Chrome Dev Tools使用说明
1.打开Dev Tools
- 菜单>更多工具>开发者工具
- 快捷键
- F12
- option+command+i(mac) 打开会选中Elements
- option+command+j(mac) 打开会选中Console
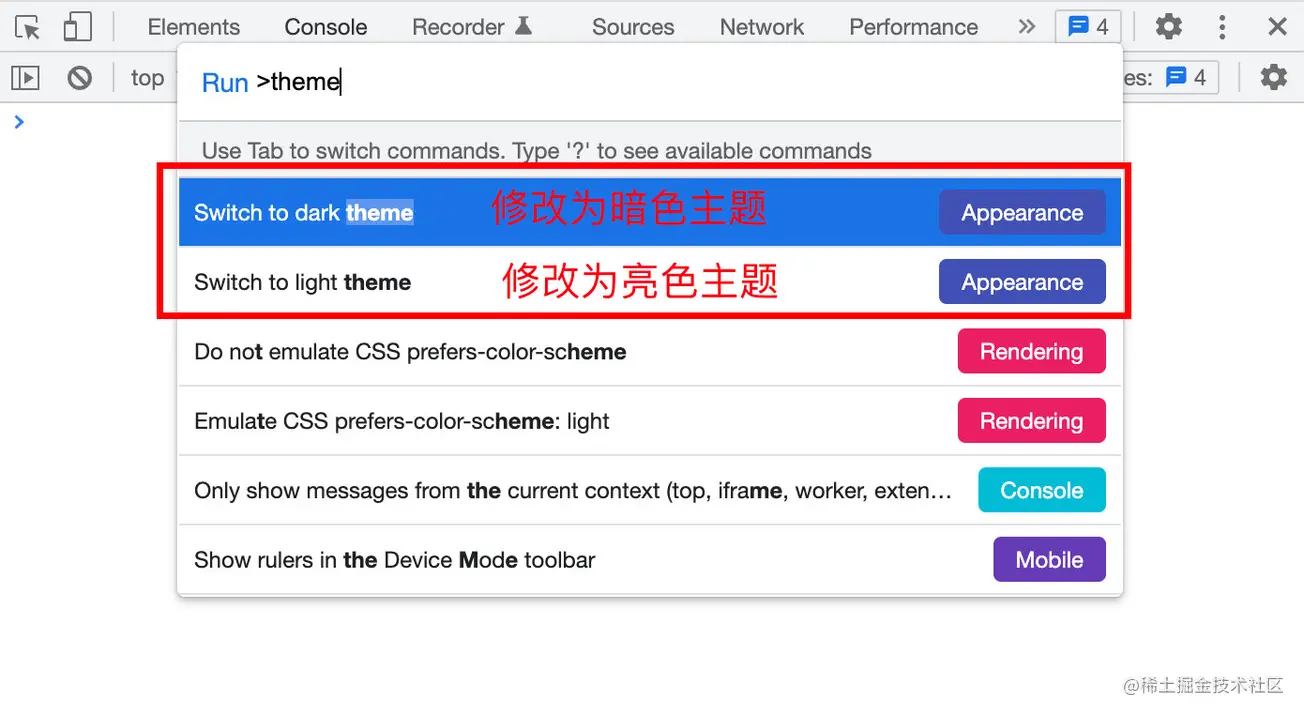
2.命令菜单
- 打开快捷键
- ctrl+shift+p
- command+shift+p(mac)
- 修改Dev Tools主题颜色
- command+shift+p
- 输入theme

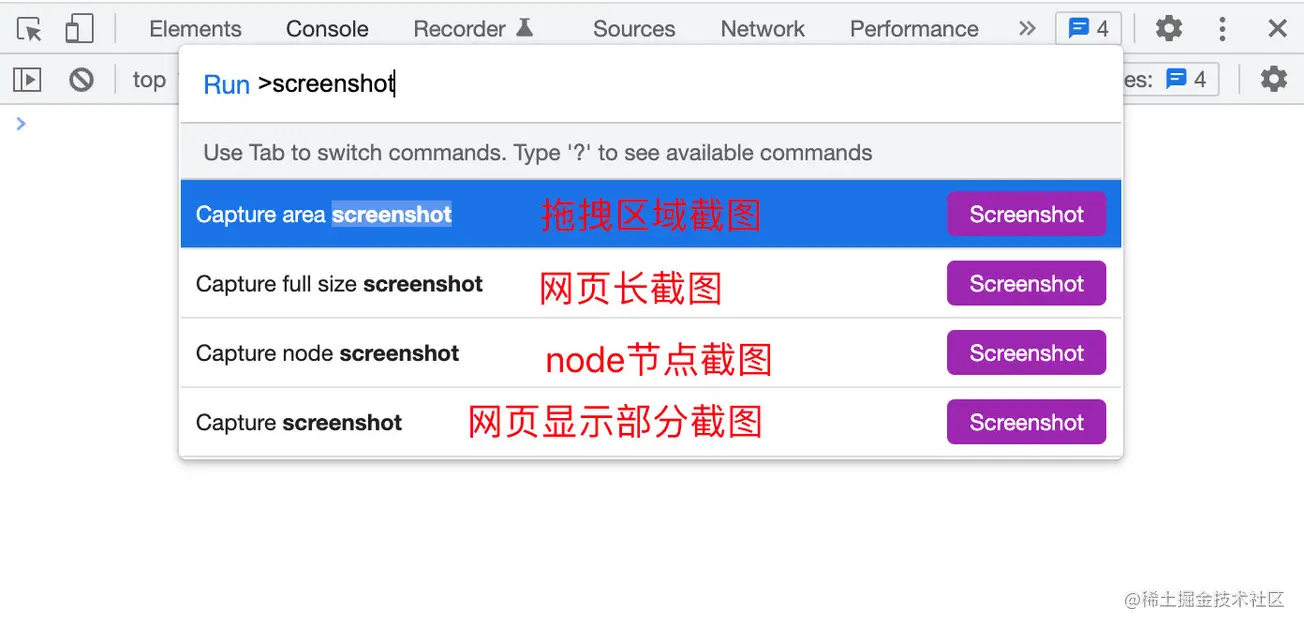
- 快捷截屏
- 在命令菜单中输入screenshot

- 在命令菜单中输入screenshot
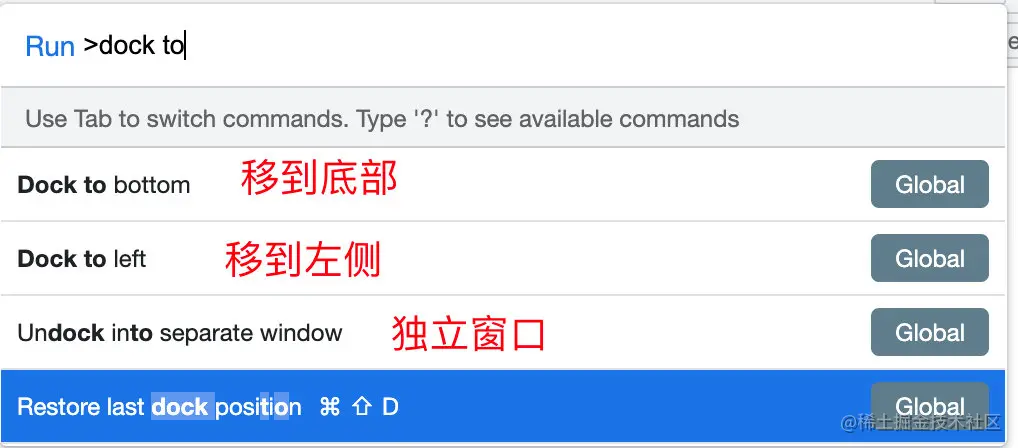
移动窗口位置
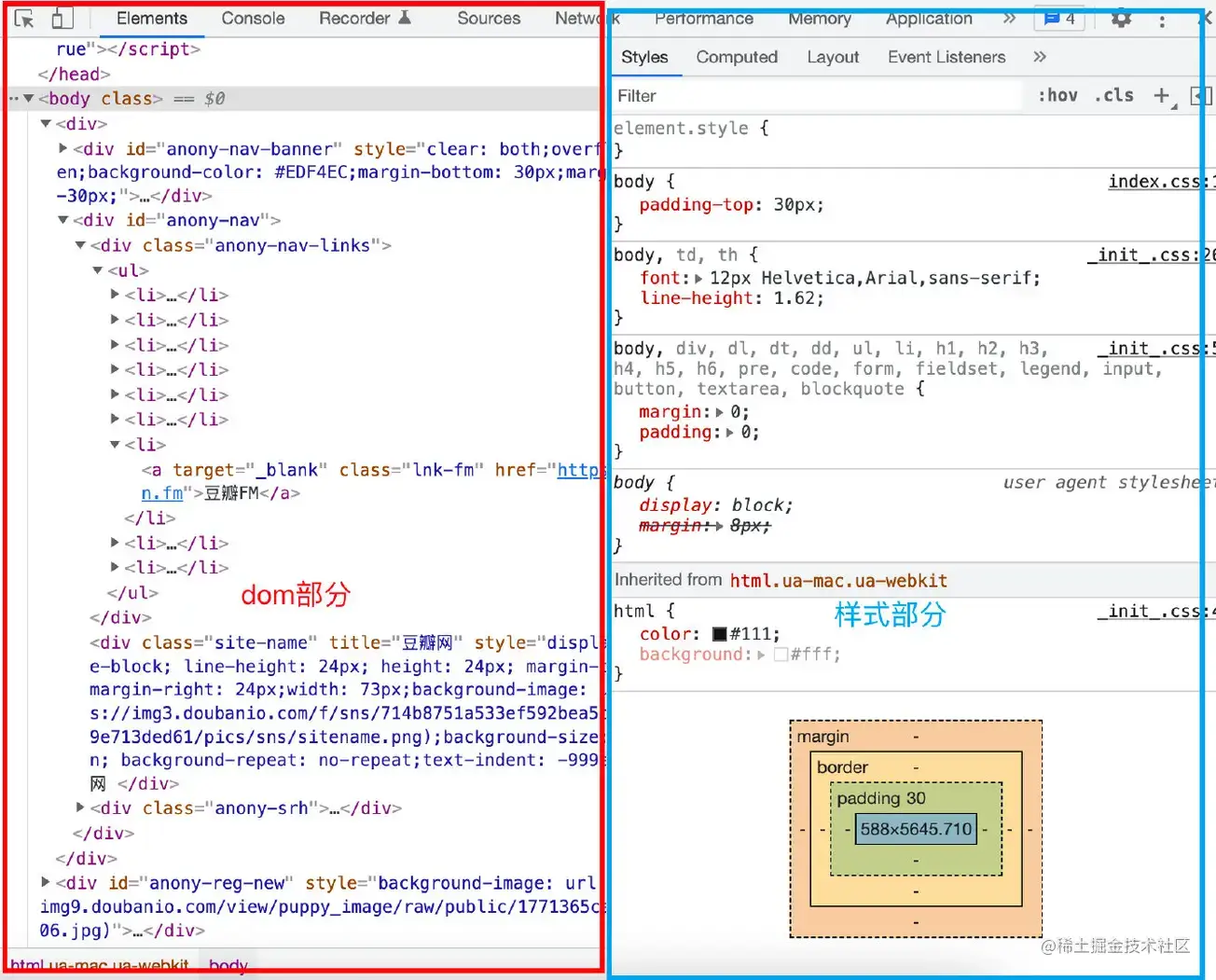
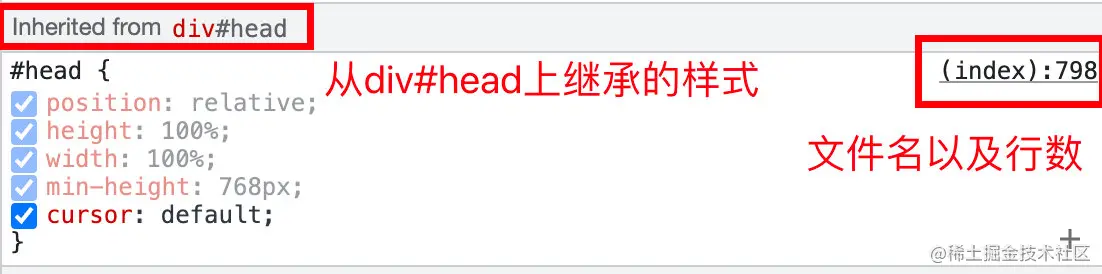
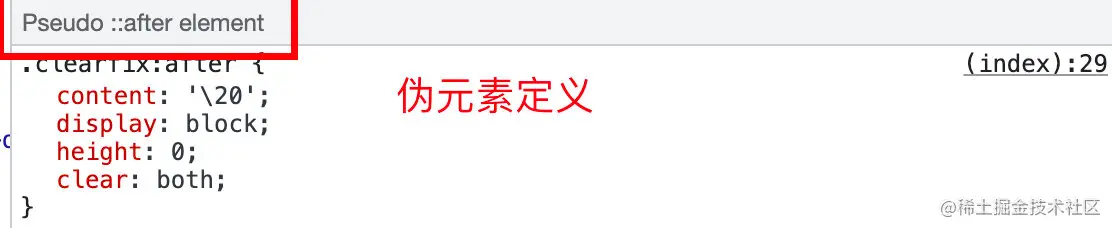
检查Dom元素可以在Dom元素上右键,然后选择检查
查询Dom
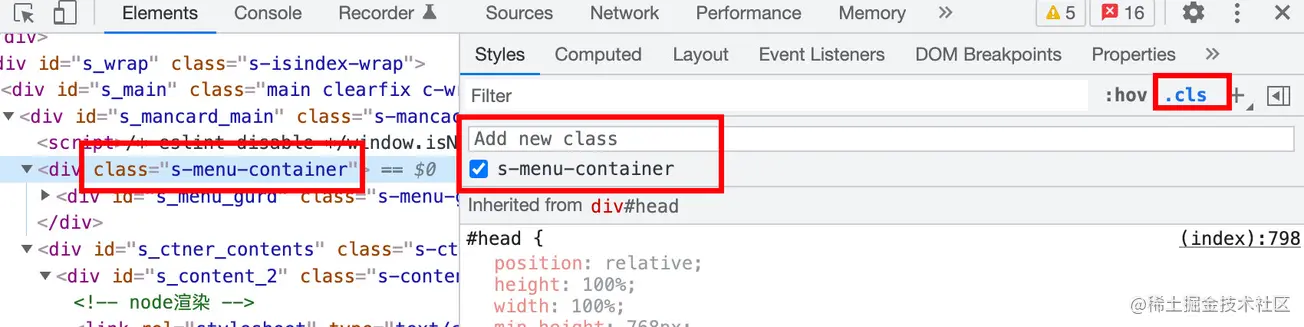
用element.style添加样式

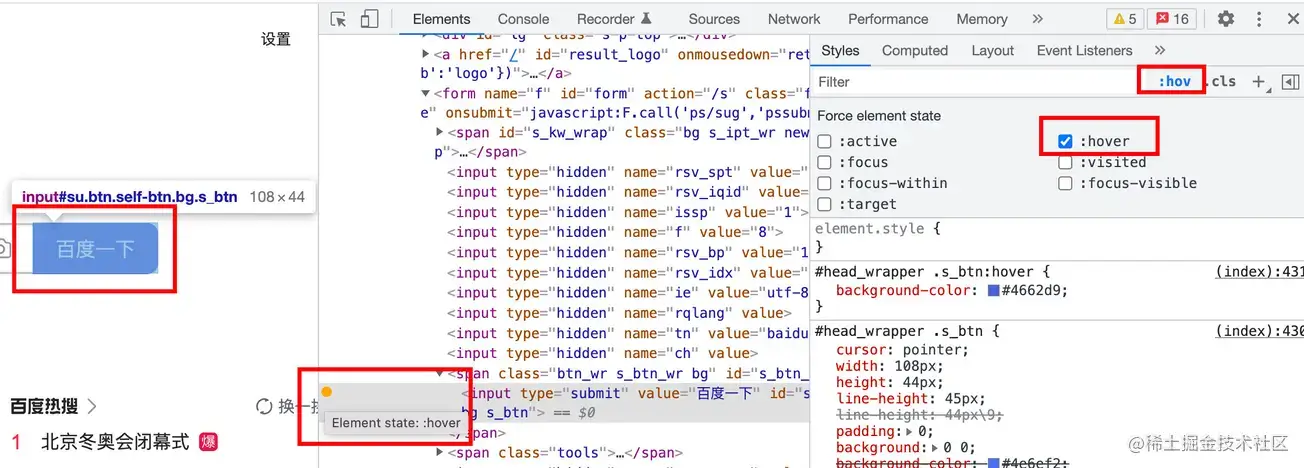
让状态常驻
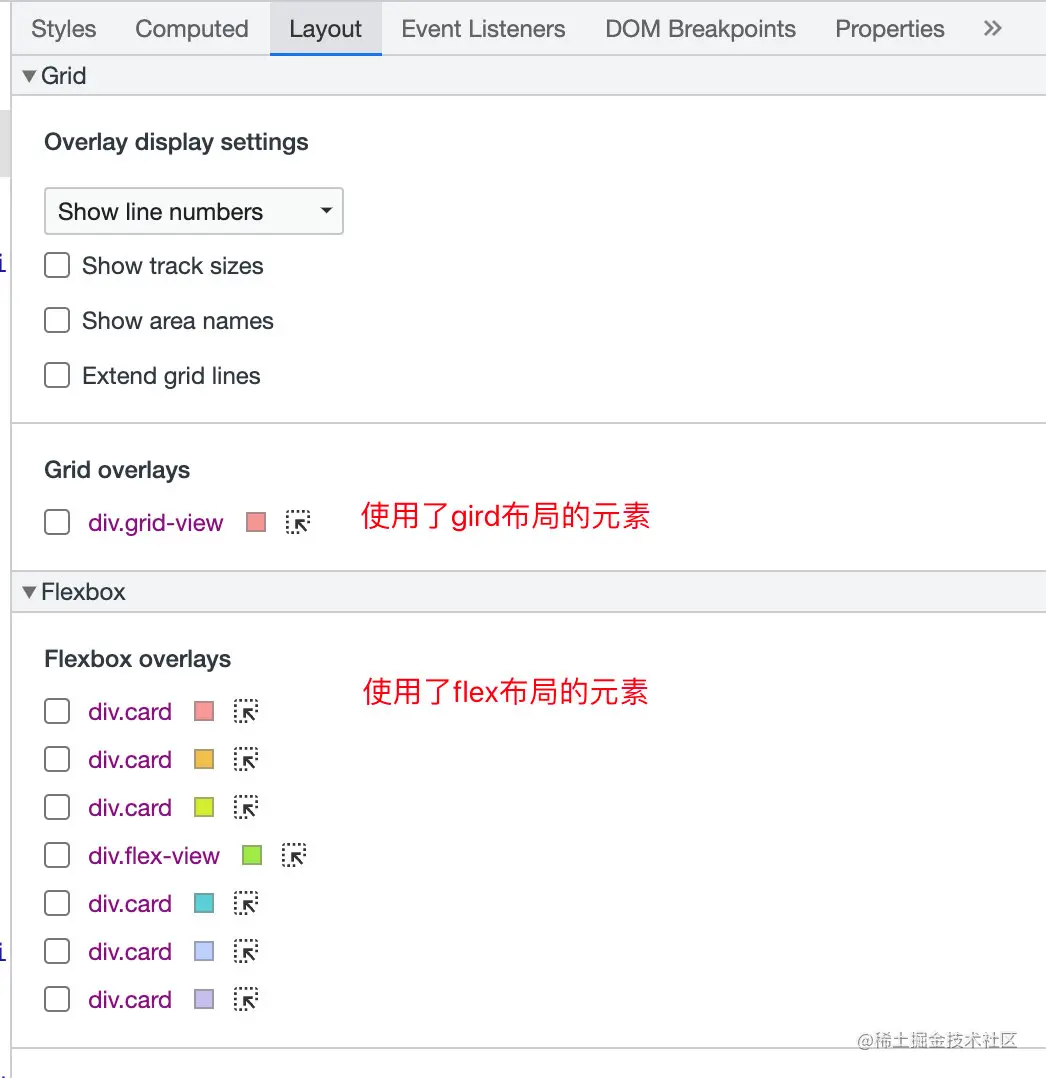
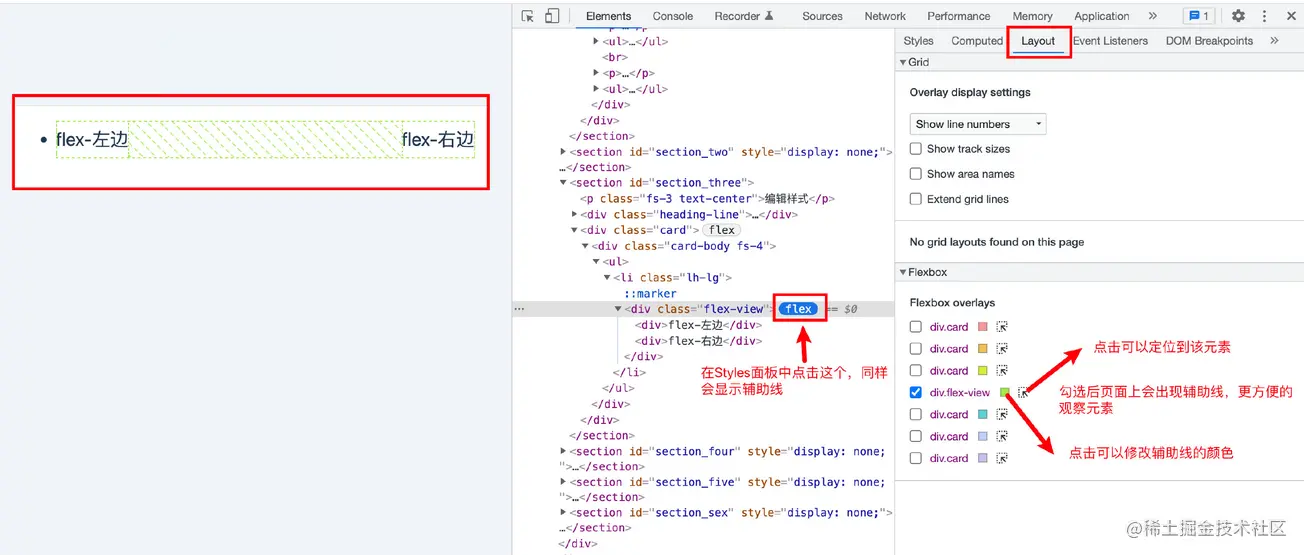
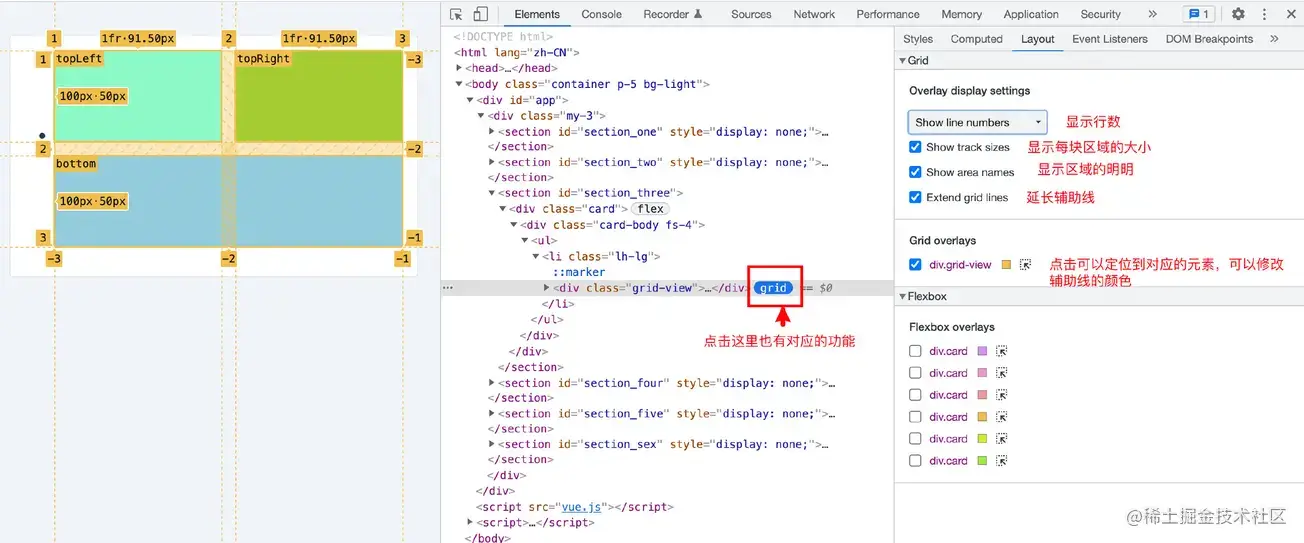
flex布局


- grid布局

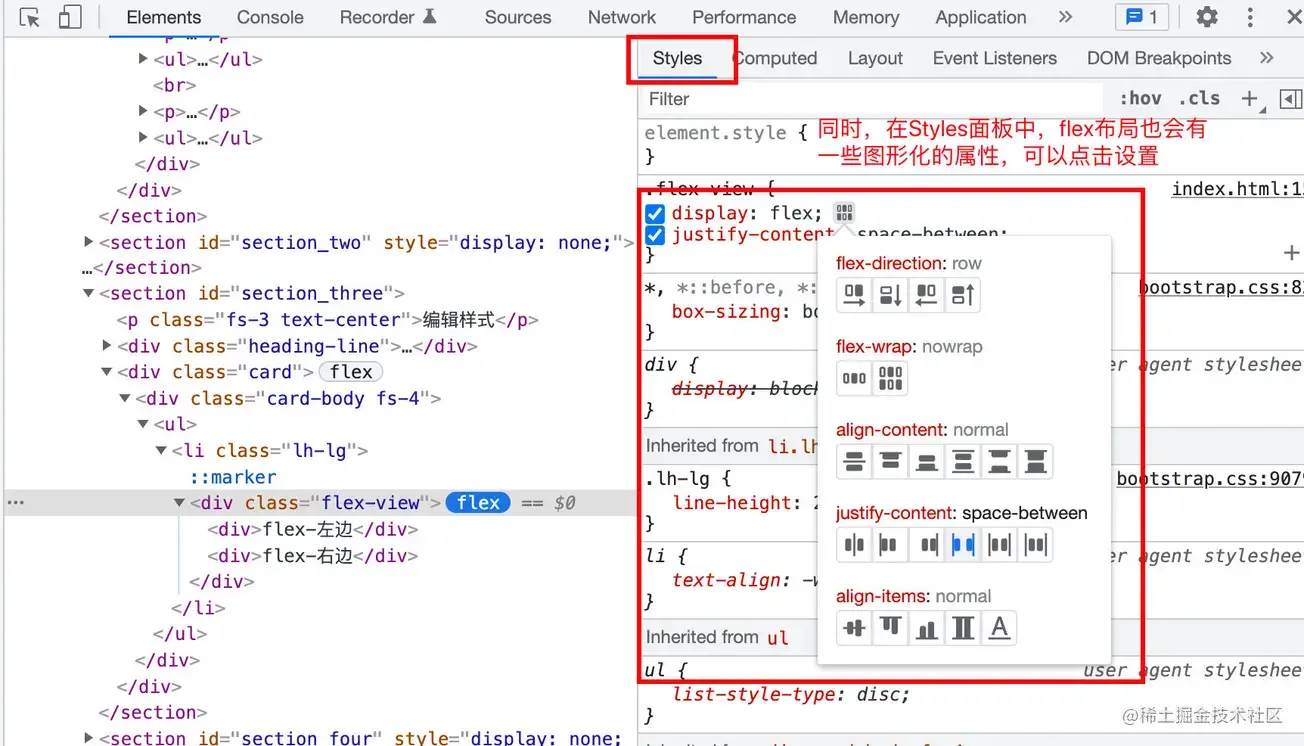
类似flex在Styles中也有一些图形化的属性可以点击设置,这里就不列举了
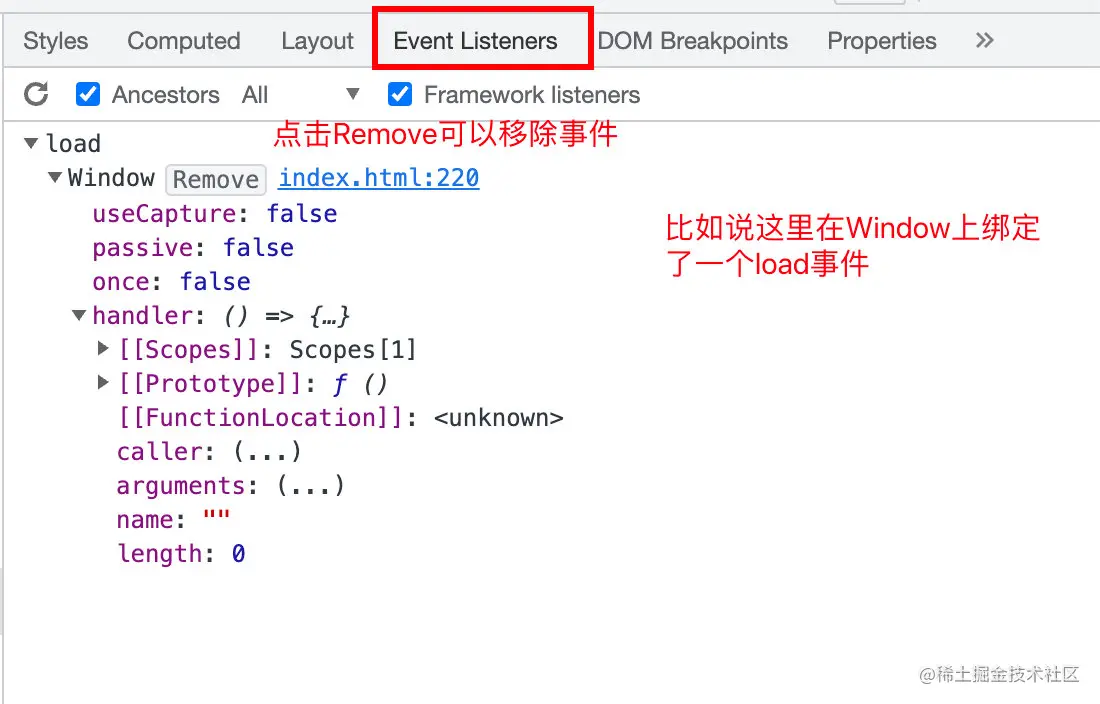
3-2-3 Event Listeners面板
3-2-4 DOM Breakpoints面板
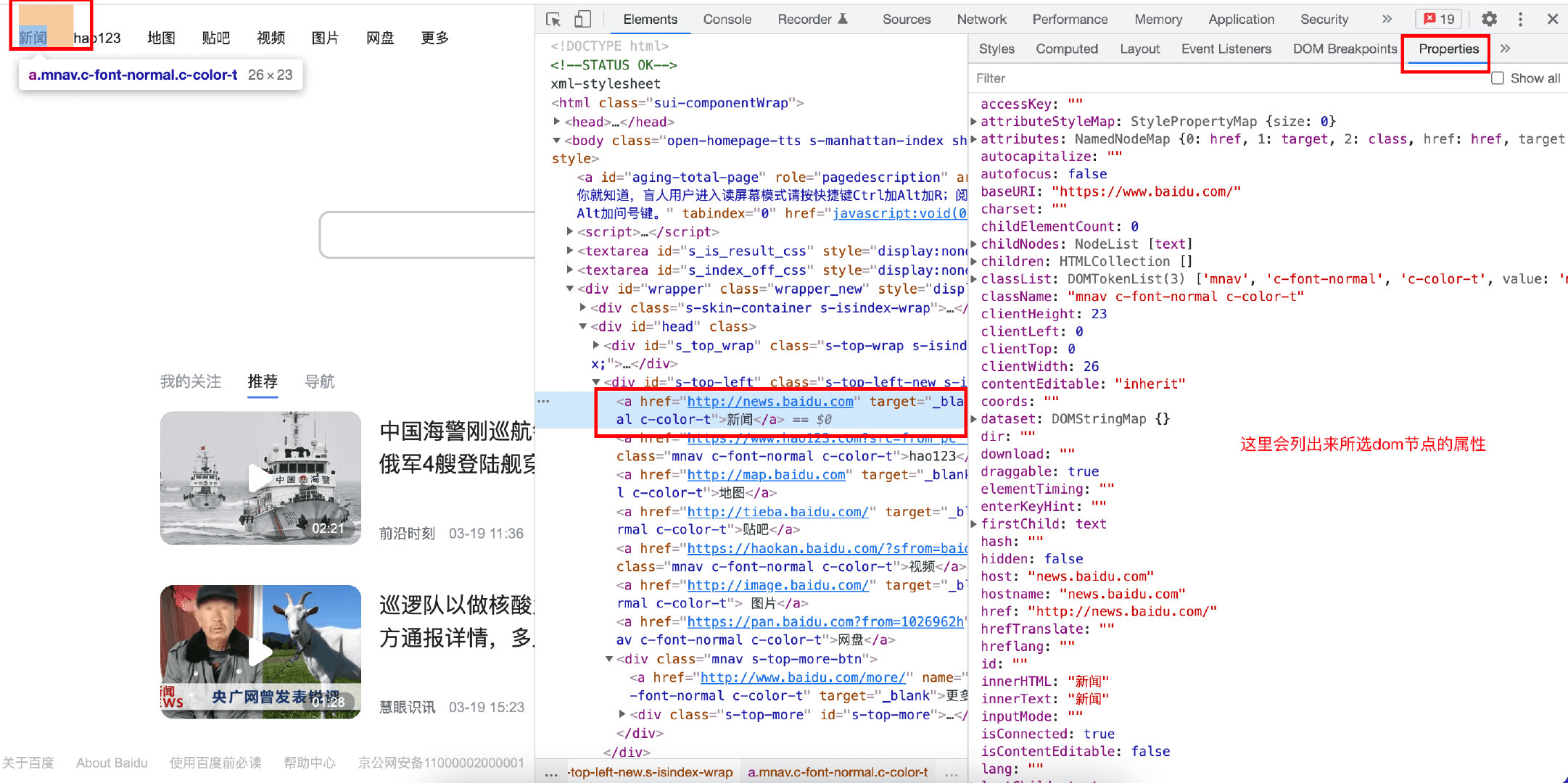
3-2-5 Properties 面板
3-2-6 Accessibility面板
4.Console Tab栏
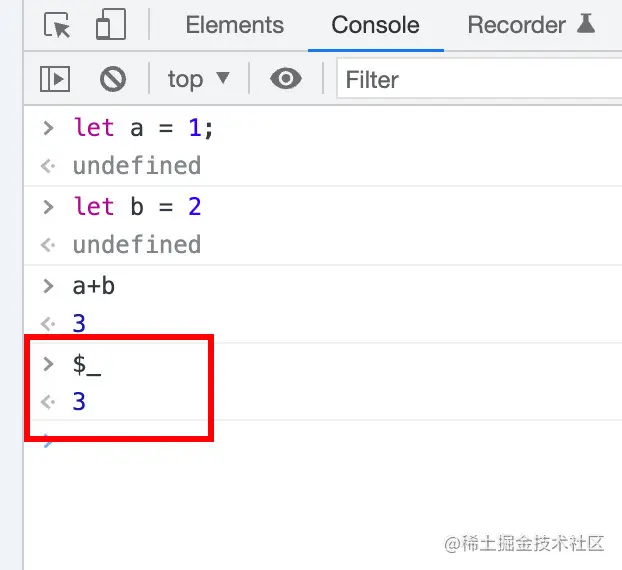
4-1 语句执行以及$_
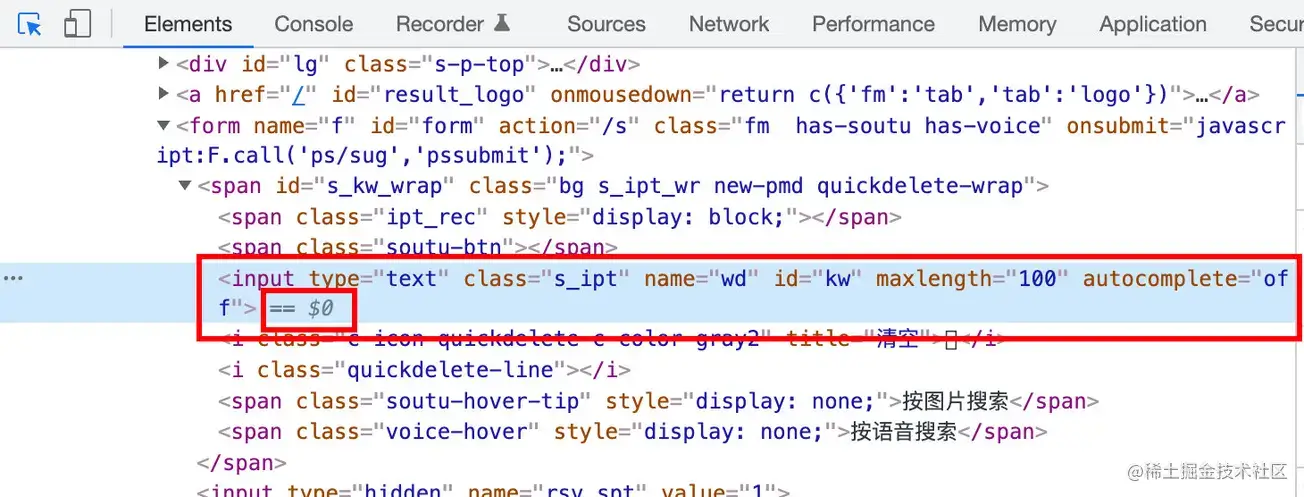
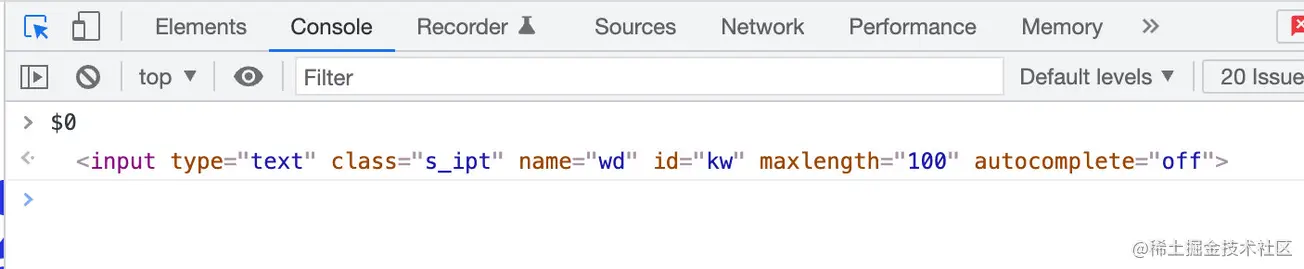
4-2 $0、$1…
在控制台可以通过$0来返回上一个选中的dom元素,同理,1会返回上上一个,1会返回上上一个,2会….,当在Elements中选中节点时,也会有提示
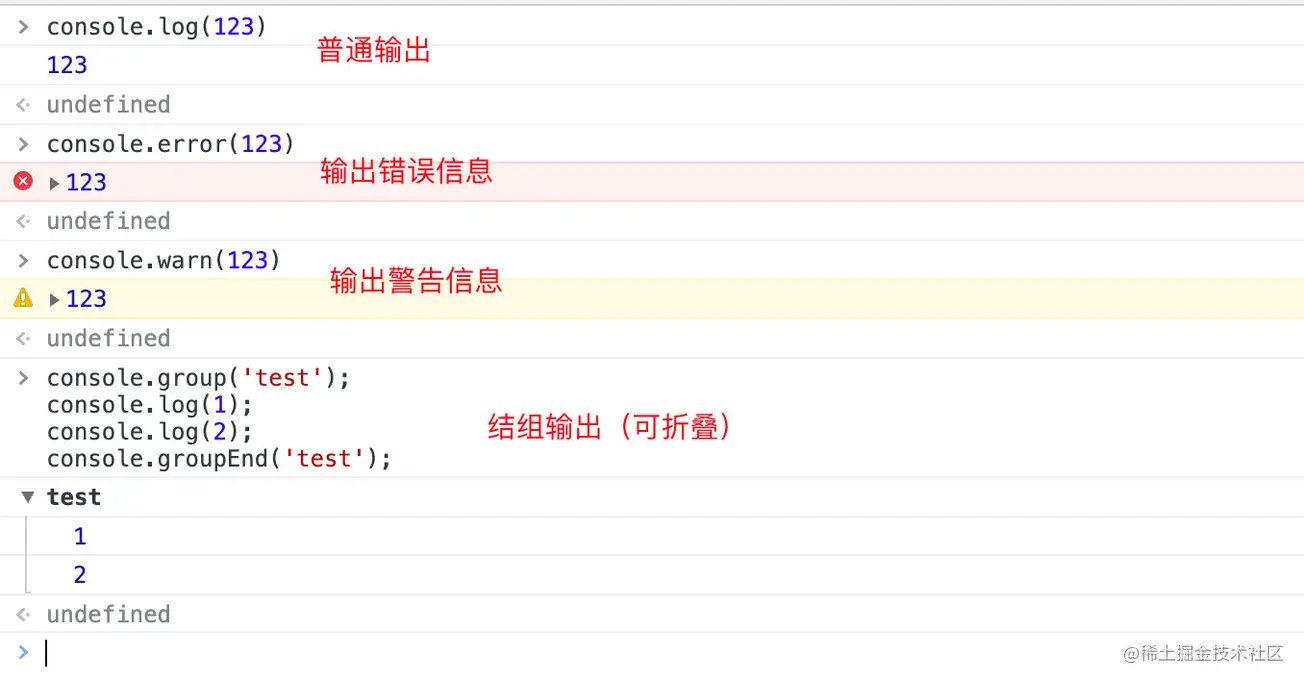
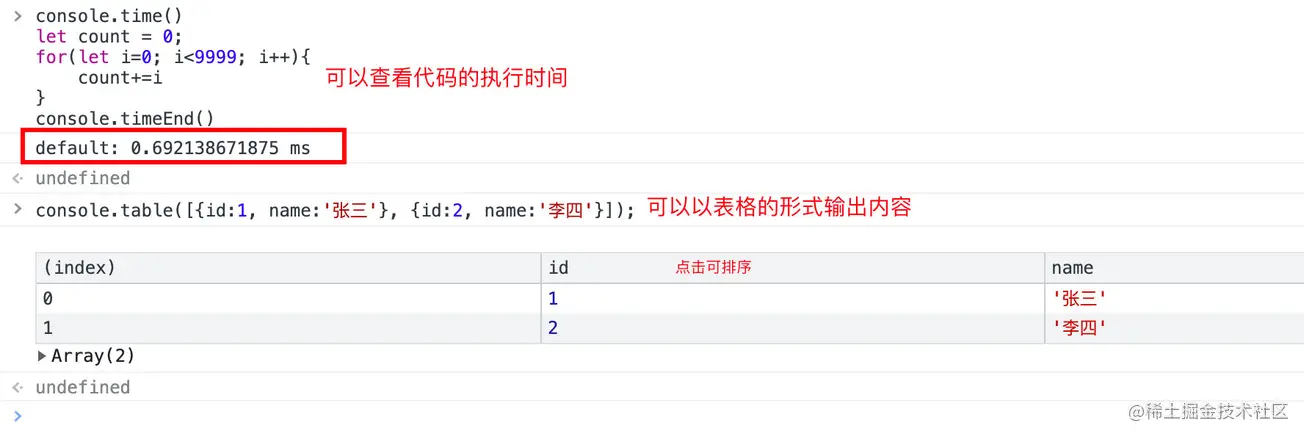
4-3 console的一些方法
console的一些方法,例如:log、error、warn、table、group、time、trace、clear
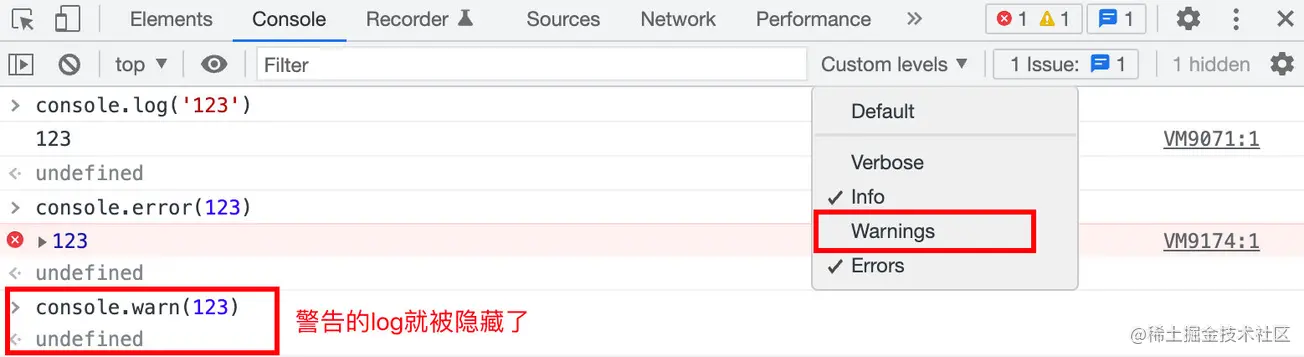
4-4 Log级别筛选
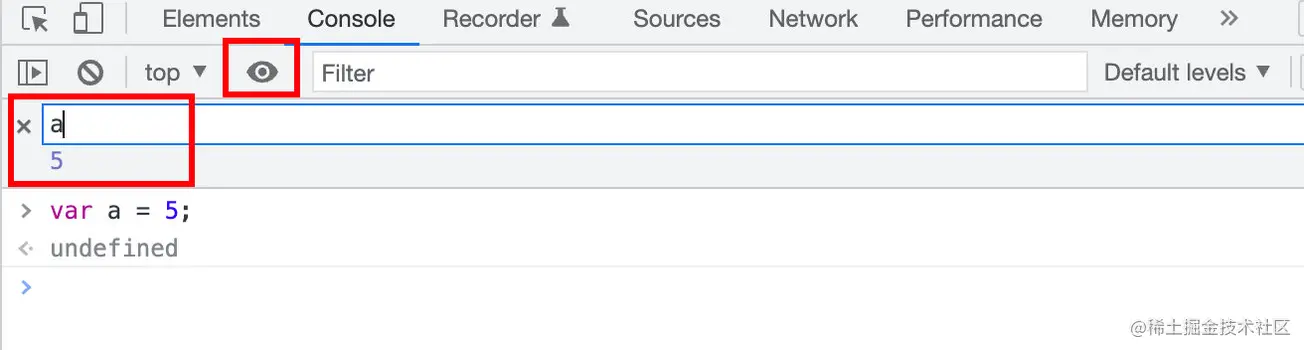
4-5 变量跟踪
点击这个小眼睛,可以加变量,之后在控制台修改变了,上面的值也会实时更新
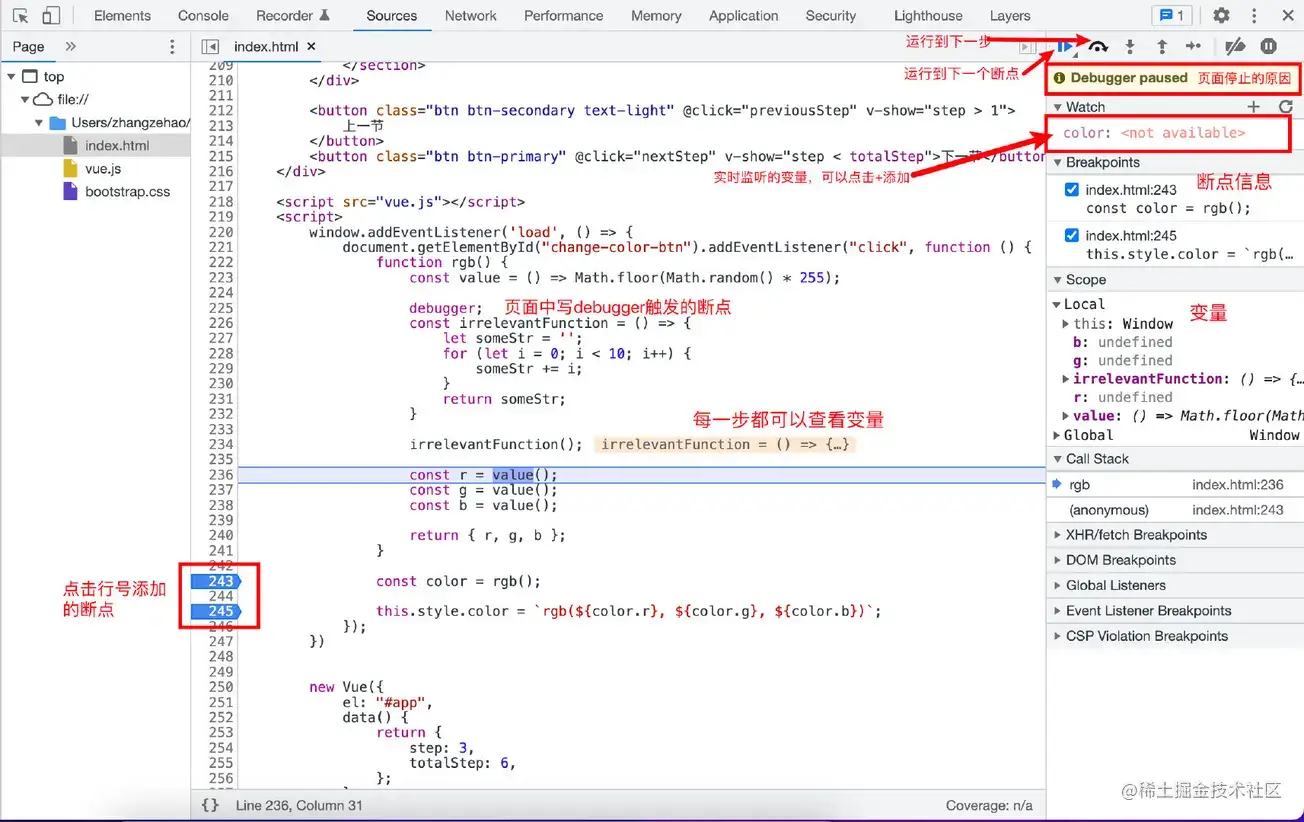
5.Sources Tab栏


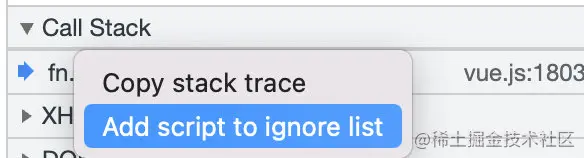
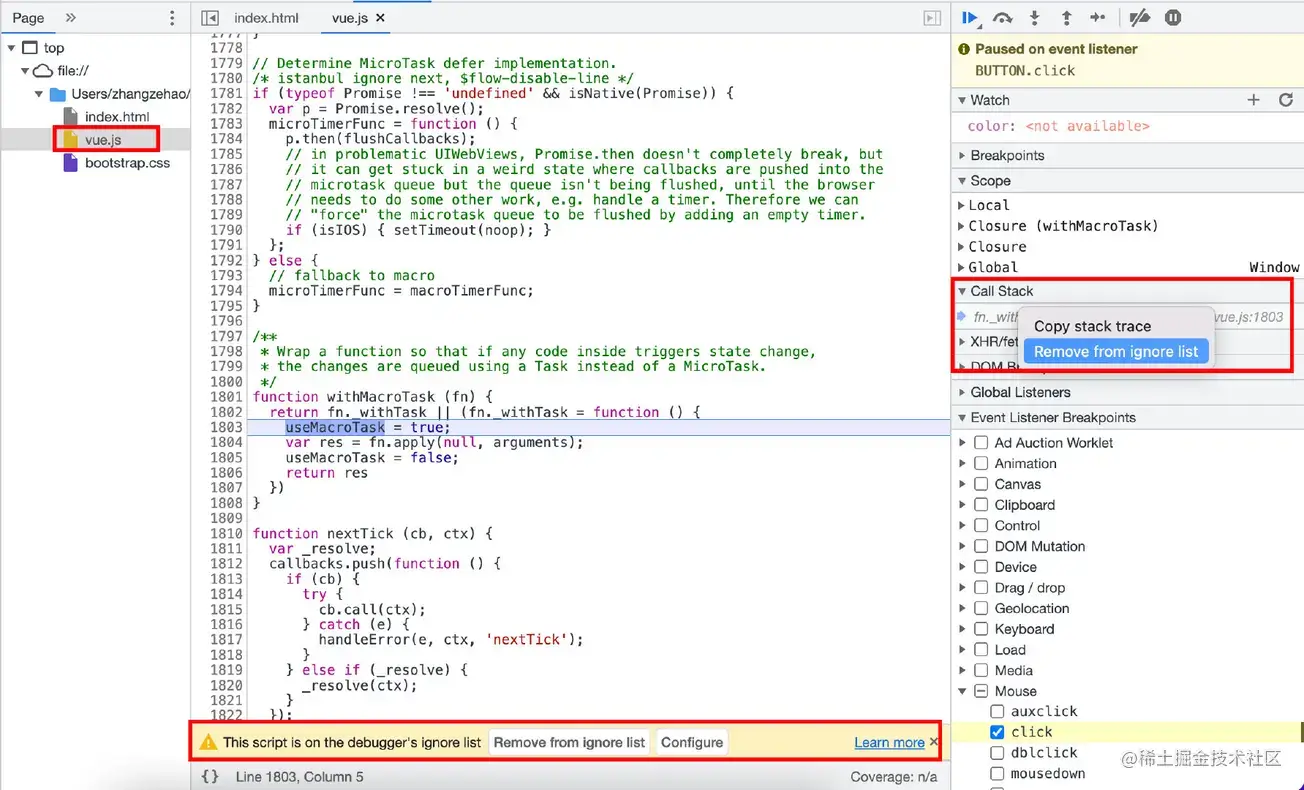
如果使用在vue、react框架,断点调试的时候会跳转到框架的代码中去,只要在Call Stack中把框架设置成不检索就行
添加后会是这种效果
5-1. 在js代码中写debugger触发调试
5-2. 在SourcesTab中点击行号
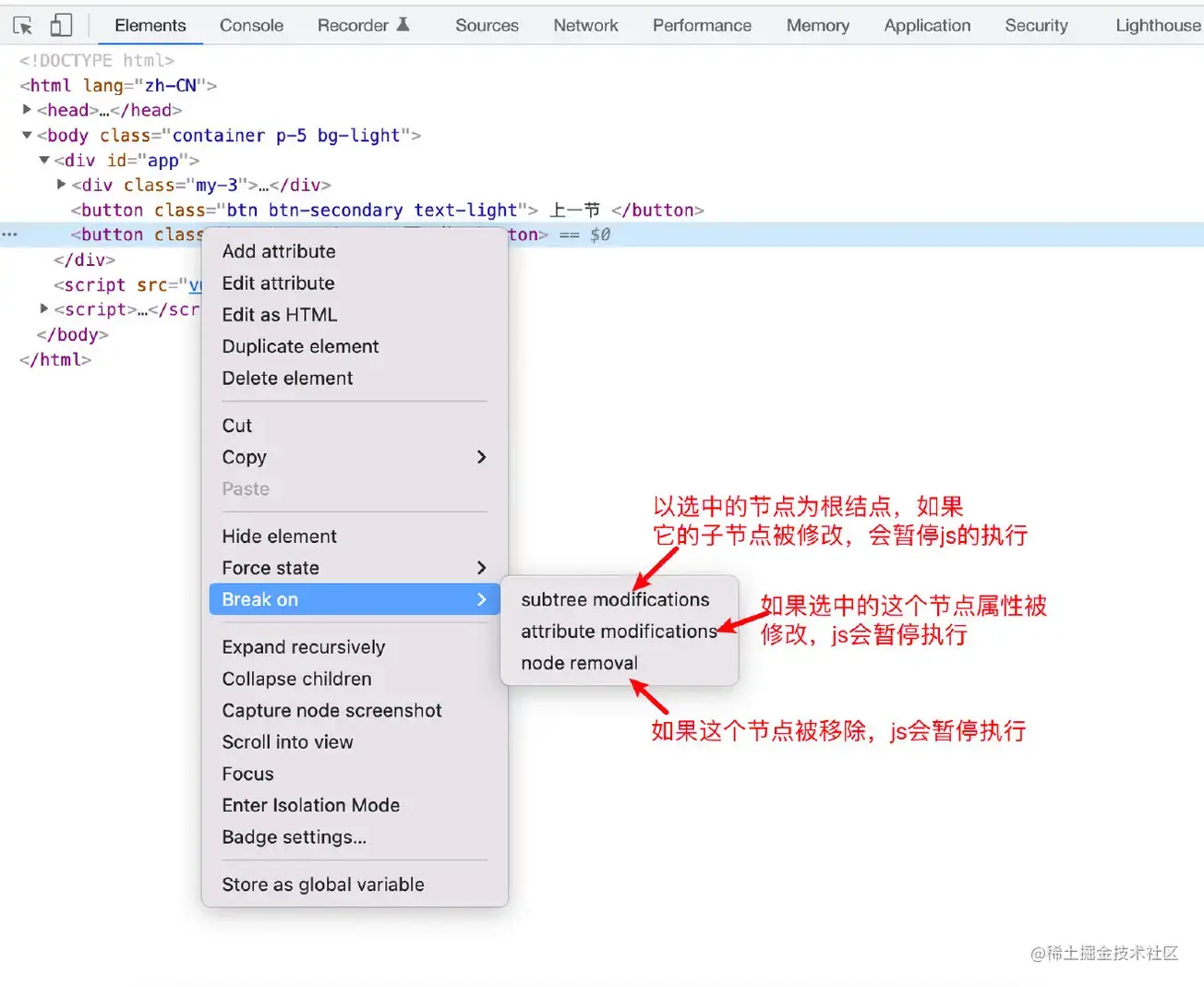
5-3. dom节点变化触发断点(暂停执行)
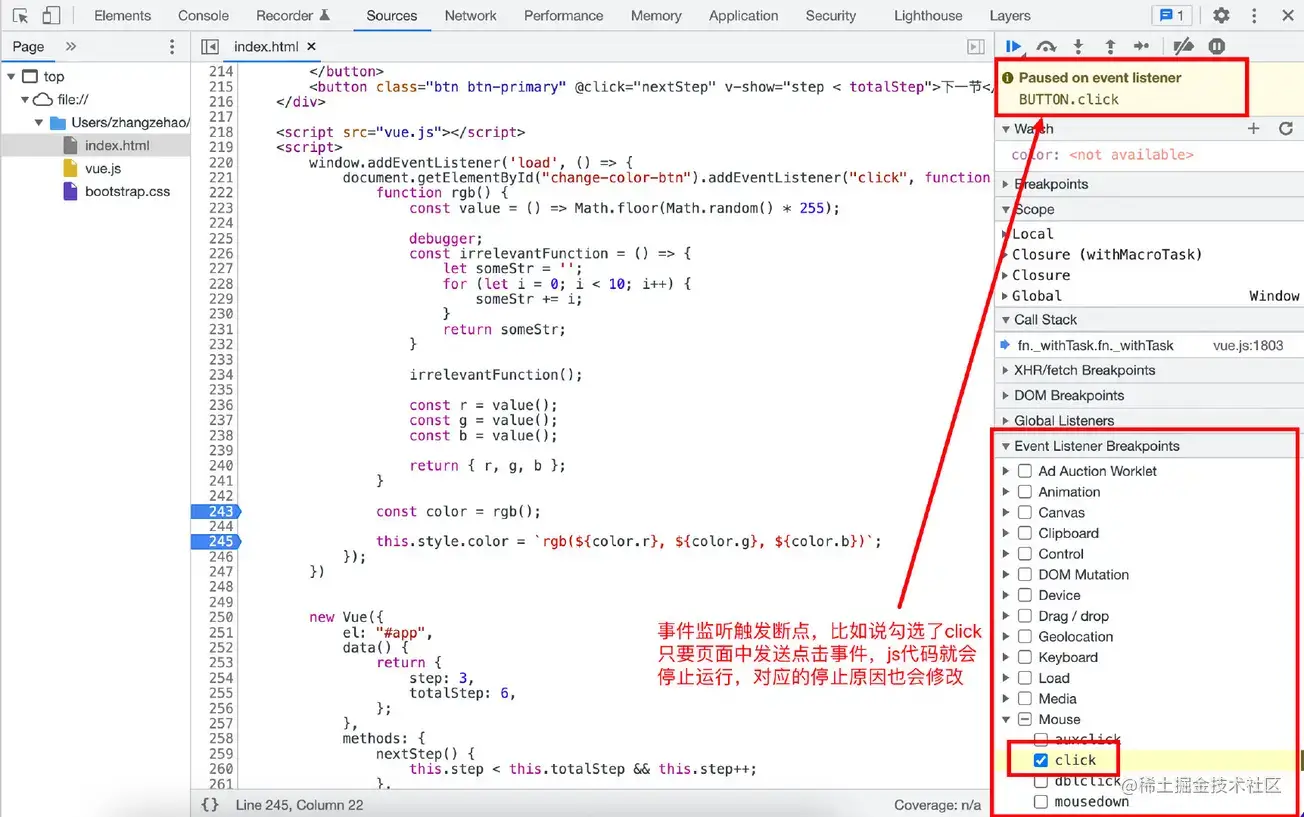
5-4. 通过Event Listener 触发断点
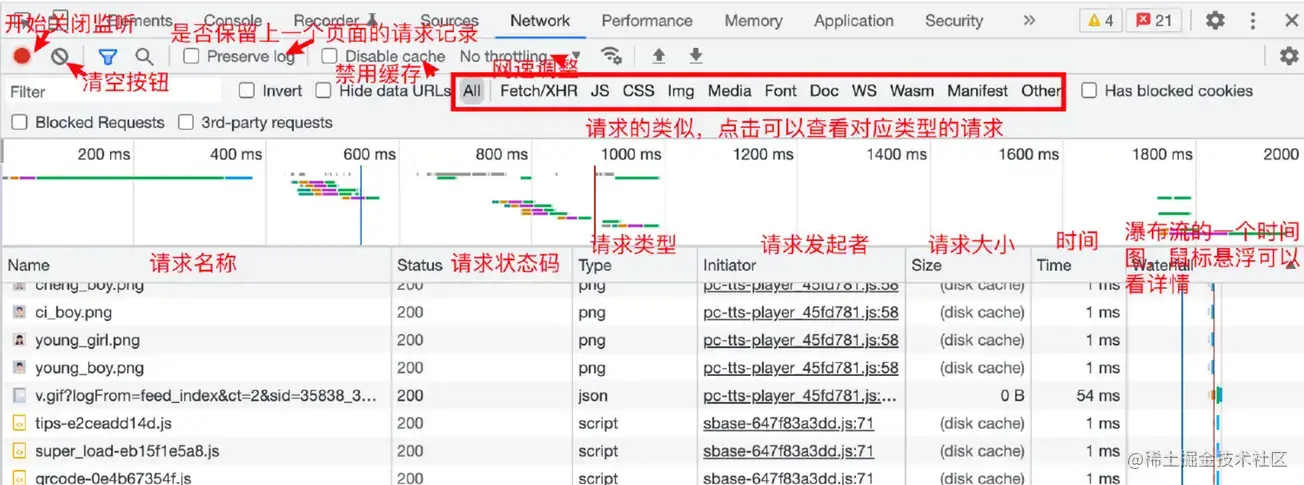
6. Network Tab栏
6-1. 面板说明
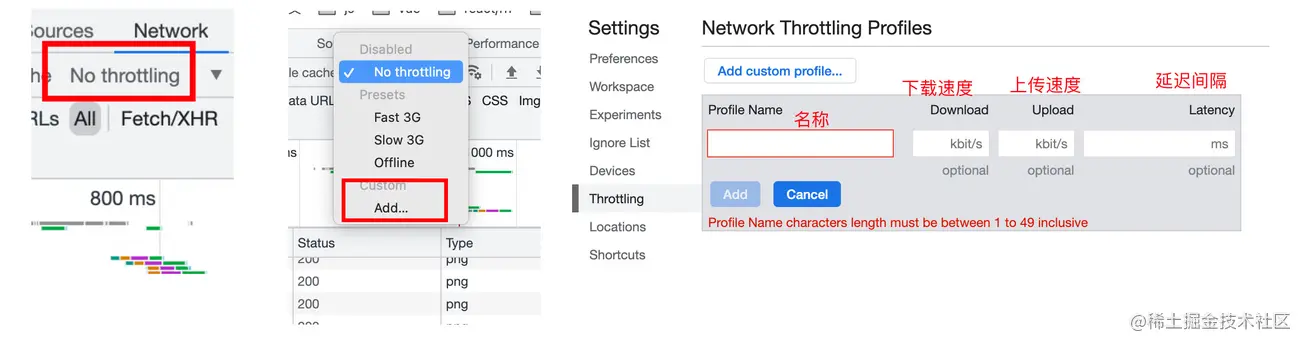
6-2. 新增网速限制
chrome 自带了Fast 3G;Slow 3G,也可以自己新增网速的限制
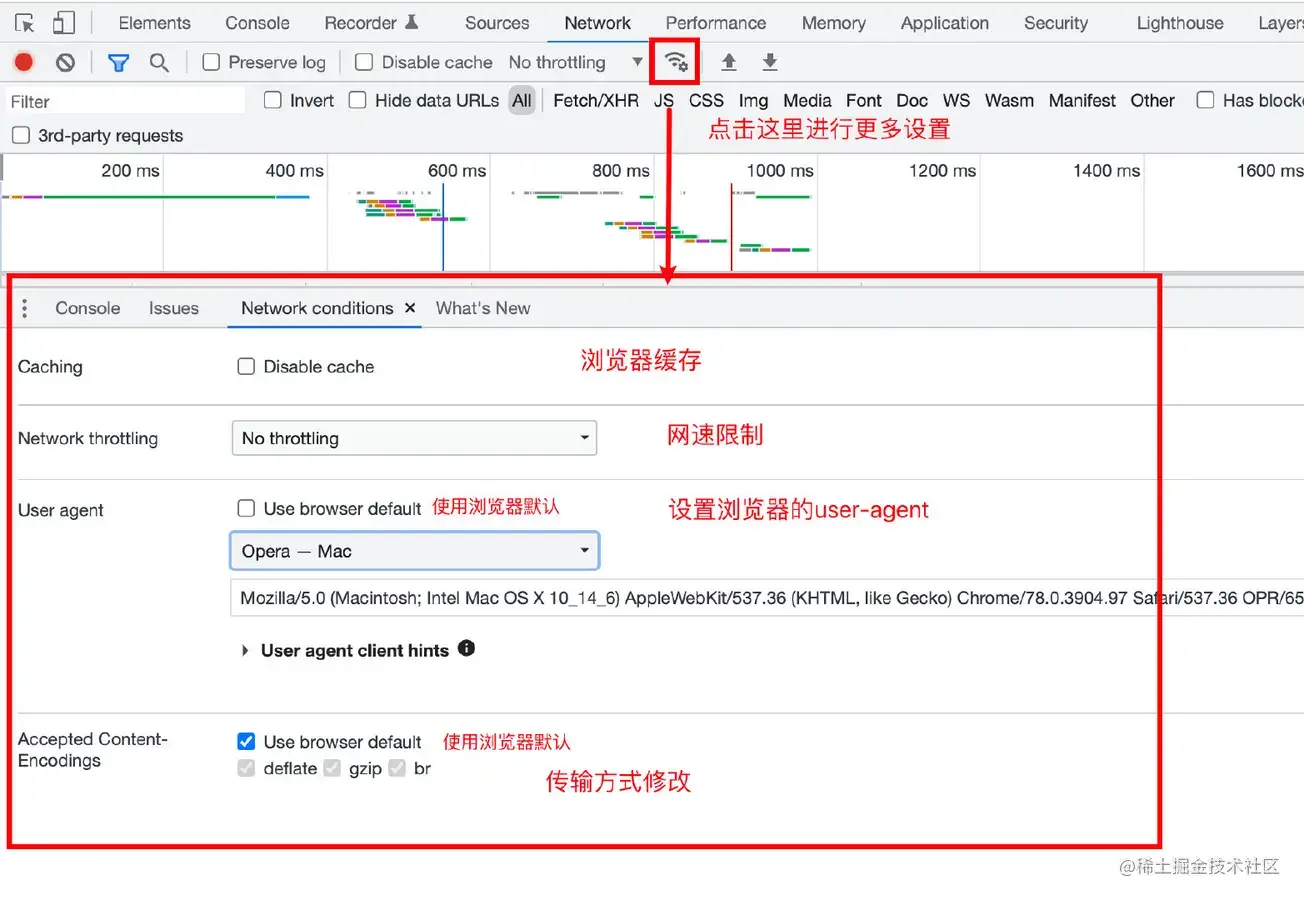
6-3. 网络更多设置(ua、传输方式)
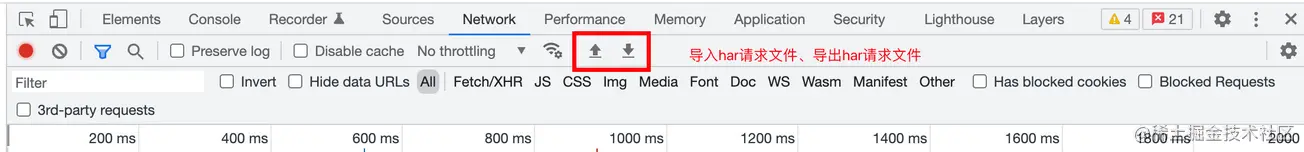
6-4. 导入和导出请求文件
点击会到处一个json文件,里面包含了所有的请求信息,假设当客户那边请求出现问题,而开发环境无法复现时,可以让客户到处har文件,之后再在开发环境导入har文件,查看问题。