效果演示
提示的内容目前没来得及完善,请忽略。
实现实体列表之前功能不影响的前提下,选择性添加共享属性批量更新和RPC命令批量发送。

相关材料
官网小部件开发指南
Angular
Material Design 组件库 for Angular
Material Design Icons
flex-layout
RxJs
react-schema-form
react-schema-form builder
思路
一、因为是批量操作设备,所以新建组件的内容先拷贝TB自带的实体列表组件。
二、在不影响实体列表组件原有功能的基础上,添加复选框,实现批量获取设备ID。
三、在新建组件拷贝的 Settings schema 内增加
- 允许批量更新共享属性
- 自定义增加多个要更新的共享属性
- 允许批量控制
- 自定义增加多个要控制的method名称
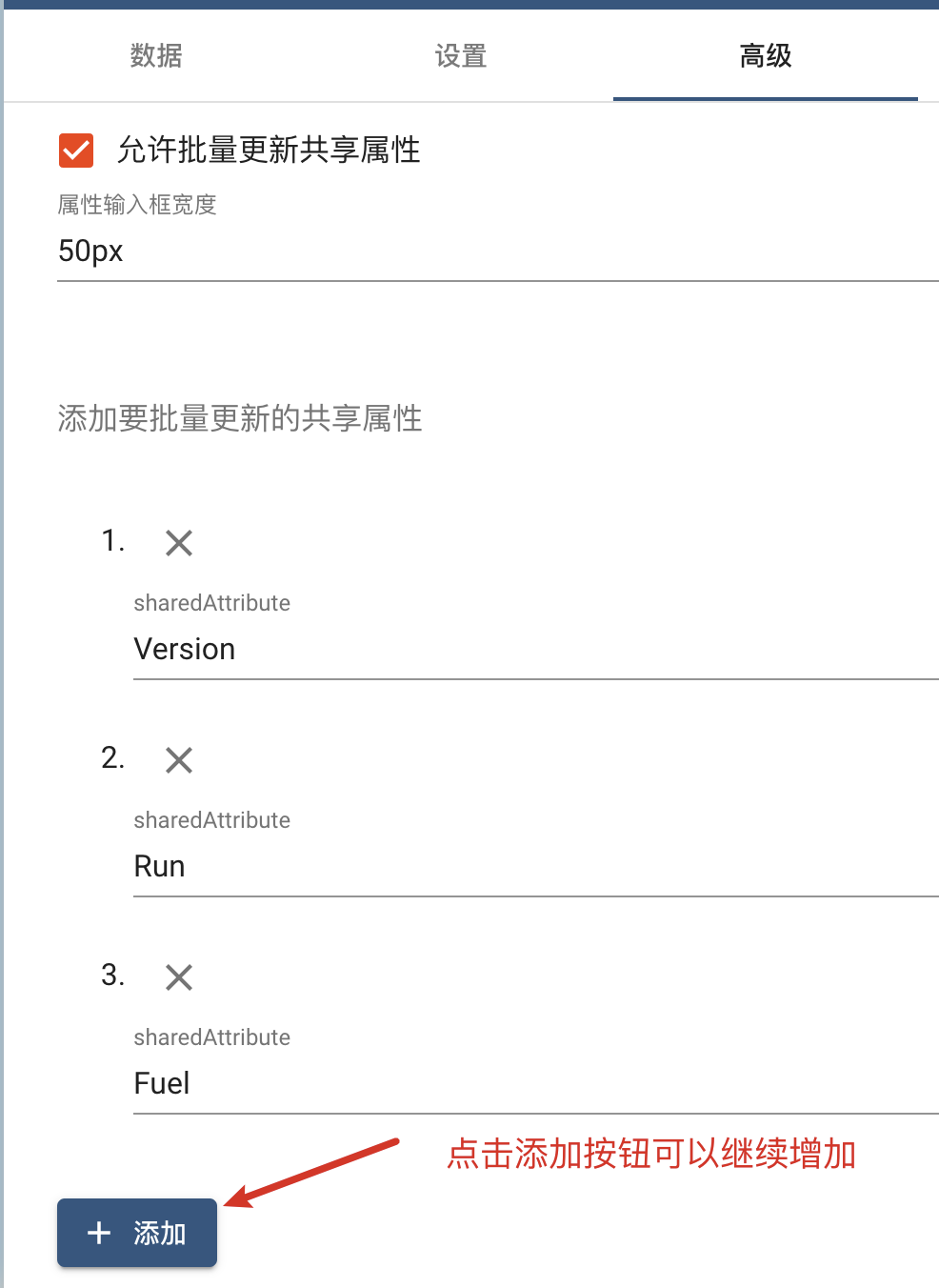
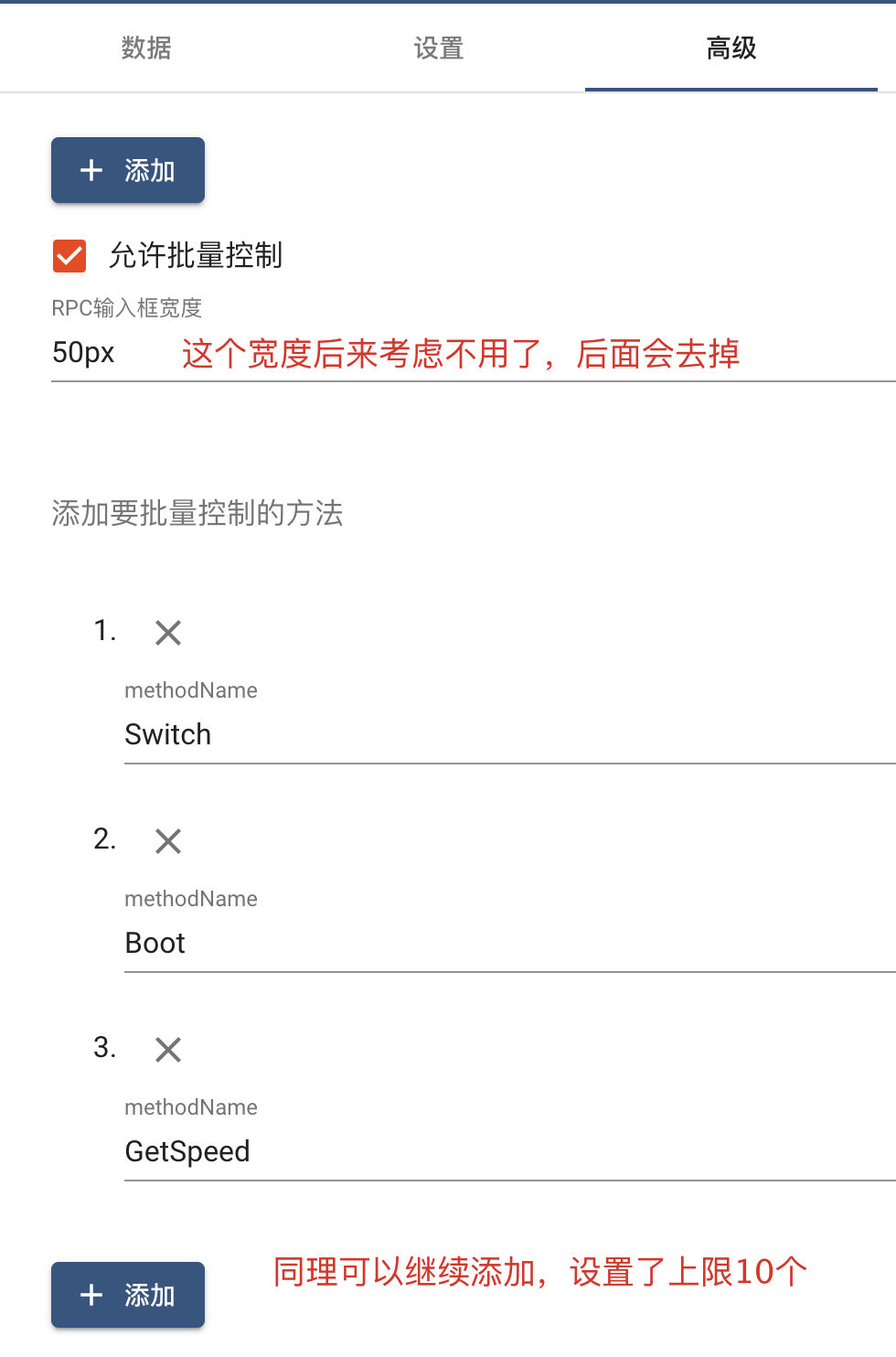
实现后组件编辑的高级设置中,效果如下:

要实现此效果需要了解下面这个东西的用法,以及组件和部件库绑定关系。
react-schema-form
react-schema-form builder
四、根据上面添加的高级设置,确定页面是否显示相关的input和button。
五、点击button后获取到设备id列表。
六、添加复选框及属性参数\RPC参数验证。
七、循环调用ui-ngx内定义的属性服务和设备服务进行命令发送。
八、组件绑定到对应的组件包
其他
具体的操作后面更新