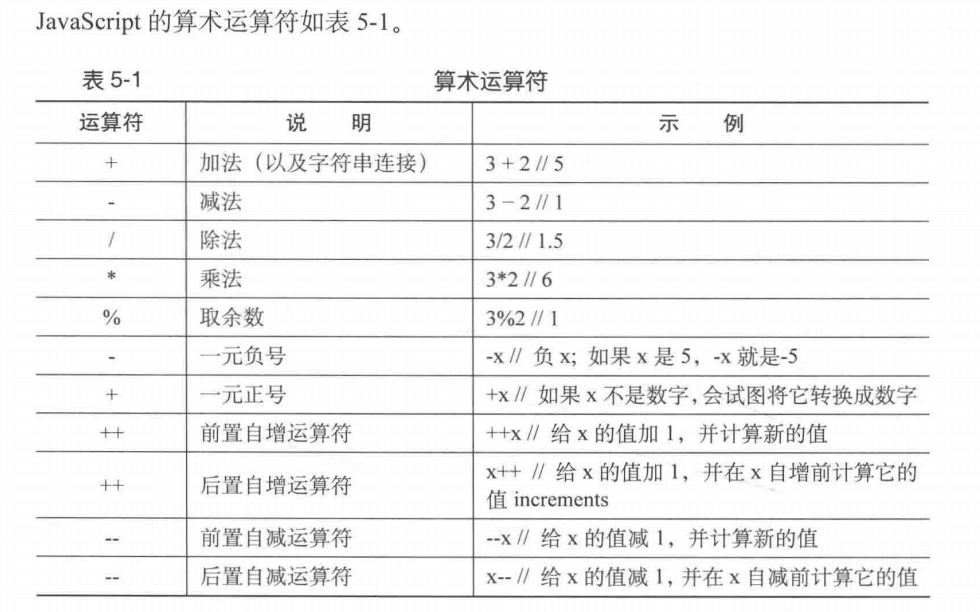
5.1算术运算符

一元运算符和自增运算符
//一元运算符优先级高const x = 5;const y = 3- -x;console.log(y);const s = "5";const r = 3+ +s; //如果不使用一元加号运算符,结果为字符串"35"//JavaScript中 +运算符既可以用作字符串的加法,也可用作字符串连接console.log(r);//前++和后++的区别let x1 = 2;x1++; //单独一行使用效果一样console.log(x1);//结合赋值运算符 前++优先级大于赋值运算符大于后++y1 = x1++;console.log(y1);console.log(x1);z1 = ++y1;console.log(z1);console.log(y1);
5.2比较运算符
| 运算符 | 含义 | 范例 | 结果 |
|---|---|---|---|
| > | 大于 | 5>6 | FALSE |
| < | 小于 | 5<6 | TRUE |
| >= | 大于等于 | 5>=6 | FALSE |
| <= | 小于等于 | 5<=6 | TRUE |
| == | 非严格等于 | 5==6 | FALSE |
| === | 严格相等 | 5===6 | FALSE |
| != | 非严格不等于 | 5!=6 | TRUE |
| !== | 严格不等于 | 5!==6 | TRUE |
严格相等和非严格相等
const n = 5;const s = "5";console.log(5===s); //false 严格相等, 变量类型不同console.log(5==s); //true 非严格相等 不推荐使用
5.3逻辑运算符
| 运算符 | 含义 | 运算规则 |
|---|---|---|
| && | 短路与 | 两个操作数都是true,结果才是true |
| || | 短路或 | 两个操作数一个是true,结果就是true |
| ! | 非 | 操作数为true,结果为false 操作数为false,结果为true |
console.log((5>8)&&(5>3));console.log((5>8)||(5>3));console.log(!(5>3));
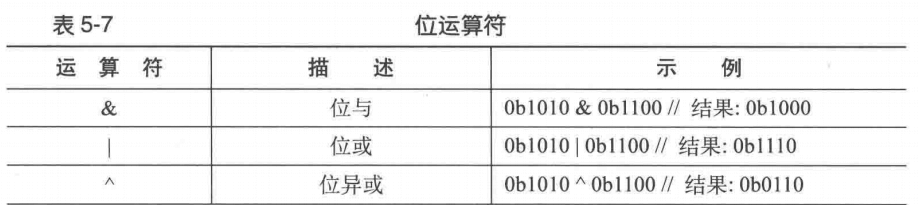
5.4位运算符


除非从事的是硬件编程,或者想更好理解数字在计算机内部的表示原理,否则几乎用不上位运算符。
let n = 22; // 32位二进制数:00000000 00000000 00000000 00010110n >> 1; // 00000000 00000000 00000000 00001011n = ~n; // 取反 11111111 11111111 11111111 11110100
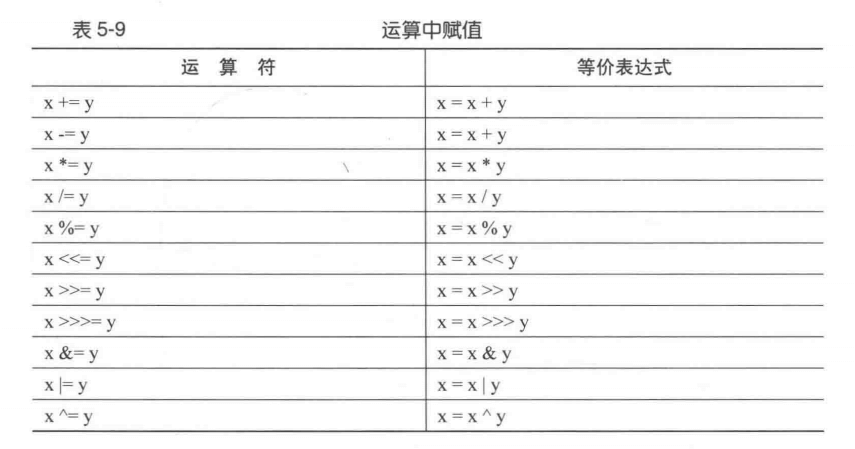
5.5逗号运算符,赋值运算符
逗号运算符可以简单地将表达式组合起来:它会按顺序执行两个表达式,并返回第二个表达式的结果。如果想执行多个表达式,但只关心最后一个表达式的结果,使用逗号运算符就很方便。
let x = 0,y = 10,z;z = (x++, y++);console.log(z);
5.6typeof和void 运算符
typeof是一个运算符,不需要搭配括号,判断变量x的类型 可以直接使用 typeof x
typeof(x) 也是合法的,括号可以用来构建表达式组
let x = 5;console.log(typeof x);console.log(typeof(x+"3"));
void运算符只有一个用途,计算它的操作数并返回undefined.常见用法
<a href="javascript:void 0">不做任何事</a>
5.7解构赋值
ES6中一个倍受欢迎的新特性是解构赋值,它允许将一个对象或者数组“分解”成多个单独的值。
解构一个对象时,变量名必须与对象中的属性名保持一致
const obj = {b: 2,c: 3,d: 4};const {a,b,c} = obj;console.log(a);//undefined obj中不纯在的的属性console.log(b);console.log(c);
数组解构
const arr = [1, 2, 3, 4, 5];let [x, y, ...rest] = arr;console.log(x);console.log(y);console.log(rest);//x和y接受前两个元素,变量rest接受剩下元素
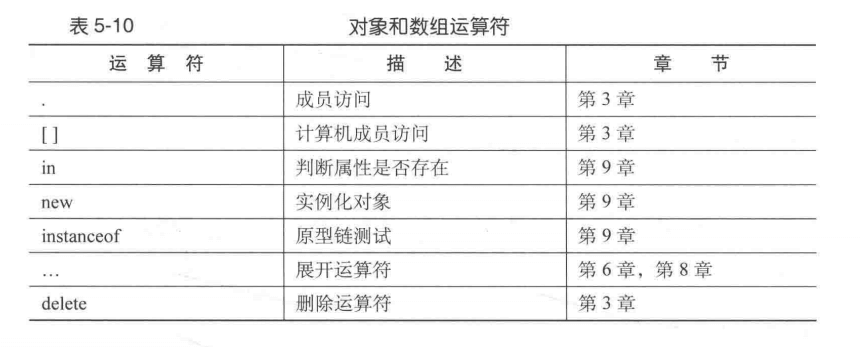
5.8对象和数组的运算符
5.9条件表达式和短路求值
//条件表达式let label = '';let isPrime = false;if (isPrime) {label = 'isPrime';} else {label = 'non-isPrime';}console.log(label);let label1 = isPrime ? 'isPrime' : 'non-isPrime';console.log(label1);
//短路求值let options;if (!options) {options = {};}console.log(options);let options1;options1 = options1 || {};console.log(options1);