2021年10月18日
| 参与项目 | 平台架构治理 |
|---|---|
| 协助解决人 | 刘心渝,姚溪、齐继超 |
| 整体耗时 | 3天 |
工作重点
1.模板下载和excel文件上传
2.查询统计,显示为echarts柱状图和折线图
遇到的问题和解决思路
遇到的问题
1.测试环境和生产环境下图表样式显示错误
解决思路
1.最开始认为是echarts图的color属性未设置成功,但是在测试环境下打印却能打印出来,
2.后来以为是ajax请求原因导致设置样式错误,于是改为axios请求之后发现并没有解决问题
3.测试环境可能找不到所配置的的echarts的依赖
解决方案
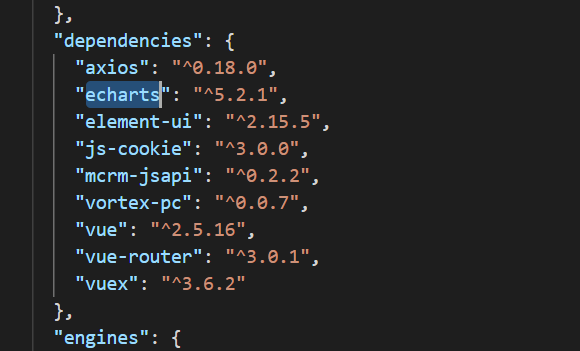
1.查看package.json中dependencies,确实没有找到echarts的依赖,说明之前执行的配置命令行没有生效
2.重新执行npm install echarts —save, 执行完成后再次查看package.json,发现配置成功
3.推送项目,测试环境下测试成功,问题解决
在开发前需要获取echarts,官网提供了三种方法,github、npm、cdn。本人使用的是npm,
但是遇到了一个问题,在执行完命令:npm install echarts —save 后,我没有去package.json
中检查dependencies依赖包列表中是否已经配置了echarts,导致后续开发完成之后本地没有问题,但是测试环境和生产环境中找不到我所引用的echarts依赖,从而样式错乱,颜色显示不出的问题。去百度找了一部分文档:
npm install 和npm install —save的区别在于是否改变package.json配置文件。
package.json中dependencies指定依赖的其它包,这些依赖是指包发布后正常执行时所需要的,也就是线上需要的包,**即在测试和生产环境中,是通过这个来确定引用的echarts的,所以本地虽然没有问题,但是会出现线上样式显示错误的情况。
解决方案:在执行完配置命令时,一定要去package.json中检查,确保配置成功

