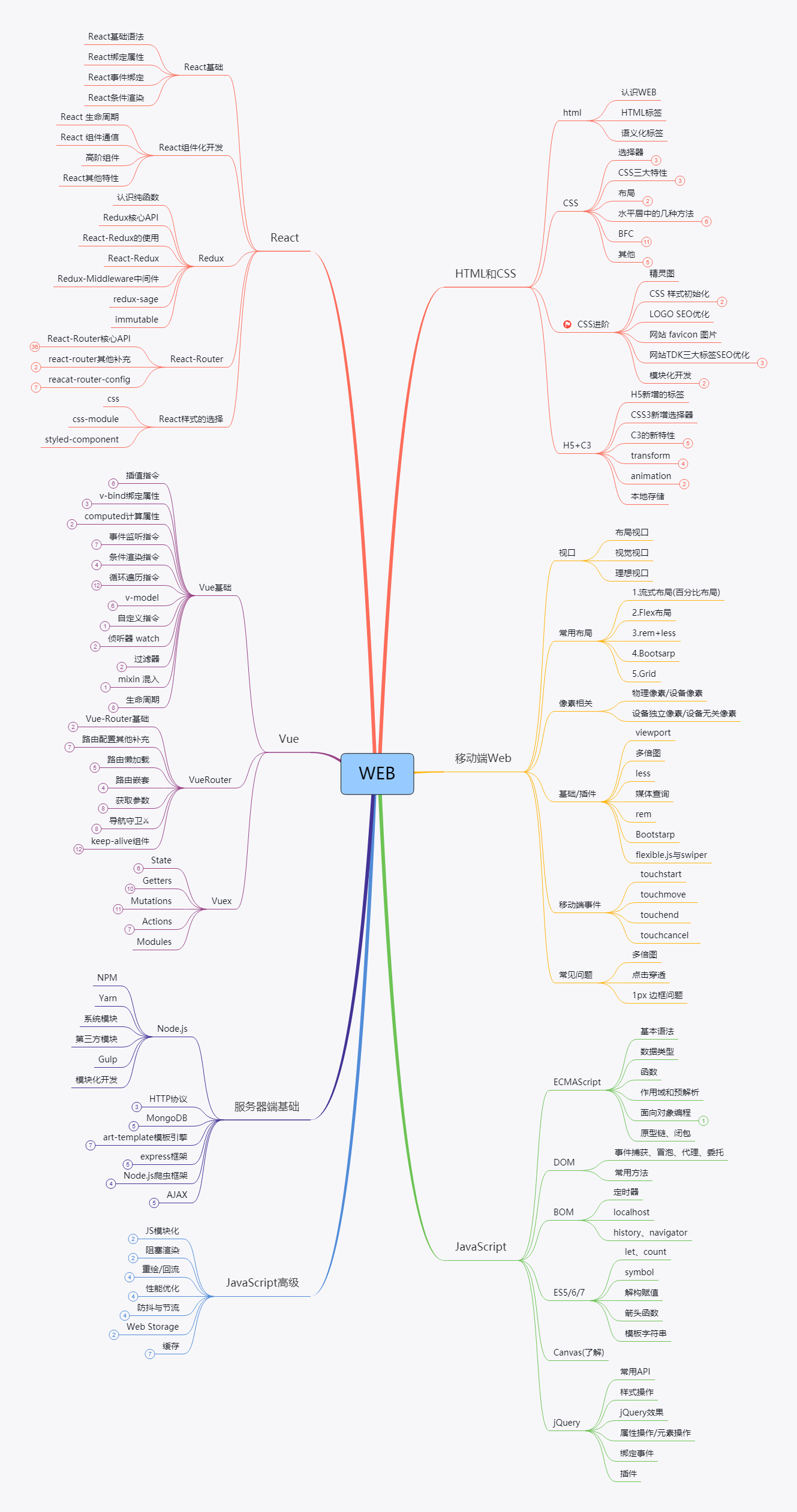
前端知识体系思维导图
前言
本章想分享一下,笔者在自学过前端时所有技能的思维导图(并不包含前端所有技术点),很多都是结合自己的笔记进行总结的思维导图;
一起自学前端的小伙伴,可以参考一些前端都需要学哪些技术,或者是已经学习过的兄弟,结合思维导图对前端的大部分知识点进行复习,加深记忆🎉;
如果对你有帮助的话👏,就赏个 star ⭐ 鼓励一下吧~

前端三剑客🤺
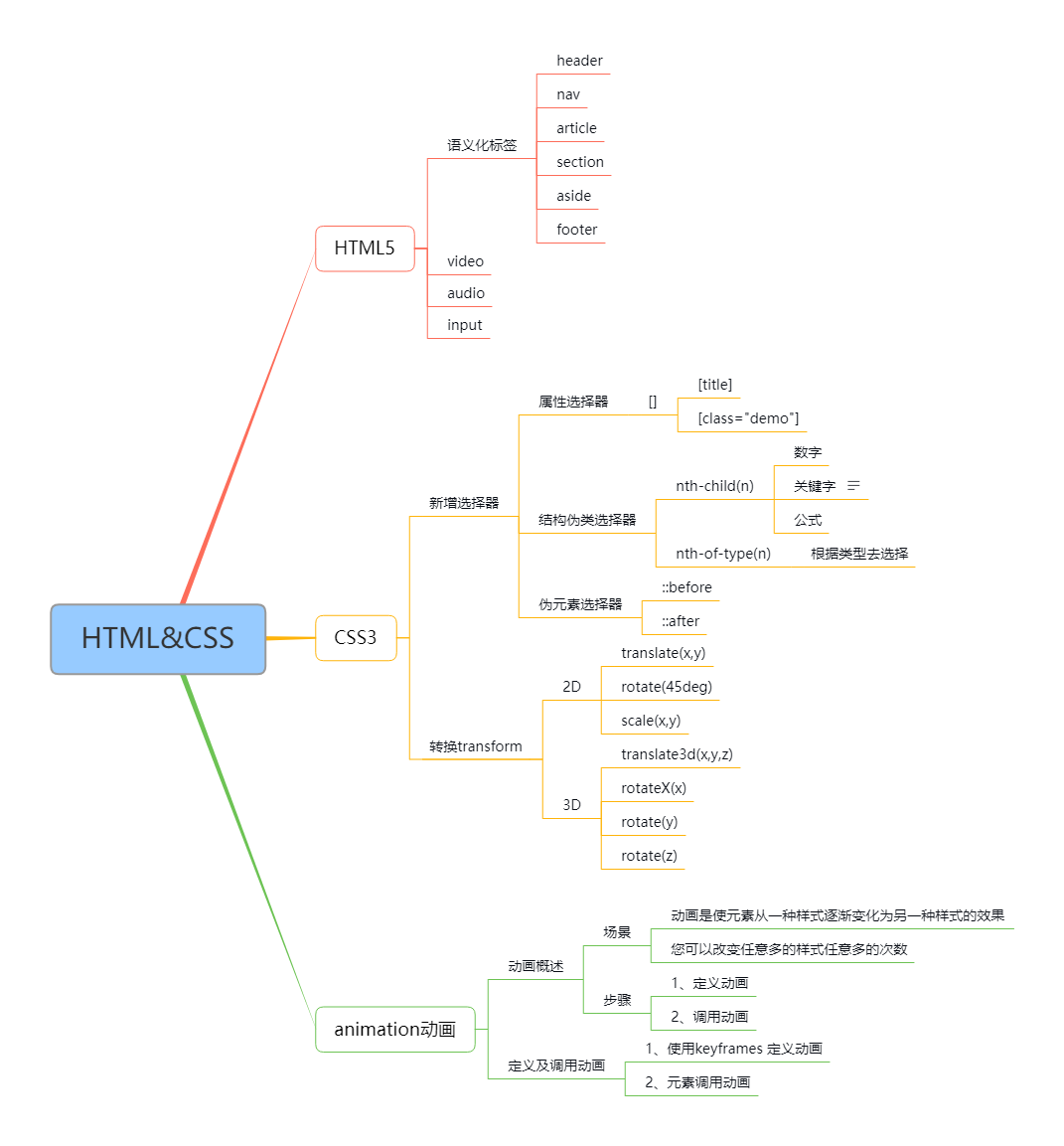
HTML5&CSS3

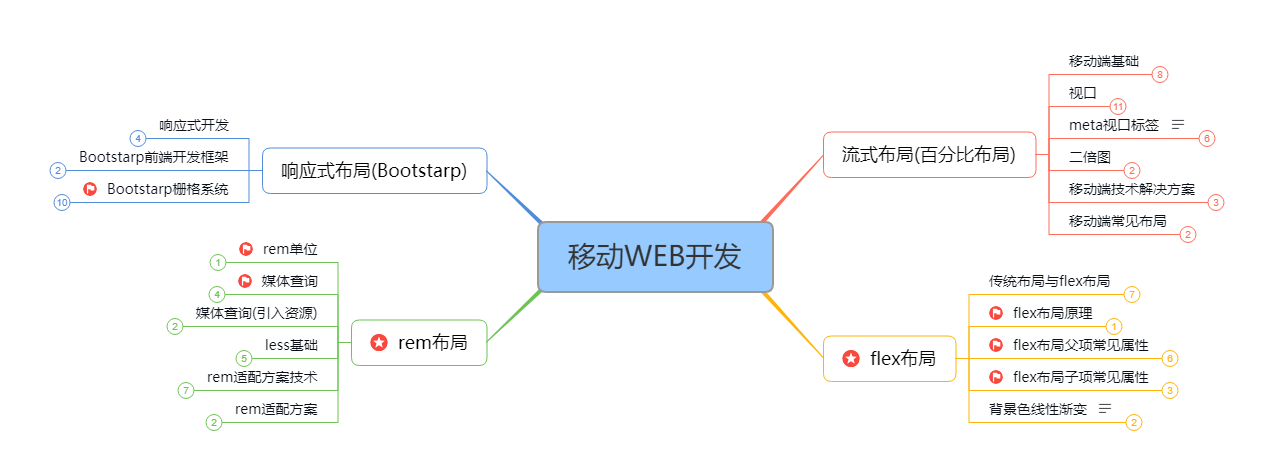
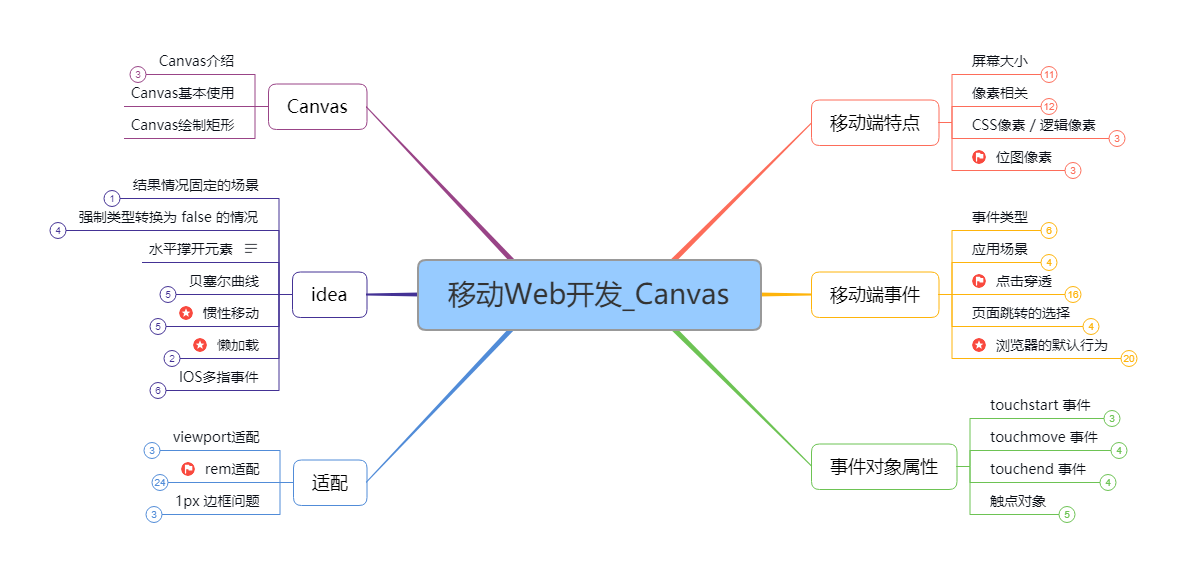
移动WEB

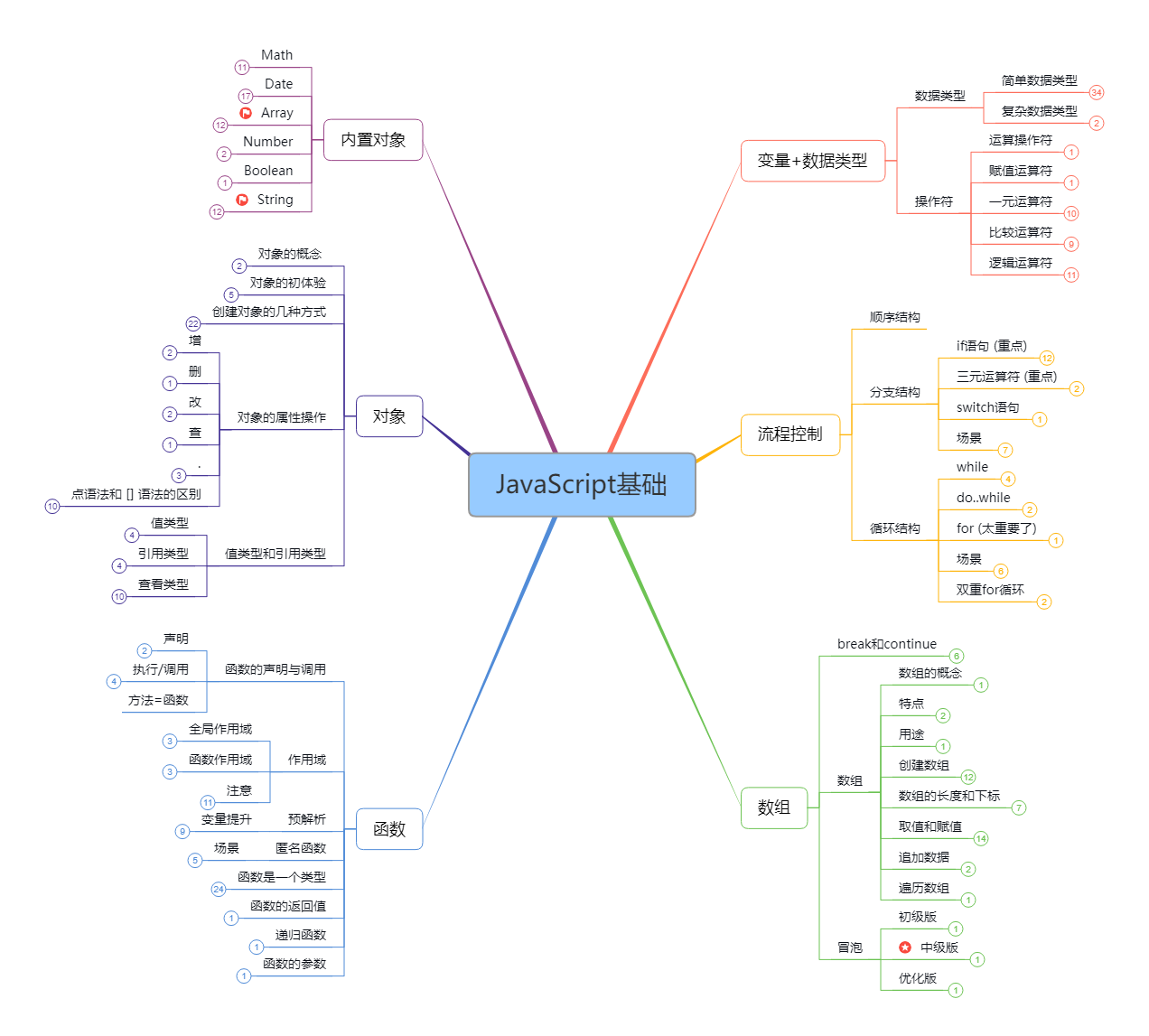
JavaScript基础

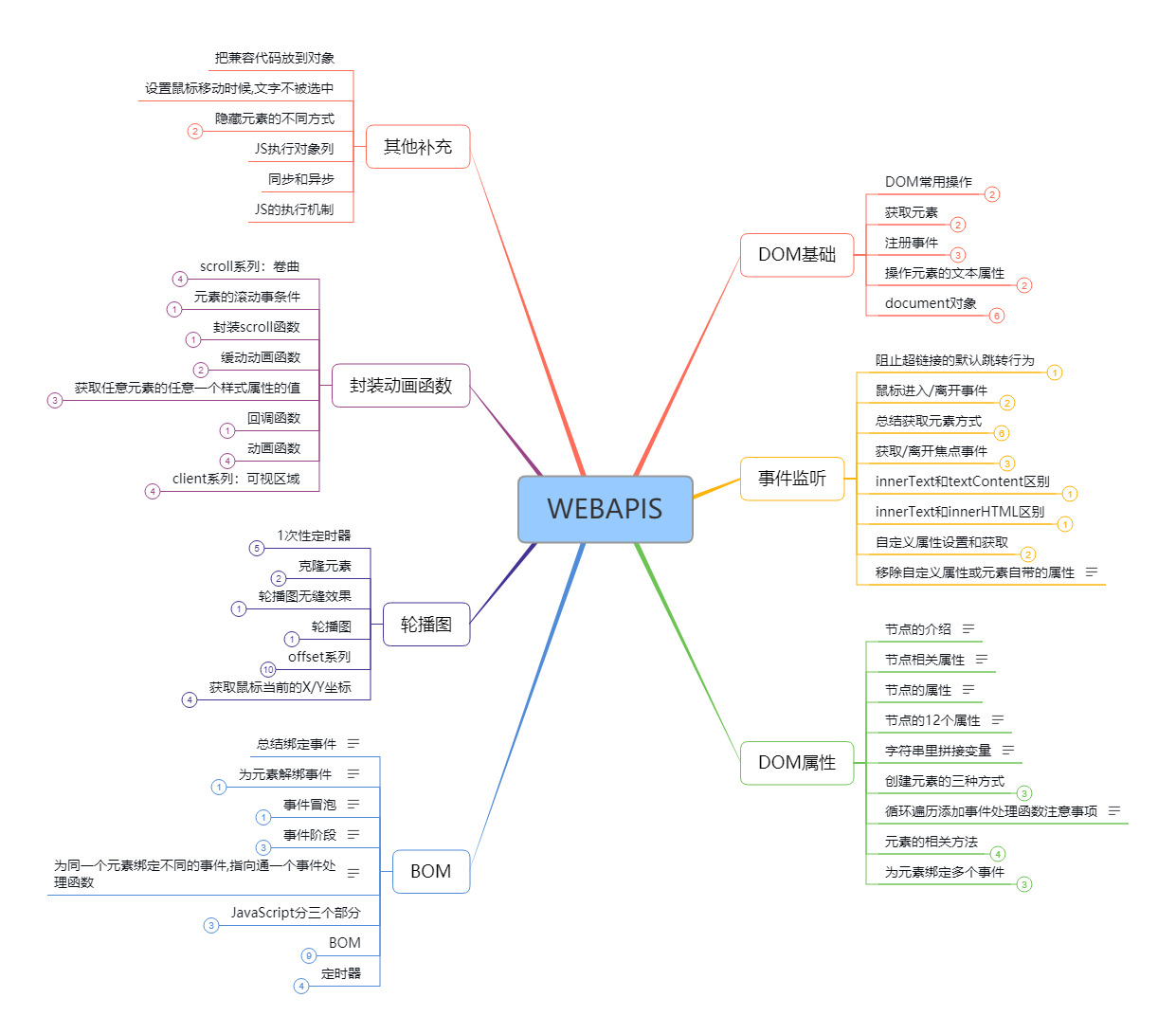
WebAPIS

JavaScript高级&ES6

移动WEB知识点补充

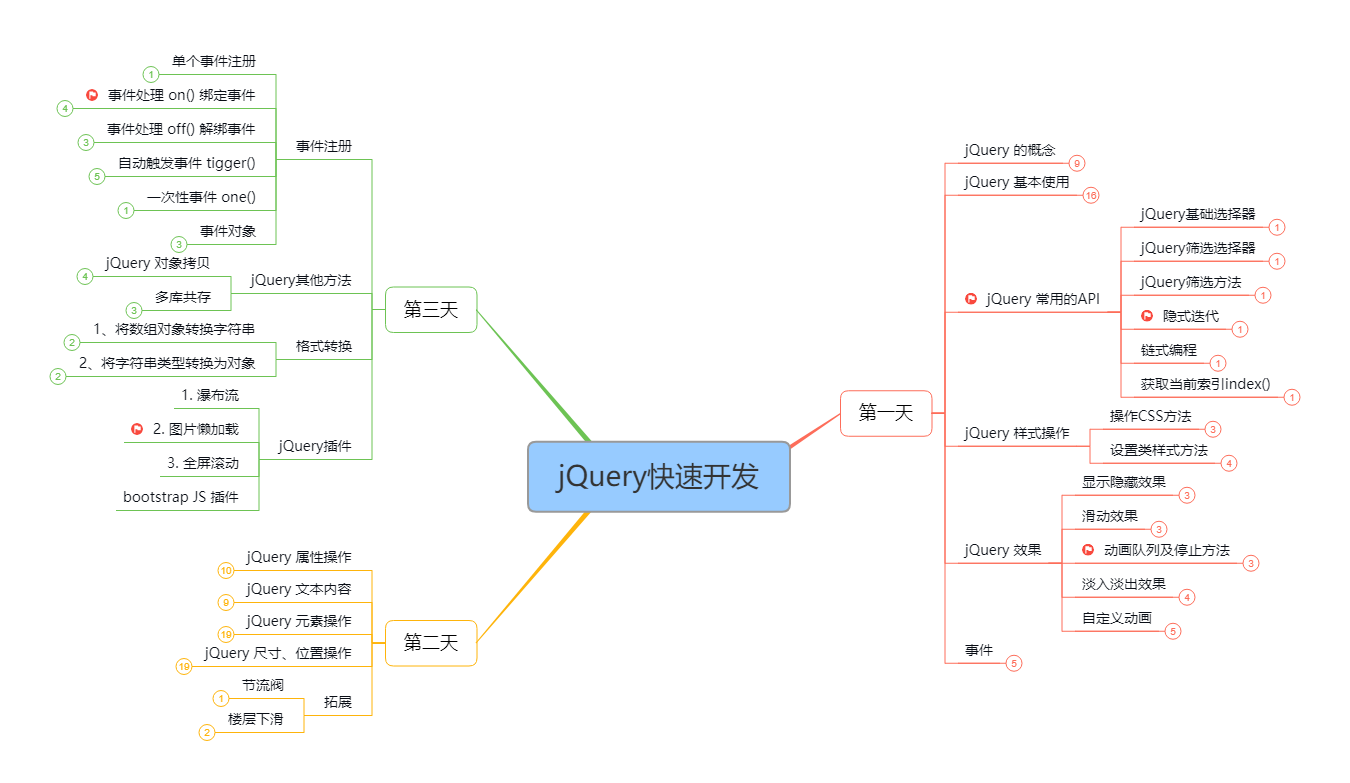
jQuery
jQuery虽然已经过时了,里面封装代码的思想还是可以借鉴下的 (可以选择性跳过)
jQuery知识点分布

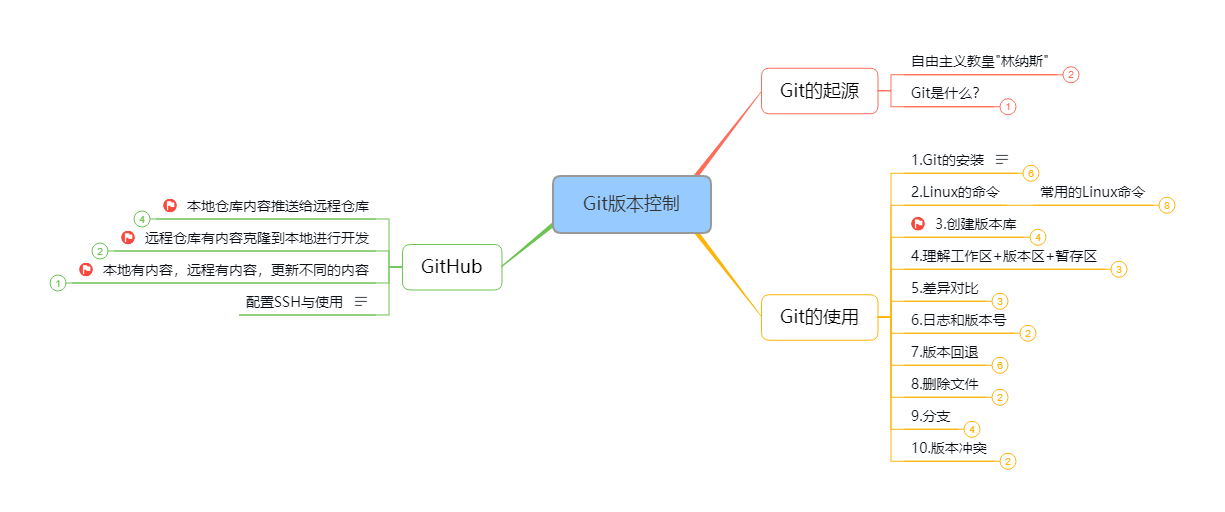
版本控制工具
Git

前端进阶
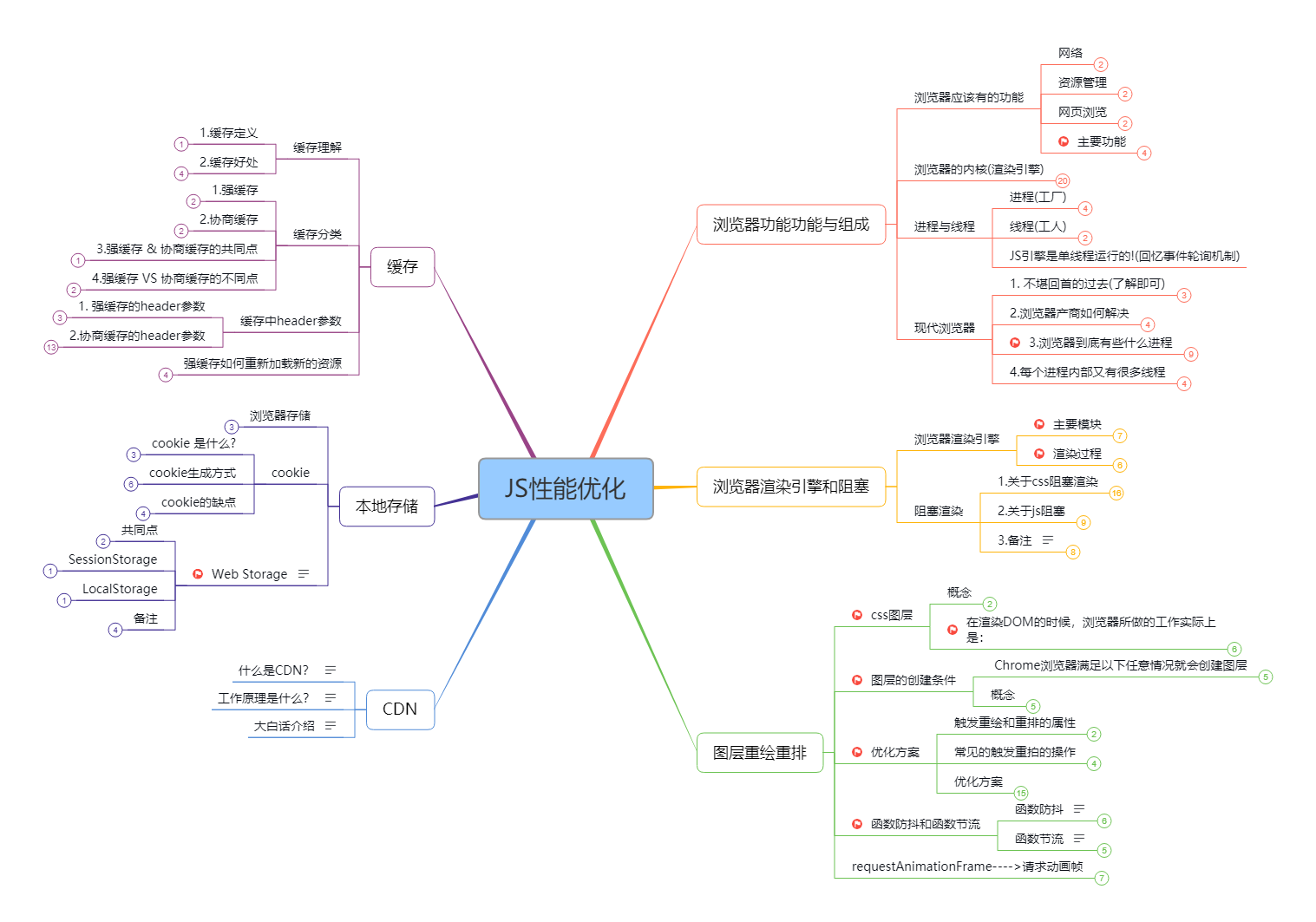
前端性能优化

Node.js
Node.js基础

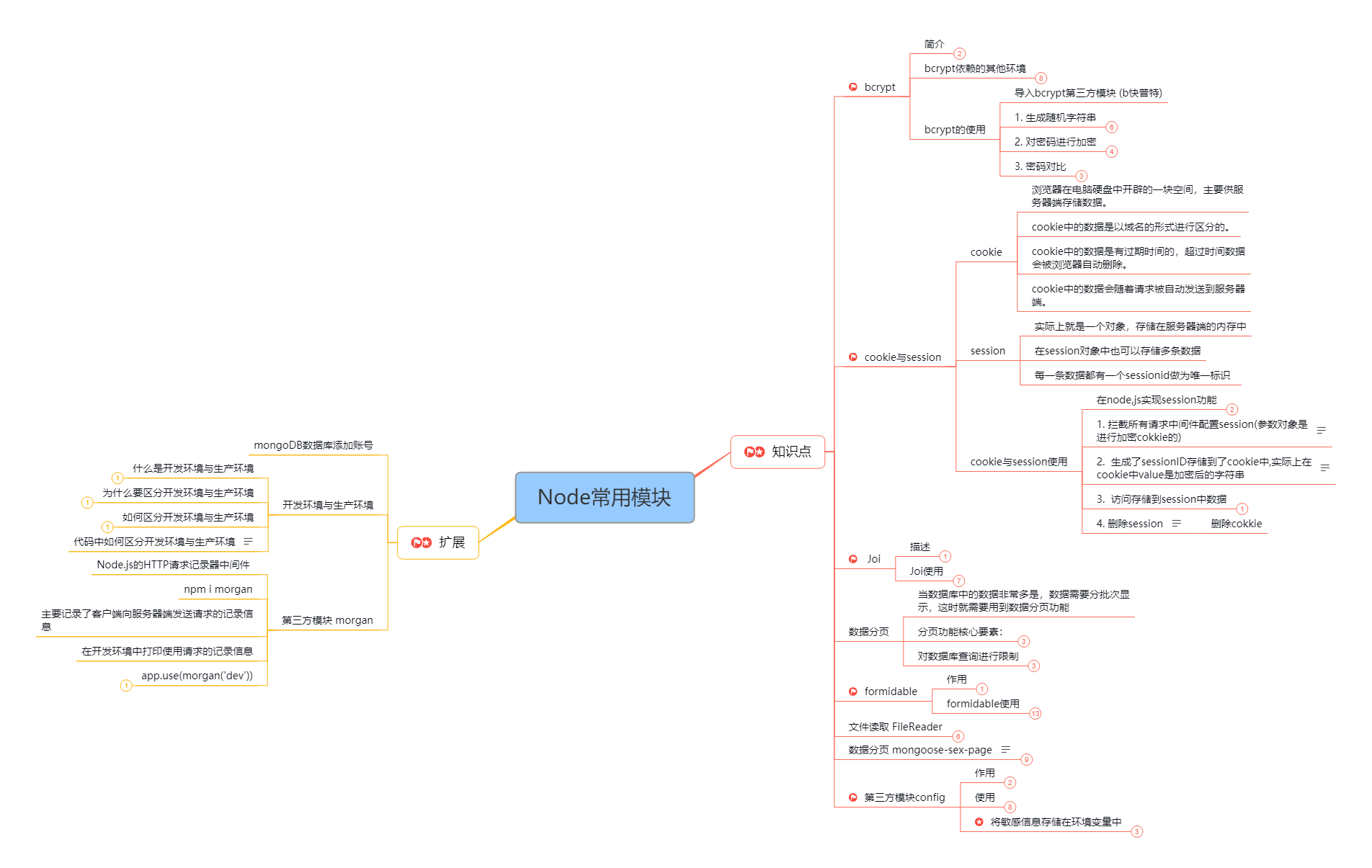
Node常用的第三方模块

网络请求
AJAX

前端框架
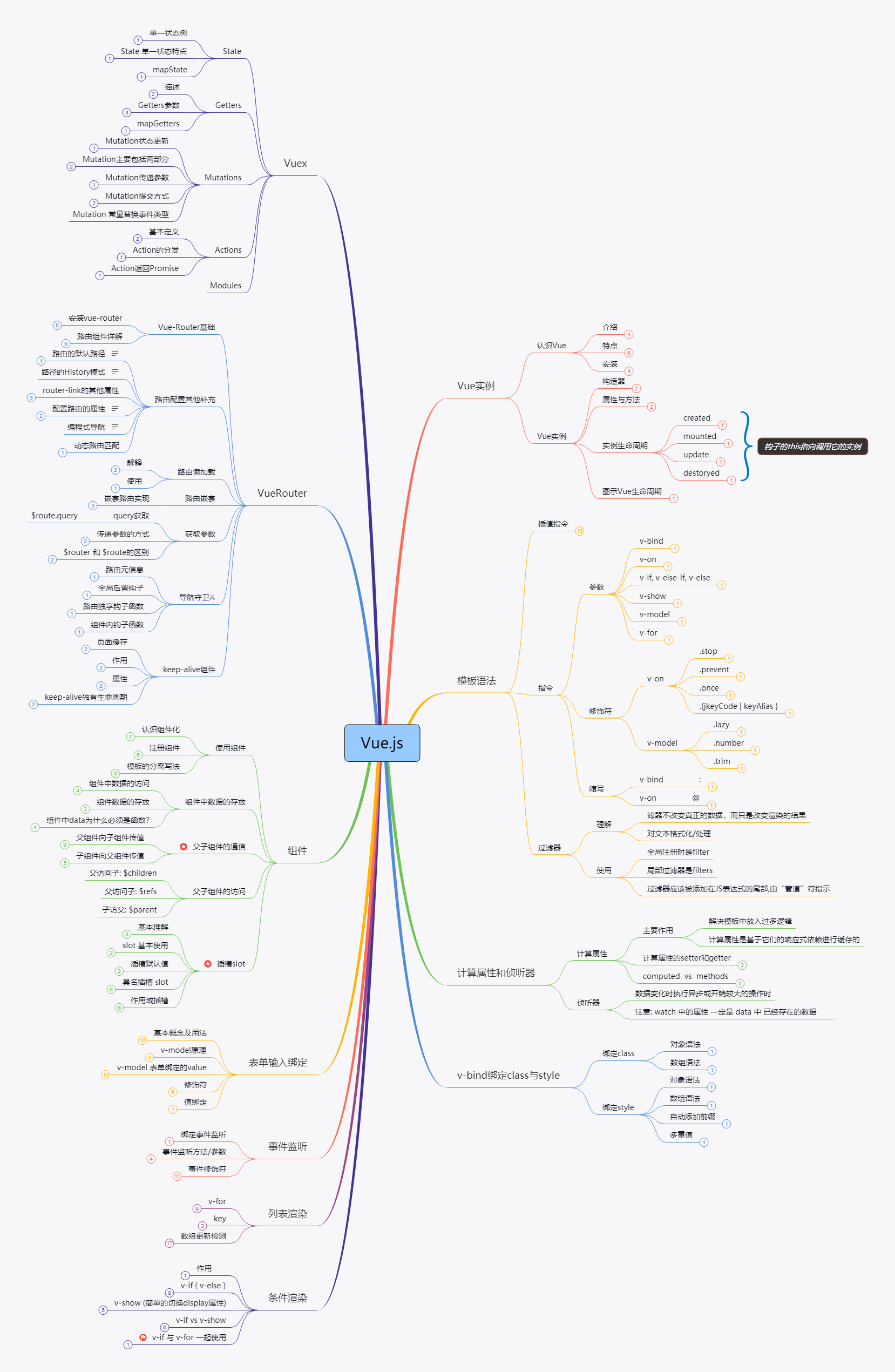
Vue

React


