font-family 选择字体类型
font-style 属性最常用于规定斜体文本。
该属性有三个值:
- normal - 文本正常显示<常用>
- italic - 文本斜体显示
- oblique - 文本倾斜显示
font-weight 属性设置文本的粗细。
使用 bold 关键字可以将文本设置为粗体。
关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
如果将元素的加粗设置为 bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词 lighter 会导致浏览器将加粗度下移而不是上移
font-size 属性设置文本的大小。
有能力管理文本的大小在 web 设计领域很重要。但是,您不应当通过调整文本大小使段落看上去像标题,或者使标题看上去像段落。
请始终使用正确的 HTML 标题,比如使用
-
来标记标题,使用
来标记段落。
font-size 值可以是绝对或相对值。
绝对值:
- 将文本设置为指定的大小
- 不允许用户在所有浏览器中改变文本大小(不利于可用性)
- 绝对大小在确定了输出的物理尺寸时很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。

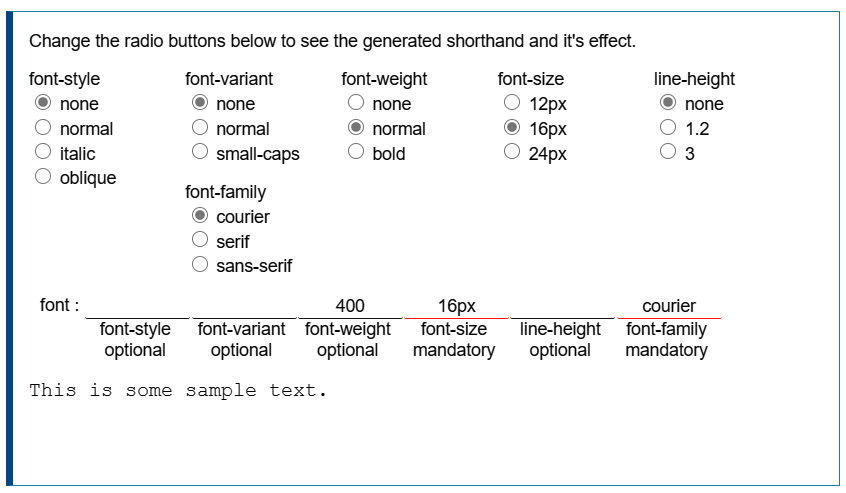
可以将font属性指定为单个关键字,它将选择系统字体,或者作为字体相关的属性的简写。
如果将 font 指定为系统关键字,则它必须是以下之一:[caption](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font$edit#caption), [icon](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font$edit#icon), [menu](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font$edit#menu), [message-box](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font$edit#message-box), [small-caption](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font$edit#small-caption), [status-bar](https://developer.mozilla.org/zh-CN/docs/Web/CSS/font$edit#status-bar)。
如果 font 字体相关的属性的简写:
- 必须包含以下值:
- 可以选择性包含以下值:
font-style,font-variant和font-weight必须在font-size之前- 在 CSS 2.1 中
font-variant只可以是normal和small-caps line-height必须跟在font-size后面,由 “/“ 分隔,例如 “16px/3“font-family必须最后指定