
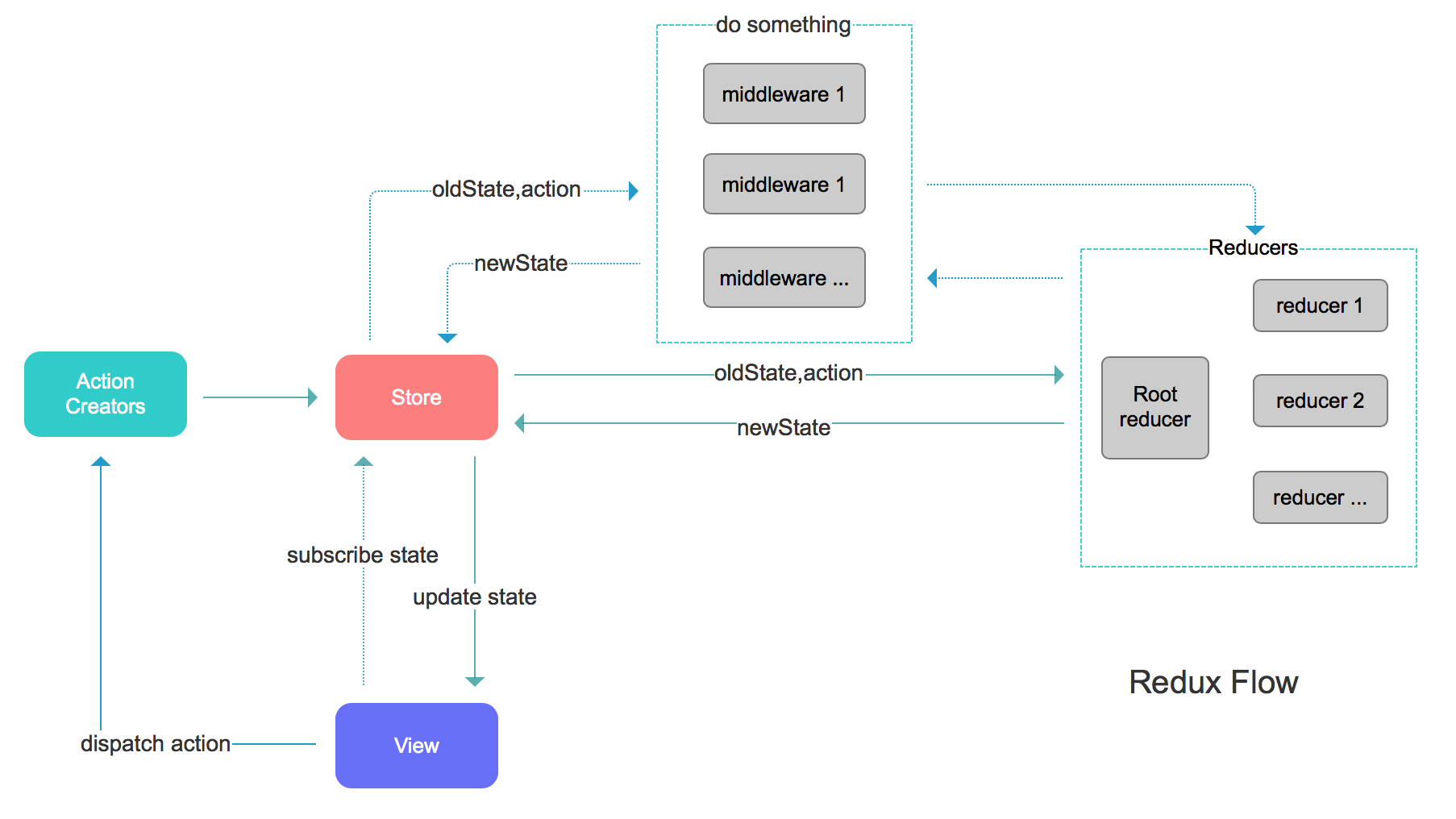
- reducer只是一个接收state和action,并返回新的state的函数
- view层通过dispitch发出actions通知触发store里的reducer来更新state
- redux数据操作在reducer中,flux在store中
Action作用1.用Action来分辨具体的执行动作。比如我是要添加一个项目还是删除一个项目。2.操作数据首先得有数据。比如添加数据的有数据,删除数据得有id。action就是存这些数据的地方。3.不带其他数据,仅仅启示已有数据需要如何调整,或者需要主动获取哪些数据。如果我要删除掉全部数据,只要告知这件事即可。export const updateStatus = (payload) => (dispatch, getState) => {dispatch({type: 'UPDATE_STATUS',payload})}
Reducer的作用 action里面的每一种描述,reducer都有一个对应的函数来处理数据。之后返回一个新的state。 const initialState = { isAuthenticated: false, userInfo: { id: '1244537110451458049', name: '封举超' } } export default function user(state = initialState, action) { switch (action.type) { case 'UPDATE_STATUS': return { ...state, ...action.payload } default: return state } }Store 1.维持应用的state; 2.提供getState()方法获取state; 3.提供dispatch(action)方法更新state; 4.通过subscribe(listener)注册监听器react-redux
Redux是独立的,它与React没有任何关系。React-Redux是官方提供的一个库,用来结合redux和react的模块。 React-Redux提供了两个接口Provider、connect。 Provider是一个React组件,它的作用是保存store给子组件中的connect试用 connect 会把State和dispatch转换成props传递给子组件

