1、基于 vue-admin-template-master 模板创建项目。
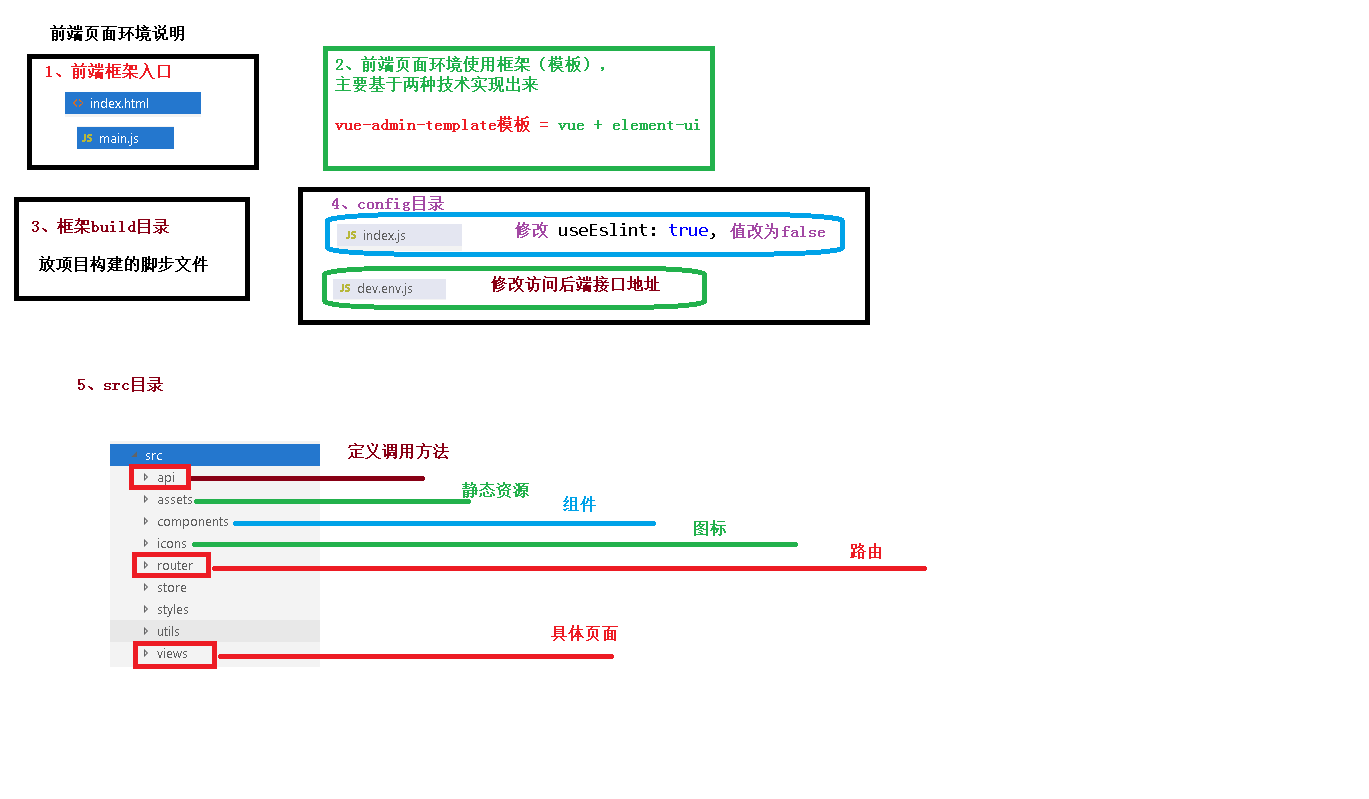
2、项目的目录结构
.
├── build // 构建脚本
├── config // 全局配置
├── node_modules // 项目依赖模块
├── src //项目源代码
├── static // 静态资源
└── package.jspon // 项目信息和依赖配置
src
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
├── views // 各种layout
├── App.vue //项目顶层组件
├── main.js //项目入口文件
└── permission.js //认证入口
2、修改项目信息
package.json
{"name": "guli-admin",......"description": "谷粒学院后台管理系统","author": "Helen <55317332@qq.com>",......}
3、如果需要修改端口号
config/index.js中修改
| port: 9528 |
|---|

