图表是中后台产品最常见的界面信息元素之一,能够直观地展示数据、支撑观点。因大脑对视觉信息的处理优于对文本的处理,所以把数据进行可视化,可以更容易的解释数据模式、趋势、统计规律和数据相关性,也让视觉上也更丰富、美观。
图表的色板是传达信息、美感和情感的重要元素之一。配色不仅要清晰、准确传达信息,给予用户基本的美感,同时需要在多种颜色中,兼顾品牌感,使图表配色不脱离整体的品牌气质。
那是否有什么方法来指导辅助色的建立呢?本文总结了政务类产品在可视化图表配色上的一些探索思路和实践方法。
设计背景与目标
1. 现状
由于在此之前,政务类产品在设计规范中,是以一套固定配色进行设计。在可视化图表配色方面也是分开、独立进行规范的,有很多不完善之处,也没有考虑相关品牌色延续,导致后续在运用过程中色彩体系无法融入品牌色,从而运用到界面中时,主界面系统用色与可视化图表用色不够统一。
随着政务产品新的设计规范改版,系统界面也引入了主题色概念,因此,仅仅规范一套图表色板已不能满足主题色体系,而完全根据主题色自定义图表配色,又让最后的视觉效果变得既不可控,也不够系统;尤其是在有 isv 参与的项目中,视觉质量会有较大风险。于是,探索一套通用的配色方法,让配色变得可控,并让界面主题色与可视化图表配色变成一套更兼容的体系,则是本次升级优化要研究和探索的问题。
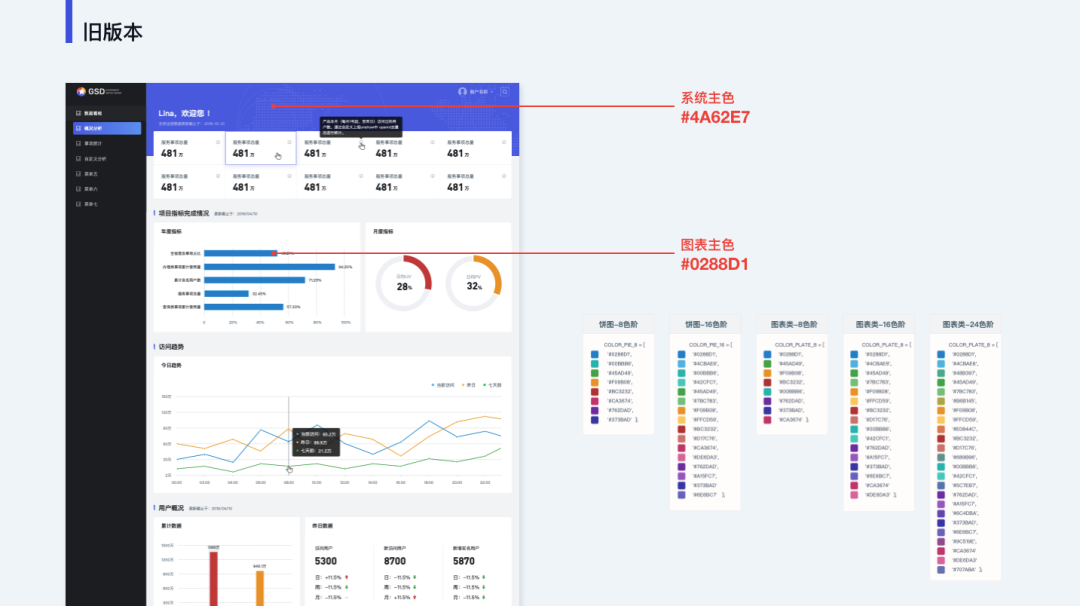
政务系统旧版本(只具有一套固定的配色,并且系统主色和图表主色不统一):

旧版政务系统
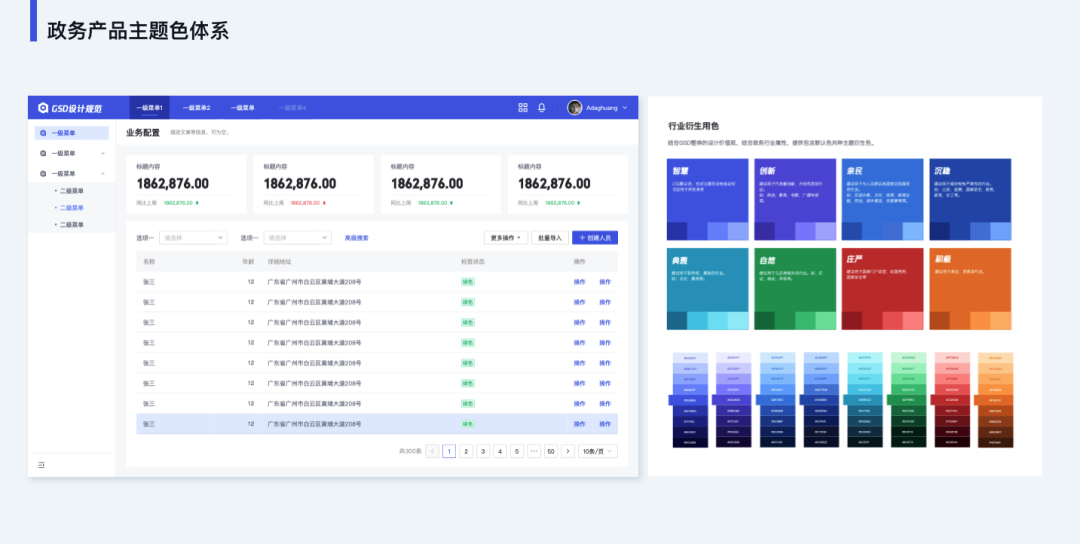
政务系统新规范(具有主题色体系):

政务产品主题色体系
2. 目标
- 品牌(主题)色兼容:由于主题色系统引入,不同产品将会用到不同的主题或品牌色,图表作为中后台常用的元素,在保证清晰准确的同时,需兼顾整体的品牌气质。
- 辅助决策:需要一套辅助方法,能辅助设计师决策,减少不必要的思考,以此提高整体的设计效率。
- 可控通用:完全自定义配色,成果不可控。需一套可控通用的方法,能根据主题色推演出其他辅助色,从而帮助设计师快速建立一套图表配色体系。在政务产品拥有众多合作伙伴的大环境中,能大大提高效率以及输出质量的稳定性。

探索过程
1. 建立设计原则
基于政务行业产品的行业属性和图表的基本特性,我们制定了图表的配色原则:高效,一致,美观
- 高效:表达清晰,准确,简单,易辨识。
- 一致:保持与系统界面的兼容,品牌感的统一,不跳脱。标准化,具有可控性。
- 美观:色彩搭配和谐,视觉感受愉悦。

2. 可视化图表色板类型分析
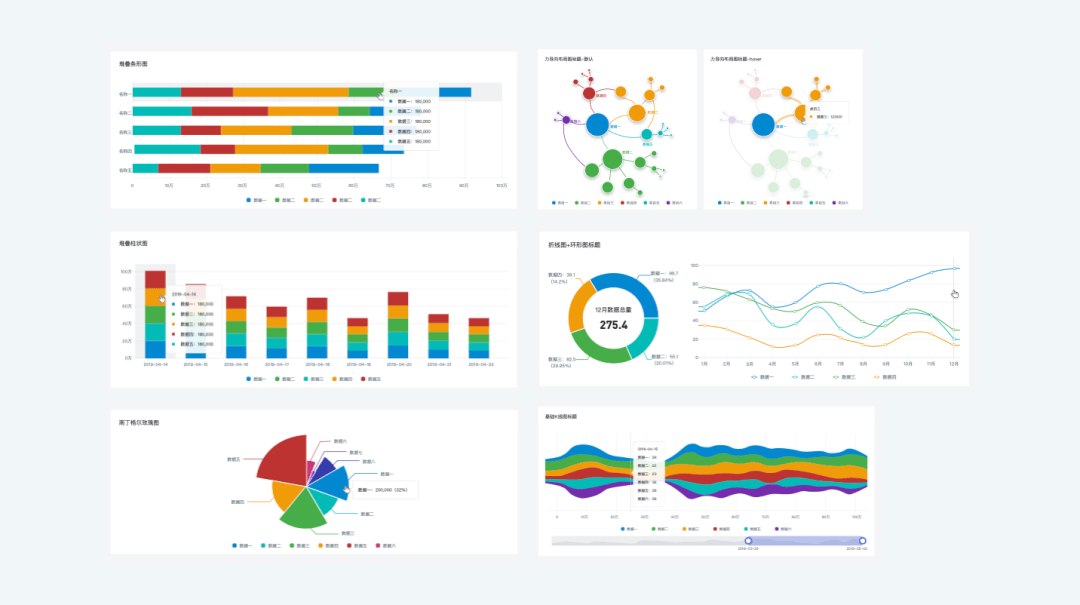
确定指导性原则,将现有政务图表规范中的图表进行色板分类。分为了 6 种常用的配色色板类型。

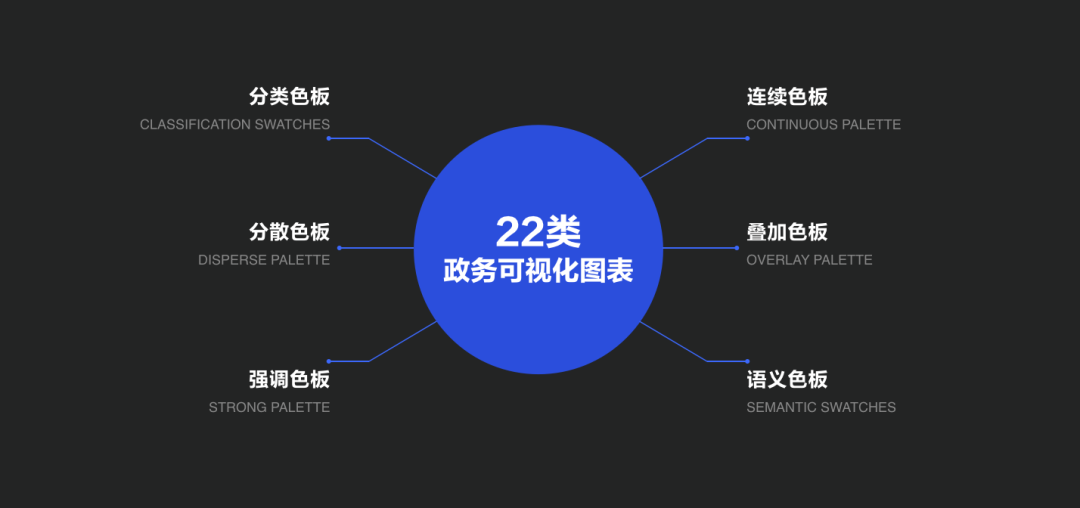
22 类政务可视化图表
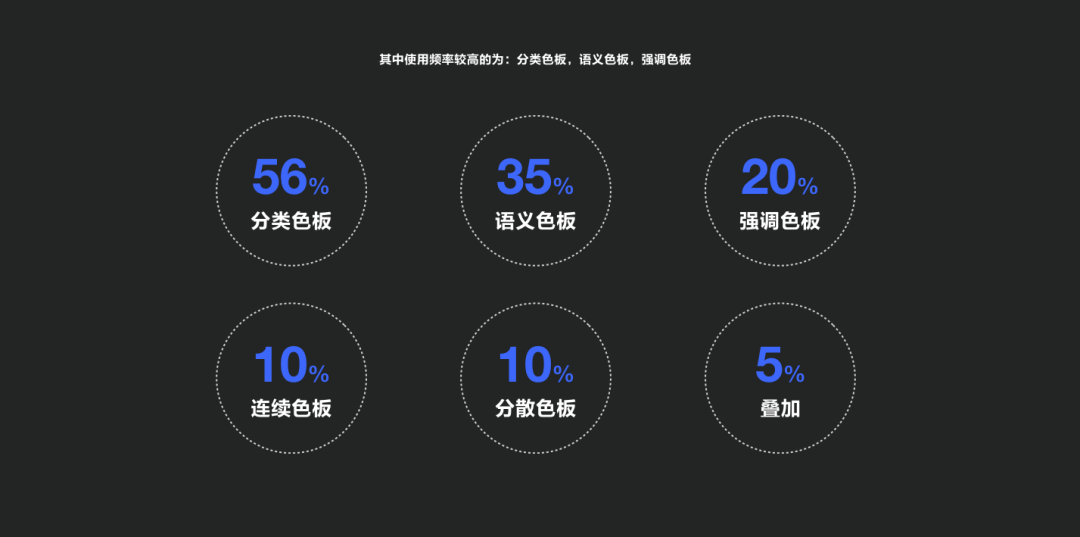
政务产品常用的配色色板类型通常有分类色板、连续色板、分散色板、叠加色板、强调色板、语义色板;其中使用频率最高的为:分类色板,语义色板,强调色板。

在界面应用中,在有主题或品牌色的前提下,配色最不可控的,即为辅助色最多的分类色板;下文将主要以如何制定分类色板配色进行阐述。 (ps:由于连续色版,语义色板,分散色版等其他配色,均能根据分类色板的辅助色进行推导,因此不在本文中作详细阐述。)
3. 分类色辅助色建立
- 定义:用于描述分类数据。常采用不同色相来区分数据类别。
- 原则:需具有较高辨识度、高区分度

3.1 关于色轮与 HSB 模式
以色相表示分类是最简单直接,也被普遍认可的的方式。而在众多色彩模式中,能最直观控制色相,饱和度,亮度的模式为 HSB,因此,我们首先选择 HSB 模式为前提进行探讨。
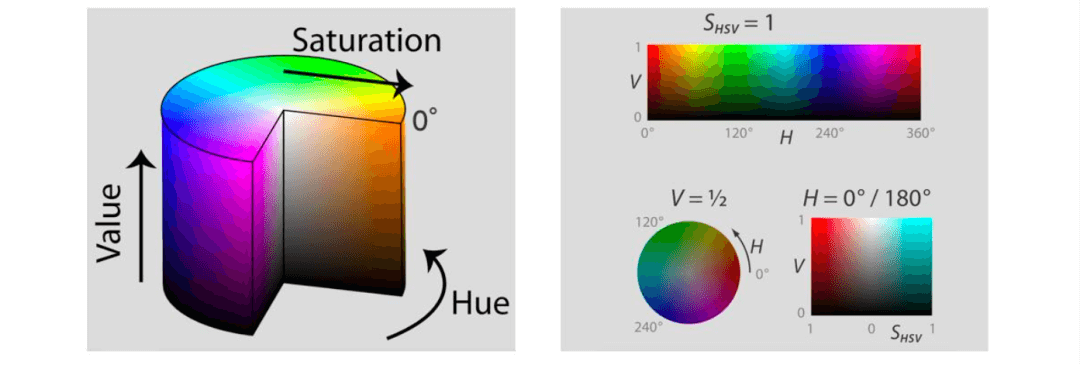
HSB 是一种更贴近人类感官直觉的色彩描述方式,它把颜色分为色相(H)、饱和度(S)、亮度(B)三个要素。

色相(H):被称为颜色的相貌,是区别各种不同色彩的最准确的标准。在色轮上,色相是按位置度量的,取值在 0—360 度之间(黑色与白色无色相)。
饱和度(S):颜色的纯度,饱和度越高色彩越鲜艳,饱和度越低色彩就越黯淡(接近灰色),取值在 0—100 之间。
亮度(B):颜色的明暗度,亮度越高色彩越明亮,亮度越低色彩越接近黑色,取值在 0—100 之间。
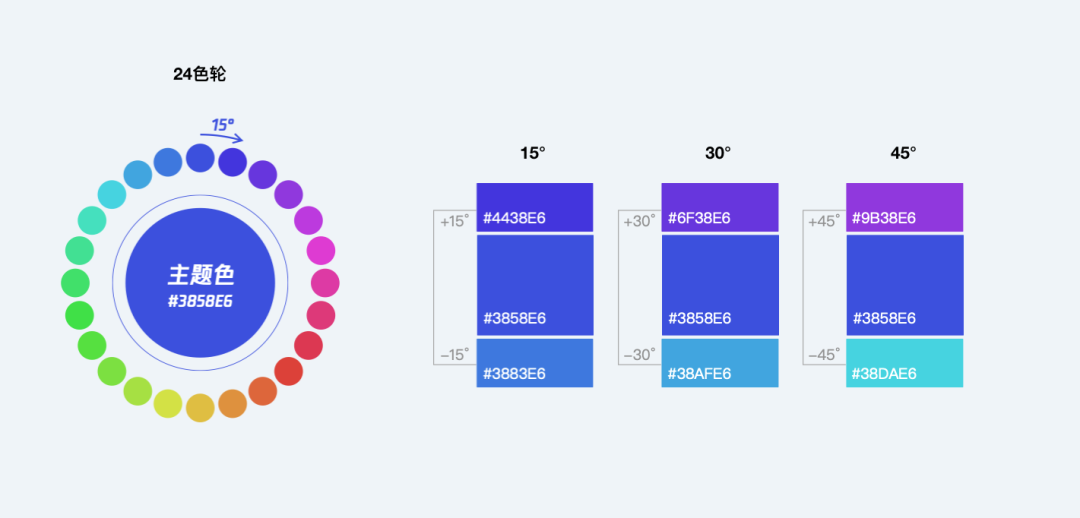
利用 HSB 模式,想要取得不同的色相,则是通过改变 H 的数值。在正负 180 范围内,H 数值相差越小,色相越接近;相差越大,色相差异就越大,色相就越能被分辨。
基于主色的 12 色轮
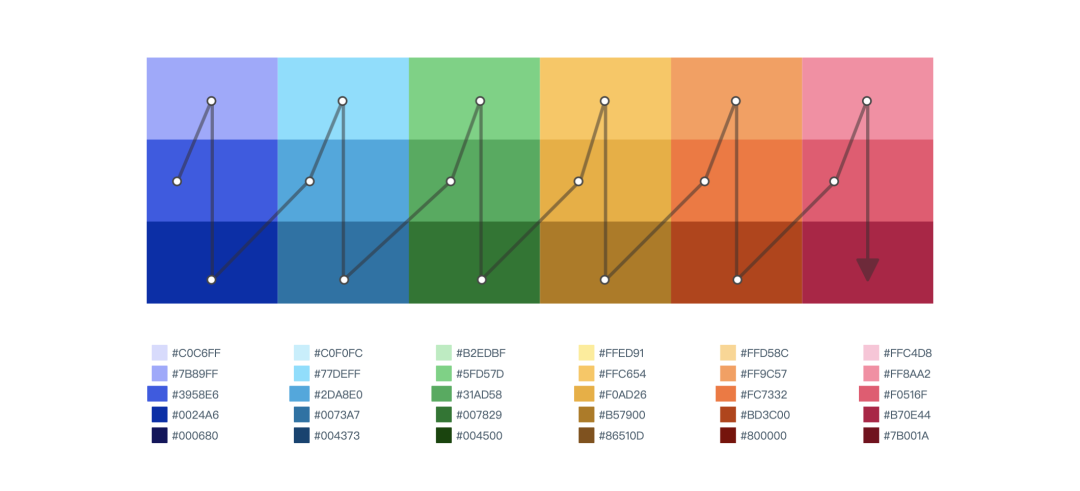
我们先利用政务色彩体系的默认色为品牌色,以该色值为原点,在 HSB 色环上,每隔 15 度取一色值,得到基于主色的 24 色轮,观察衍生出的色相区分度;
通过观察,先以肉眼分辨,在其他变量保持不变的情况下,相差 15° 的颜色过于相似,不太容易被分辨。相差 30 度的颜色,基本能分辨,但会由于色相不同,区分度会有所变化(比如:在相同差值下,蓝色系,红色系较容易分辨,绿色,黄色系较难被分辨),为了后续有足够的调整空间,于是选择每隔 30 度取一色值,得到基于主色的 12 色轮,将 12 色轮作为基础的色轮。

最终辅助色数量
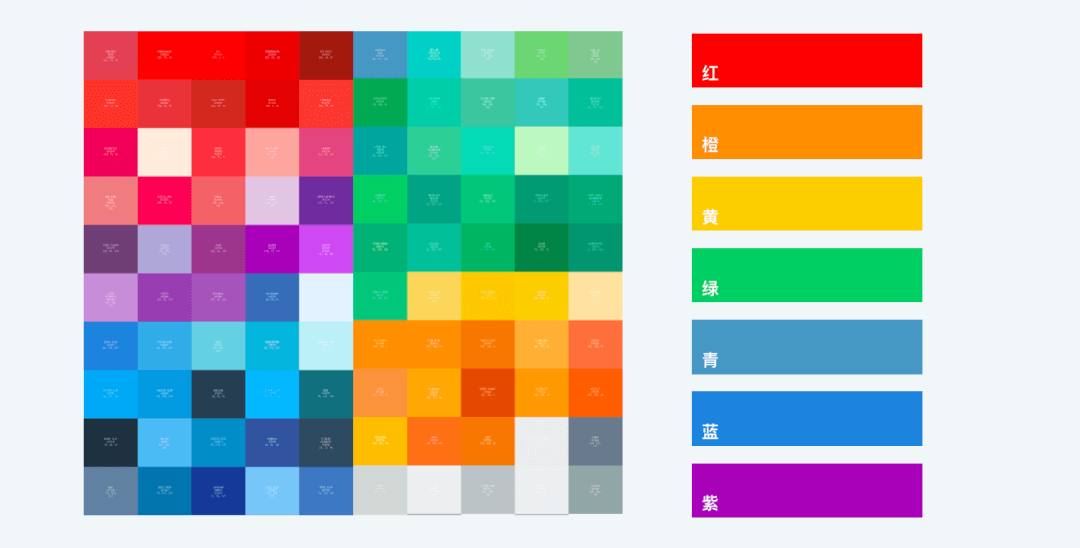
那究竟取多少个颜色才合适呢?市面上大部分产品基础色相选定包括 6-8 种颜色;而我们都知道,颜色的色相在自然界中能被叫出名字的颜色通常就 7 种(红橙黄绿青蓝紫),于是决定从 12 个色中选出 6 个基础色搭建分类色板。
如何选择
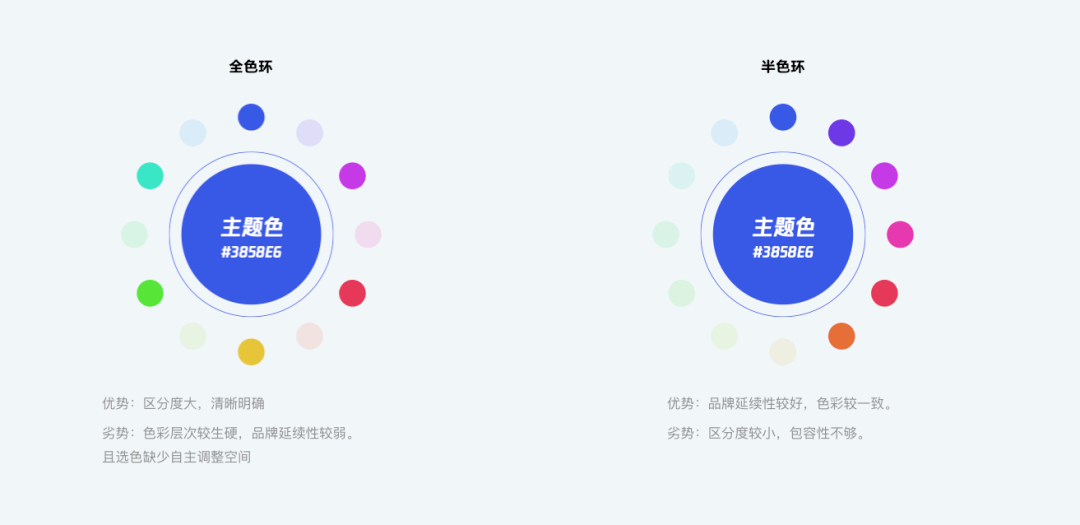
通常,最简单的取色方式,就是全色轮间隔取色;与半色轮连续取色。
A、全色轮:在 12 色轮上间隔取色 6 个
- 优势:区分度大,清晰明确
- 劣势:色彩层次较生硬,品牌延续性较弱,且选色缺少自主调整空间
B、半色轮:在 12 色上连续取色 6 个
- 优势:品牌延续性较好,色彩较一致。
- 劣势:区分度较小,对于不同色相包容性不够。

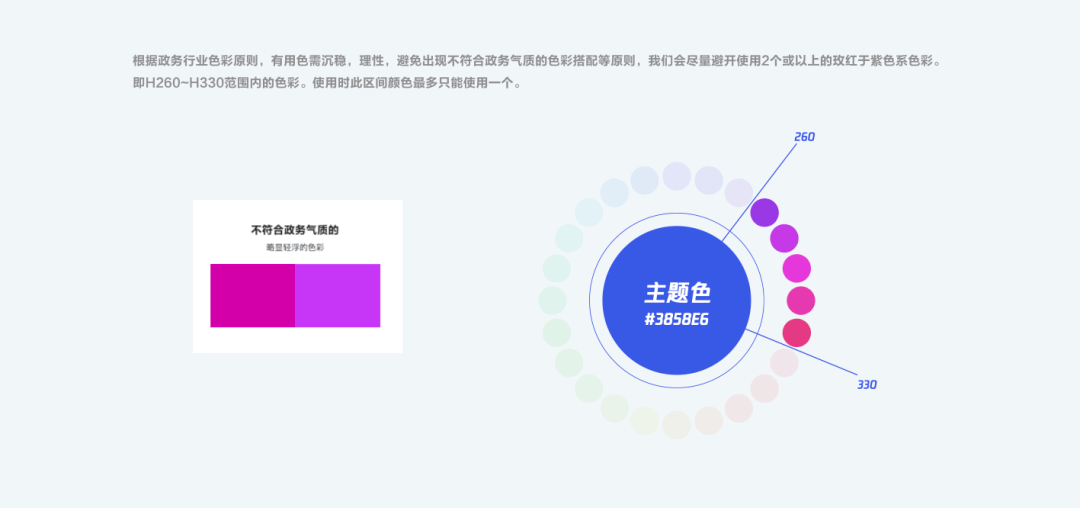
并且根据政务行业色彩特点,有用色需沉稳,理性,避免出现不符合政务气质的色彩搭配等原则,我们会尽量避开使用 2 个或以上的玫红于紫色系色彩。即 H260 ~ H330 范围内的色彩,使用时此区间颜色最多只能使用一个。于是再取色时应尽量避开 H260 ~ H330 一边,于是这里我们选择了逆时针方向依次取色。(不同产品可视情况而定)

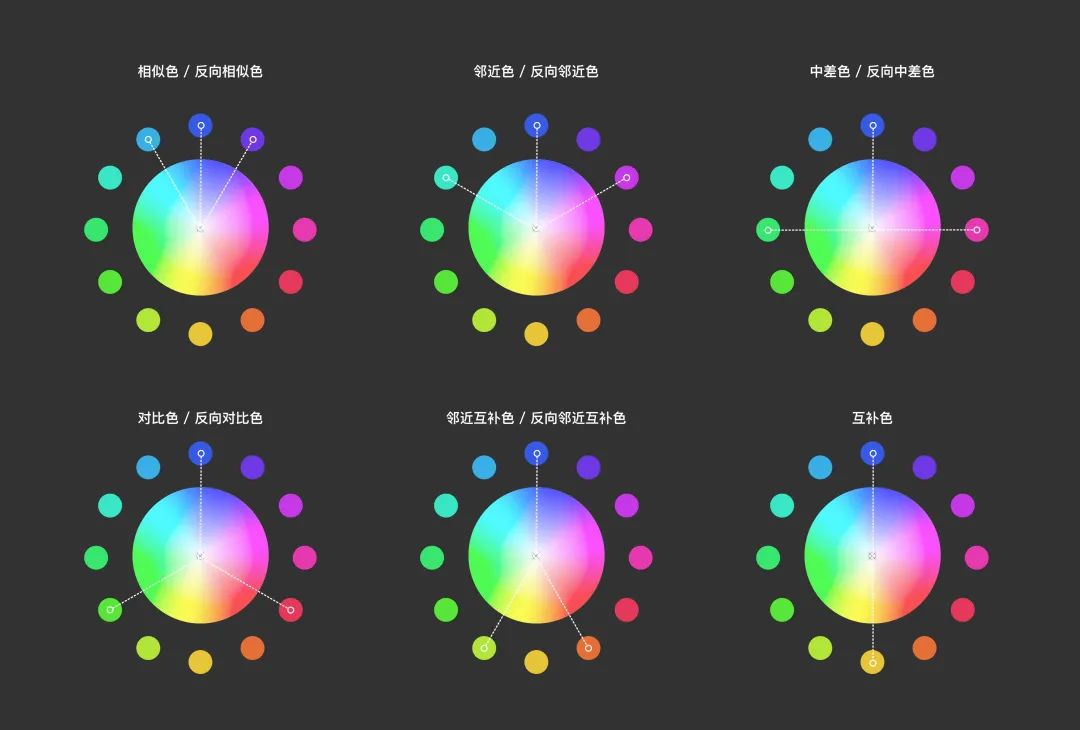
为更好的表示各个颜色与主色之间的关系,根据颜色的位置关系,我们先将色轮上的颜色进行术语定义。
- 相似色 / 反向相似色:与主色正负 30° 位置
- 邻近色 / 反向邻近色:与主色正负 60° 位置
- 中差色 / 反向中差色:与主色正负 90° 位置
- 对比色 / 反向对比色:与主色正负 120° 位置
- 邻近互补色 / 反向邻近互补色:与主色正负 150° 位置
- 互补色:与主色 180° 位置

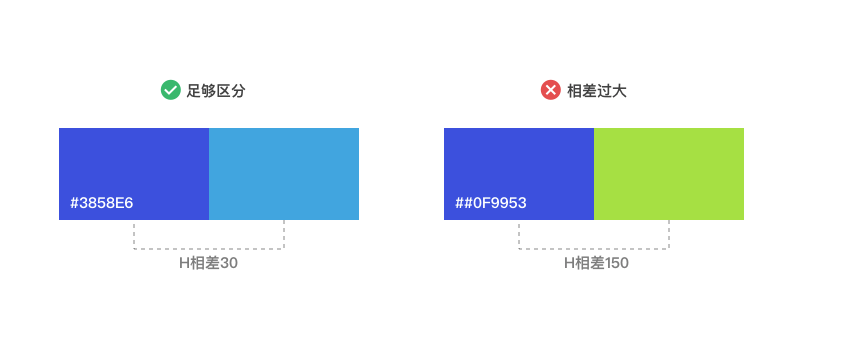
首先,由于不同颜色对于同样的色相差,给人的视觉区分度是不同的,因此,我们无法做到将取色规范到一个固定位置。比如:针对主题色 #3858E6,相差 30° 的颜色相对容易区分。但当换一个主题色 #0F9953,相差 30° 的颜色相就没那么容易区分了。因此,首先需要具备一定的灵活性。

其次,也要保证辅助色之间色相相对连续,需避免为了提高区分度,而导致两个连续的辅助色之间色相差过大(如下图);
经过多次对不同色相的尝试,确定了取色思路 ——— 分组取色:
将所有颜色进行分组,每组取色 1-2 个,除主题色固定外,最后总共取色 5 个:
- 第 1 组:相似色,邻近色;(选 1 个)
- 第 2 组:中差色,对比色;(选 1 个)
- 第 3 组:邻近互补色,互补色,反向邻近互补色 (选 1-2 个)
- 第 4 组:反向对比色,反向中差色,反向邻近色(选 1-2 个)
注:
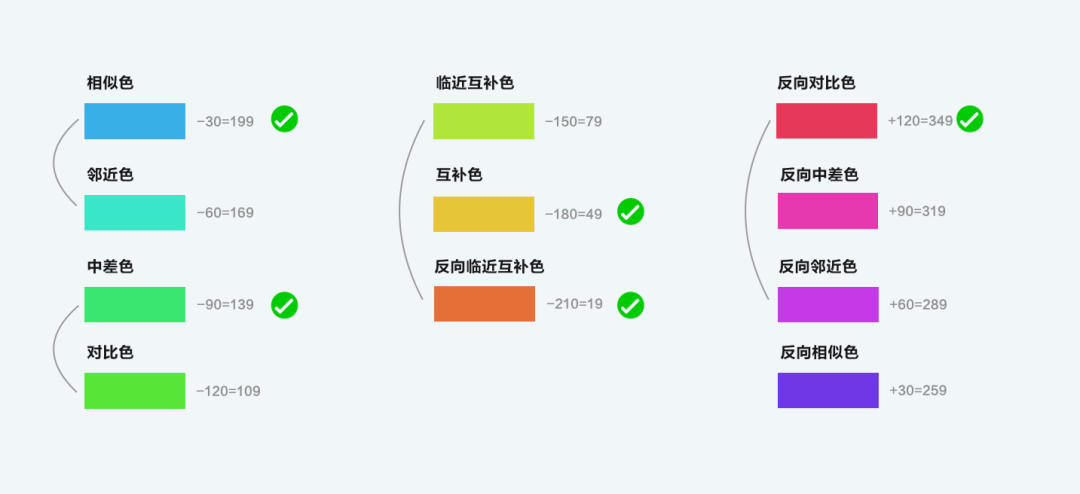
为避免调性被破环,政务产品取色时尽量避免先选或多选 H270-330 的颜色,最多只能选择一个以保证色彩的连续性。(如下图第三列,避开 H319 与 H289)
由于不同色相相同色相差的区分度不同,需考虑所选颜色间的视觉区分度,比如相邻颜色间肉眼已经很难分辨,则应间隔 1-2 个色阶进行取色。(如下图第一列,没有连续选择邻近色与中差色)
优先选择色彩干净,明快,柔和的颜色,保证视觉上的美观。(如下图第二列没有选择邻近互补色。)

分组取色相比全色轮间隔取色和半色轮连续取色,有了更大的灵活性;同时在此限制中,连续 2 个辅助色色相差通常最多不会出现超过 90,极端情况也不会超过 120,取色不会完全失掉可控性,色彩连续性得到保障;在规范与灵活之间得到一定程度的平衡。
基于政务默认主题色的分类 6 色板:

基于政务默认主题色的分类 6 色板
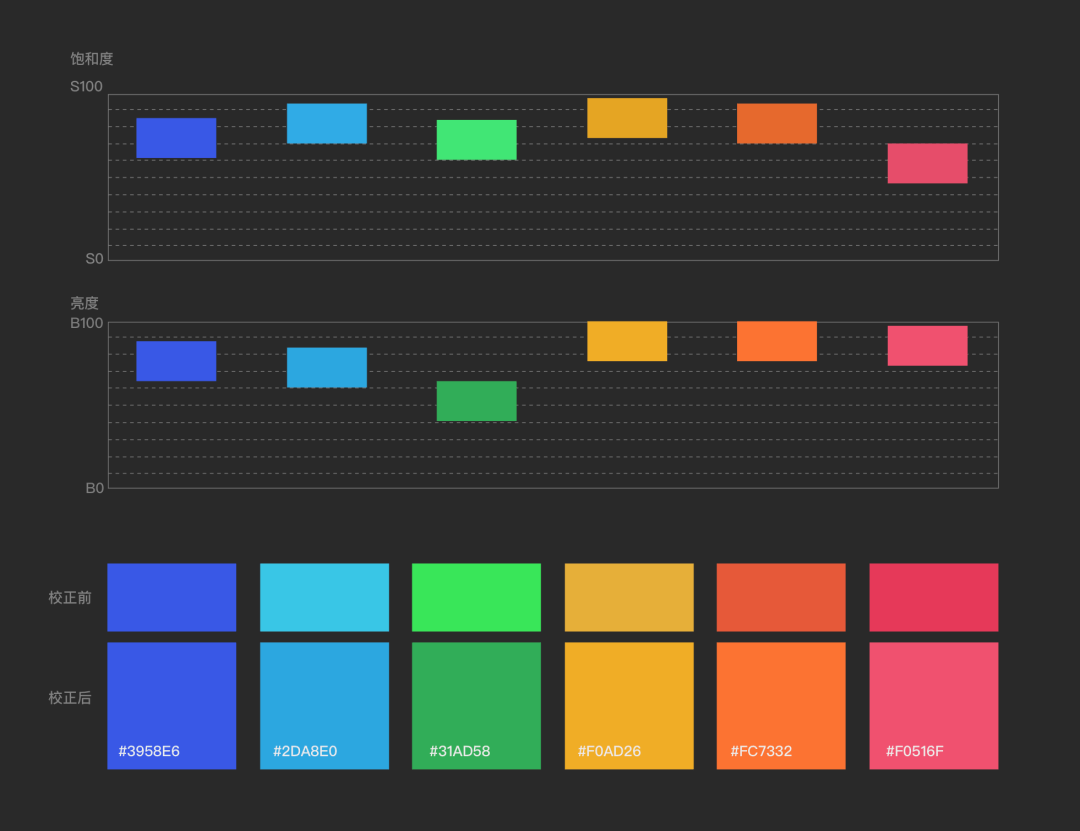
3.2 关于色彩校正
由于每种颜色都有属于自己的 “感官明度”,也称做发光度。不同颜色视觉上会有明显的明暗差异,感受也不一致。为了得到更统一和谐的色板,我们需对部分色彩进行明度与饱和度的校正。(注意:并非所有的颜色都要调整,也不是均要与品牌色完全一致。最终以视觉感受而定,总体来说,通过校正来得到视觉更和谐,色彩更明快,美观的配色)。
HSB 模式颜色校正的方式参考: 通常情况下,保持 H 值不变,用调整饱和度(S),和亮度(B)对色彩进行校正。
- 浅色色调:降低饱和度,增加亮度。
- 深色色调:增加饱和度,降低亮度。
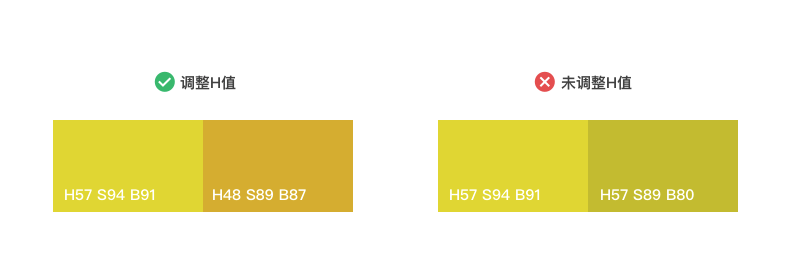
- H 值校正:部分情况也需对 H 值进行校正,校正值前后不超过 15。最常用的如黄色色系。如需加深黄色,如果纯靠饱和度与明度,调整出来的颜色比较显脏,此时就需要对 H 值向红色方向偏移。


3.3 色彩区分度验证
得到最终的色板之后,则需要再次对区分度进行最后的验证。
如何量化区分度?
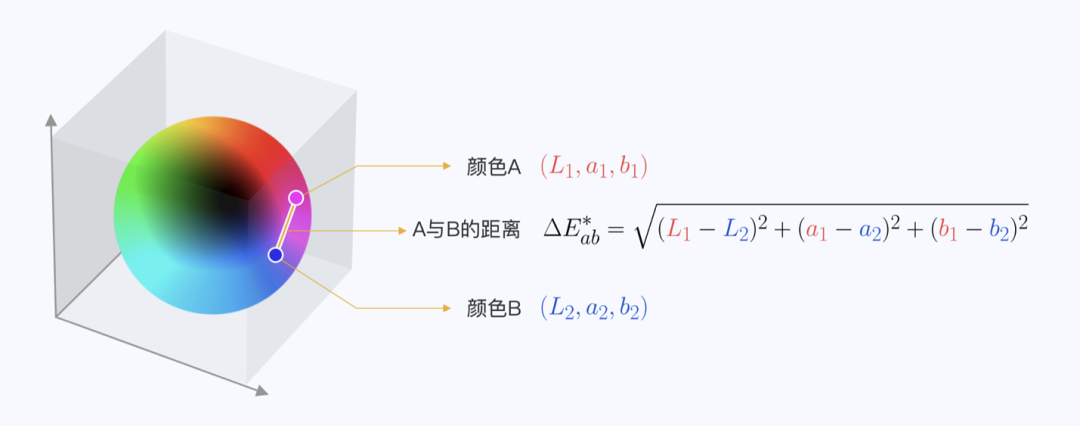
在数学中有一个概念——“欧几里得距离”,欧几里得距离或欧几里得度量是欧几里得空间中两点间 “普通”(即直线)距离 (https://baike.baidu.com/item/%E8%B7%9D%E7%A6%BB)。我们这里则可以基于 CIELab 的色彩空间中,定位颜色映射的位置,通过 CIELab 色彩空间中直线距离进行计算,来量度色彩之间的区分度,根据理论研究,两两颜色之间的 “欧几里得距离” Delta E 值均≥30,就能满足一般人的辨识度了。(CIELab 色彩空间这里不展开讨论)
公式算法如下:
截图来源于《可视化色彩设计指南》)
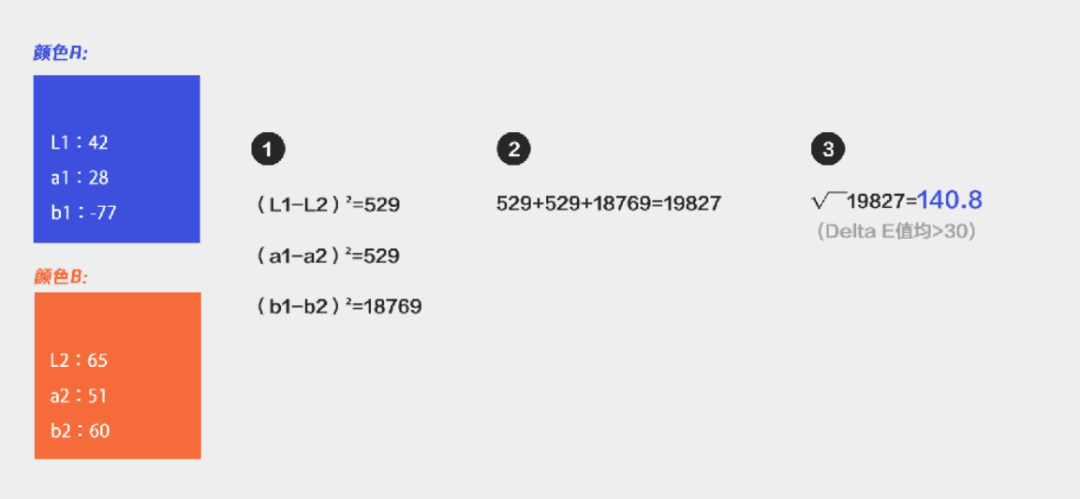
计算范例:

根据以上信息这里,我们用到了 2 种方式:
- A 方式:通过直接计算 Delta E 值均,验证是否大于 30
- B 方式:通过色彩验证工具进行验证。(工具网址:https://projects.susielu.com/viz-palette)
注:如果验证结果不合格,则需回到色彩校正一步,通过饱和度,亮度的调整,拉开对应色彩间的区分度。

3.4 用色顺序
可视化图表的用色顺序,也是影响实际界面中的颜色配比的重要因素。美术设计中,为了使配色更统一和谐,通常会遵循 6:3:1 的配色原则,也就是 60% 左右主色,30% 左右次要色,10% 左右点缀色。显然,这也是图表配色的一个辅助依据。根据用色原则中的清晰,统一,美观的原则。
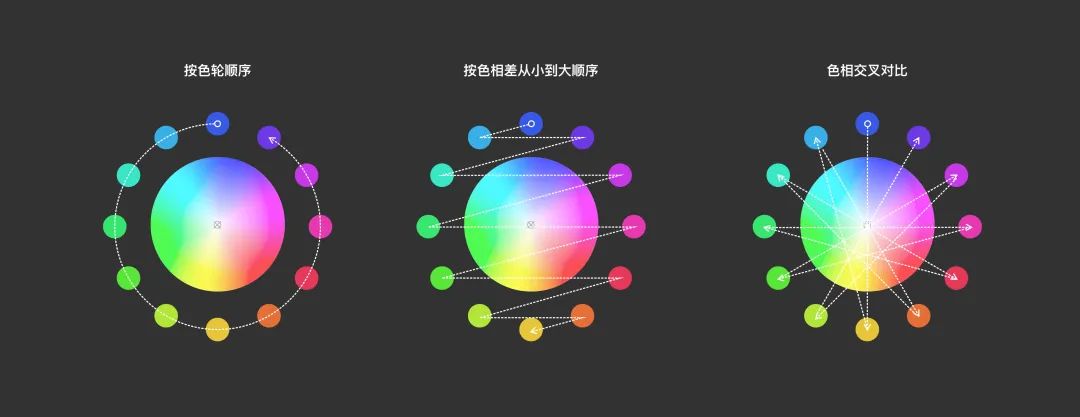
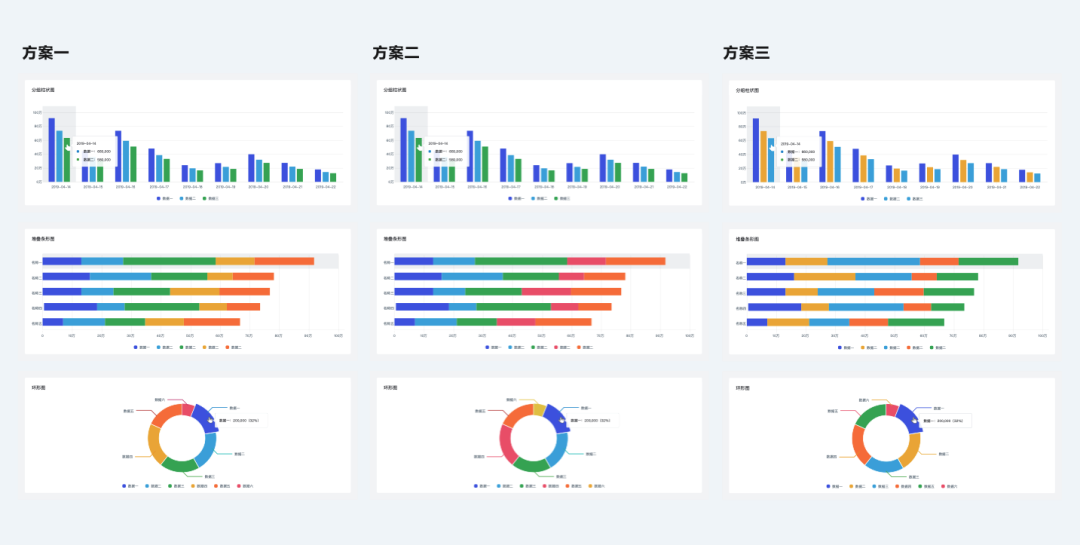
针对具体的用色顺序,我们实验了 3 种方式:


- 方案一:按色轮顺序:主题色——相似色——邻近色——中差——对比色——邻近互补色——互补色——反向临近互补色——反向对比色——反向中差色——反向邻近色
- 方案二:按色相差从小到大顺序:主题色——相似色——反向相似色——反向邻近色——邻近色——中差——反向中差色——反向对比色——对比色——临近互补色——反向临近互补色——互补色
- 方案三:色相交叉对比:主题色——互补色——相似色——反向临近互补色——邻近色——反向对比色——中差色——反向中差色——对比色——反向邻近色——邻近互补色——反相相似色
方案二由于 2 个中差色互为互补色,如果相邻使用,会导致对比突然变大;整体对比会忽大忽小。方案三则几乎所有颜色对比都比较强烈,优点是区分度较高,但也削弱了品牌感。
同时,再对对产品中典型的可视化页面做了分析后发现,在优先使用主题色的情况下,页面主色占比会在 40%-50% 左右, 少部分类数据多的页面主色占比 6%-35%。为了保证品牌感的延续,也就是主色色系应达到 60% 左右,邻近色 / 相似色组 应该成为除主色之外首要考虑的色彩,这样能使页面中主色 + 邻近色占比整体提升 15%左右。
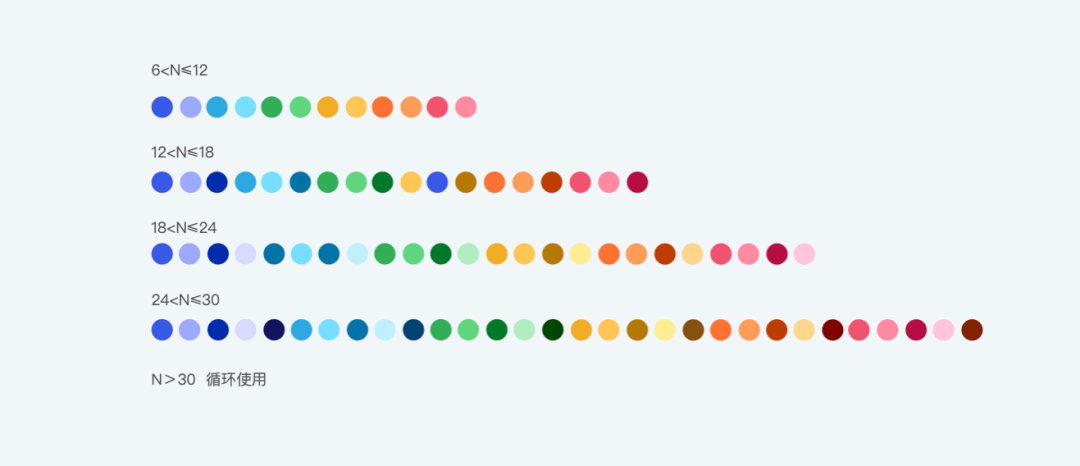
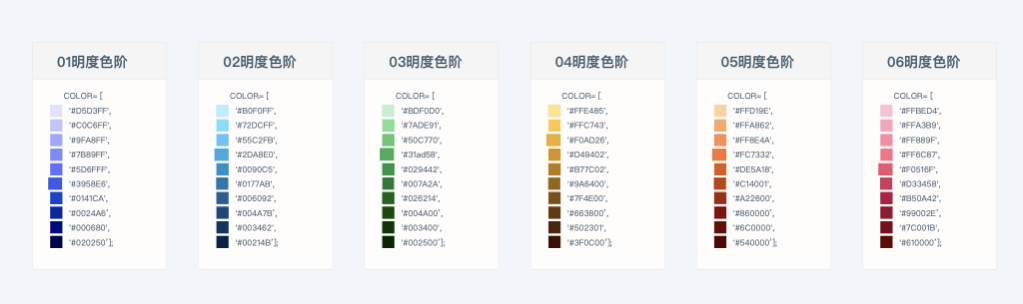
于是,当使用颜色≤6 个时,我们依然采取了按色轮顺序取色。对于用色大于 6 个时,则采用明度交替使用的方式。每个基础色提供了 5 个明度色阶进行交替使用。


极端场景
如用色大于 30 个时,此时色彩辨识度几乎不能满足了,所以依据 30 色色板循环使用即可;但此时我们不推荐分类色板,更推荐另一种色板——强调色板。
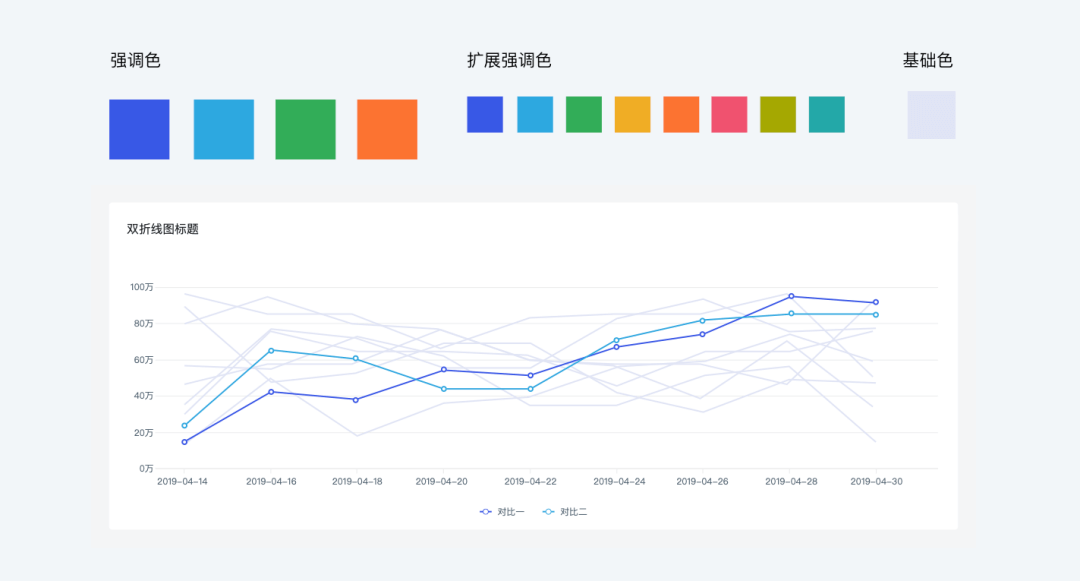
4. 其他色板
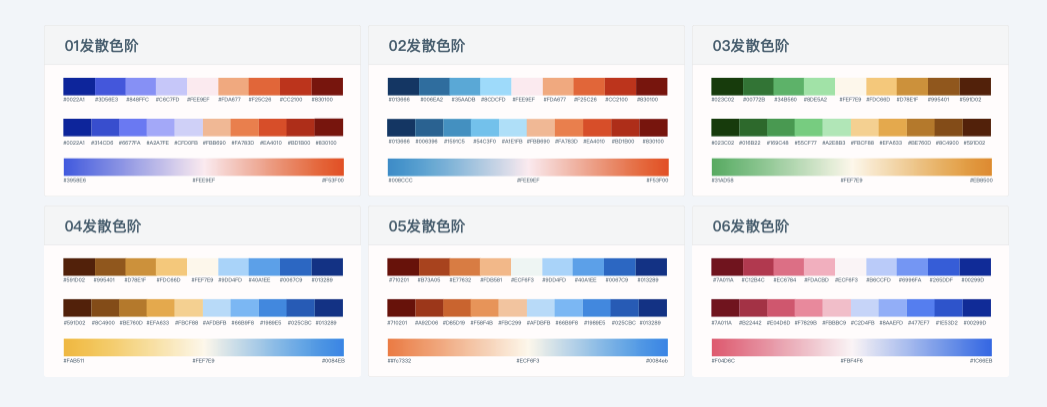
根据分类色板推导出的辅助色,可以分别得到连续色板,分散色板,叠加色板,强调色板等配色方案。这几种色板推导方法较常规,本文不展开讨论。



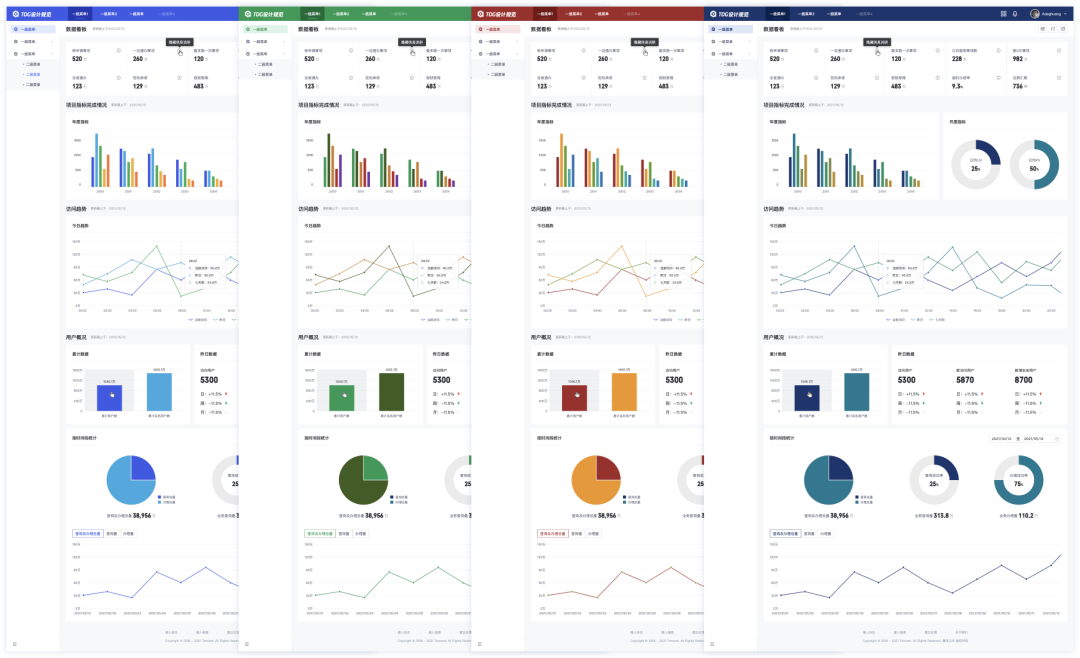
最终效果

其他主题色运用

3. 总结
Step1:建立 12 色轮
以品牌(主题)色色相(H 值)为原点,每隔 30 取色,得到 12 色轮基础色板。
Step2:分组取色
将所得到的 12 色色板,按照色轮位置关系进行分组
- 第 1 组:相似色,邻近色;(选 1 个)
- 第 2 组:中差色,对比色;(选 1 个)
- 第 3 组:邻近互补色,互补色,反向邻近互补色(选 1-2 个)
- 第 4 组:反向对比色,反向中差色,反向邻近色(选 1-2 个)
Step3:色彩校正
利用饱和度 S 与亮度 B,对所取色彩进行校正,个别情况可对 H 值进行不超过 15 的调整;以此得到视觉更和谐,色彩更明快,美观的配色
Step4:验证区分度
利用公式或工具。注:如果验证结果不合格,则需回到色彩校正一步,通过饱和度,亮度的调整,拉开对应色彩间的区分度。
- A 方式:通过直接计算 Delta E 值均,验证是否大于 30
- B 方式:通过色彩验证工具进行验证。(工具网址:https://projects.susielu.com/viz-palette)
Step5:确定用色顺序
- 按照色轮顺序依次使用可保障色彩连续性与品牌感。
- 用色数多余基本色板时,利用不同的明度色阶交替使用。
- 用色大于 30 种不建议使用分类色板,可循环使用色板,但更推荐使用强调色板。
结语
对于色彩体系,每个人都有不同的方法。以上方法是在政务产品中,对构建可视化色彩体系的辅助色的思考和实践方法,希望能给大家提供一些灵感,也欢迎大家讨论。
相关文章
《数据可视化设计体系中的搭建》
《可视化色彩设计指南》
《AntV 色彩体系的搭建》
https://mp.weixin.qq.com/s/_pBBoPag6FDRhvky85g88A

