静态文件中间件的能力
- 支持指定相对的路径
- 支持目录浏览
- 支持设置默认文档
- 支持多目录映射
首先使用静态文件中间件
// 通过这一行代码就可以访问到静态配置文件app.UseStaticFiles();
这样就可以将 wwwroot目录映射出来,这是一个默认的配置,也就是说,当我们需要使用中间件静态文件输出的时候,首选就是应该把静态文件放在 wwwroot下面
我们在这个目录下面放了几个文件:index.html,app.js,a 目录下面也有一个index.html和一个a.js,这两个 index.html的内容是不一样的a/index.html
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>/a/index</title><script src="a.js"></script></head><body><h1>这是/a/index</h1></body></html>
index.html
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>静态首页</title><script src="app.js"></script></head><body><h1>这是静态首页</h1></body></html>
启动程序,由于我们没有指定相对路径,所以说我们的根目录是/,就代表访问到了 wwwroot,输入 index.html,可以看到 javaScript执行
https://localhost:5001/index.html


如果把地址换一下,会得到另一个页面
https://localhost:5001/a/index.html


如果默认情况下都是访问 index.html,怎么做呢?
app.UseDefaultFiles();
这个方法还有一个重载
namespace Microsoft.AspNetCore.Builder{public static class DefaultFilesExtensions{public static IApplicationBuilder UseDefaultFiles(this IApplicationBuilder app);public static IApplicationBuilder UseDefaultFiles(this IApplicationBuilder app,DefaultFilesOptions options);public static IApplicationBuilder UseDefaultFiles(this IApplicationBuilder app,string requestPath);}}
DefaultFilesOptions
namespace Microsoft.AspNetCore.Builder{public class DefaultFilesOptions : SharedOptionsBase{public DefaultFilesOptions();public DefaultFilesOptions(SharedOptions sharedOptions);public IList<string> DefaultFileNames { get; set; }}}
可以设置 DefaultFileNames,默认 index.html 是在里面的,所以这里可以不输入任何参数
启动程序,访问根目录的时候,应该输出首页的 index
https://localhost:5001/
访问 a 目录会输出 a 的 index
还有一种场景就是我们需要浏览我们的目录
在 ConfigureServices注册 AddDirectoryBrowser
public void ConfigureServices(IServiceCollection services){services.AddControllers();services.AddDirectoryBrowser();}
然后在 Configure里面启用
app.UseDirectoryBrowser();
启动程序,访问根目录
可以看到浏览器上面显示了目录的文件,当我们点击其中的一个文件的时候,实际上是访问这个文件,我们还可以浏览它的子目录
这是我们在使用 wwwroot 的情况下,实际上我们还可以使用其他的目录,把其他的目录也注册进来
我们在应用程序的 file 目录下面另外添加了一个 page.html
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>page</title></head><body><h1>page</h1></body></html>
我们也期望可以访问到这个文件,我们就可以这样去做
app.UseStaticFiles();app.UseStaticFiles(new StaticFileOptions{// 注入我们的物理文件提供程序,把我们的当前目录加 file,就是 file 目录,赋值给我们的提供程序// 这样子的效果就是我们的 wwwroot 会优先去寻找我们的文件,如果没有的话就会执行下一个中间件// 然后在这个中间件里面再找我们的文件是否存在,如果没有的话,它会去执行后面的路由和 MVC 的 Web API 的 ControllerFileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "file"))});
因为这里我们入参并没有设置相对路径,也就是说我们根目录对应的也是 file 这个目录,我们这里可以输出 page.html
https://localhost:5001/page.html

我们的 page.html 就可以访问到了
还有一种情况是我们希望把我们的静态目录映射为某一个特定的 URL 地址目录下面,我们可以这样去做
app.UseStaticFiles();app.UseStaticFiles(new StaticFileOptions{// 我们希望把我们的静态目录映射为某一个特定的 URL 地址目录下面RequestPath = "/files",// 注入我们的物理文件提供程序,把我们的当前目录加 file,就是 file 目录,赋值给我们的提供程序// 这样子的效果就是我们的 wwwroot 会优先去寻找我们的文件,如果没有的话就会执行下一个中间件// 然后在这个中间件里面再找我们的文件是否存在,如果没有的话,它会去执行后面的路由和 MVC 的 Web API 的 ControllerFileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "file"))});
访问以下路径就可以看到我们的静态文件页面
https://localhost:5001/files/page.html
也就是说我们可以把任意的文件目录映射为任意的 URL 地址
这里还有一个比较特殊的用法
一般情况下,我们前后端分离的架构,前端会编译成一个 index.html 文件和若干个 CSS 文件和 JavaScript 和图片文件
CSS 文件和 JavaScript 和图片文件一般会部署在 CDN 服务器上,这个 index 文件就需要我们建立一个宿主来 host 它
并且前端的一般路由的话,我们现在都会用 HTML5 的 History 的路由模式
这个时候前端就会对后端有一个特殊的诉求,除了 API 的请求以外,其他的请求的响应都应该是 index.html 这个静态文件
要达到这个目的,我们可以借助我们的中间件的执行原理来实现
首先假设我们的 index.html 就是我们前端编译好的静态文件,我们放置在 wwwroot 下面,前端编译的任何文件都放在 wwwroot 下面
然后我们再做一件事件就是 UseStaticFiles,我们把目录访问整个去掉
//services.AddDirectoryBrowser();
首先映射静态文件
app.UseStaticFiles();
静态文件映射出来之后实际上还有一个诉求,就是当我们访问其他特殊的页面地址的时候,比如说 /order/get 这样子的页面的时候,也应该响应我们的静态文件
这个时候我们可以把这样一段逻辑加入进来
// 判断我们当前的请求是否满足条件app.MapWhen(context =>{// 如果我们的请求不是以 API 开头的请求return !context.Request.Path.Value.StartsWith("/api");}, appBuilder =>{// 如果满足条件,我就走我下面这一段中间件的逻辑var option = new RewriteOptions();// 重写为 /index.htmloption.AddRewrite(".*", "/index.html", true);appBuilder.UseRewriter(option);// 重写完之后再使用我们的静态文件中间件appBuilder.UseStaticFiles();});
这样子可以达到一个效果就是我们访问任意的非 API 目录的时候,我们都可以得到 index.html
启动程序
https://localhost:5001/api/weatherforecast
可以正常访问
API 的请求我们都是让它通过的,不是 API 的时候才会拦截
这个时候如果访问
https://localhost:5001/order
会发现获得的是静态文件
如果说静态文件是存在的,这个时候实际上会响应原有的静态文件,比如说访问
https://localhost:5001/a/index.html
这样子就可以发现我们能让静态文件的目录正常工作,并且能将其他的我们需要的地址都重定向到 index.html
当然这里还有另外一种写法,就是不用 UseRewriter 的方式,而是用 Run 的方式,也是就用断路器的方式
// 判断我们当前的请求是否满足条件app.MapWhen(context =>{// 如果我们的请求不是以 API 开头的请求return !context.Request.Path.Value.StartsWith("/api");}, appBuilder =>{//// 如果满足条件,我就走我下面这一段中间件的逻辑//var option = new RewriteOptions();//// 重写为 /index.html//option.AddRewrite(".*", "/index.html", true);//appBuilder.UseRewriter(option);//// 重写完之后再使用我们的静态文件中间件//appBuilder.UseStaticFiles();appBuilder.Run(async c =>{// 读取静态文件,并且输出给我们的 Responsevar file = env.WebRootFileProvider.GetFileInfo("index.html");c.Response.ContentType = "text/html";using (var fileStream = new FileStream(file.PhysicalPath, FileMode.Open, FileAccess.Read)){await StreamCopyOperation.CopyToAsync(fileStream, c.Response.Body, null, BufferSize, c.RequestAborted);}});});
这种写法有一个缺点就是,没办法像静态文件中间件那样,输出正确的 Http 请求头
对比一下两种方式的输出的请求头的不同
启动程序,访问
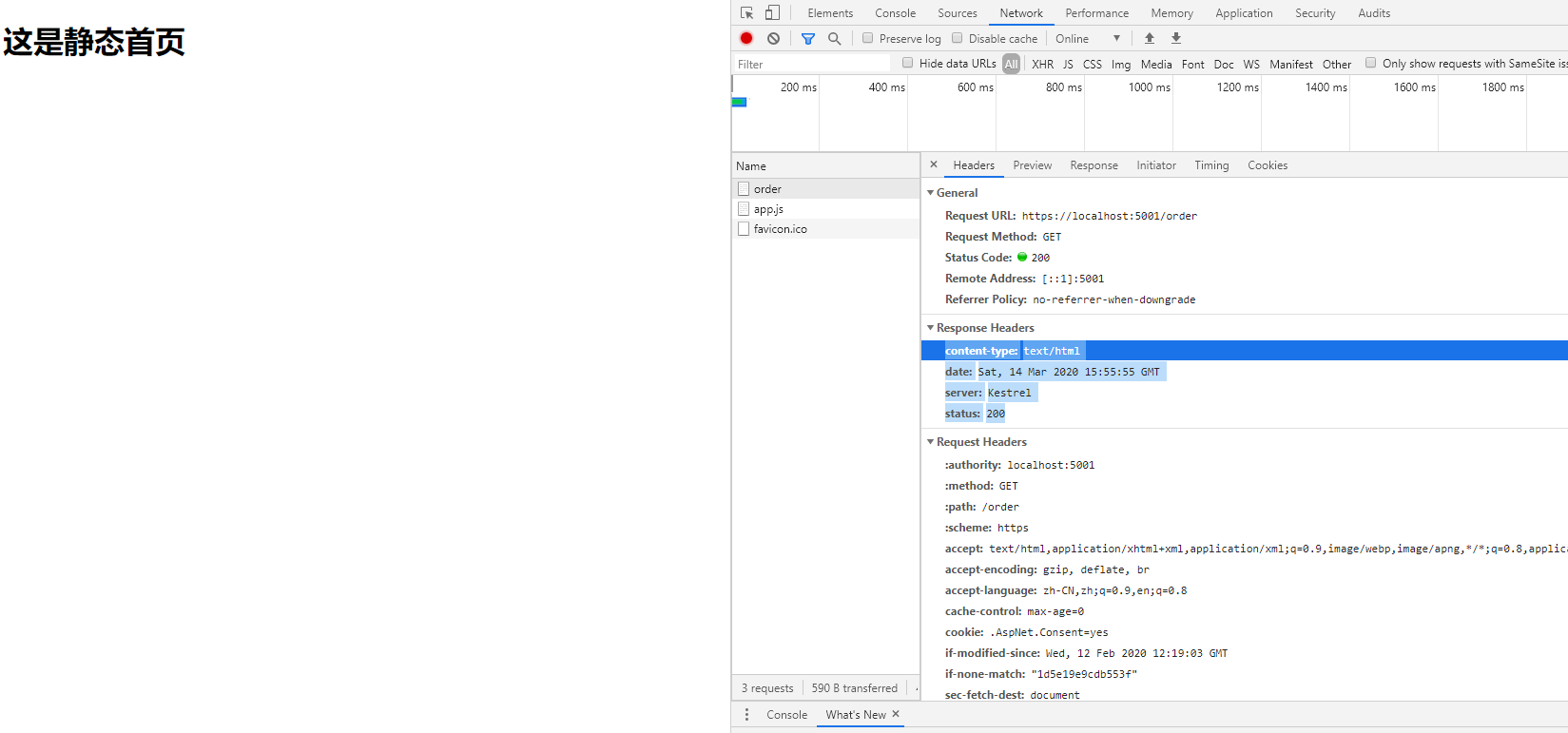
https://localhost:5001/order
打开调试工具,可以看到对 order 的我们的响应头就只有 4 个
其他的静态文件,响应头会多出来 etag,data,last-modified
这些的话就是我们关于 HTTP缓存可以用到的头,所以说我们还是推荐使用上面这种方式,静态中间件的方式,而不是自己输出文件的方式

