在开始使用 TypeScript 前你最好有以下准备:
- Node.js > 8.0,最好是最新的稳定版
- 一个包管理工具 npm 或者 yarn
- 一个文本编辑器或者 IDE (笔者的是 vscode)
安装 TypeScript
TypeScript 的安装很简单,你可以通过npm直接在全局安装 TypeScript。
yarn add TypeScript
安装ts-node
yarn global add ts-node
创建环境
随后我们要创建一个目录:
mkdir ts-study && cd ts-study
接着创建 src 目录:
mkdir src && touch src/index.ts
接着我们用npm将目录初始化:
npm init
此时我们要使用 TypeScript 的话通常也需要初始化:
tsc --init
这个时候你会发现目录下多了一个tsconfig.json文件.
这是 TypeScript 的配置文件,里面已经包含官方初始化的一些配置以及注释,我们现在进行自定义的配置:
{"compilerOptions": {"target": "es5", // 指定 ECMAScript 目标版本: 'ES5'"module": "commonjs", // 指定使用模块: 'commonjs', 'amd', 'system', 'umd' or 'es2015'"moduleResolution": "node", // 选择模块解析策略"experimentalDecorators": true, // 启用实验性的ES装饰器"allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默认导入。"sourceMap": true, // 把 ts 文件编译成 js 文件的时候,同时生成对应的 map 文件"strict": true, // 启用所有严格类型检查选项"noImplicitAny": true, // 在表达式和声明上有隐含的 any类型时报错"alwaysStrict": true, // 以严格模式检查模块,并在每个文件里加入 'use strict'"declaration": true, // 生成相应的.d.ts文件"removeComments": true, // 删除编译后的所有的注释"noImplicitReturns": true, // 不是函数的所有返回路径都有返回值时报错"importHelpers": true, // 从 tslib 导入辅助工具函数"lib": ["es6", "dom"], // 指定要包含在编译中的库文件"typeRoots": ["node_modules/@types"],"outDir": "./dist","rootDir": "./src"},"include": [ // 需要编译的ts文件一个*表示文件匹配**表示忽略文件的深度问题"./src/**/*.ts"],"exclude": ["node_modules","dist","**/*.test.ts",]}
然后在package.json中加入我们的script命令:
{"name": "ts-study","version": "1.0.0","description": "","main": "src/index.ts","scripts": {"build": "tsc", // 编译"build:w": "tsc -w" // 监听文件,有变动即编译},"author": "","license": "ISC","devDependencies": {"TypeScript ": "^3.6.4"}}
编写第一个 TypeScript 程序
在src/index.ts中输入以下代码:
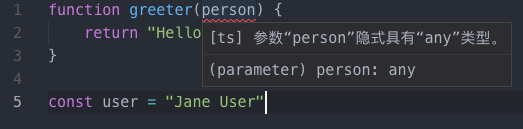
function greeter(person) {return "Hello, " + person}const user = "Jane User"
这个时候你会看到一个警告,这个警告在官方默认配置中是不会出现的,正是由于我们开启了 noImplicitAny 选项,对于隐式含有 any 类型的参数或者变量进行警告⚠️.
之所以一开始就开启严格模式,是因为一旦你开始放任any类型的泛滥,就会把 TypeScript 变成 AnyScript ,会很难改掉这个恶习,所以从一开始就要用规范的 TypeScript 编码习惯。
我们进行修改如下:
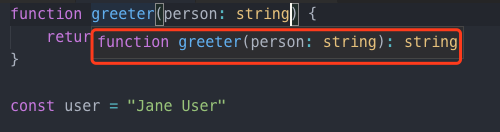
function greeter(person: string) {return "Hello, " + person}
此时我们可以看到,greeter函数自动加上了返回值类型,这是 TypeScript 自带的类型推导。
官方playground
官方也提供了一个在线开发 TypeScript 的云环境
基于它,我们无须在本地安装环境,只需要一个浏览器即可随时学习和编写 TypeScript,同时还可以方便地选择 TypeScript 版本、配置 tsconfig,并对 TypeScript 实时静态类型检测、转译输出 JavaScript 和在线执行。
而且在体验上,它也一点儿不逊色于任何本地的 IDE,对于刚刚学习 TypeScript 的我们来说,算是一个不错的选择。

