2020 年,根据对欧洲、亚洲、北美和南美 29 个国家和地区的 8709 名消费者的调查,语言服务咨询机构 CSA Research 发现,76% 的人在网购时更喜欢购买用自己母语标示了信息的产品,40% 的人永远不会从非母语网站上买东西。因此,CSA 给这份报告起的标题是《B2C:看不懂就不买》[1]。
这再次印证了语言支持对于提升用户体验、促进用户增长的重要性。CSA 认为,本地语言支持可以打造更具粘性的消费者关系,而且更强大的全球化品牌,也会极大地影响购买决策。
这也是为什么专注于产品全球化咨询的独立商业咨询师 John Yunker,会十几年如一日地收集汇总和分析全球品牌网站的语言支持情况。他把网站或应用(主要是网站)上的语言选单——引导用户进入本地化版本网站的登陆页面和页首菜单称为「全球入口[2]」(global gateway),当用户打开一个非自己母语的网页时,首先会寻找这个入口,把语言切换到自己的母语。
但在设计语言选单的时候,不同的公司/网站采取的策略各不相同,设计网站 SmashingMagazine.com 的主编、UX 设计师、前端开发者 Vitaly Friedman 就撰写了一篇非常详尽的文章[3],梳理分析了现有网站实现语言选单时的各种做法,最后总结出了非常具有实操价值的语言选单设计原则。
「产品本地化蓝皮书」获得 Vitaly Friedman 授权,独家翻译并发布该文的中文版。
在设计界面时,我们很多时候会下意识地将自己个人的假设、偏见和期望融入工作中。当然,我们不可能考虑到所有例外和特殊情况,所以我们会专注于最常见的情况,结果精心设计的用户体验,却因为某些情况导致了用户的不满。
其实要想解决这个问题,只需要解绑预设、允许覆盖(override),并允许用户按自己的情况指定语言选项就行。但在我们深入研究语言选单的设计原则之前,不妨先探讨一下目前有哪些方案可供选择。
关于语言选单的小细节
通常情况下,我们知道什么时候需要放一个语言选单。每个多语言网站都需要语言选单,对有多个官方/通行语言的国家和地区的公共服务和公司来说尤为如此。对于全球化的品牌、组织和旅游行业,以及可能以各种货币支付货物、运送到世界各地不同目的地的电子商务网站,也必须设置一个语言选单。

语言选单要放在什么位置呢?用户当然各有各的喜好。根据我的经验,想要改变国家/地区或语言设置时,绝大多数用户会立即到页首位置寻找,如果页首没有,他们会跳到页面底部,在页脚中查找。
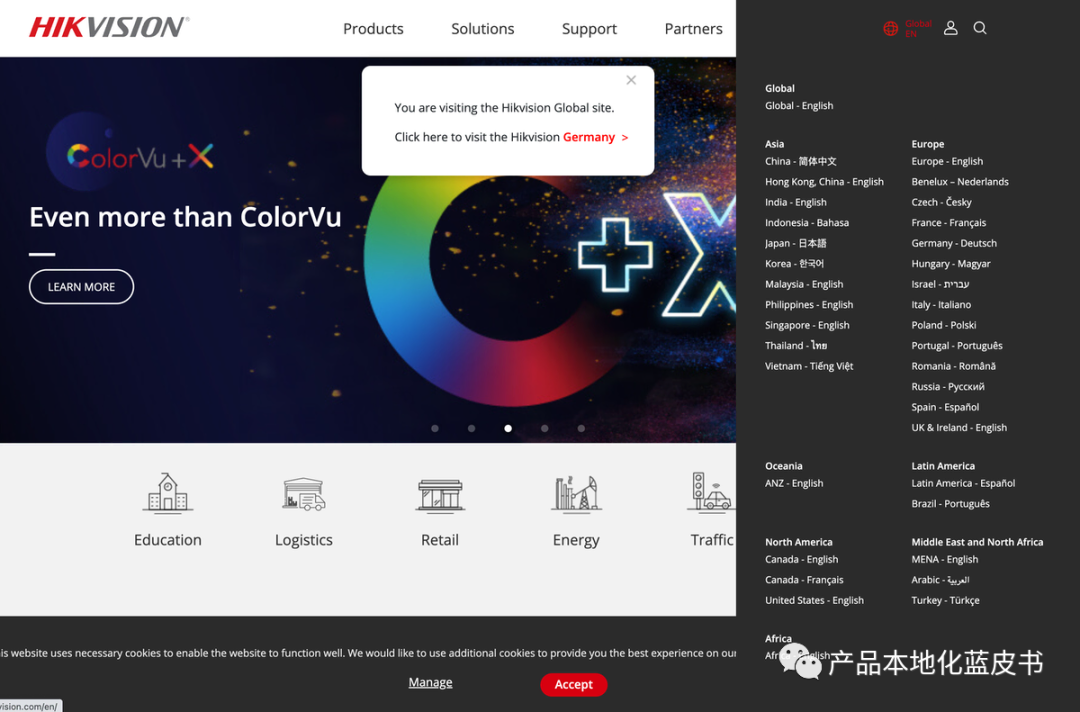
在网页上标示国家和地区选单所在位置,国旗(旗帜)的效果就相当好,
如果用户没有看到国旗,他们会寻找以其他方式代表一种语言的图标——比如地球或「翻译」图标。当涉及到文章或具体页面的翻译时,用户一般会依靠就近法则[4],在文章标题旁边寻找语言选项。

然而在设计的时候,我们需要考虑很多复杂的细节。当然,选单可以位于页首或者页脚的某个地方,但我们也可以根据用户所处的位置自动跳转,根据浏览器的偏好自动检测语言,或者跳出一个弹框,要求用户先选择一个地区。
可以使用的工具还包括文本标签、缩写、图标或旗帜、原生或自定义下拉菜单、偏好设置面板、侧边栏、开关或者独立页面。
你会发现,以上很多解决方案本身就有可用性问题;如果要最大限度地提升沟通准确性、减少歧义,我们得想个适当的策略,做好语言标记、分组、展示,让语言选单对用户来说一目了然,同时还应避免影响无障碍和自动翻译功能正常工作。
最一开始我们来聊一个显而易见的原则——但也要注意:自动跳转可能会有帮助,但它造成的挫折和烦恼多过它的益处。
避免自动跳转
许多网站会基于用户的位置(IP 地址)或浏览器语言设置自动跳转。然而,人在东京并不意味着 Ta 能流利地阅读日语;用户的首选地区是荷兰,并不意味着他们想把买的东西送到荷兰;如果用户的首选地区是法国,网站却没有法语版,用户则会碰到默认语言的页面,而这种语言不一定是他们最熟悉的语言。
如果不先询问用户,我们无法自信地推断他们的偏好。但这并不是说我们应该不惜一切代价避免自动跳转。如果一个用户碰巧从德国访问一个美国网站,把他们引向德语页面是完全合理的。但是,如果一个浏览器首选语言为英语的德国用户访问一个德语网站,那自动跳转到该网站的英国或美国英语页面,就会让人摸不到头脑——尽管在某些罕见的情况下,这很可能恰好符合了用户的意图。
一般来说,基于用户位置跳转可能比基于浏览器语言跳转更有指导意义,但前者依然很容易出错。

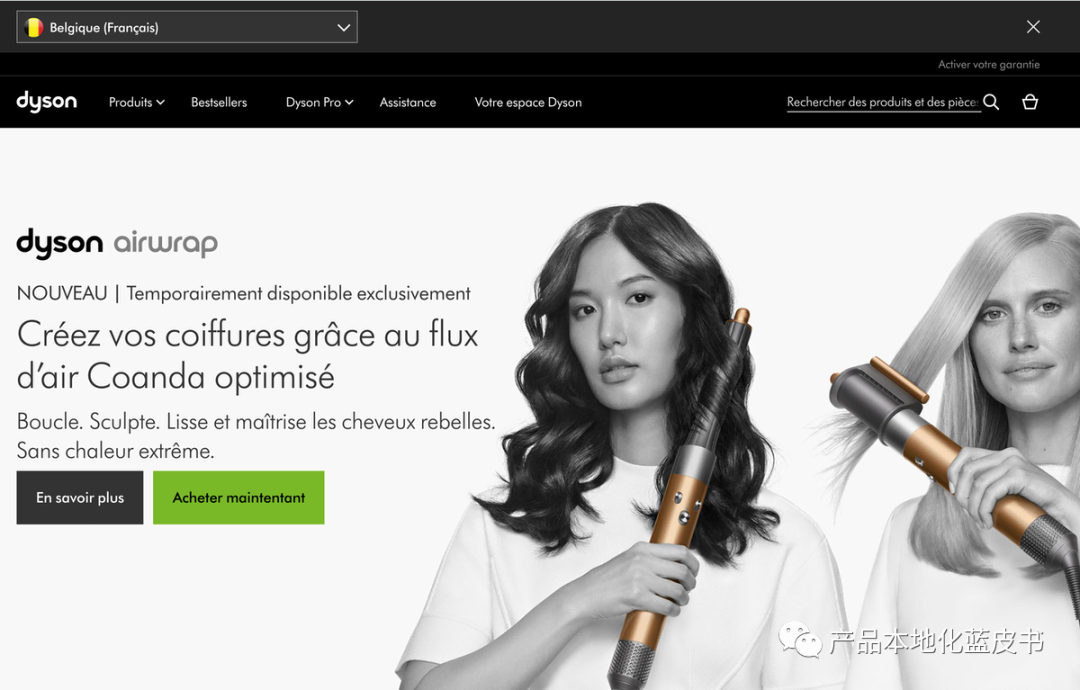
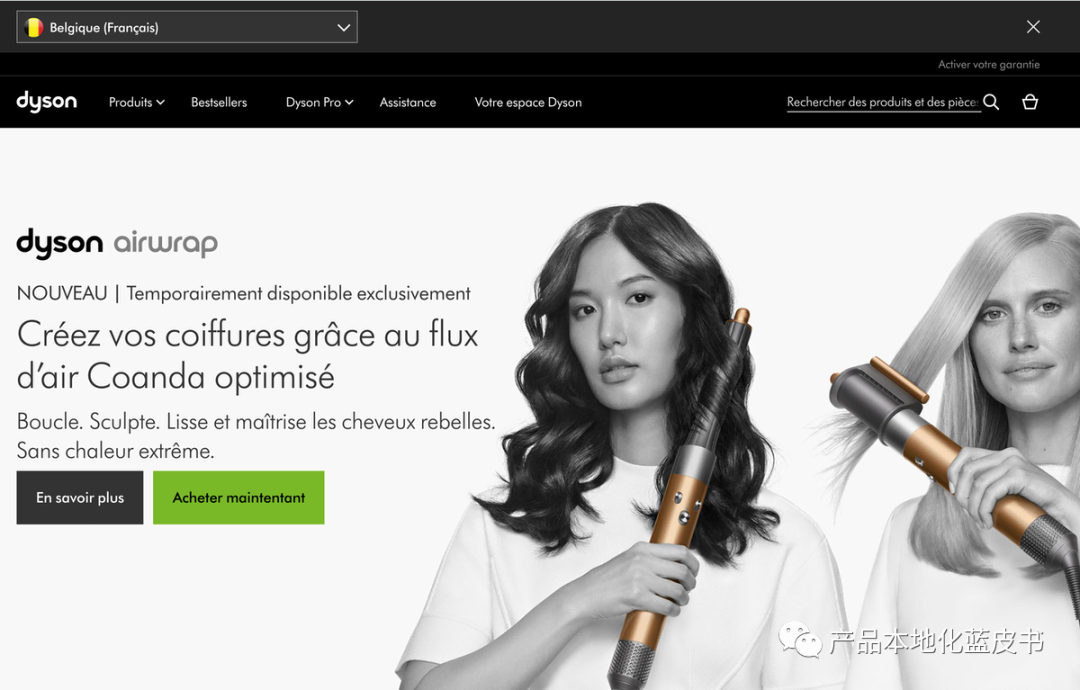
在第一次访问 Dyson.com[5] 时,网站页首会提示访问者选择首选地区和语言。用户可以点击取消这个提示栏,之后在页脚找到语言选单。

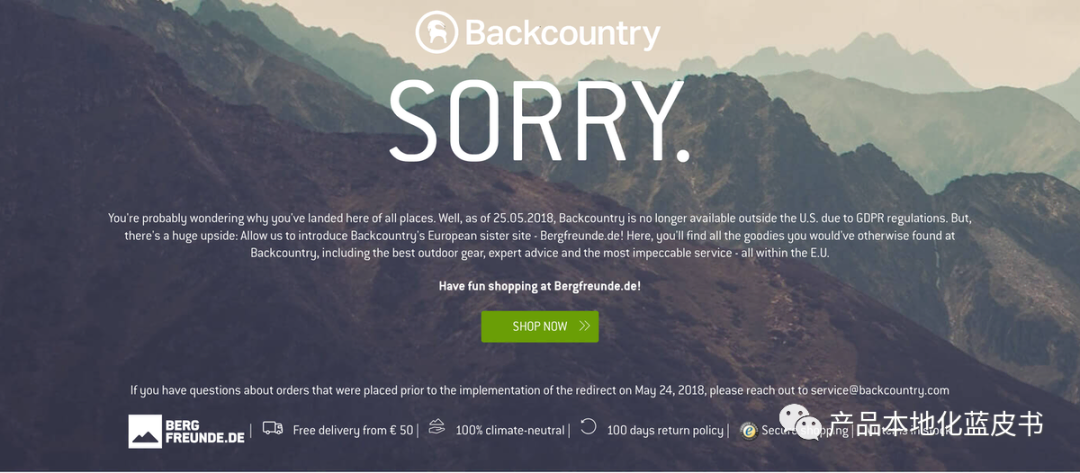
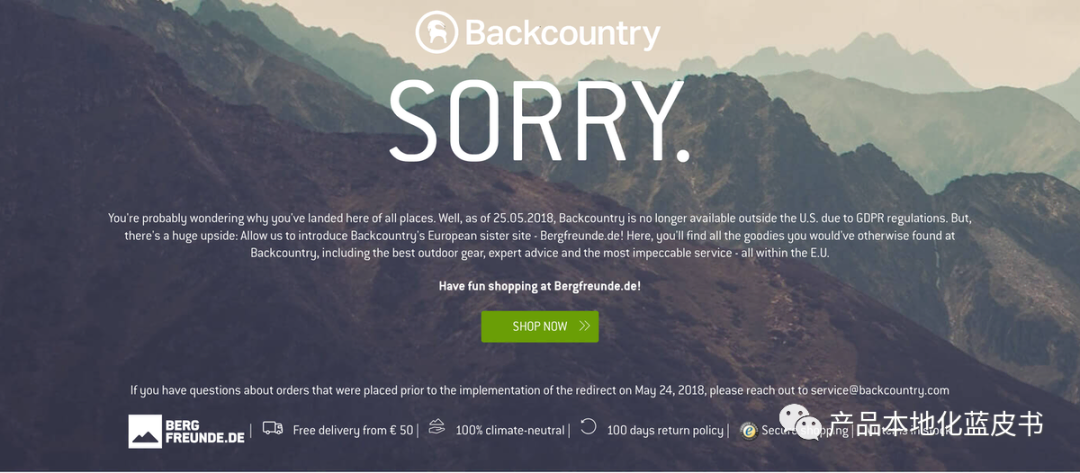
Backcountry[6] 是一家美国户外装备和服装公司,它会自动将其用户跳转到另一个页面,因为自 2018 年起,为避免违反 GDPR 规定,该网站不再向美国以外的地区提供服务,这些用户不用 VPN 就无法访问该网站,为在美国的朋友购买和配送礼物。

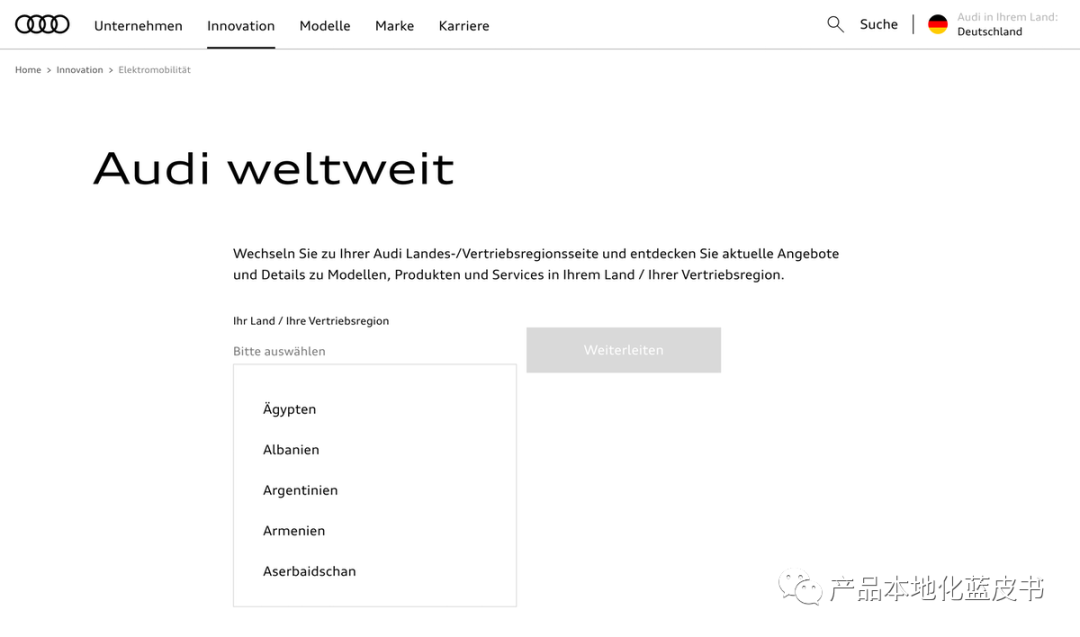
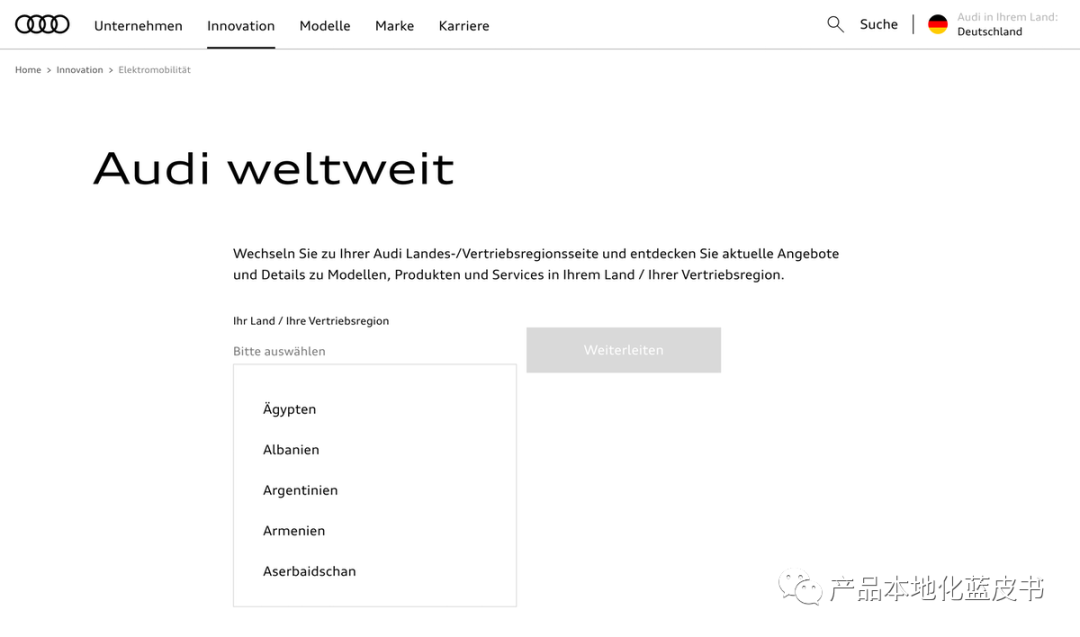
奥迪[7] 会自动将用户跳转到一个它认为最适合的国家对应的页面。不过用户可以通过点击右上角的语言选单来选择自己所在的国家和地区,点了之后会出现一个带有自动完成功能的文本框,以及暂时无法点击的「继续」按钮。


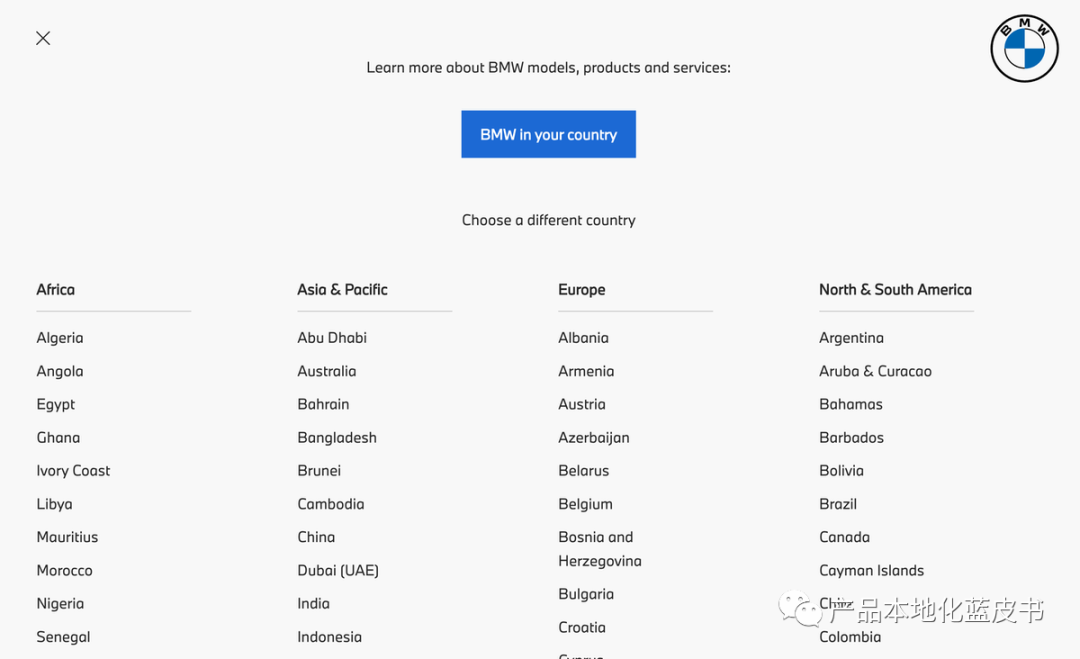
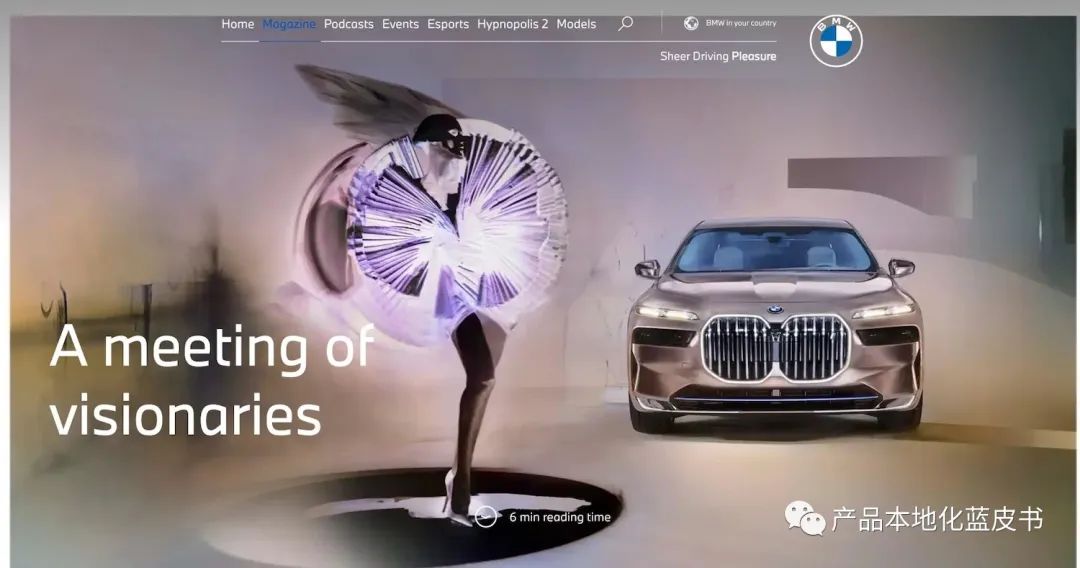
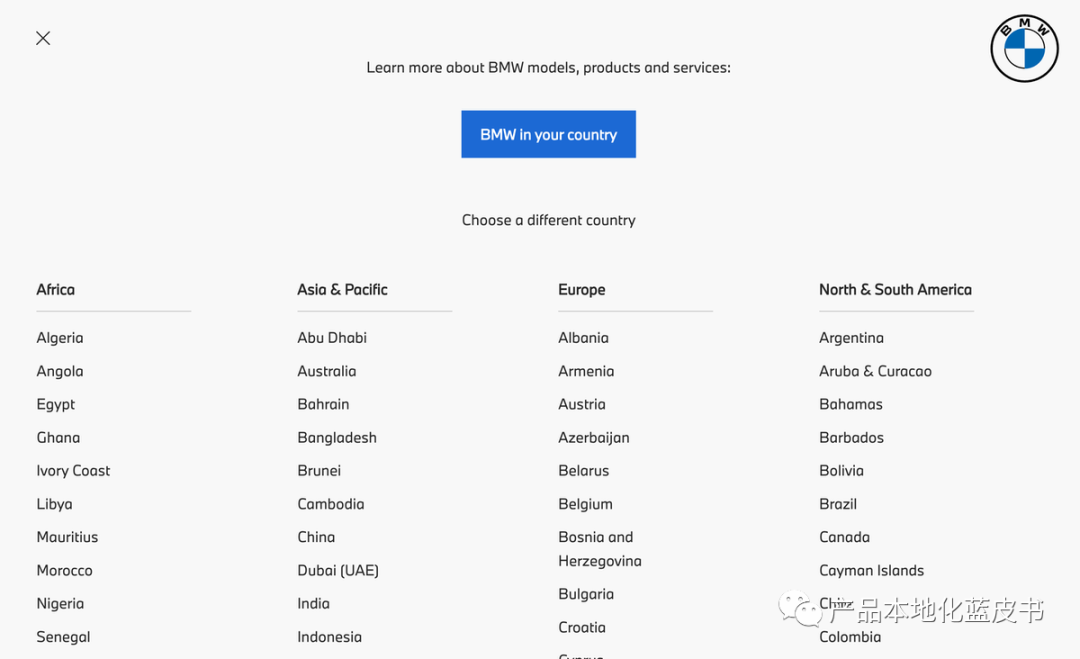
宝马避免了自动跳转,引导用户做出适合自己的选择。
全球版 BMW 网站[8] 不会自动将用户跳转到任何网页。用户可以在页面右上角找到「BMW in your country」的选项,点击会打开一个弹框,列出所有选项,上面的「BMW in your country」按钮也会变得醒目,点击它,就会跳转到被认为是最适合的地区网站。

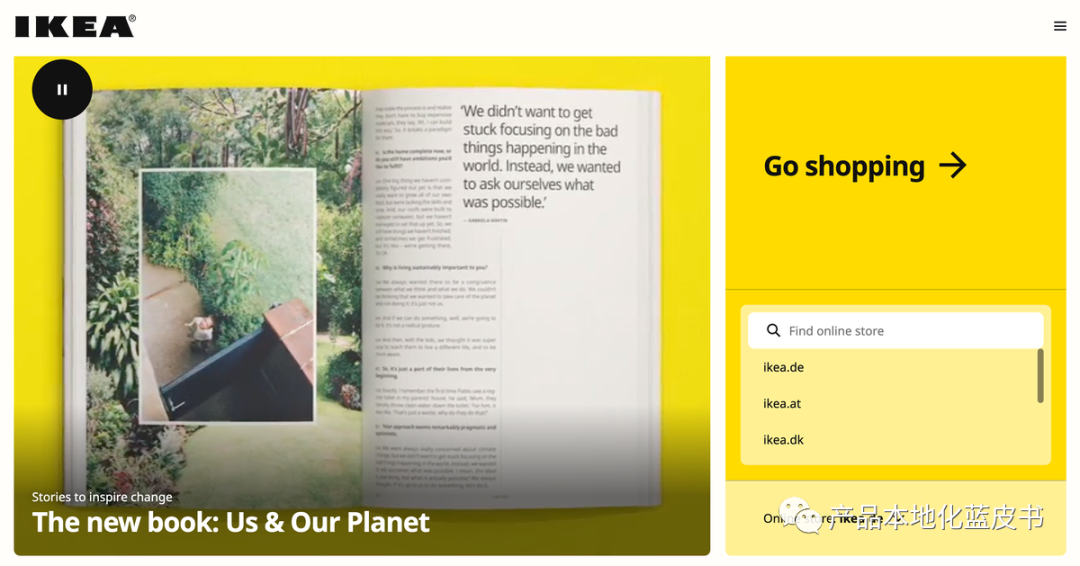
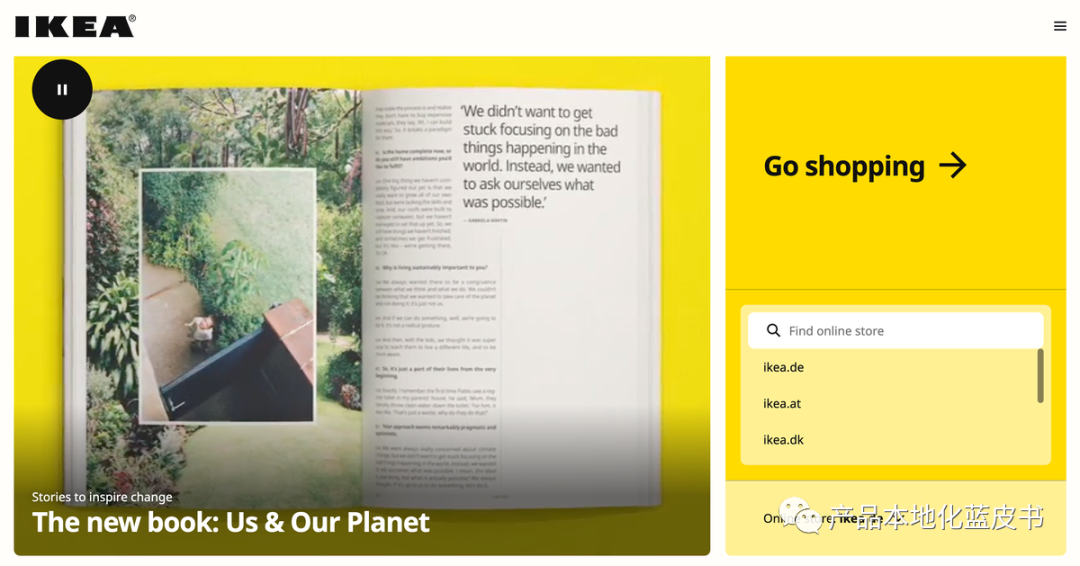
宜家的语言选单有智能自动完成功能。
宜家[9]没有自动跳转,但有一个非常显眼的选单,里面包括了世界上各大国家的域名、内名(endonyms)和语言。它的「Go shopping」按钮可能是世界上最大的,大到可能值得登上世界吉尼斯纪录。不过在宜家网站上,你可以设置国家和地区,但不一定能设置语言。
虽然礼貌的跳转是合理的,但自动跳转不尽合理。不经询问,就把用户从一个网站跳转到另一个网站,其实就是在设计中植入了我们的假设,而这种做法通常是不可取的,也难怪会有用户感到不解,甚至放弃使用你的产品。讽刺的是,很少有人去跟踪了解这部分数据,因为放弃使用这件事发生在「另一个」网站上,而那个网站通常由在地球另一端的另一个部门或团队管理。
无论我们是想把用户引向另一个网站,还是就是必须使用自动跳转,最好能允许用户用手动设置覆盖自动跳转。这就要求我们驯服自己的假设,把相关预设解耦。
解除位置和语言预设之间的绑定关系
许多网站有一种假设,即位置、语言和货币通常是紧密绑定的,比如用户的位置选择德国,他们可能会更喜欢浏览德语,希望价格以欧元标示。然而,这种假设对一些人有效,但对其他人来说,则会完全破坏他们使用产品的体验。

例如,如果你想在德国从阿迪达斯[10]官网上购买运动鞋,把它送给你在波兰的朋友,你就要确保在结账时能看懂波兰语。你可以选择用德语浏览、配送到德国,也可以选择用波兰语浏览、配送到波兰,但不可以在配送波兰的选项中选择用英语浏览网站。也就是说,语言和地点之间的关系绑得死死的。
事实证明,在很多情况下,这个假设是行不通的,比如:
- 一个人正在使用德国的 VPN,但他人不在德国,也不懂德语。
- 一个人从德国访问网站,但可能只是去德国几天,而且 Ta 可能根本不会说、也不懂德语。
- 一个人住在德国,用德语访问一个网站,但喜欢用公司的信用卡支付美元,而不是用欧元。
- 一个居住在德国的人可能想从一家美国商店给一个美国朋友送一件东西,但却一直被转到德国版网站。
- 一个人从美国访问网站,但 Ta 需要能够在结账时提供增值税号,因为负责采购产品的是一家德国办事处,用的也是德国信用卡支付。
当然,我们可能会认为所有这些情况都是非常罕见的边缘案例,所以选择忽略它们。但首先,我们需要记录一下有多少人真正遇到了这样的问题,并因此而最终放弃使用你的产品。在实践中,尤其是对于全球品牌来说,这些数字可能比你想象的更大。
之所以有这些问题,是因为我们把常见的情况框定在紧密绑定的、甚至缺乏灵活性的预设中。当然,预设作为默认选项有其用处,但当默认预设不够好的时候,情况就会失控。解除预设之间的绑定、让用户分别做选择,其实是个好主意。

Mondraker 的用户可以分别选择位置和语言。
在 Mondraker[11] 上,用户可以分别选择所处位置和语言。所有国家被分为了几个选项卡,用户可以在底部选择自己愿意使用的语言。这种做法的缺点是:根据选定的国家选择语言,可能不如先选语言再选国家效率高。

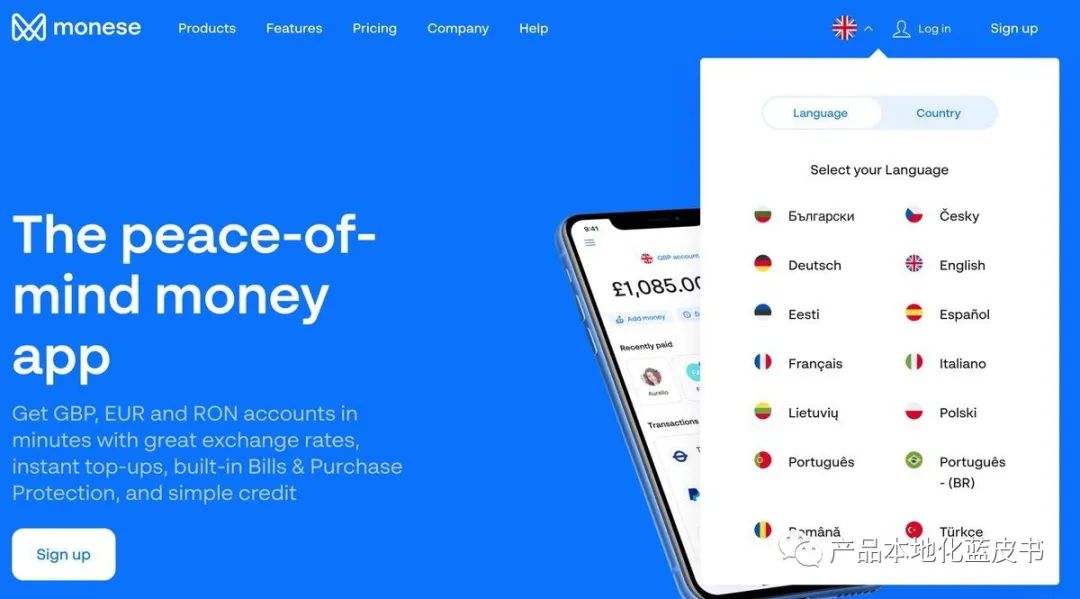
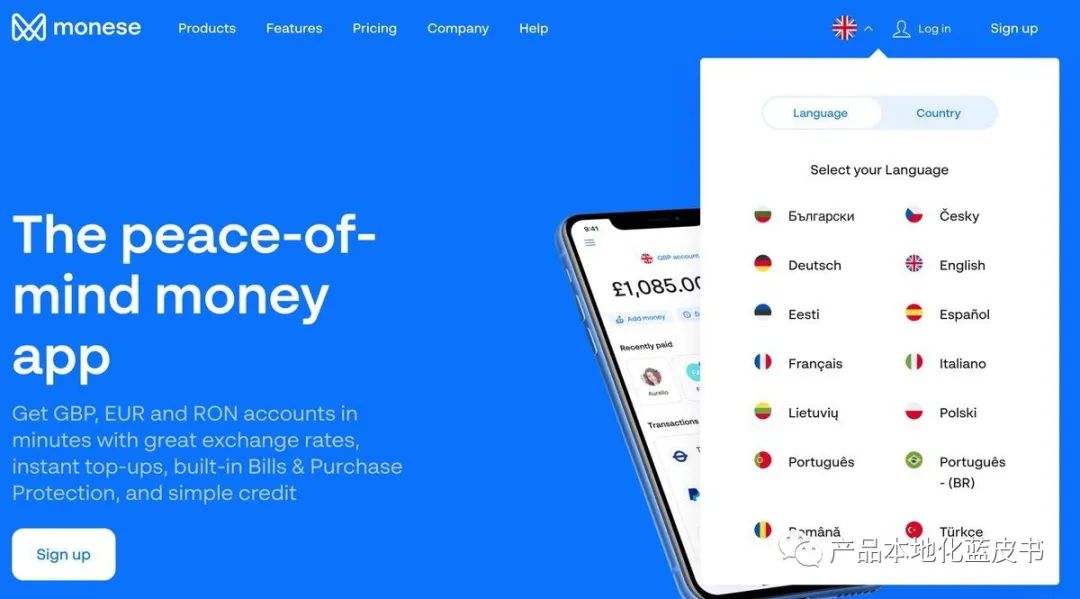
Monese 用两个选项卡将语言和国家的选择分开。
Monese[12] 在页首右上角显示了两个选项卡。用户可以在语言和国家/地区之间切换,分别定义各自的偏好。
用户的偏好不一定仅仅局限于国家/地区和语言。我们还可以让用户自定义用户界面的其他元素,比如货币、自动翻译、计量单位、日期格式等等。
允许用户设置自定义首选项
对于许多网站,语言和所处位置只是传达网站和用户匹配度的第一层重要属性。然而,为了向用户提供价值,我们可能要再多想一步。

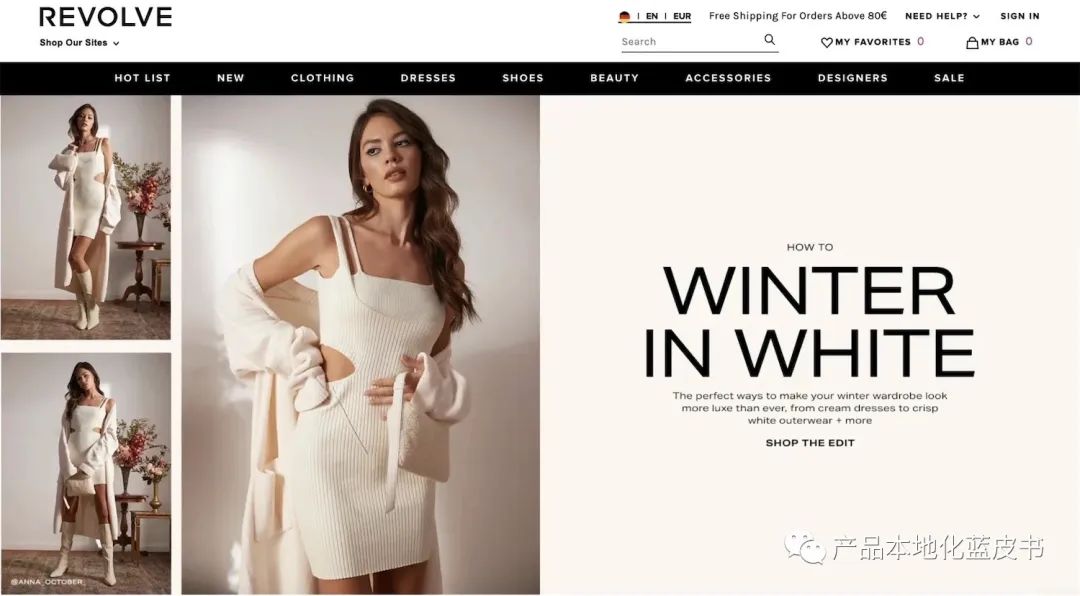
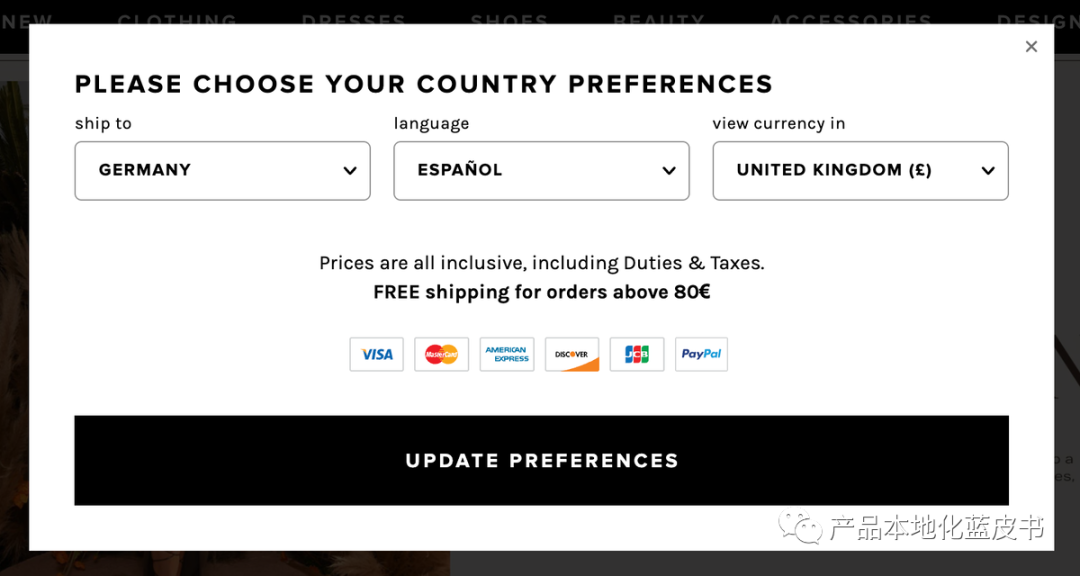
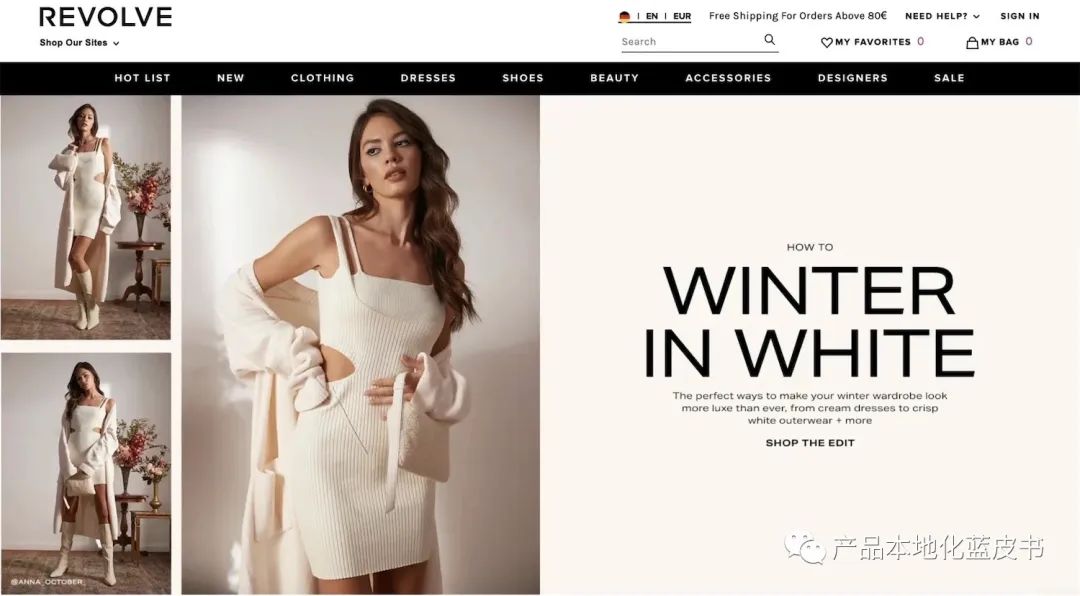
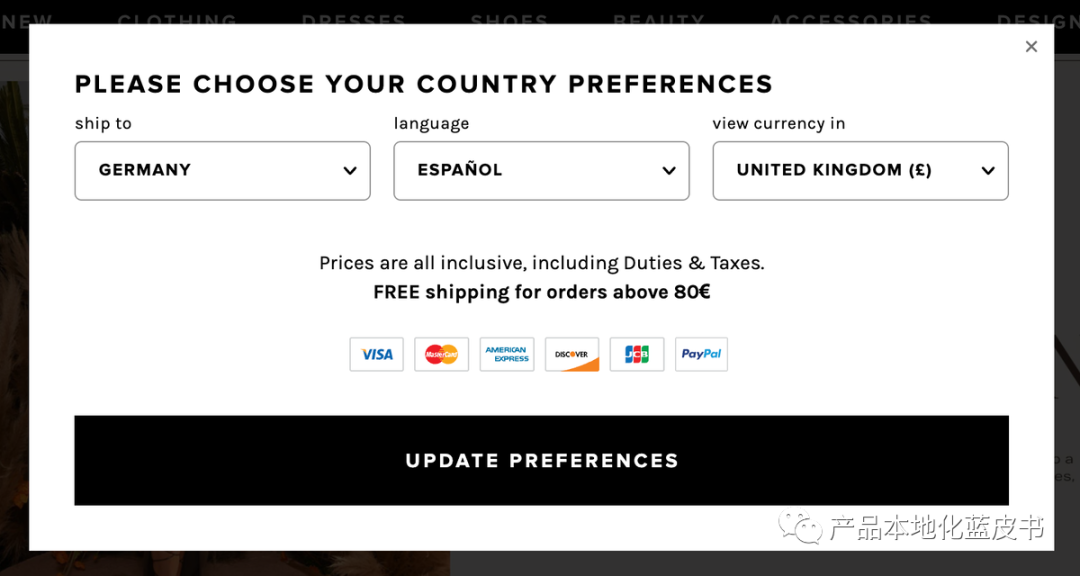
 Revolve.com[13] 会根据用户的 IP 和浏览器的区域设置,使用预设的语言、国家/地区和货币设置。不过用户可以用自定义的偏好来覆盖这些预设值。他们可以选择配送国家/地区、网站上显示的语言和货币。首选项的提示位于页首,由语言代码缩写、旗帜和货币代码组合而成。
Revolve.com[13] 会根据用户的 IP 和浏览器的区域设置,使用预设的语言、国家/地区和货币设置。不过用户可以用自定义的偏好来覆盖这些预设值。他们可以选择配送国家/地区、网站上显示的语言和货币。首选项的提示位于页首,由语言代码缩写、旗帜和货币代码组合而成。
这些细节足以显示所有产品的最终价格,包括到相应地区的配送费用和用户最熟悉的金额。它实现了所处位置、语言和货币的完美解绑。


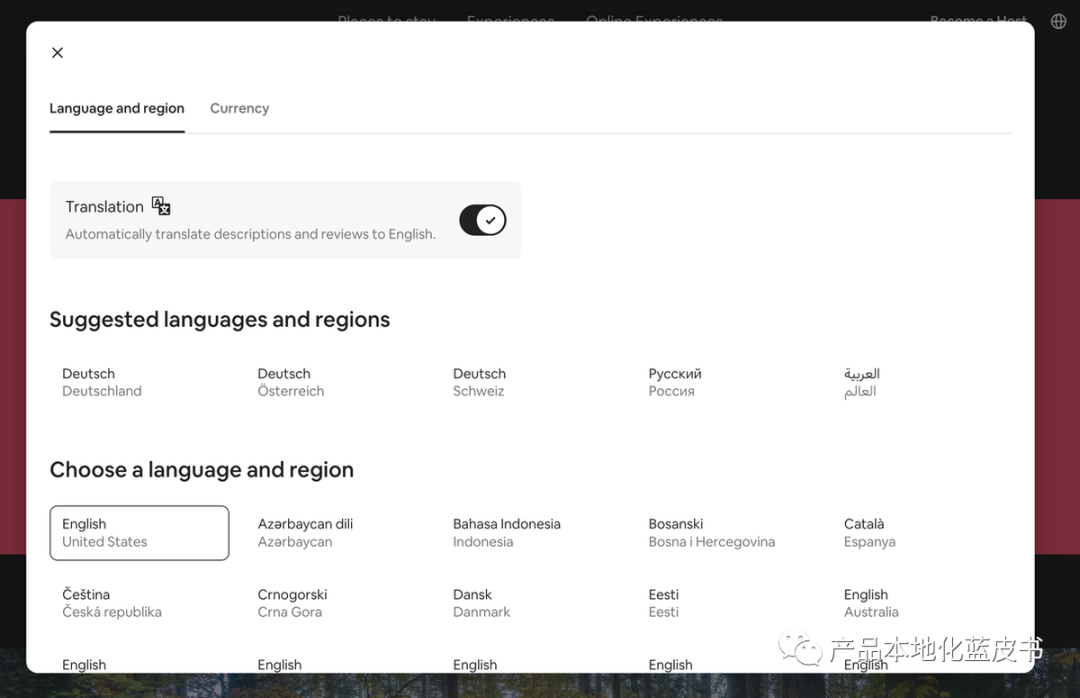
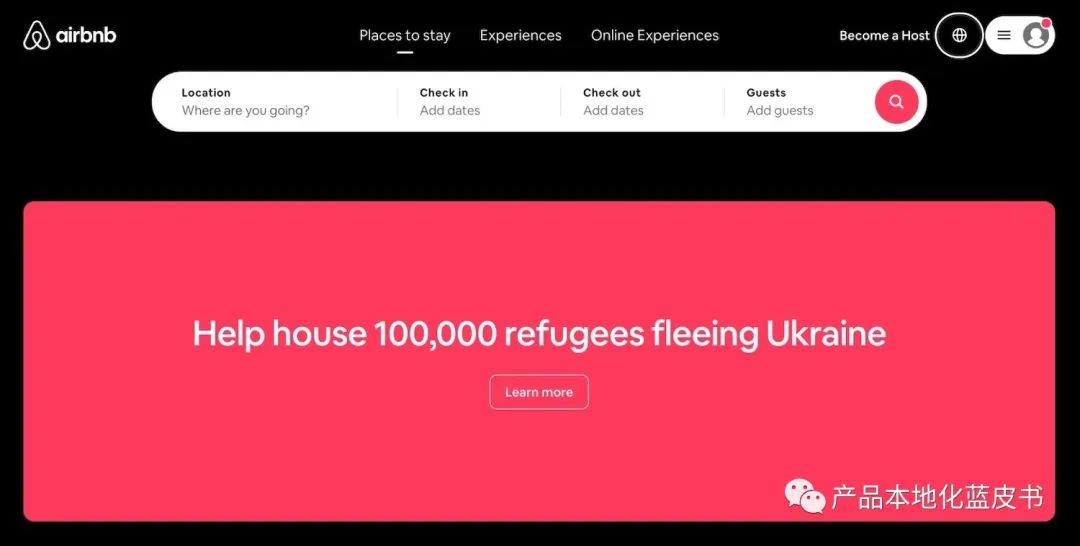
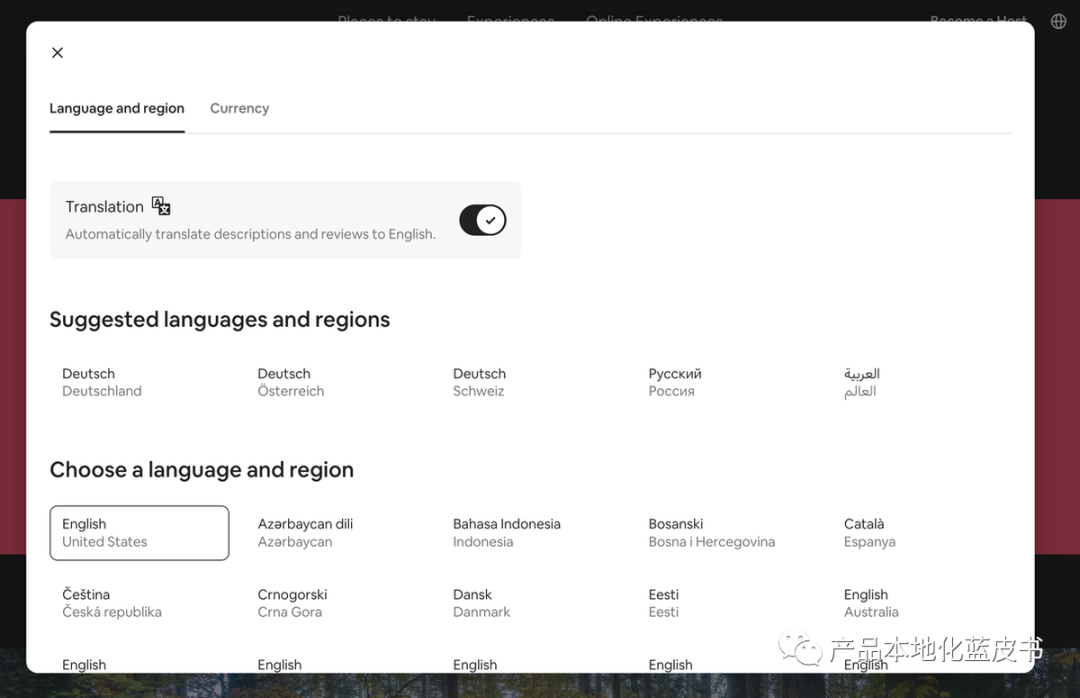
Airbnb[14] 推荐语言时搭配显示了对应地区,但也允许用户调整自己的偏好,选择自己喜欢的语言和地区。此外,用户可以选择将房源描述和评论自动翻译成自己选择、且 Airbnb 支持的任意一种语言。点击页首右上角的地球图标,就会出现这个弹框。
设置完毕后,用户可以在不同旅行目的地之间切换,比较相同货币下的房价,评论也会自动翻译成自己熟悉的语言。这给用户带来了极大的便利。

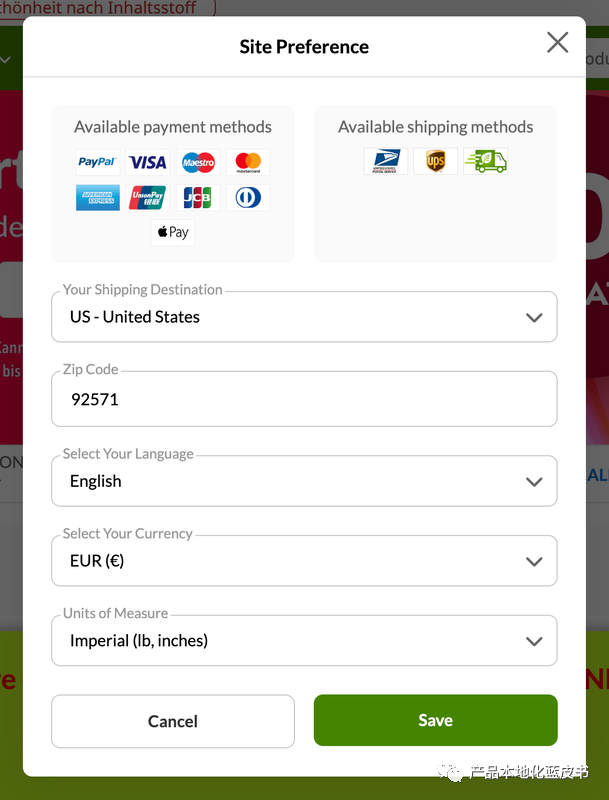
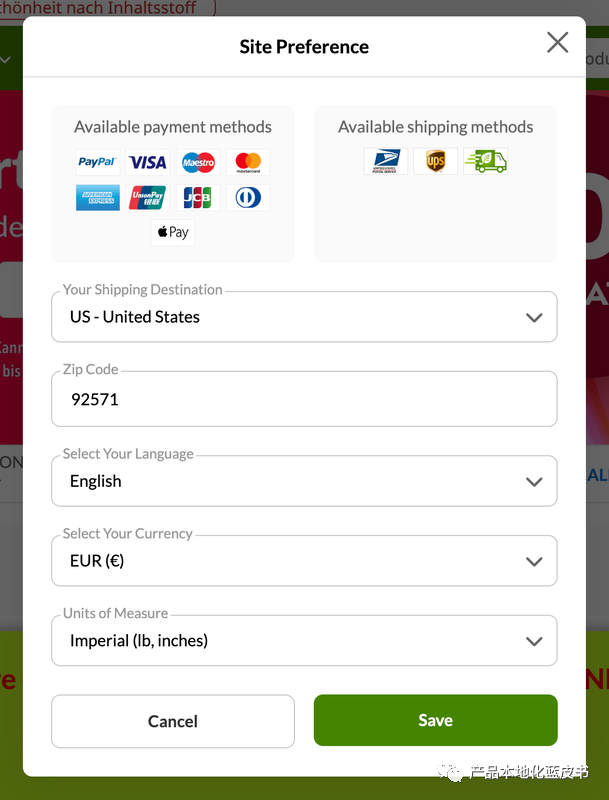
iHerb 提供了大量额外偏好供用户选择。
iHerb[15] 则更进一步,为用户提供了一整套额外偏好。用户不仅可以选择他们的语言、首选货币和配送目的地(对于美国的目的地还可以用邮政编码指定),还可以选择首选计量单位、检查可用的支付方式和可用的配送供应商。这些选项也没有选择老式的下拉菜单[16],而是采用了可以智能自动补全的菜单。

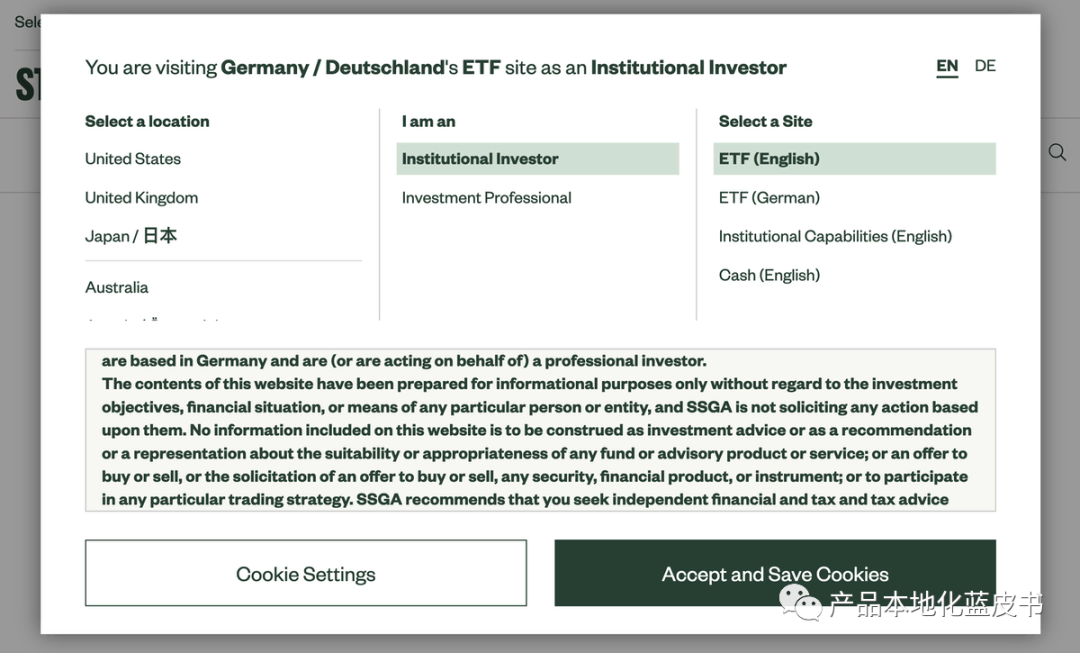
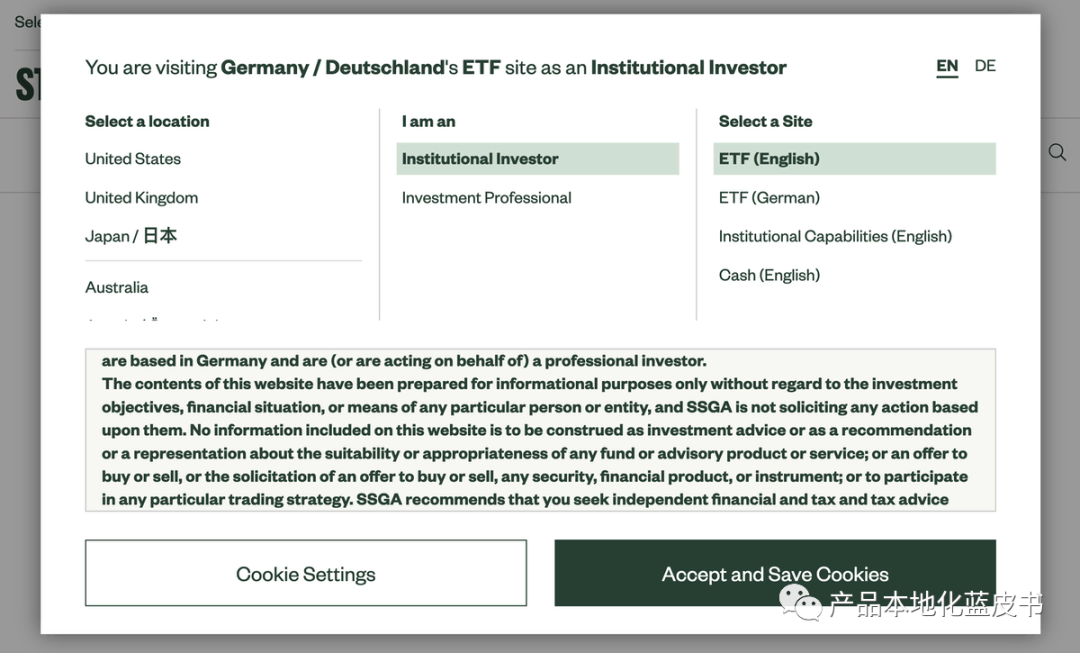
在 道富环球投资管理[17] 的网站上,用户可以定义一些特殊的偏好。用户首次访问网站会出现一个弹框,向用户解释网站对用户所在地和他们访问网站目的的一些假设。在这个弹框里,用户可以改变自己所在地点,指定自己的身份,选择自己首选访问的网站类型。
总地来说,通过选择这些选项,用户就掌握了主动权,从而由自己来定制访问网站的体验,如:
- 配送地点
- 货币单位
- 计量单位
- 时间/日期格式
- 时区偏好
- 自身经验水平
当然,问题的关键在于,如何向用户展示所有这些设置。是用一个单独的设置页面,用侧栏?放在页首还是页脚?其实一种选择,是在用户进入网站时,通过一个模态或非模态弹框显示这些设置——不过这种方案尚且存在争议。
非模态弹框案例
「产品本地化蓝皮书」注:模态弹框[18]是一个出现在主内容之上的对话框,它使系统进入一个需要用户交互的特殊模式。用户和主内容的互动会暂时被这个对话框封闭,直到用户明确地与模态对话框进行交互之后才会恢复。
无可否认,模态弹框其实不太算个好主意[19],它打破了用户流程,需要用户立即采取行动,所以容易让人生厌。然而,当我们需要提醒用户关注重要细节时——比如数据丢失、相互排斥的设置、关键错误——用它还是很合适的。
上面列出的一些网站在用户首次访问时就会跳出一个模态弹框,要求用户在使用网站前指定他们的意图和偏好。在其他网站上,默认的预设会默默应用,如果需要的话,用户可以选择调整——有时采用弹框,有时需要到专门的页面。

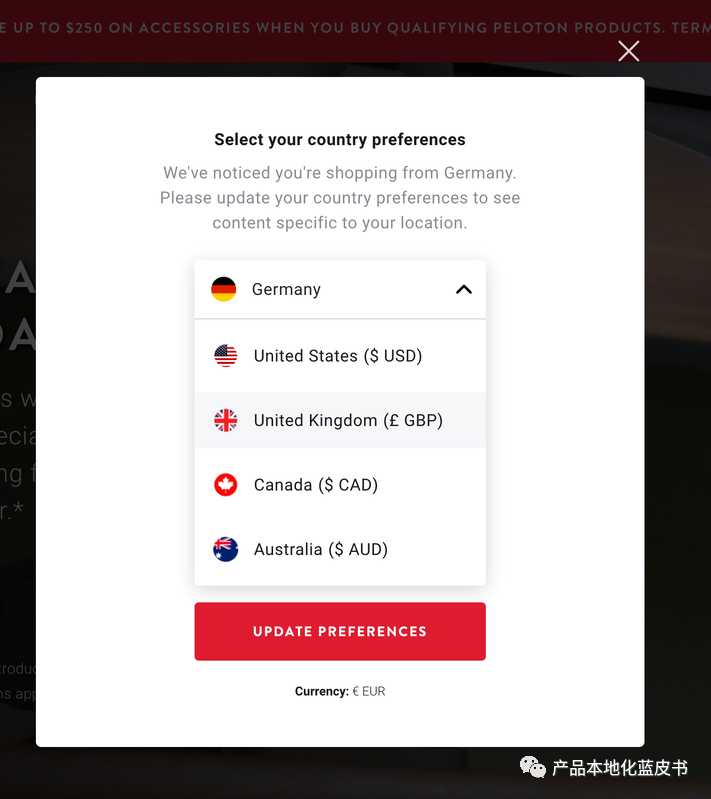
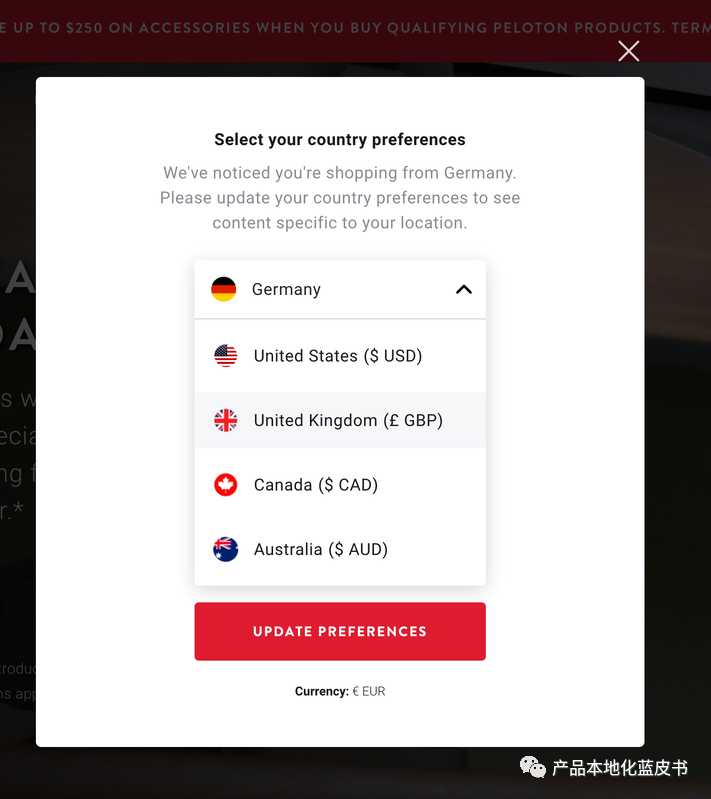
Peloton 在用户进入网站时,通过模态弹框提供国家/地区偏好选项。
虽然模态弹框总是会被用户注意到,但可用性测试显示[20],它们常常被本能地忽略,有时甚至连用户还没意识到弹框说了什么东西,就被点掉了。另一方面,由于用户非常专注于产品,他们也往往不会注意到导航栏上货币选择、计量单位或配送地点这类信息。只有必须要变更语言时,他们才可能注意到其他可以调整的设置项。



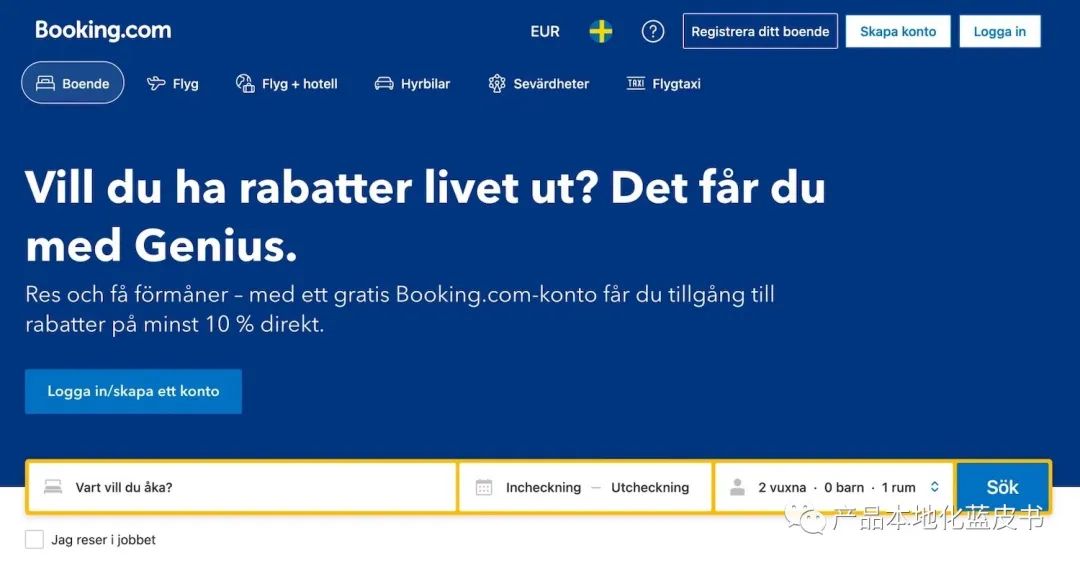
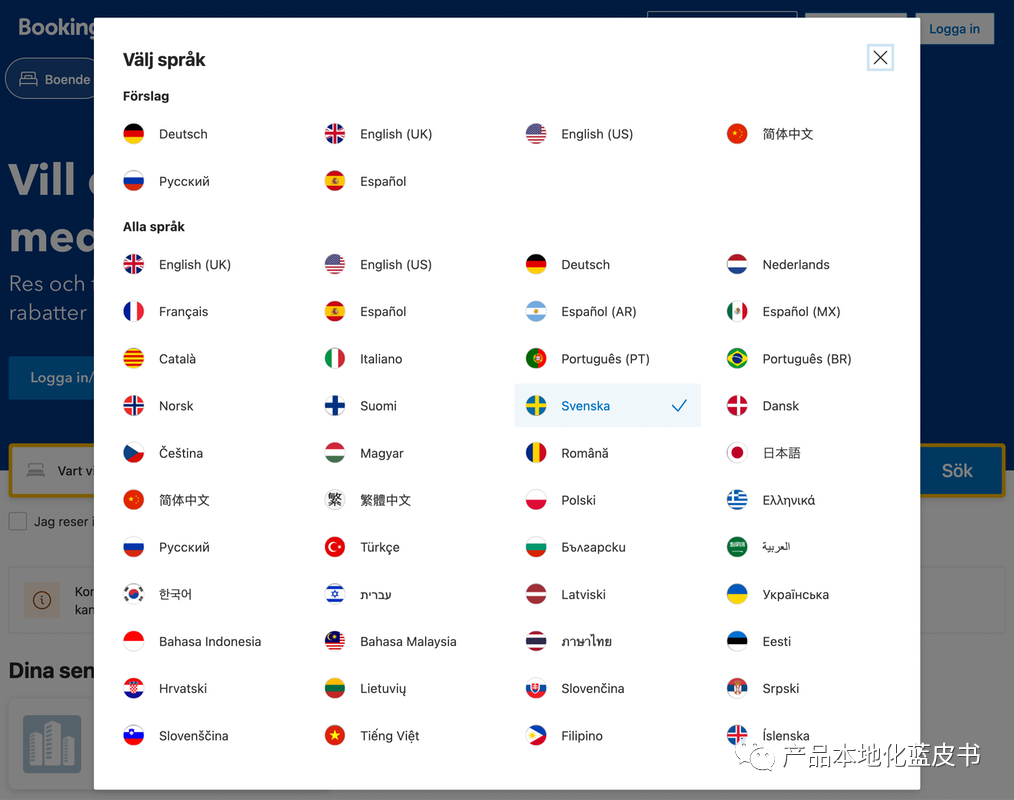
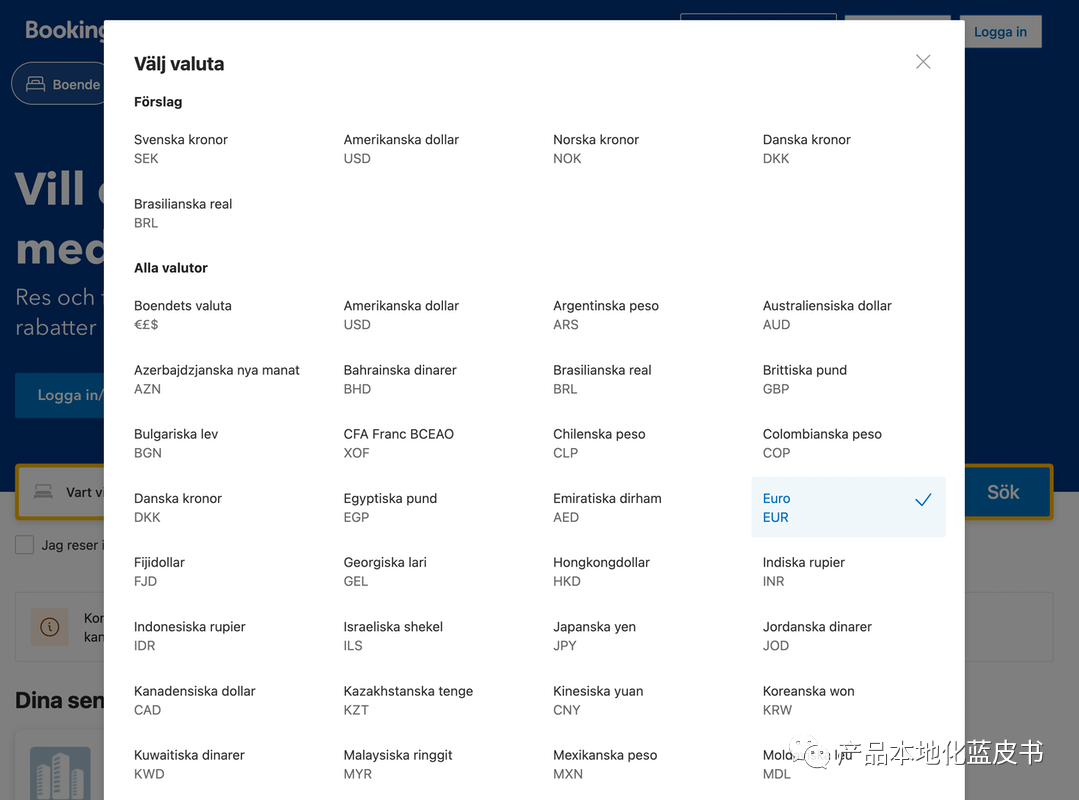
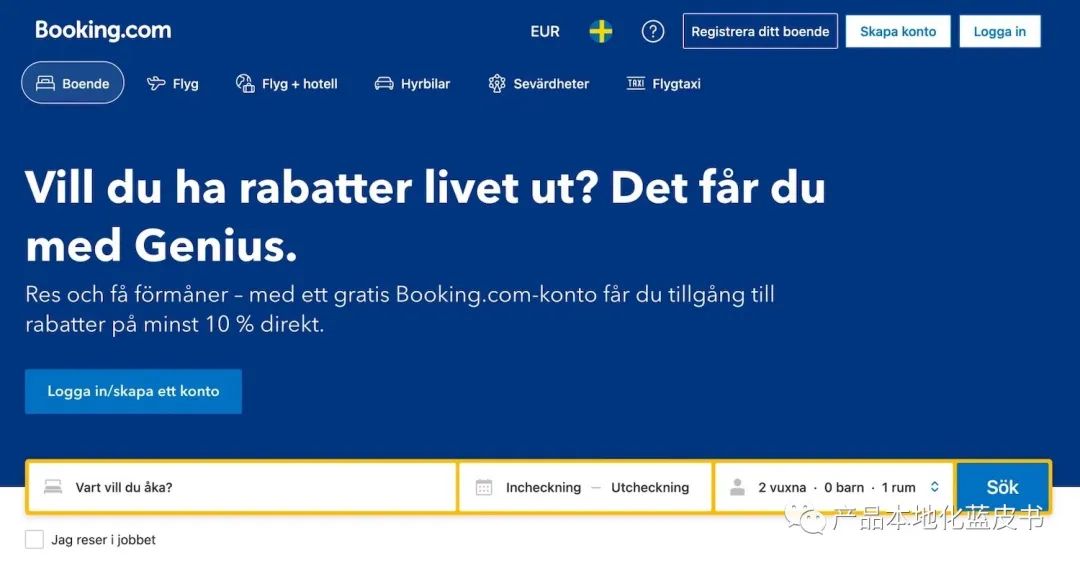
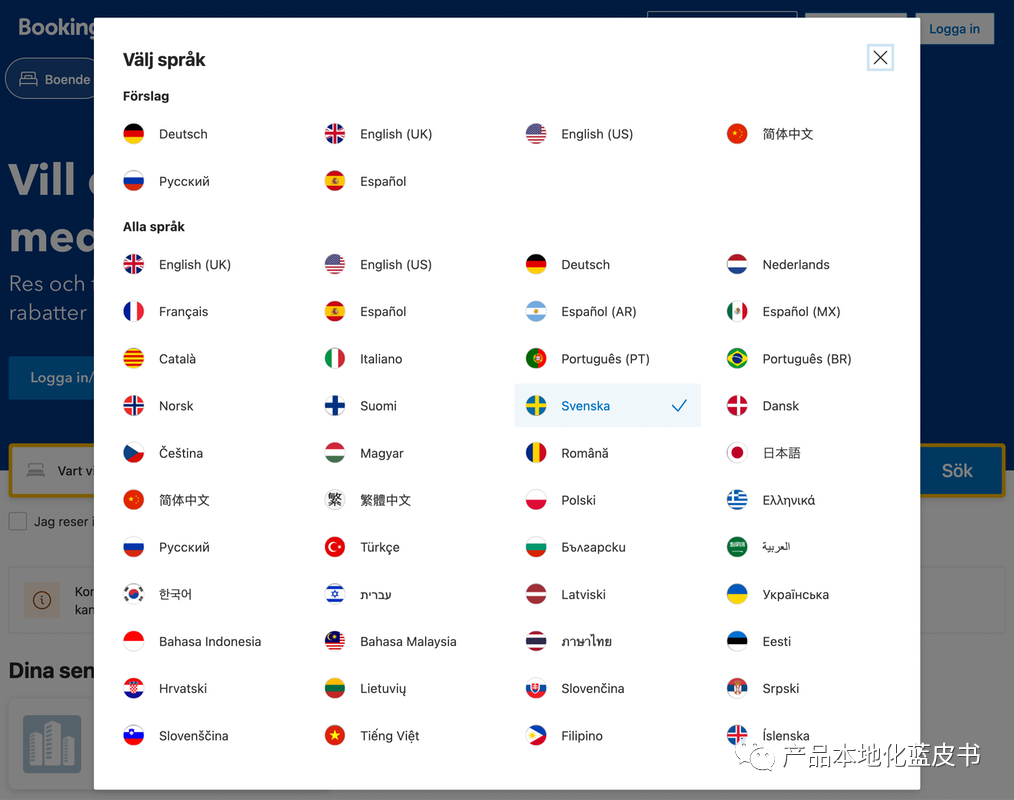
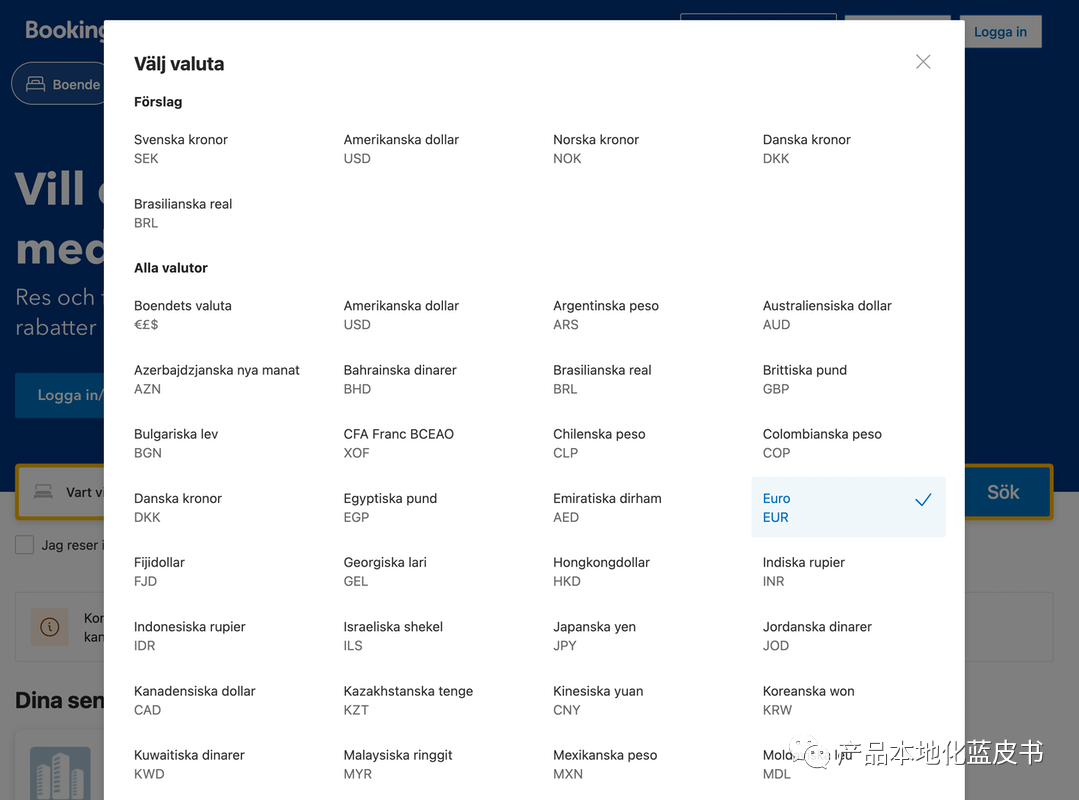
Booking[21] 没有使用选项卡的模式,而是在页首为货币和语言使用了独立按钮。它会根据用户设备信息推断出一些设置,并直接应用,用户也可以重新选择,覆盖预设选项。它没有采用












 Revolve.com[13] 会根据用户的 IP 和浏览器的区域设置,使用预设的语言、国家/地区和货币设置。不过用户可以用自定义的偏好来覆盖这些预设值。他们可以选择配送国家/地区、网站上显示的语言和货币。首选项的提示位于页首,由语言代码缩写、旗帜和货币代码组合而成。
Revolve.com[13] 会根据用户的 IP 和浏览器的区域设置,使用预设的语言、国家/地区和货币设置。不过用户可以用自定义的偏好来覆盖这些预设值。他们可以选择配送国家/地区、网站上显示的语言和货币。首选项的提示位于页首,由语言代码缩写、旗帜和货币代码组合而成。