1、创建“demo04”文件夹。
2、创建es5文件夹,并在里面创建01.js、02.js文件。
3、在01.js文件里添加一些 测试 方法,并设置哪些方法对外访问,注意CTRL + S保存。
| // 定义成员: const sum = function(a,b){ return parseInt(a) + parseInt(b) } const subtract = function(a,b){ return parseInt(a) - parseInt(b) } const multiply = function(a,b){ return parseInt(a) parseInt(b) } const divide = function(a,b){ return parseInt(a) / parseInt(b) } //默认两个不同文件,是不能互相访问的,比如在 02.js 中调用 01.js 的方法。 //设置“本文件”里的哪些方法,可以在其他文件里被调用,比如在02.js内调用。 module.exports = { sum: sum, subtract: subtract, multiply: multiply, divide: *divide } //简写 //module.exports = { // sum, // subtract, // multiply, // divide //} |
|---|
4、在02.js 文件中,引入、并访问01.js 文件中的方法,注意:CTRL +S保存文件。
| //引入01.js模块,注意:当前路径必须写 . const m = require(‘./01’); console.log(m) const result1 = m.sum(1, 2); const result2 = m.subtract(1, 2); const result3 = m.multiply(1,2); const result4 = m.divide(1,2); console.log(result1, result2,result3,result4); |
|---|
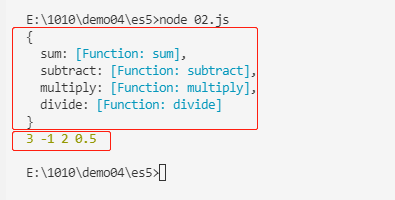
测试: