一、背景画刷和前景画刷
在WPF中,分别使用Background和Foreground属性设置这两个区域(但非内容)的颜色。
//设置背景色this.btn.Background=new SolidColorBrush(Colors.AliceBlue);//设置前景色int red=0;int green=255;int blue=0;this.btn.Foreground=new SolidColorBrush(Color.FromRgb(red,green,blue));
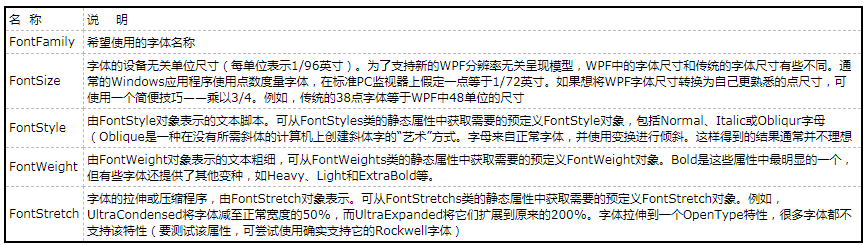
二、字体
字体家族(font family)是相关字体的集合——例如,Arial Regular、Arial Bold、Arial
Italic以及Arial Bold
Italic字体都是Arial字体的家族的一部分。尽管每种字体分别定义排版规则和字符,但操作系统仍能识别出它们的相关的。因此,可使用Arial
Regular字体配置元素,将FontWeight属性设置为Bold,但一定要使WPF将其转换为Arial Bold字体
三、鼠标光标
任何元素使用Cursor属性以设备鼠标指针,该属性继承自FrameworkElement类。可以通过System.Windwos.Input.Cursor对象来表示每个光标。获取Cursor对象的最简易方法是使用Cursors类的静态属性,它们包含了所有标准的Windows鼠标光标,如沙漏光标、手庄光标、调整尺寸的箭头光标等
//当前窗口的鼠标光标设置为沙漏光标this.Cursor=Cursors.Wait;//自定义光标StreamResourceInfo sri=Application.GetResourceStream(new Uri("stopwatch.ani",UriKind.Relative));Cursor customCursor=new Cursor(sri.Stream);this.Cursor-customCursor;
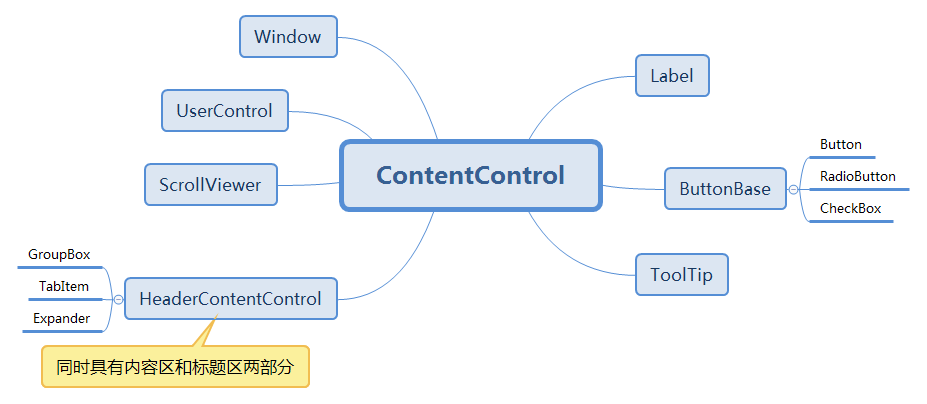
内容控件(content control)
内容控件(content control)是更特殊的控件类型,他们可包含并显示一块内容。从技术角度看内控控件是可以包含单个嵌套元素的控件。与布局控件不同的是,内容控件只能包含一个字元素,而布局容器只要愿意可以包含任意多个嵌套元素。
当然仍可以在当个元素中放置大量内容,诀窍是使用单个容器,比如StackPanel或Grid面板来封装所有内容。
所有内容控件都继承自ContentControl。
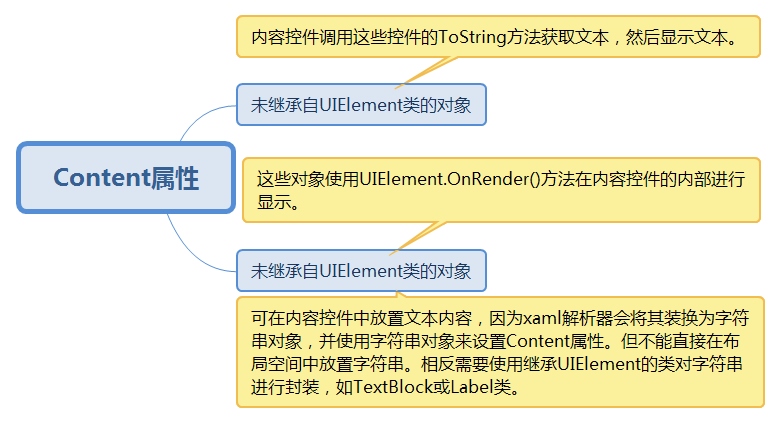
Content属性
与Panel类提供的Children集合来保存嵌套的元素不同,Control类添加了Content属性,改属性只接受单一对象。
对齐内容
在容器中对齐内容用HorizontalAlignment和VerticalAlignment来对齐控件,然而一旦控件包含了内容,就需要考虑另一个组织级别。需要决定内容控件中的内容和边框对齐,这是通过使用
HorizontalContentAlignment和VerticalContentAlignment属性来实现的。
标签
标签具有记忆符,记忆符是能够为连接的控件设置焦点的快捷键。
<Label Target="{Binding ElementName=txtA}">Choose A</Label><TextBox Name="txtA"></TextBox>
按钮 Button
- IsCancel属性,true按钮就成为窗口的取消按钮。在当前窗口的任何位置如果按下Esc键,就会触发该按钮。
- IsDefault属性,true,按钮就会成为默认按钮。默认按钮具有蓝色阴影。如果焦点位于非按钮控件上,按enter就会触发默认按钮。如果焦点在按钮上就会触发当前按钮。
ToggleButton控件和RepeatButton
- GridViewColumnHeader类,当使用基于网格的ListView控件时,该类可以表示一列可以单击的标题。
- RepeatButton类,只要按钮保存按下的状态,该类就不断地触发Click事件。
ToggleButton类,改类表示有两个状态(按下按钮和未按下按钮)。当单击ToggleButton时,它会保持按下状态,直到再次单击改按钮以释放它为止。
CheckBox控件
继承自ToggleButton,有”开关”行为。
IsChecked:true、false、null。null表示不确定的状态,带有阴影的复选框。<CheckBox IsChecked="{x:Null}">checkbox</CheckBox>
RadioButton
RadioButton类也继承自ToggleButton类。增加了GroupName属性,改属性用于控制如何对单选按钮进行分组。
单选按钮通常由它们的容器就行分组。如果StackPanel面板中放置三个单选按钮,那么这三个单选按钮就形成了一组,而且只能选择这三个按钮中的一个。工具提示
WPF工具提示提供了一个灵活的模型。因为WPF中工具提示是内容控件,所以可在工具提示中放置任何可视化元素。还可以改变各种时间设置来控制工具提示的显示和隐藏速度。
可为可视化元素设置ToolTip属性。ToolTip属性实在FrameworkElement类中定义的,所以有能放到WPF窗口上的元素都可以使用该属性。<Button ToolTip="this is a tootip"></Button>
Popup控件
Popup控件只能包含单一内容,该单一内容可以包含任何WPF元素,改内容存储在Popup.Child属性中,而不像ToolTip.Content属性中。
Popup永远不会自动提示。为显示Popup控件,必须设置IsOpen属性。
- 默认情况下,如果PopUp.StaysOpen属性被设置为true,并且PopUp会一直提示,知道明确的将IsOpen属性设置为False为止,如果PopUp.StaysOpen属性被设置为false.那么当用户在其他地方
点击鼠标时,那么Popup就会消失。
- Popup控件提供了PopupAnimation属性,当IsOpen属性设置为true时,通过该属性可控制Popup控件进入视野的方式。需设置AllowsTransparency属性设置为true。
- None 默认值
- Fade弹出窗口的透明度逐渐增加
- Scroll 弹出窗口将从窗口的左上角滑入。
- Slide弹出窗口将从上向下滑入。
Popup控件可接收焦点。因此,可在其内部放置与用户交互的控件,该功能是使用Popup控件而不使用Tooltip控件的主要原因之一。
<Popup Name="popLink" StaysOpen="False" Placement="Mouse" MaxWidth="200"PopupAnimation="Slide" AllowsTransparency="True"><Border BorderBrush="Beige" BorderThickness="2" Background="White"><TextBlock Margin="10" TextWrapping="Wrap">text</TextBlock></Border></Popup>
ScollViewer
如果希望让大量的内容适应有限的控件,滚动条是总要属性之一。
通过代码进行滚动。LineUp()和LineDawn()向上向下滚动,相当于在滚动滑块上面单击滚动条。
- PageUp()和PageDawn()。这两个方法向上或向下滚动一整屏。
- LineLeft()、LineRight()、PageLeft()、PageRight() 水平滚动。
- ScrollToEnd、ScrollToHome滚到内容的顶部和底部。ScrollToVerticalOffset()。
GroupBox
<GroupBox Header="A Group Box" Padding="5" Margin="5" VerticalAlignment="Top"><StackPanel><RadioButton Margin="3">One</RadioButton><RadioButton Margin="3">Two</RadioButton><RadioButton Margin="3">Three</RadioButton><Button Margin="3">Save</Button></StackPanel></GroupBox>
TabItem
TabItem表示TabControl空间中的一页。TabItem类唯一的属性是IsSelected,改属性表示选项卡是否显示在TabControl中。<TabControl Margin="3"><TabItem><TabItem.Header><StackPanel><TextBlock Margin="3">Image and Text Tab Title</TextBlock><Image Source="http://f.hiphotos.baidu.com/image/pic/item/a6efce1b9d16fdfa0af12ccabf8f8c5494ee7b71.jpg"></Image></StackPanel></TabItem.Header><StackPanel Margin="3"><CheckBox Margin="3">Setting One</CheckBox><CheckBox Margin="3">Setting Two</CheckBox><CheckBox Margin="3">Setting Three</CheckBox></StackPanel></TabItem></TabControl>
Expander
封装了一块内容,通过小箭头显示或隐藏所包含的内容。扩展器的扩展方向默认是Down,但也可以将ExpandDirection属性设置为Up、Left或Right。<Expander Margin="5" Padding="5" Header="ReionOne"><StackPanel Margin="3"><CheckBox Margin="3">Setting One</CheckBox><CheckBox Margin="3">Setting Two</CheckBox><CheckBox Margin="3">Setting Three</CheckBox></StackPanel></Expander>
ListBox
ListBox控件是一个非常灵活的控件,它不仅可以包含ListBoxItem对象,也可以驻留其他的任意元素,这是因为ListBoxItem继承自ConentControl,从而ListBoxItem能够包含一嵌套的内容。<ListBox><ListBoxItem><Image Source="http://f.hiphotos.baidu.com/image/pic/item/a6efce1b9d16fdfa0af12ccabf8f8c5494ee7b71.jpg"></Image></ListBoxItem><ListBoxItem><Image Source="http://f.hiphotos.baidu.com/image/pic/item/a6efce1b9d16fdfa0af12ccabf8f8c5494ee7b71.jpg"></Image></ListBoxItem><ListBoxItem><Image Source="http://f.hiphotos.baidu.com/image/pic/item/a6efce1b9d16fdfa0af12ccabf8f8c5494ee7b71.jpg"></Image></ListBoxItem></ListBox>

