行内元素
水平居中
text-align:center
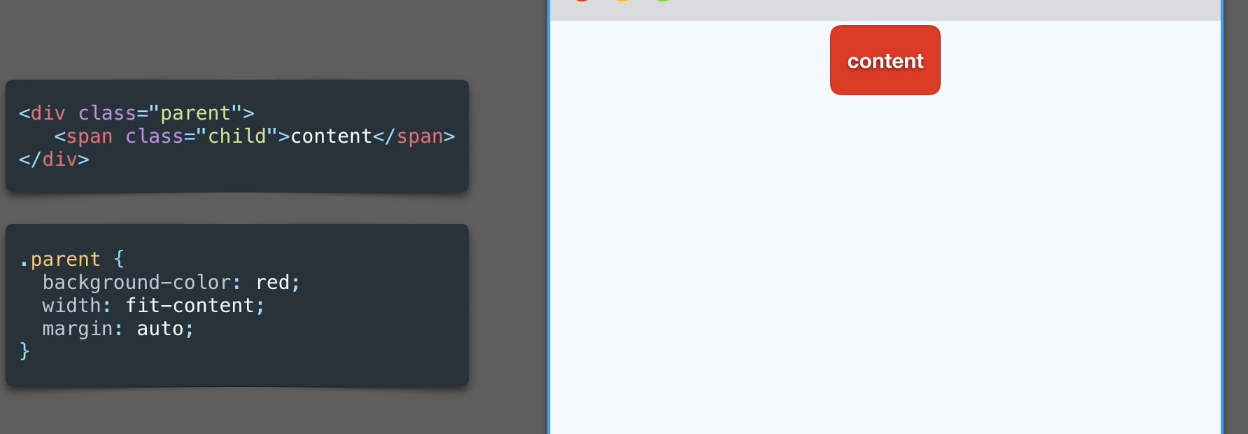
fit-content(父元素适应子元素长度)
垂直居中
line-height(单行文本生效,数值与高度一致)
块级元素
水平居中
margin:0 auto;
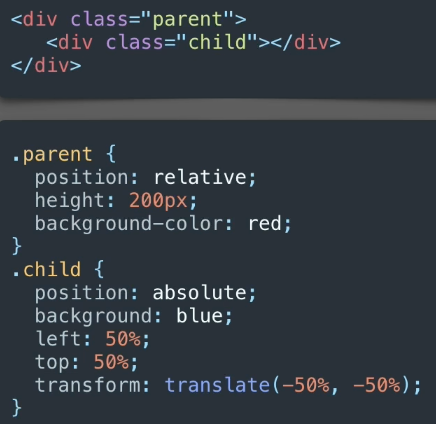
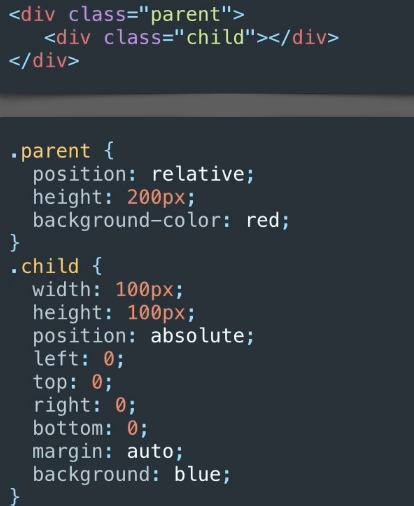
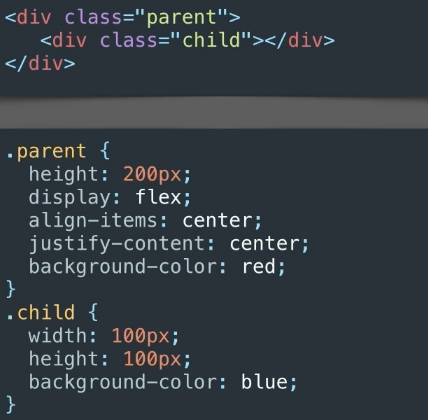
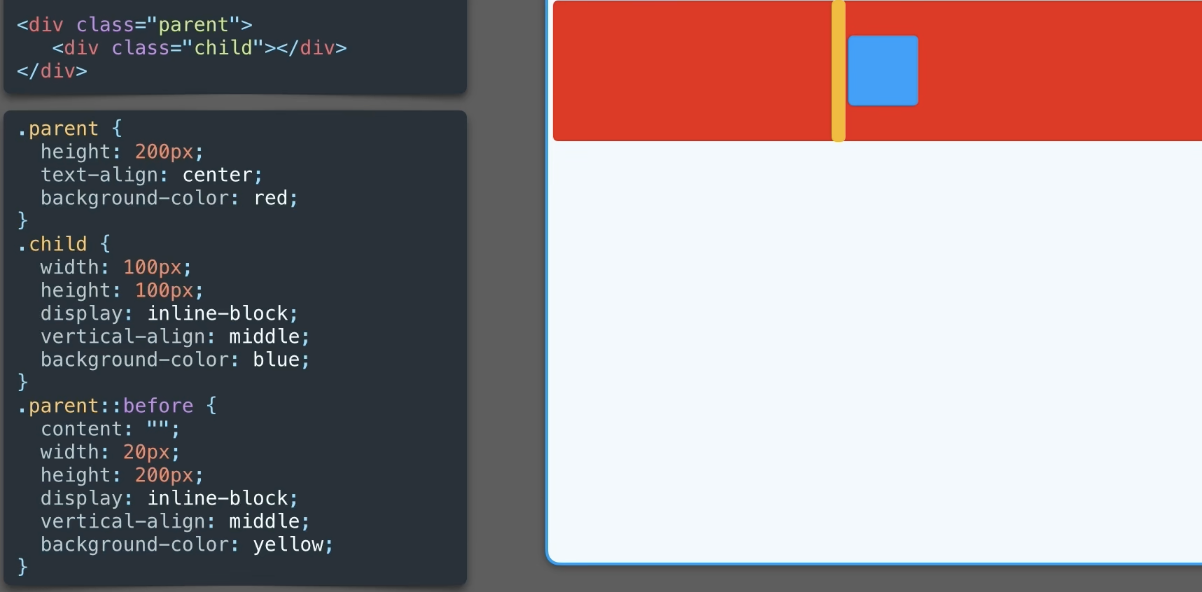
水平垂直居中
1.定位(已知宽高)
2.定位 + transform
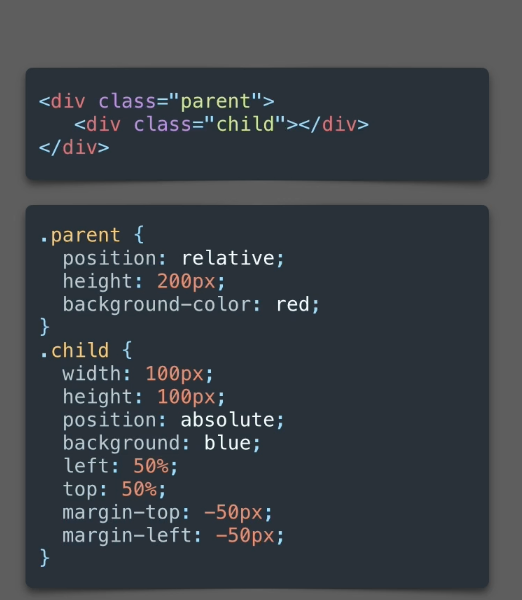
3.定位 + margin
4.podding(父元素无宽高,添加相同的内边距)
5.flex 布局
6.伪元素

vertical-align影响inline-level元素和table-cell元素垂直方向上的布局
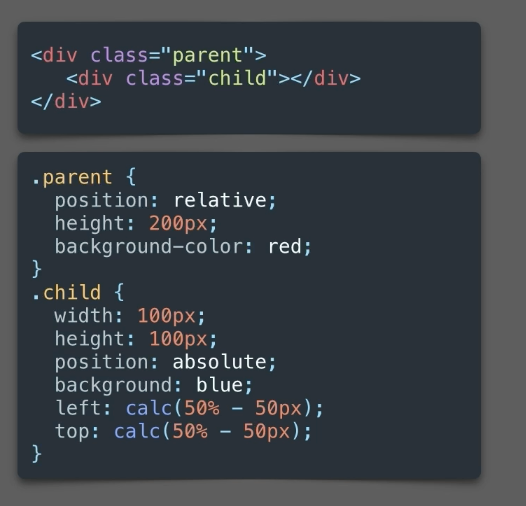
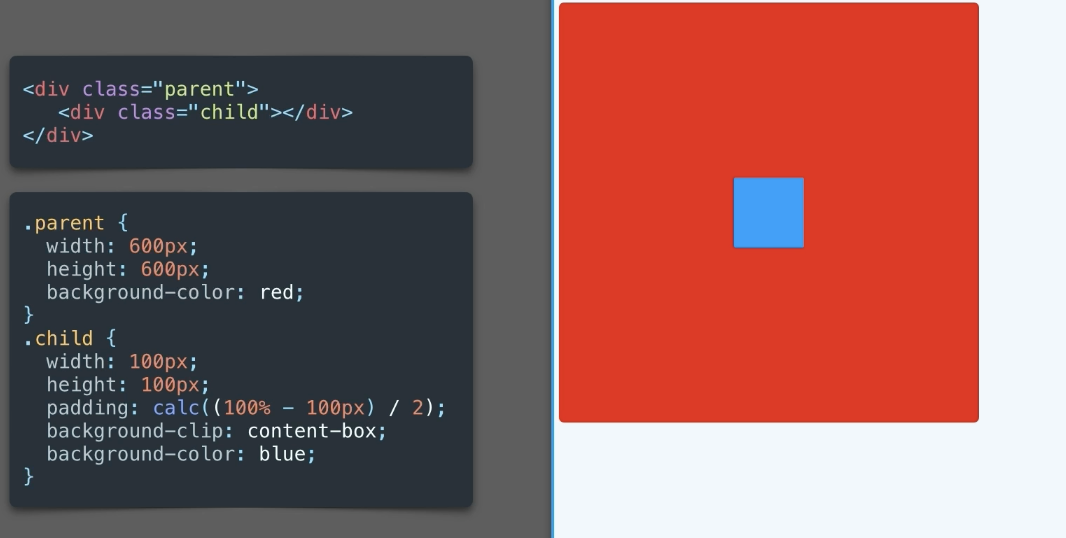
7.calc

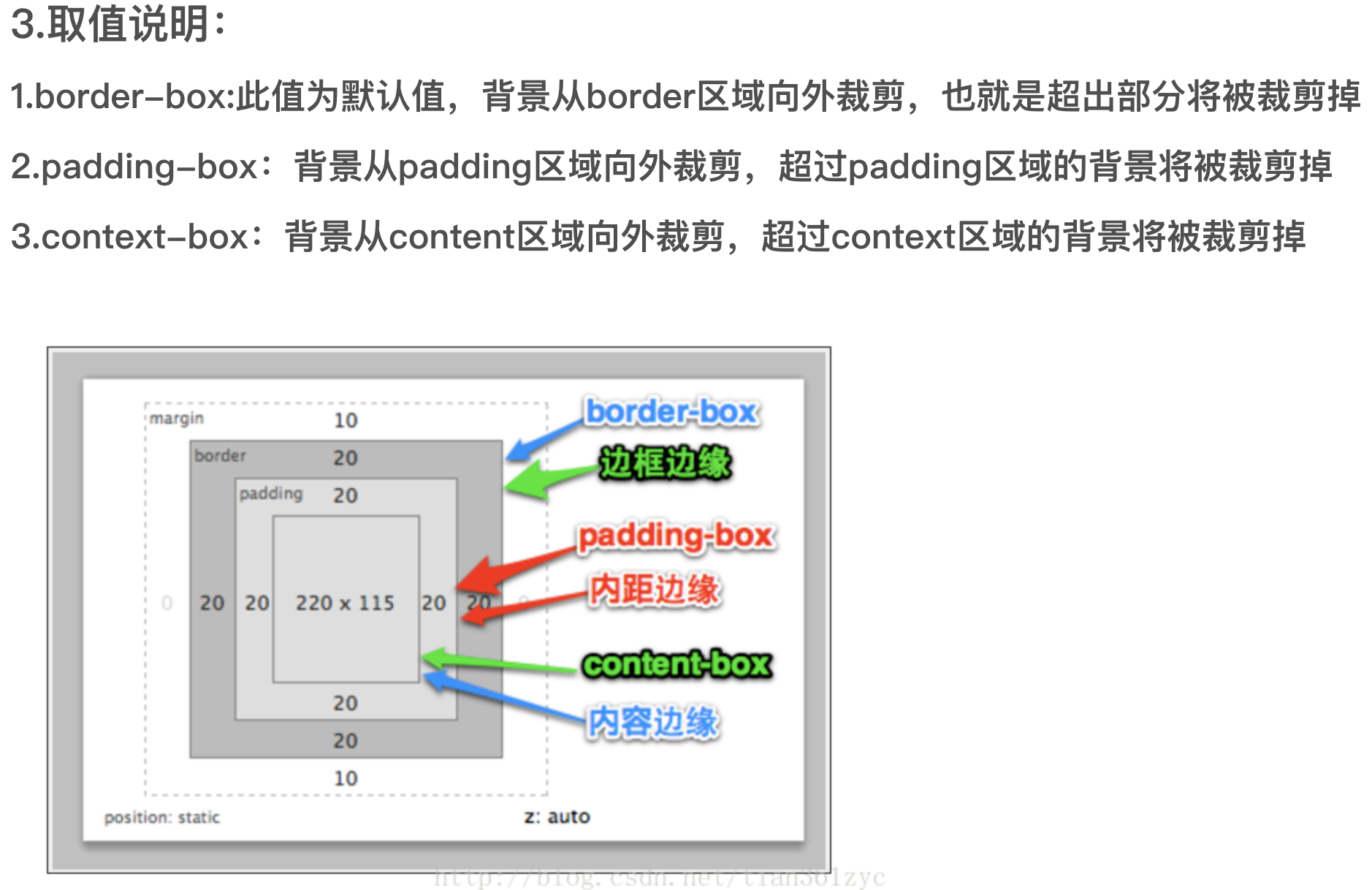
CSS3中的Background-clip属性,其主要是用来确定背景的裁剪区域,换句话说,就是如何控制元素背景显示区域