1.1从哪里开始
JavaScript可以开发服务器,脚本,桌面,基于浏览器等
本课程选择从一个基于浏览器的程序开始。
1.2实用工具
一个浏览器和一个文本编辑器
浏览器:Chrome(谷歌),Firefox(火狐) 推荐谷歌浏览器
文本编辑器:Notepad++ ,Visual Studio Code 推荐vscode
好的编辑器具有的特点:
1.2.1语法高亮
1.2.2括号匹配
1.2.3代码折叠
1.2.4自动补全
1.3关于注释
注释是在执行时会被JavaScript所忽略,是对代码的解释和说明
JavaScript有两种不同的注释:单行注释和多行注释
//单行注释
/ 多行注释 /
CSS中的注释
/ css中的注释 /
HTML中的注释
1.4从这里开始
创建三个文件
一个HTML文件
一个CSS文件
一个JavaScript源文件
引入CSS和JavaScript文件到HTML文件中
main.js文件中写入一行代码 console.log(‘main.js’);
main.css不写任何代码
html文件代码
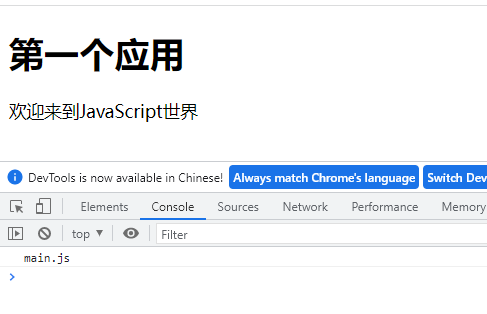
<!DOCTYPE html><html><head><meta charset="utf-8"><title>JavaScript学习指南</title><link rel="stylesheet" type="text/css" href="css/main.css"/></head><body><h1>第一个应用</h1><p>欢迎来到JavaScript世界</p><script src="js/main.js"></script></body></html>
1.5JavaScript控制台
console.log方法可以在控制台中打印任何内容,这对调试和学习很有帮助
1.6jQuery
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>JQuery</title><script src="https://code.jquery.com/jquery-2.1.1.min.js"></script></head><body><script>$(document).ready(function(){console.log('main.js');});</script></body></html>
1.7绘制图元
HTML5 的canvas可以绘制很多图形。原生的api相对复杂。
Paper.js,KineticJs,Fabric.js,EaseJs都是第三方的图形库可以间接使用canvas
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Paper</title><script src="https://cdnjs.cloudflare.com/ajax/libs/paper.js/0.9.24/paper-full.min.js"></script></head><style>#mainCanvas{width: 400px;height: 400px;border: solid 1px black;}</style><canvas id="mainCanvas"></canvas><script>paper.install(window);paper.setup(document.getElementById('mainCanvas'));var c = Shape.Circle(200,200,50);c.fillColor = 'green';paper.view.draw();</script></body></html>
1.8自动执行重复任务
控制流程语句for循环
var c ;for(var x=25;x<400;x+=50){for(var y=25;y<400;y+=50){c = Shape.Circle(x,y,20);c.fillColor = 'green';}}
1.9处理用户输入
Paper.js使用一个tool对象来处理用户输入
paper.install(window);paper.setup(document.getElementById('mainCanvas'));let tool = new Tool();tool.onMouseDown = function(event){var c = Shape.Circle(event.point.x,event.point.y,20);c.fillColor = 'green'}paper.view.draw();
1.10 Hello,World
paper.install(window);paper.setup(document.getElementById('mainCanvas'));var c = Shape.Circle(200,200,80);c.fillColor = 'black';var text =new PointText(200,200);text.justification = 'center';text.fillColor = 'white';text.fontSize = 20;text.content = 'hello world';paper.view.draw();

