CSS中的三种基本的定位机制
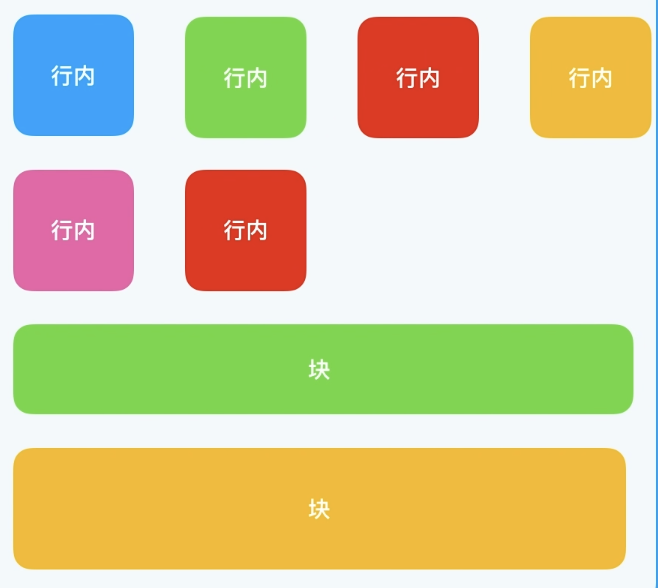
普通流
- 元素按照在html中的位置,至上而下排列布局
- 行内元素水平排列当行被占满换行,块级元素会被渲染成一个新行
- 元素默认普通流
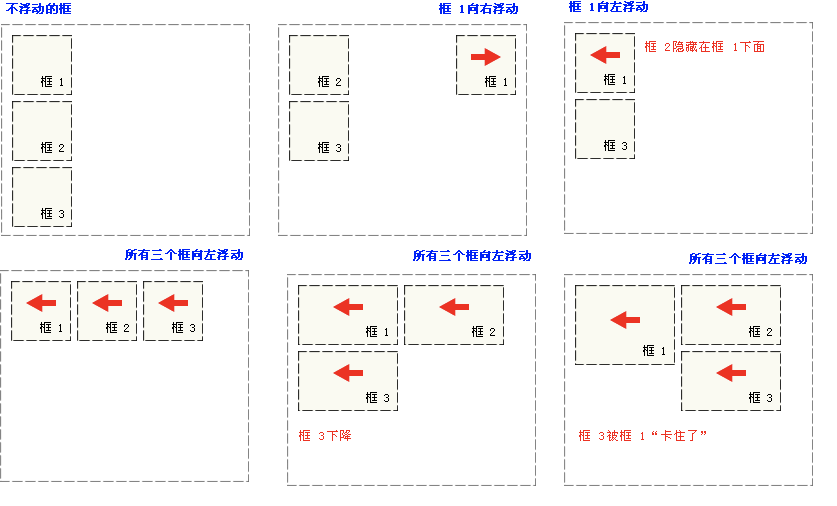
浮动
元素先按照普通流的位置出现,然后根据浮动的方向向左或右移动直到它的外边框边缘碰到包含块或另一个浮动元素的边缘。
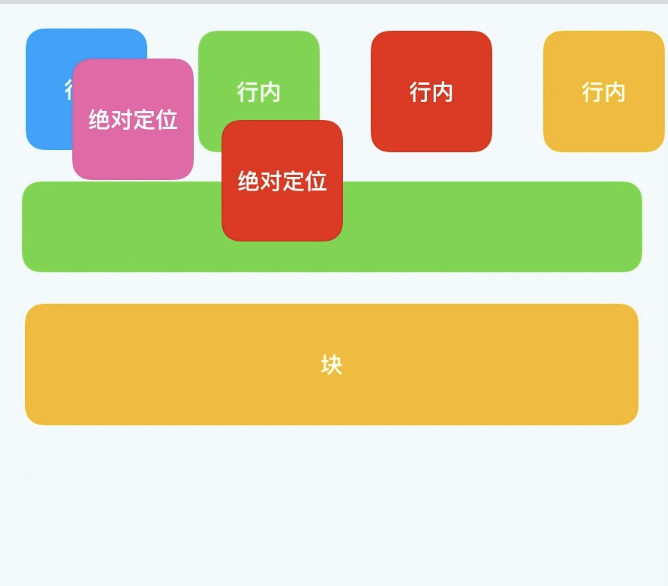
定位
绝对定位的元素会脱离普通流,绝对定位元素不会对兄弟元素造成影响,
相对定位占据原来的位置再相对于再普通流的位置移动
BFC
BFC可以看作是元素的一种属性(或者一个范围),可以理解为带有BFC属性的元素为一个独立的容器,内部的元素在布局上不会影响外面的元素