1.2 HTML基本要素(标记、元素、内容、属性)

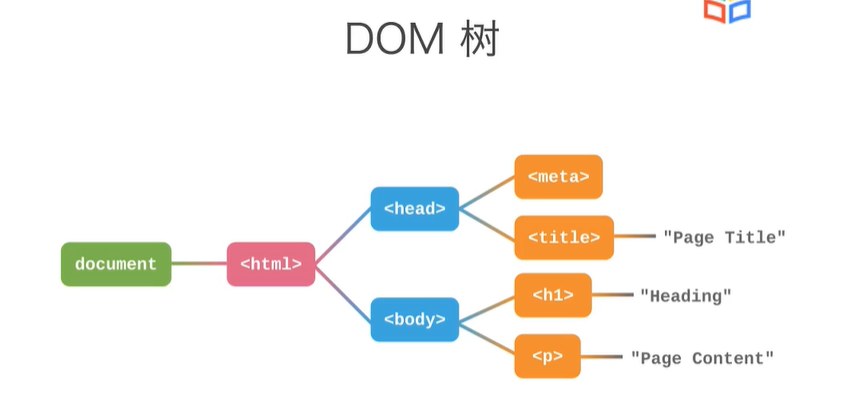
<!doctype html> <!--HTML版本和渲染模式--><html> <!--根标签--><head> <!--包含元数据--><meta charset="UTF-8"/> <!--页面编码--><title>第一个HTML页面</title> <!--页面标题--></head><body> <!--包含页面内容--><h1>Hello,HTML and CSS</h1></body></html>
head:文档头,定义文档头部
body:文档体,文档主要内容

文档的基本结构
- 文档类型声明
- 文档头
- 文档体
- 文档元素
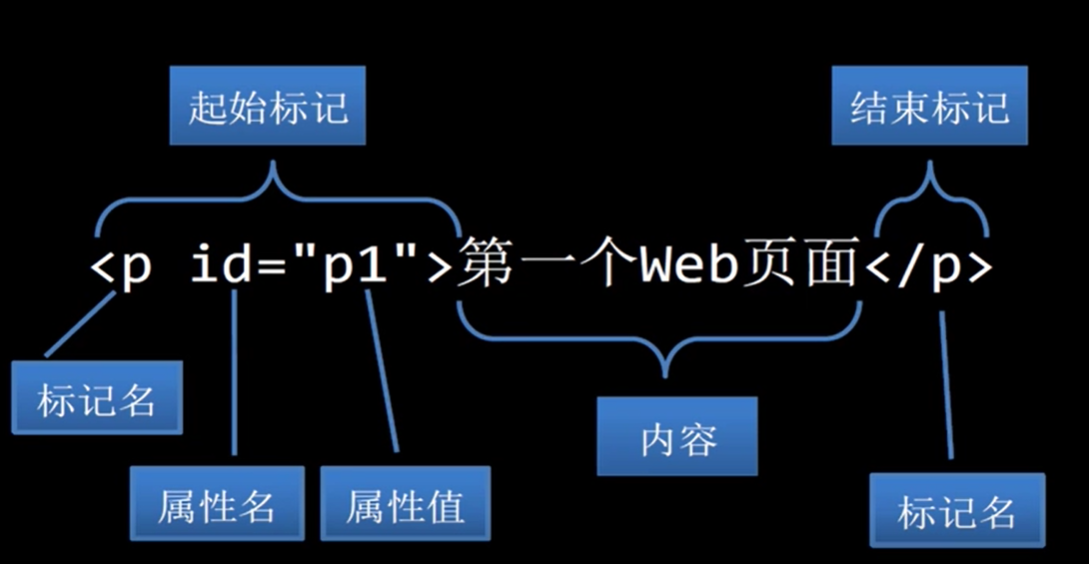
HTML基本要素:标记、元素、内容、属性
标记和元素实际工作一般不区分,从定义上说标记具有唯一性,元素不具备唯一性
绝大部分HTML元素既有起始标记也有结束标记**,也有一些特殊元素不需要结束标记<单标记元素>**
tips:对于单标记元素,尽量在start tag的闭合之前加上/
HTML5可以不加,但XHTML强制需要
明确表示元素结束,增加代码可读性


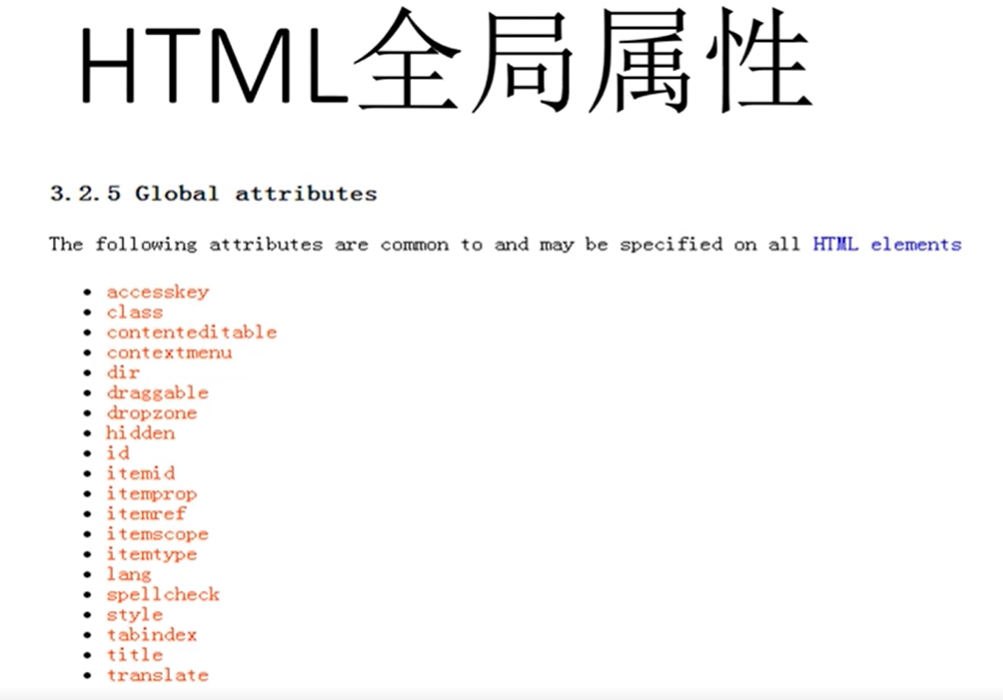
最常用的全局属性有:id、class、style、title
id:元素唯一的id取值
class:用来指定元素应该应用一个或多个样式规则
style:用来直接给元素添加特定的样式设置
title:给元素加上特定的文字提示

完整的URL: 协议+://+域名+路径+?+参数+#+hash
1.3 HTML文档类型、注释、HEAD
HTML5规范对应的文档类型声明只有一种:
<!DOCTYPE html>
http:/www.w3school.com.cn/tags/tag_doctype.asp 列出了其他HTML规范对应的文档类型声明语句,包括HTML4.01、XHTML1.0、XHTML1.1等
HTML的注释:
<!- comments —>
HTML head及相关Tags
- 定义document编码
- 定义document的title和小icon
- 为SE0定义keywords和description
- 定义document的样式规则
- 定义document的javascript代码
1.4 HTML标题、段落和文本格式化
、
、
、
、
、
标题元素,表示各级标题,
一级标题,以此类推
段落元素,表示一段文本
换行
表示一条水平分割线Bold text 文本加粗
- ltalic text 文本斜体
- lmportant text 表示一段重要文本,显示效果是文本加粗
- Emphasized text 表示强调文本,显示文本斜体
- Smaller text 表示字体更小的文本
(deleted text)表示需要删除的文本或已经删除的文本,显示为文本加中划线- (inserted text) 表示一段插入文本,显示为文本下方加入下划线
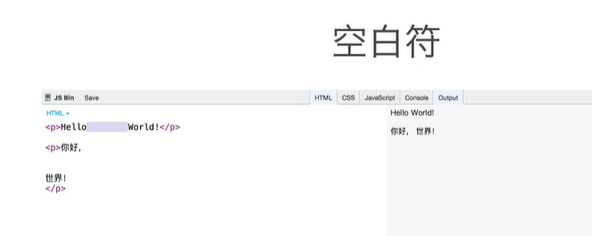
 **默认情况会将空格和换行合并成一个空格。
**默认情况会将空格和换行合并成一个空格。
保留空格、换行:
- 使用pre标签
- Entity-实体字符
-  ;空格
- &1t;<
- >;>
- &;&
1.5 HTML图片image和超链接Hyperlink
%以http或https开头,可以加载和显示整个web上的任何一张图片,可以是任何web服务器上的图片
 %相对路径的表示方法,相对于当前html文档文件所在的目录去找这个目标图片
%相对路径的表示方法,相对于当前html文档文件所在的目录去找这个目标图片 %相对路径的表示方法,相对于当前html文档文件所在的目录找名为img的子目录,然后去找这个目标图片
%相对路径的表示方法,相对于当前html文档文件所在的目录找名为img的子目录,然后去找这个目标图片 %绝对路径,根目录下找
%绝对路径,根目录下找
src属性:给出了image元素要加载和显示的目标图片的网络地址(目标图片的weburl )。
alt属性:当目标图片加载失败时会显示替换文字,同时还可以为图片添加一些说明性文字。
必须添加alt属性

HTML超链接
文档外链接:
文档内导航:

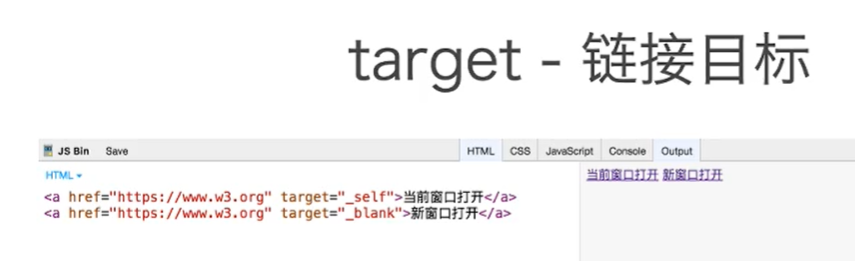
target=”_self” 当前窗口打开
target=”_blank” 新窗口打开
1.6 HTML布局
HTML List
Unordered list 无序列表
<ul><li>Item</li><li>Item</li></ul>
Ordered list 有序列表
<ol><li>First</li><li>Second</li></ol>
- 和
- 中除了plain text还可放置嵌套的
- 或
- 对多行进行分组
- ,从而表示树形数据结构
**
HTML Table
Table可用来表示二维数据结构。
基本的Table tags-
table row、、
table head table data 扩展:其他和table相关的HTML Tags
- 可用来表示线性数据结构,如一组数据内容,导航栏的各个子项,下拉列表的各个子项等。