1. 线性布局
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="match_parent"></LinearLayout>
1. android:orientation
指定线性排列方向,可选值有vertical和horizontal。
2. android:layout_gravity
3. android:layout_weight
允许我们使用比例的方式来指定控件的大小。
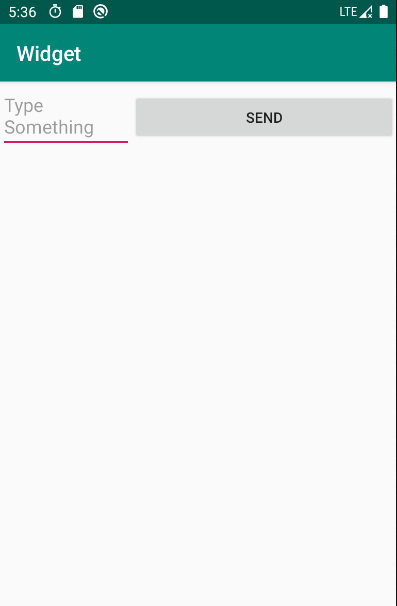
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="match_parent"><EditTextandroid:id="@+id/input_mesage"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:hint="Type Something"></EditText><Buttonandroid:id="@+id/button1"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="2"android:text="Send"></Button></LinearLayout>

类似于前端中的flex布局,通过比例分配控件的占用空间。
在指定宽度或者高度为0dp时,需要指定layout_weight。
2. 相对布局
RelativeLayout又称作为相对布局,是一种非常常用的布局。
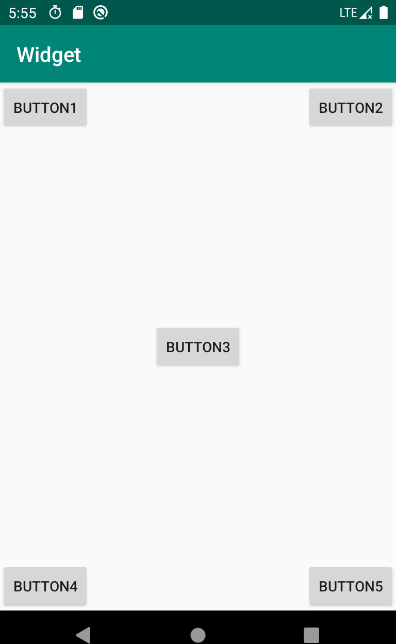
1. 相对父布局
<!--相对布局--><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 左上角对齐--><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:text="button1"></Button><!--右上角对齐--><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_alignParentTop="true"android:text="button2"></Button><!--居中对齐--><Buttonandroid:id="@+id/button3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="button3"></Button><!--左下角对齐--><Buttonandroid:id="@+id/button4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentLeft="true"android:text="button4"></Button><!--右下角对齐--><Buttonandroid:id="@+id/button5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:text="button5"></Button></RelativeLayout>
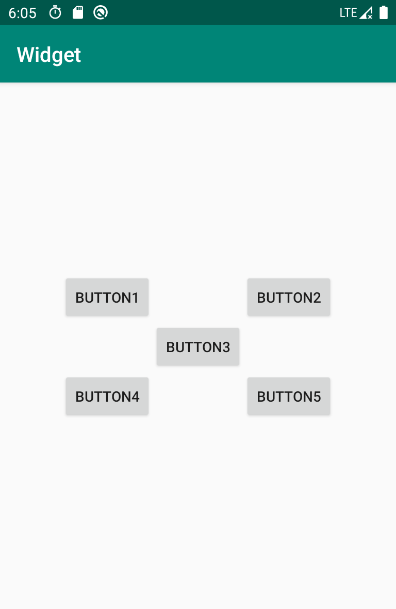
2. 相对控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_above="@+id/button3"android:layout_toLeftOf="@+id/button3"android:text="button1"></Button><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_above="@+id/button3"android:layout_toRightOf="@+id/button3"android:text="button2"></Button><Buttonandroid:id="@+id/button3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="button3"></Button><Buttonandroid:id="@+id/button4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/button3"android:layout_toLeftOf="@+id/button3"android:text="button4"></Button><Buttonandroid:id="@+id/button5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/button3"android:layout_toRightOf="@+id/button3"android:text="button5"></Button></RelativeLayout>
3. 帧布局
FrameLayout又称作帧布局,这种布局没有方便的定位方式,所有控件都会默认摆放在布局的左上角。