
WebStorm是专用于web开发的号称最好的的编辑器,界面美观大方,有黑、白和经典三大主题可选,使用起来整体感觉良好。它和Java开发工具IDEA都是jetbrains开发的。IDEA中也集成了WebStorm中的相应功能,如果只是开发前端项目,IDEA可能就显的比较重一点。WebStorm和IDEA的使用方式是一样的,包括快捷键等都是一样的。
如果你以前使用过IDEA,那么恭喜你,使用WebStorm你可以做到无缝切换。
创建项目
在使用WebStorm创建Angular项目之前,请确保Angular的开发环境已经准备完成:
- nodejs和npm
- Angular CLI
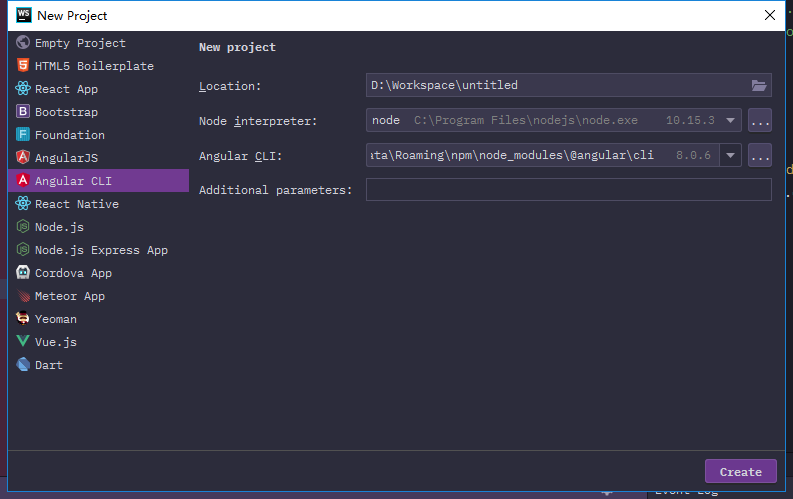
在WebStorm中选择新建项目>Angular CLI项目。
设置Location为自己的目录,Additional parameters中可以填写ng new的一些参数。比如我们可以为项目执行style类型: --style=scss 。
然后执行create按钮,一个新的项目就创建完成了。
运行项目
调试项目

