用户洞察的方式

其实数据分析,不仅能帮助我们做用户洞察,还能够帮助我们做设计决策和设计验证。作为崇尚理性设计的交互设计师,数据分析绝对是我们工具箱中最常用的一件。
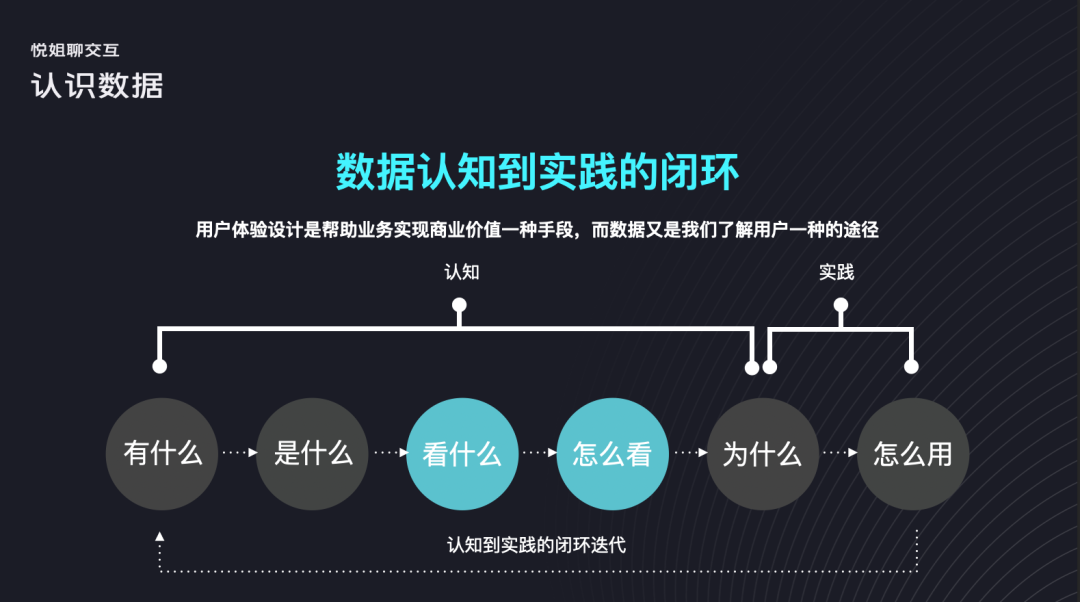
数据分析位居榜首。那作为设计师,我们该如何认知、理解和使用数据呢?我把数据从认知到实践的闭环分成了以下几个环节:
- 有什么:
了解所做业务目前有哪些数据可以看?
在自有平台还是第三方?
是否可以申请账号和权限直接查看?
- 是什么:
了解每个数据指标的具体定义口径是什么?
- 看什么
我们在做数据分析时,最常看哪些数据?
- 怎么看
通过什么方式去把数据转化成有意义的信息?
- 为什么
思考数据为什么会这样?
什么原因导致的?
- 怎么用
数据 · 看什么?
UV, PV, CTA
UV(unique visitor):在某一段时间内有多少唯一ID的用户访问了产品/页面。
同一ID多次访问算一个独立用户数
PV(page view):在这个周期内,用户访问了多少次,用户刷新,重新打开都算
CTA(click through rate):点击的次数与曝光次数之比(曝光了某个内容,用户不一定会点击)
曝光UV or PV 曝光的人数 or 曝光的次数
点击UV or PV 点击的人数 or 点击的次数(一个用户可以多次点击,在很短的时间内,多次点击可能就是出现了问题)
DAU, WAU, MAU
DAU(daily active user):日活跃用户,在一天时间内产生活跃行为的用户数量
值得强调的是,日活的计算口径是不唯一的,不同公司的计算方式不同,比如有的日活是指当日日活,即当日有活跃行为的用户人数,有的是指月均日活(更稳定一些)。而且不同的产品,对活跃用户的定义是不一样的(因为不同产品对活跃行为的定义不同),有的以浏览计,有的以登录计,有的以购买计,所以在了解日活的时候,一定要了解日活的计算口径到底是什么。
与DAU日活相关的几个指标有WAU周活、MAU月活、DNU日新增用户、WNU周新增用户、MNU月新增用户等。不同属性的产品,要看的核心指标是不一样的,比如使用天频高的更看重日活,工具类天频相对低的,更看重周活甚至月活。活跃也是设计师需要了解的一个基础指标,它是很多复合计算的分母,也是产品最为关注的核心运营指标之一。
留存/留存率
留存是指用户在某段时间内开始使用某APP产品,经过一段时间后(通常统计第2天、第3天、第7天,第30天),仍然继续使用该产品的用户,就被认为是该产品的留存用户。部分留存下的用户和当时全部新增引入用户之间的比例值即是留存率。
我们常说的留存,分新用户留存、老用户留存和整体用户留存,所以大家在听到留存率指标时要注意区分,不要为听到截然不同的留存率数值而困惑。
一般大家谈留存的时候,都特别关注新用户次留,这可以反应产品的粘性而非惯性。次留是指在当天新增的用户中,在第二天仍然继续活跃的用户数量与第一天增加的总用户数的比值。
举个简单的例子,今天产品的DAU是100w人,明天这100w人中,有30W人继续来产品中活跃,那整体次日留存率就=30w/100w=30%。而今天这100W人中有10W的新用户,而这10W人中,明天只有1W人继续来活跃,那新用户的次日留存率就=1W/10W=10%。
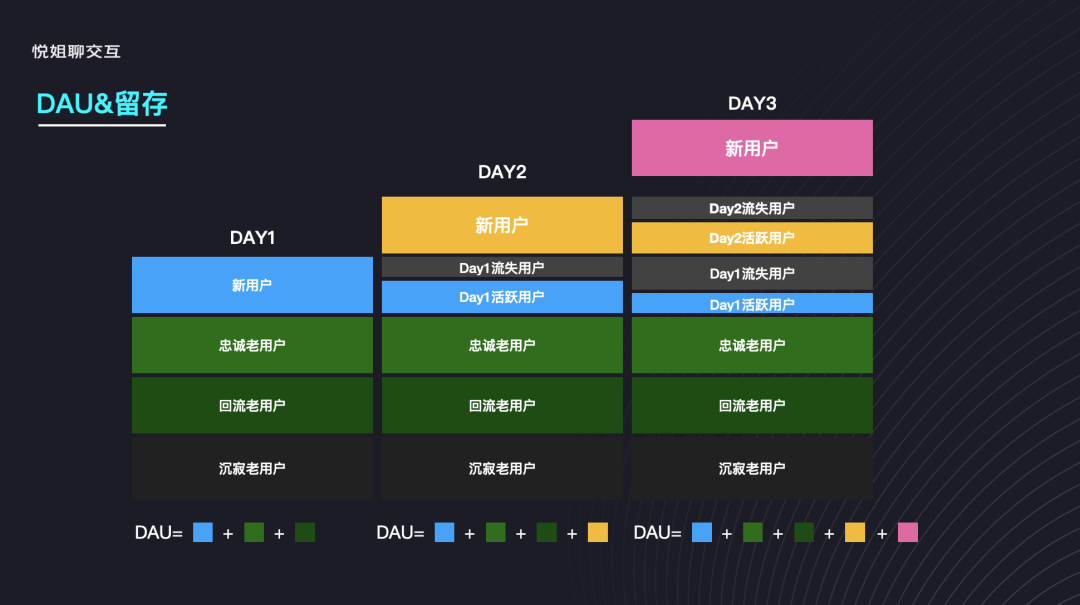
留存和日活是密切相关的,它反映的是互联网用户的粘性,留存越好的产品,之后的日活累计情况会越好,毕竟每一个老用户都来自曾经的新用户。我们可以看一下这张图,理解一下留存和日活之间的关系:
从这张图可以看出DAU=当日新用户+近期留存新用户+忠诚老用户+回流老用户,近期留存新用户是日活开源的源头。
与日留存相关的指标包括周留存、月留存甚至年留存。因为有核心行为的用户明显会比无核心行为的用户留存比例更高,所以拉动无核心行为的用户产生核心行为,成为很多产品和运营的惯用策略。
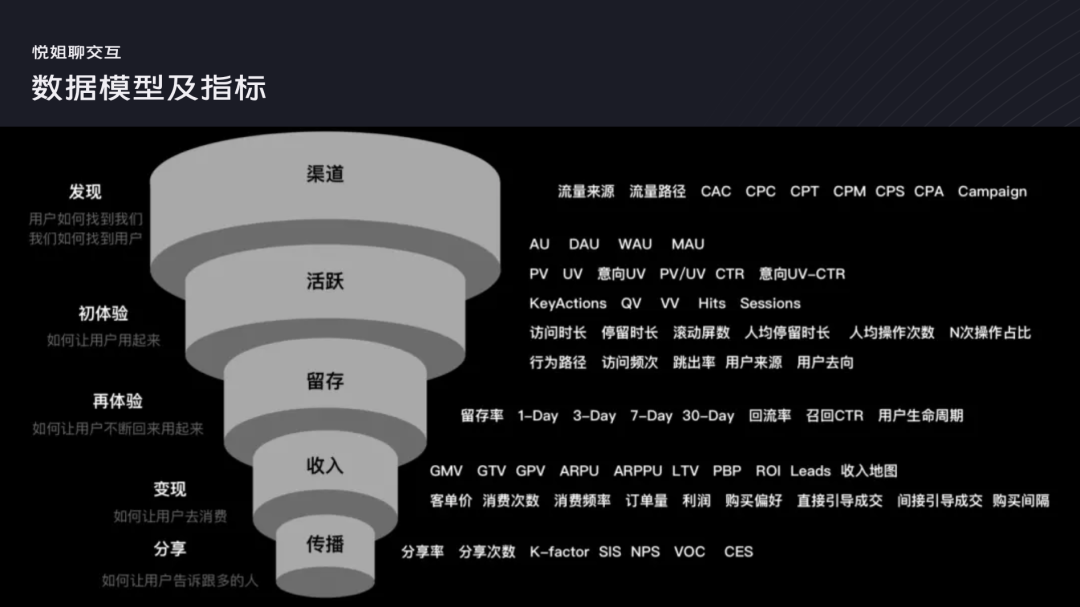
以上是3类最最基础的指标,希望大家可以通过这堂课熟练掌握,如果大家想要学习更多数据指标,可以参考这张图,按需学习。
常用数据指标表
数据 · 怎么看
找到了要看的数据,那我们到底应该怎么看呢?一个孤立的数据是传递不了任何信息的。因为没有对比,就没有意义。通过对比,才能发现问题。我这里给大家推荐3种对比方式:竞品对比、历史对比和分维对比。
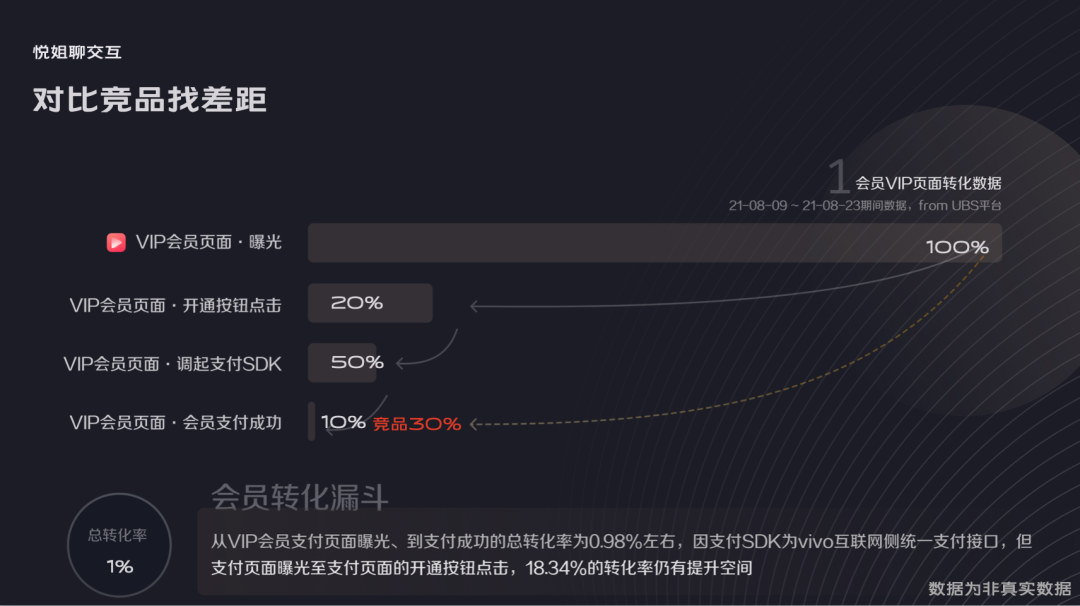
对比竞品找差距
跟竞品/同类产品对比,找到我们和行业优秀产品的差距有多大,以此判断我们的增长空间有多大。
比如我们i视频的支付成功率只有10%,而竞品有30%,以此判断,我们在支付环节存在约20%的增长空间,可以在支付页面参考竞品再做一些设计优化,以提升支付成功率。
对比历史看效果
对比历史,看功能上线前后的数据变化,依次来评估功能的效果。
比如小说banner的点击率,改版前是5.1%,改版后变成了6.2%,说明改版是有效的,改版后的图片效果更具有吸引力。
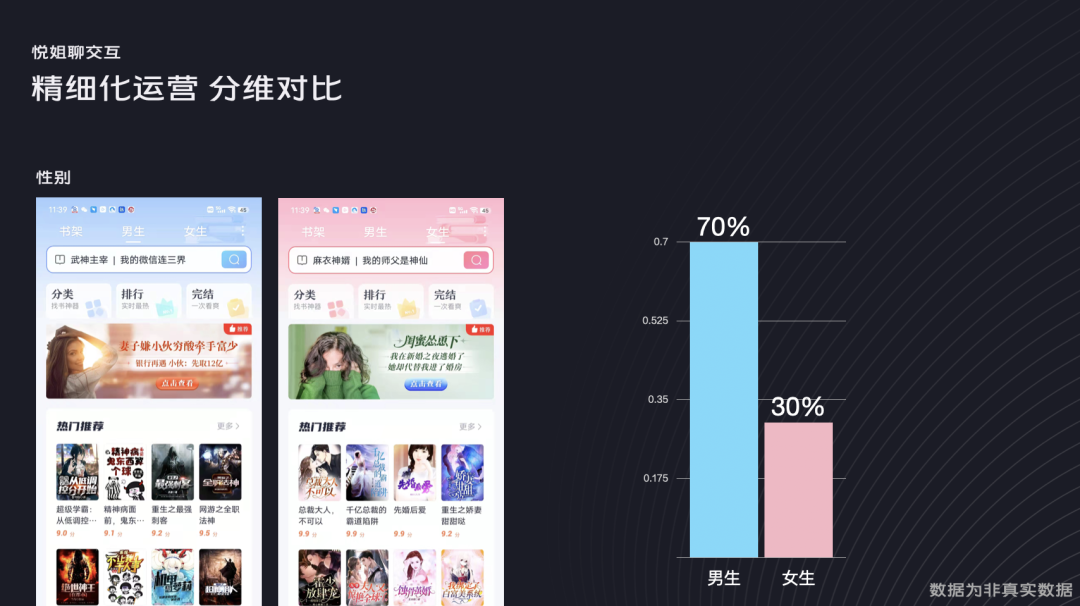
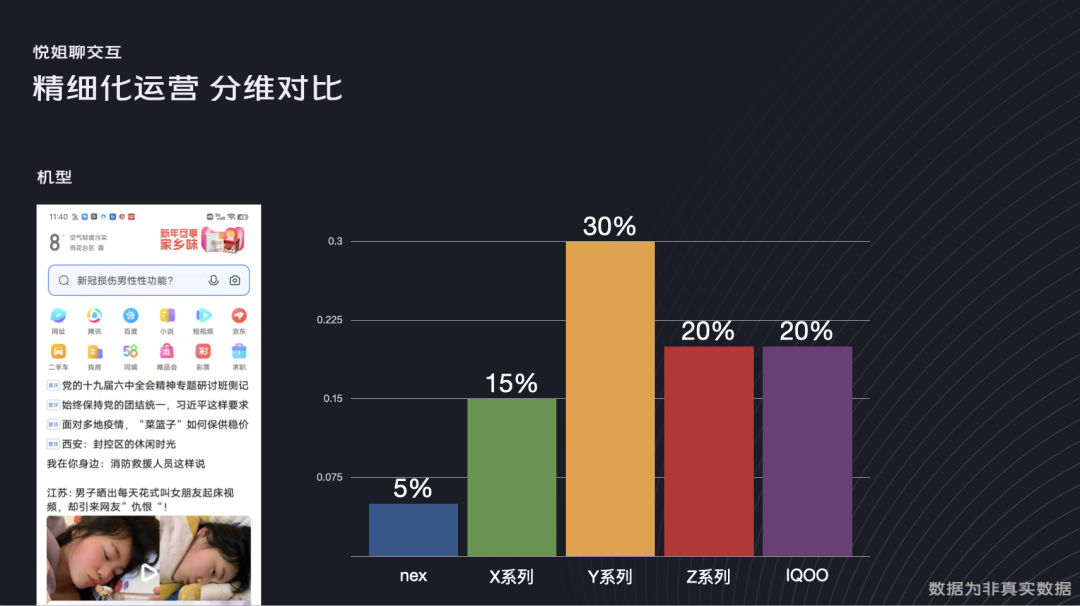
分维对比精细化运营
可以根据用户性别、年龄、机型、地域、职业、新老等不同纬度,分维对比,对差距较大的纬度进行精细化运营设计。
比如对小说频道的用户分性别对比后,发现男生占比70%,女生占比30%,则在近期小说资源引入上,可以多引入一些男生小说,以更好的满足男生大盘的阅读需求,同时,设计侧可以为男女生设计不同的主题,营造不同的阅读氛围。
再比如当我们发现不同机型,信息流的渗透率有比较大的差异,可以根据不同机型人群的阅读偏好,做信息流推荐内容算法和展示内容的策略调整,以针对性的提升某些机型用户的信息流转化率。
不同机型可能会因为某些原因产生不同的转化率

不同年龄的人也会因为不同的因素导致不同的转化率
再比如我们发现不同年龄段的用户,对挂件的使用率,存在显著差异时,也可以根据不同年龄用户的生理特征和典型偏好,做设计样式的调整(提升入口的醒目度)并推荐不同类型的热词,以提升挂件的转化率。
通过数据对比,我们可以看到同纬度数据之间的差异,进而针对表现相对较差的数据项进行专业研究与设计。
数据 · 怎么用?
交互设计师日常的设计工作主要集中在框架层和结构层,界面设计中的合理删除、分层组织、适时隐藏等原则背后都可以用数据来支撑,互动设计中的8020法则,用户控制原则、容错防错原则也都可以用数据来解释。
数据如何帮助我们进行核心页面的界面设计和任务链路的互动设计
数据大小反应需求优先级
在界面设计时,根据用户的视觉动线规律,越在前面的内容,越容易被用户注意到。从用户诉求上来讲,越是用户需要的内容,越应该展示在最前面,以减少用户的查找成本。所以我们在界面重构时,要充分考虑界面上每一个功能、元素的用户需求度(点击率),及时删减和隐藏不重要的信息,凸显高需求度的信息,以达到用户满意度和产品转化率的共赢。
比如对这几个界面设计进行重构时,我们需要提取每个功能模块及可点击元素的用户的点击率,结合产品设计的目标,确定最终界面上的功能/信息的展示优先级顺序。
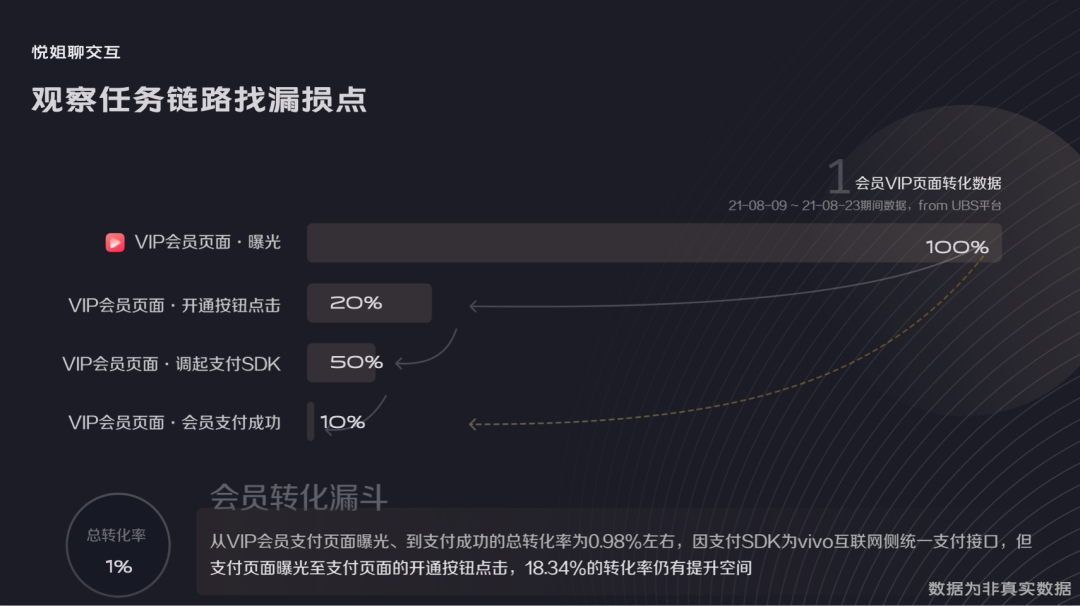
数据漏斗反应任务瓶颈
交互设计是对用户行为的设计,用户都是带着目标来使用产品的,而产品通过一个个任务形式让用户达成目标。那么提取任务从曝光入口到最终结束每一步用户的行为数据,分析行为路径上是否存在明显的漏损点,并基于漏损点页面进行设计优化,就可以有效的提升整个任务的完成率。
以视频的开通漏斗为例,以VIP会员页面曝光为起点,从点击开通按钮,到调出SDK页面,到点击支付出现支付成功,我们可以把其视为一个完整的任务链路,通过对比的方式,我们可以发现开通按钮的点击20%和支付成功率10%都是比较显著的漏损点,所以可针对这两个界面的信息设计、布局设计进行调整,以提升这两个功能的转化率,进而提升整体任务的达成率。
这里在流程中发生了数据流失,需要到具体的页面去分析,为什么会发生这部分数据流失,是产品有问题,还是用户操作出现了问题等,还是设计上出现了问题,这里具体情况具体分析

