前言
本文是在 Laravel 项目中引入 Markdown 项目的一次总结。
编辑器的选择
这里选择和 LearnKu 一样的编辑器 :simplemde。
下载 simplemde
首先 点击此处下载 编译器,下载完成后,解压后的文件夹结构大致为:
├─bower.json├─CONTRIBUTING.md├─gulpfile.js├─LICENSE├─package.json├─README.md├─src| ├─js| | ├─simplemde.js| | ├─codemirror| | | └tablist.js| ├─css| | └simplemde.css├─dist # 我们要用的文件| ├─simplemde.min.css| └simplemde.min.js├─debug| ├─simplemde.css| ├─simplemde.debug.js| └simplemde.js
在项目中引入编辑器
我们将 resources/editor/css 和 resources/editor/js 文件夹清空,再将 simplemde 中的 dist/simplemde.min.css 放入 resources/editor/css 中,将 dist/simplemde.min.js 放入 resources/editor/js 中。
由于在教程中,我们已经在 webpack.min.js 中将 editor 中的文件复制到 public 目录下,所以,此处先将 public/css 和 public/js 目录清空,再执行 npm run dev。
编译完成后,可以在文件夹中看到新加入的文件。
集成到页面上
修改编写文章页面,将 simditor 的静态资源改成 simplemde 。
resources/views/layouts/app.blade.php
...@section('styles')<link rel="stylesheet" type="text/css" href="{{ asset('css/simplemde.min.css') }}">@endsection@section('scripts')<script src="{{ asset('js/simplemde.min.js') }}"></script><script type="text/javascript">var simplemde = new SimpleMDE({element: document.getElementById("editor"),styleSelectedText: false,tabSize: 4,spellChecker: false, // 拼写检查autoDownloadFontAwesome: false, // 自动加载 fontawesome 图标库status: false, //显示底部状态栏placeholder: "Markdown...", // 文本框为空时的显示实例renderingConfig: {codeSyntaxHighlighting: true, //代码高亮},});</script>@endsection
代码中实例化一个 SimpleMDE 是我的一个配置,你可以参考 官方文档 来配置属于自己的 simplemde。
这里有一个坑点,由于 simplemde 使用一些 fonrawesome 4 的图标,所以会导致一些图标加载不出来,解决方法也很简单,在 app.scss 中引入即可:
resources/sass/app.scss
...// Fontawesome@import '~@fortawesome/fontawesome-free/scss/fontawesome';@import '~@fortawesome/fontawesome-free/scss/regular';@import '~@fortawesome/fontawesome-free/scss/solid';@import '~@fortawesome/fontawesome-free/scss/brands';@import '~@fortawesome/fontawesome-free/scss/v4-shims'; // 此处为引入...
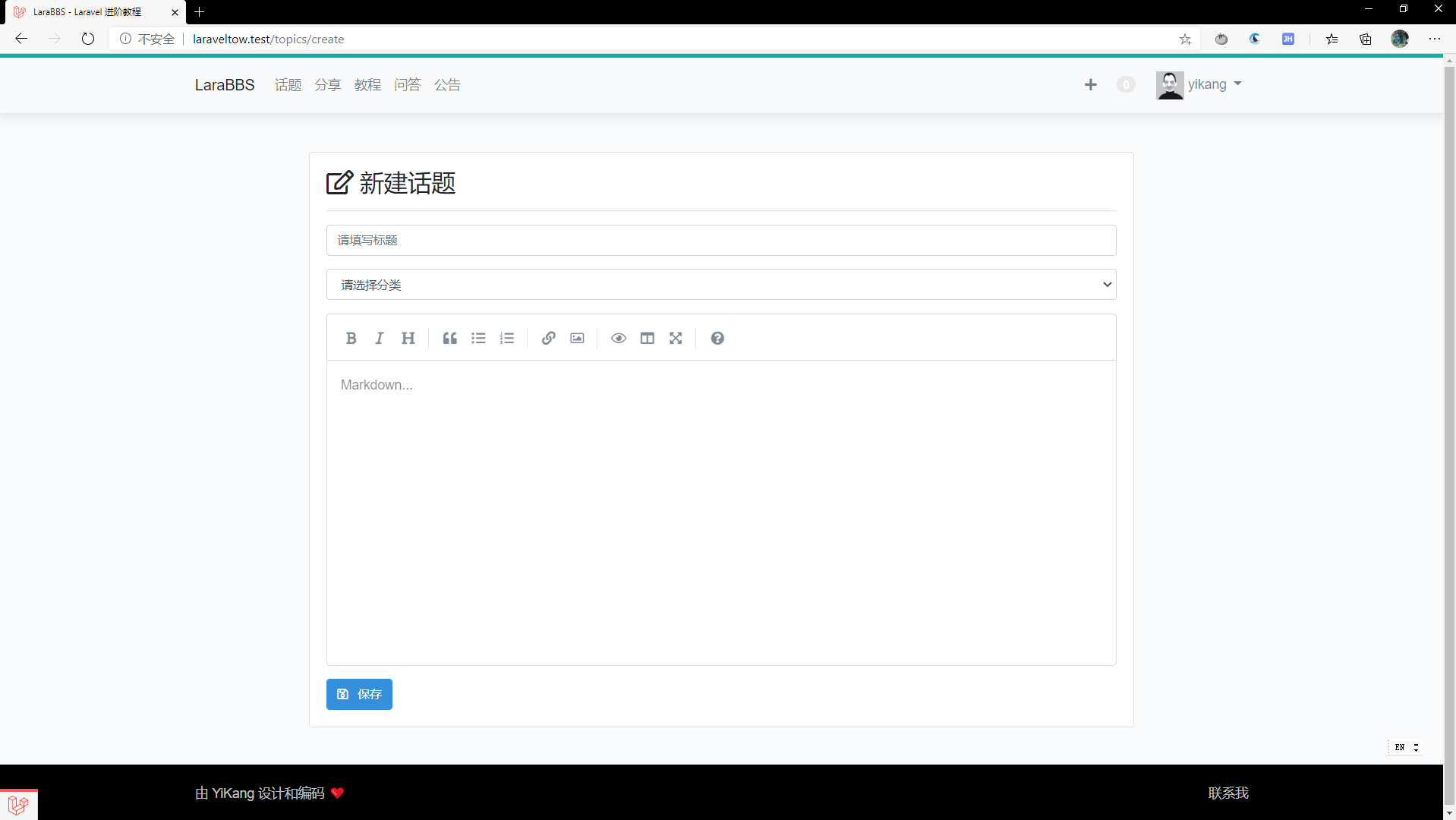
重新编辑,就可看到下面画面
试着写上一些
使用 markdown 解析器
将 Markdown 集成自留言
Git 版本控制
将 WYSIWYG 编辑器 换成 simplemde 编辑器。

