就是说,有没有一种可能,将来的生活会以 “十四天” 作为时间计量单位。异态与常态的边界日益模糊,似乎忘记了 “正常” 的生活所应有的样子。
此时,VR 是我的虚拟现实。远程工作、码字、GTA 亦是我的虚拟现实。所有这些虚拟现实让我得以通过相对健康自得的方式逃避着这真实的现实。确保建设性与价值输出,你看这一切还没有坏透,不是么。进一步扪心自问,这十多年来在做的所有这些于我而言何尝不是长久意义的逃避。只是恰巧具有较多积极意义而已。嗯。
那我继续过着翻译的瘾。各位自便。来自 Anyuan Wang@Medium 的 “How to make smarter design tradeoffs”,关于设计决策中的 “权衡”。一如既往,个人学习之用,独享翻译之过程而共享其结果,全部内容仅代表原文作者 Anyuan Wang 之观点。

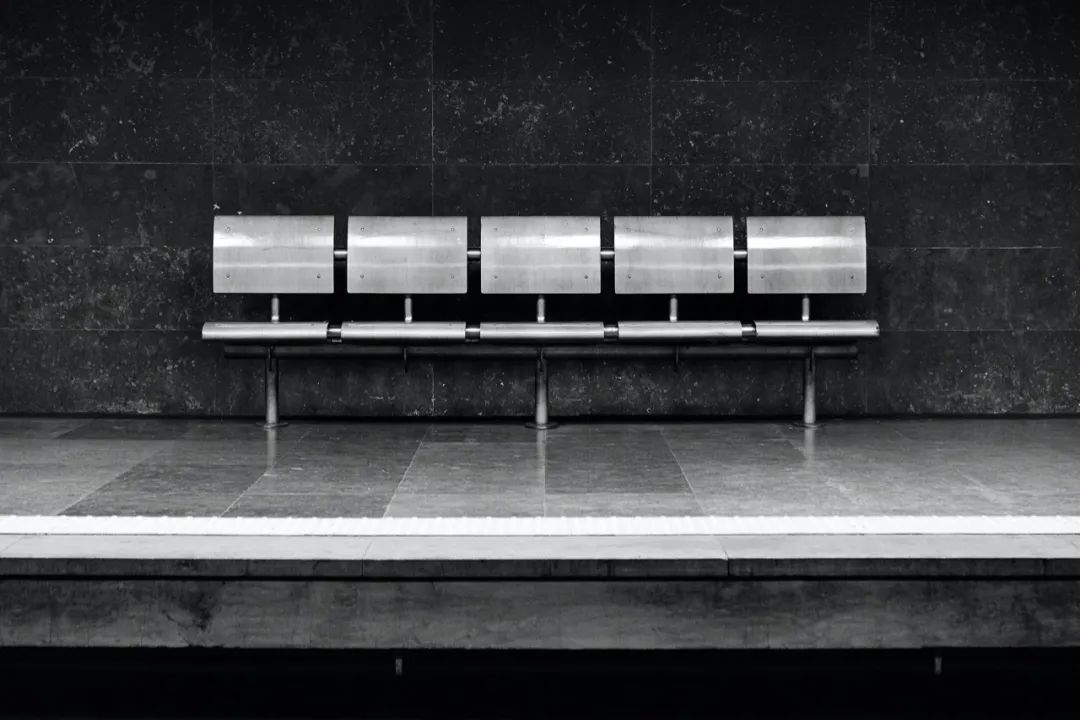
图片来自 Marcus Castro on Unsplash
设计在于权衡
How to make smarter design tradeoffs
每当谈到设计原则,大家仿佛认为只要将每一条原则发挥至极致,即可设计出最为卓越的产品。然而在现实中,我们时常需要在不同的原则之间进行取舍,或是处理设计原则与业务目标及技术局限之间的冲突。
设计的过程,即是在所有相关因素之间进行权衡并寻求最优体验的过程。那么,我们应该如何明智地进行权衡呢?
何为权衡?
一款产品面世之前,通常会历经诸多规划讨论、会议、验证、打回、迭代等等。旁观者时常认为自己可以很聪明地发现产品当中很多有待改进的地方,而实际上这些 “改进” 或许已经在团队自己的 backlog 当中,等待资源到位或时机成熟时付诸实施。
伴随着整个设计开发流程,我们始终需要考虑如何进行权衡。譬如在现有的时间及预算条件下应该选择怎样的用研方法?对于当前目标,哪些设计原则具有更高的优先级?面对无法突破的技术屏障,次优的设计方案是什么?是否需要砍掉部分功能,或是将 deadline 延后?
何时需要权衡?
任何时候都可能需要。尤其是在不同方面的目标或原则相互冲突的时候。
即便是两个显而易见的设计原则之间都有可能产生冲突。譬如应该确保更少的点击次数还是更低的认知负荷?你可能需要优先考虑降低用户的思考成本,即便以更多的点击作为代价。
而更多时候,我们需要在不同的维度之间进行权衡,包括业务目标、用户目标、技术局限等等方面。
权衡的原则
与所有制定决策的过程类似,我们可以在若干指导原则的帮助下进行更有效的权衡决策。
一. 通过高层目标推导底层方案
每个产品都应该有长期目标与愿景。通常,底层决策可以在清晰简明的高层目标的指导下变得明确起来。
譬如,冥想类 app 的目标是给人们带来平和的心境,帮助他们练习倾听内在。自然,所有产品都希望实现良好的口碑传播,但在冥想课程后面添加 “分享到社交平台” 的按钮是否妥当呢?未必。在 “塑造平和心境” 的高层目标之下,诸如 “分享”、“排行挑战” 一类的社交互动功能更应受到否决。冥想练习结束时的界面状态应该是简洁而优雅的,这会有助于人们将平和的心境带入接下来的现实生活当中。
二. 成本与价值
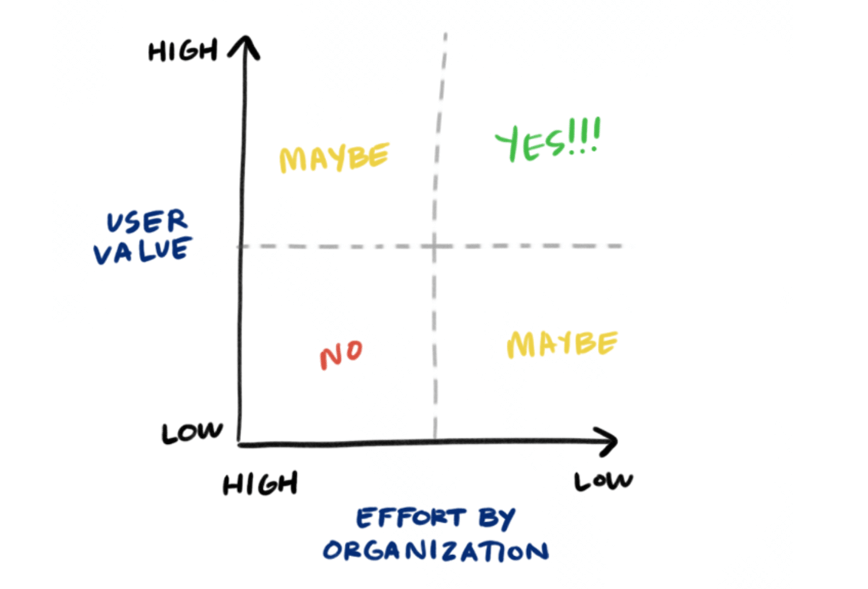
成本与价值矩阵是一种非常经典的优先级排序方法。我们需要评估开发一项功能所耗费的成本及产生的价值,然后将其放置到矩阵中。设计师与开发人员可以有效地对成本进行评估,而关于价值的看法很可能因人而异。

https://www.nngroup.com/articles/prioritization-matrices/
要弄清解决一个问题或开发一个功能可以带来的价值,我们可以问问自己:
- 问题出现的频率如何?每天若干次,还是偶尔出现?
- 有多少用户会被这个问题影响?
- 问题的严重程度如何?只是小小的困扰,还是可能导致用户放弃产品?
- 能否在解决问题的同时,不至于让用户付出高昂的学习成本来适应新的方法?是否应该通过若干次发布来实现增量迭代?
三. 妥协,而非牺牲
如果无法以最优的方式同时实现功能 A 和功能 B,那么与其彻底砍掉其中某一个,不如考虑是否存在妥协的方式。如果 A 拥有更高的优先级,那么在此前提下我们还可以针对 B 做些什么?
譬如,出于安全考虑,一些产品会将登录流程设计得比较复杂,不仅需要身份信息,同时还需要通过不同的设备来辅助认证。从体验的角度,这无疑增加了使用的难度。但换个角度,将安全需求作为即有约束,我们如何在这个框架内尽可能提升易用性?我们可能要作出一定的妥协,但不至于彻底牺牲体验。
四. 遵从规则,或打破规则
关于设计、开发及产品决策制定,都有着相关的准则、规范及最佳实践。我们需要了解何时遵守哪些,何时需要针对特定的用例和场景而打破规则。这些在很大程度上来自于经验。
以用研为例,理想的操作方法在每本书中都有介绍。而在现实中,我们时常需要根据项目预算及时间资源来调整具体的方式,最典型的可能包括适度减少被测数量,邀请目标受众以外的用户,通过视频连线进行测试而非实境观察等等。
“仅与一位用户进行测试也强于不做测试。”
—— Steve Krug,《Don’t Make Me Think》
常见的权衡类型
设计层面的一些权衡决策通常是设计师可以去把控的,而无需整个产品团队一起深入讨论。以下是一些常见的需要权衡的方面。
最小化认知负荷 v.s. 最小化操作成本
“某些类型的心智处理工作相比于其他行动更具挑战性。”
—— Susan Weinschenk,《设计师要懂的心理学》
根据《设计师要懂的心理学》所述,人类需要处理三种类型的负荷:
- 认知负荷:例如理解事物、心算、记忆密码等等。
- 视觉负荷:通过视觉感知界面时的感官负载。
- 行动负荷:诸如移动鼠标或点击屏幕上的交互元素时所需付出的操作成本。
处理这三类负荷所需占用的心智资源是不同的,其中认知负荷占用的最多,视觉其次,行动则最少。
所以 “减少点击次数” 并非一成不变的准则,特别是当你仅仅为了降低点击次数而将大量信息塞进一个界面的时候。信息过载所产生的认知负荷,相比于增加几次点击所带来的成本提升,着实更加令人痛苦。
我们接下来看到的是 Slack 的公司注册流程。仅有的三个必填项分散到了三个界面中,增加了两次额外的点击,但在心智上,每一步都精确符合用户的认知,你无需付出太多的思考,流程自然而然,你甚至不会在意点击过几次鼠标。

来源:Slack
清晰性 v.s. 一致性
另一个典型的情况是,如果稍许的 “不一致” 能够使信息更加清晰易获取,则可以尝试使一致性妥协于清晰性。不过这里需要把握一个度。我曾做过的一个项目中,客户希望每一次的发布活动都能使用全新的设计风格。这样搞一两次确实可以使活动显得独特而出彩,而长此以往,整个设计思路会变得非常轻率。
美观性 v.s. 易用性
多数时候,我们所遵从的原则是首先让产品易于使用,而后使其更加美观。这方面确实存在不少争论,所以这里我只举一个例子来说明另一种情况:有些时候,美观性确实可以掩盖易用性方面的问题。
根据尼尔森诺曼团队(NN Group)的研究,“对于拥有良好视觉外观的界面,用户能够容忍其所存在的轻微的易用性问题。” 在研究当中,一名用户遇到了很多轻微的界面交互问题,但最终仍然完成了任务。之后,当被问及整体体验时,这名用户夸赞了界面的良好外观,包括配色及图片等等,并评价这个网站 “非常易于使用”。
安全性 v.s. 易用性
这一点取决于具体情况。对于大公司大产品来说,出错的成本过于高昂;存在潜在冲突时,安全性远比易用性更加重要。譬如麻烦的多重认证机制在这类产品中非常常见。此外,很多公司的内部工具在安全性方面同样拥有更高的优先级,毕竟即便易用性相对较差,员工无论如何也需要接受培训学会使用。
而对于面向大众的小公司小产品,安全性与易用性之间的优先级差距相对而言没有那么悬殊,很多时候我们更倾向于易用性优先,使人们首先喜欢使用产品,而在需要确保安全性的环节提供相应的对策。
现有模式 v.s. 创新模式
如果基于现有的模式库来构建产品,那么我们时常需要权衡的一个问题,就是花费时间创造新模式是否值得,或是仅依靠现有模式便好。要创造新模式,我们还要考虑有哪些即有元素可以被运用,新模式在将来可以怎样被复用,包括所需的时间成本等等。
而现有的模式可以节省设计与开发成本,但对于特定的需求来说未必能提供到最优的解决方案。
跨职能权衡
然而在多数时候,关于权衡的决策很难由设计师单方面制定。很多 “辩论会” 由此而生,各团队都希望立足于自己所在的职能去争取到最优的方案,相关的讨论往往混杂着各个维度的要素,难以清晰权衡。
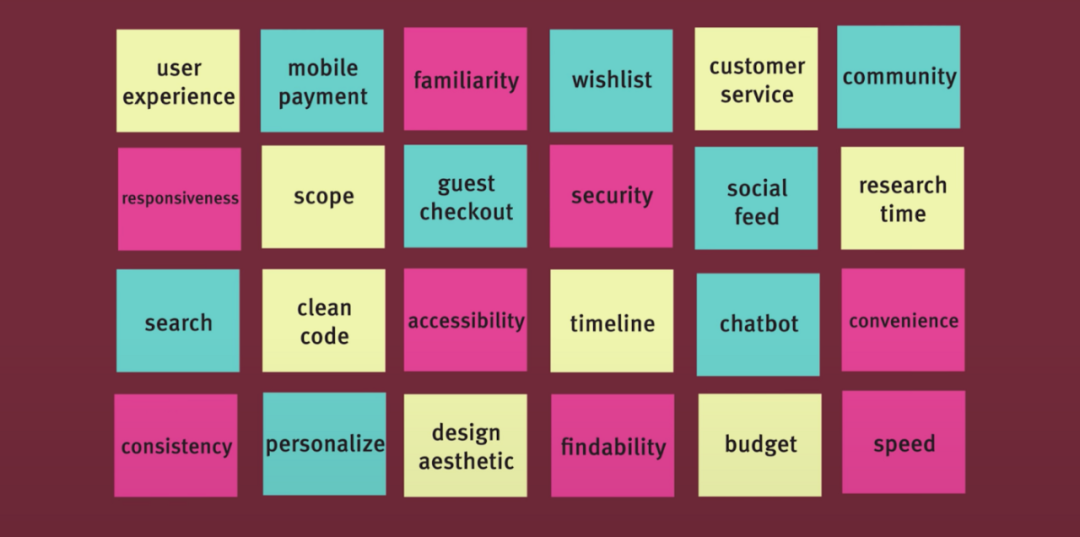
尼尔森诺曼团队提供的 “权衡标尺” 可以非常直观地为用户需求、功能特性等要素进行优先级排序,帮助产品团队聚焦在最重要的方面。步骤大致如下:
第一步: 与利益相关人及其他团队成员共同脑暴产品需要具备的各种关键要素,例如移动支付、愿望单、社区、搜索;一致性、可访问性、安全性,等等。

来源:Nielsen Norman Group
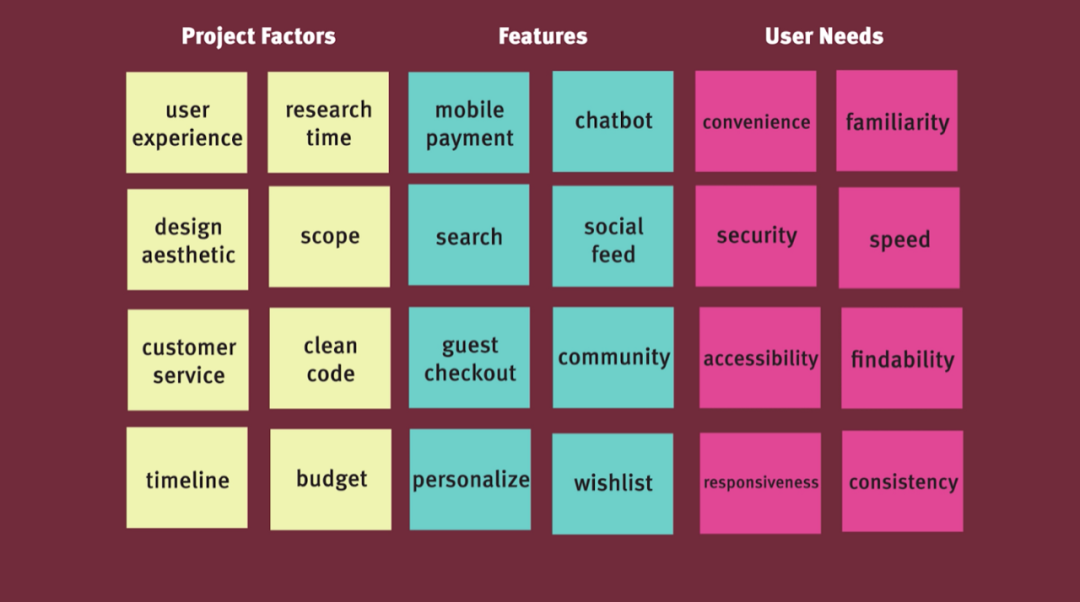
第二步: 将这些要素按照主题进行分组,例如 “项目要素”、“功能特性”、“用户体验诉求” 等等。

来源:Nielsen Norman Group
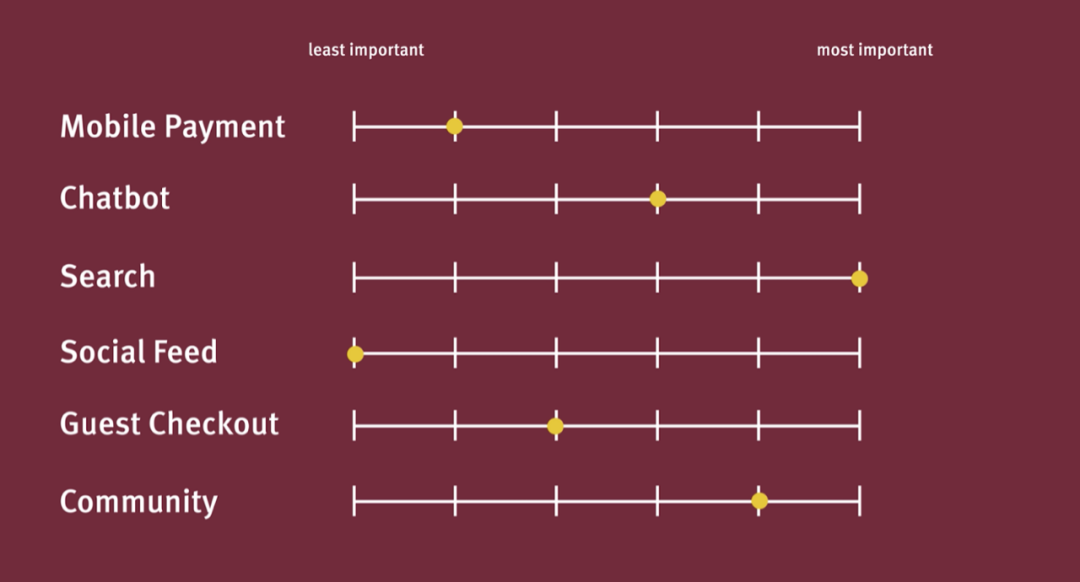
第三步: 通过讨论进一步浓缩每个主题当中的要素数量,为每个要素设定一个重要度渐增的标尺;刻度的数量等同于要素的数量,且每个要素的得分互不相同,从而使团队必须制定清晰的优先级决策。

来源:Nielsen Norman Group
结语
产品设计亦如我们的生活本身,很多时候并不存在绝对正确的决策。在不同的情境下,有着不同的优先级、目标、约束,以及我们所必须进行的权衡。为了能够在所有的局限要素之间寻求最优决策,我们需要始终把握住高层目标,进而关注底层细节。创造产品并持续打磨的过程自始至终离不开 “权衡” 二字。
- 英文原文:https://uxdesign.cc/how-to-make-smart-design-tradeoffs-9210cbd8ae1d
- 原文作者:Anyuan Wang
- 译者:C7210