- 注册事件(绑定事件)
- 删除事件(解绑事件)
- DOM事件流
- 事件对象
- 阻止事件冒泡
- 事件委托(代理、委派)
- 常用的鼠标事件
- 常用的键盘事件
1 注册事件(绑定事件)
1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
- 利用 on 开头的事件 onclick
- btn.onclick = function() {}
- 特点: 注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最 后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- w3c 标准 推荐方式
- addEventListener() 它是一个方法
- IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
1.2 addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型字符串(记得加引号),比如 click 、mouseover ,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。学完 DOM 事件流后,我们再进一步学习
1.3 attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
- callback: 事件处理函数,当目标触发事件时回调函数被调用
- 注意: IE8及之前版本支持(即现在浏览器不支持)
==01-注册事件的两种方式==
54-注册事件两种方式.mp4
1.4 注册事件兼容性解决方案
function addEventListener(element, eventName, fn) {// 判断当前浏览器是否支持 addEventListener 方法if (element.addEventListener) {element.addEventListener(eventName, fn);// 第三个参数 默认是false} else if (element.attachEvent) {element.attachEvent('on' + eventName, fn);} else {// 相当于 element.onclick = fn;element['on' + eventName] = fn;}}
兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器
2 删除事件(解绑事件)
2.1 删除事件的方式
传统注册方式
eventTarget.onclick = null;
方法监听注册方式
1:eventTarget.removeEventListener(type, listener[, useCapture]);2:eventTarget.detachEvent(eventNameWithOn, callback);
2.2 删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {// 判断当前浏览器是否支持 removeEventListener 方法if (element.removeEventListener) {element.removeEventListener(eventName, fn);// 第三个参数 默认是false} else if (element.detachEvent) {element.detachEvent('on' + eventName, fn);} else {element['on' + eventName] = null;}}
在这里测试过一个问题:函数中的this代表的是调用函数的那个对象。后面还有更多this场景。
3 DOM 事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个事件的传播过程即 DOM 事件流。
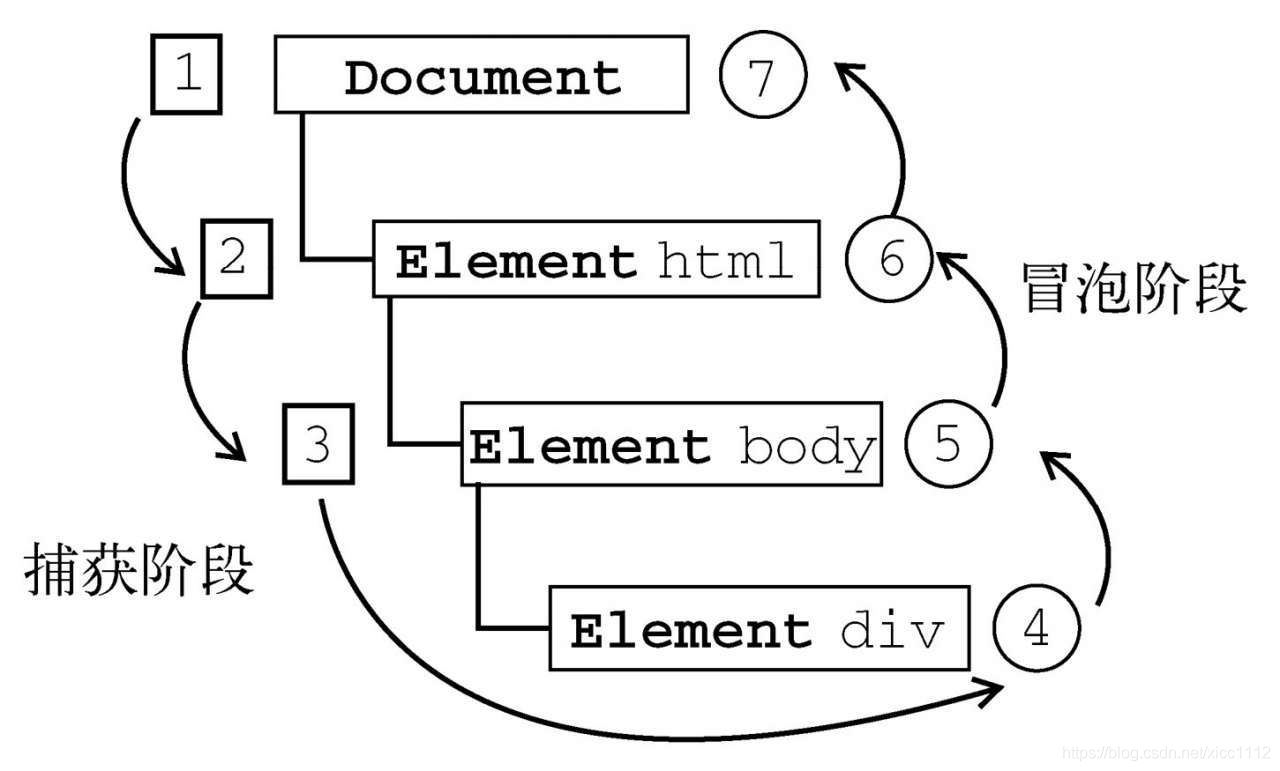
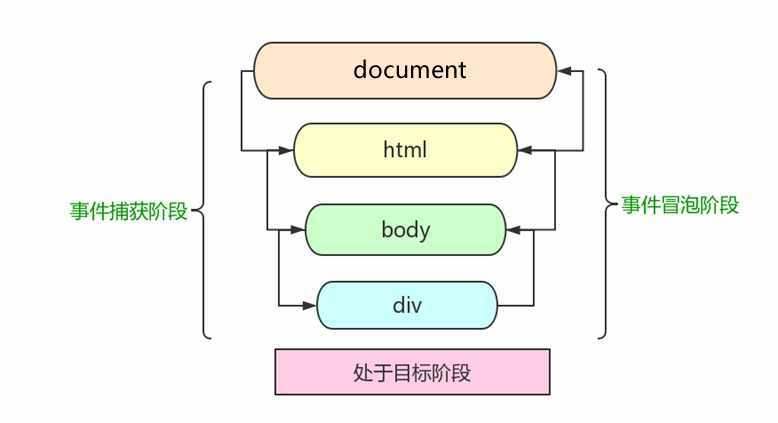
比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
跳水运动员跳水场景,首先从水面到水底会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;到水底时他放了一个屁(执行阶段),这个气泡会在最低点( 最具体元素)之后漂浮到水面上,这个气泡从小到大上浮的过程相当于事件冒泡。
注意
- JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。
==03-DOM 事件流三个阶段==
56-事件流概念.mp4
4 事件对象
4.1 什么是事件对象
eventTarget.onclick = function(event) {}eventTarget.addEventListener('click', function(event) {})// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
4.2 事件对象的使用语法
eventTarget.onclick = function(event) {// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt}eventTarget.addEventListener('click', function(event) {// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt})
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
4.3 事件对象的兼容性方案
事件对象本身的获取存在兼容问题:
标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
这个参数可以随意命名,但是约定俗称的是,大家都用e或者event
在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。
解决方案:e = e || window.event;
==04-事件对象==
57-事件对象.mp4
4.4 事件对象的常见属性和方法
| 事件对象的属性和方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 官方标准 |
| e.srcElement | 返回触发事件的对象 非标准 适用于IE6-8 |
| e.type | 返回事件的类型 比如click mouseover等 不带on |
| e.cancelBubble | 该属性阻止冒泡 非标准 适用于IE6-8 |
| e.stopPropagation() | 该方法阻止冒泡 标准 |
| e.returnValue | 该属性阻止默认事件(默认行为)非标准 适用于IE6-8 比如不让链接跳转 |
| e.preventDefault() | 该属性阻止默认事件(默认行为)标准 比如不让链接跳转 |
触发事件的元素
e.target 和 this 的区别:
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
e.target 是事件触发的元素。
==05-事件对象之target属性.html==
58-事件对象之target属性.mp4
阻止对象事件默认行为
e.preventDefault()
思考:
return false;阻止的不是默认行为,而是阻止了代码继续向后运行 答:之后的业务逻辑将无法执行。因为函数遇到return就会终止代码。
5 阻止事件冒泡
5.1 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
阻止事件冒泡
标准写法:利用事件对象里面的
stopPropagation()方法e.stopPropagation()
非标准写法:IE 6-8 利用事件对象
cancelBubble属性e.cancelBubble = true;
5.2 阻止事件冒泡的兼容性解决方案
if(e && e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble = true;}
==07-阻止事件冒泡.html==
60-阻止事件冒泡.mp4
6 事件委托(代理、委派)
事件冒泡本身的特性,会带来的坏处,也会带来好处,需要我们灵活掌握。生活中有如下场景:
咱们班有100个学生, 快递员有100个快递, 如果一个个的送花费时间较长。同时每个学生领取的时候,也需要排队领取,也花费时间较长,怎么办?
解决方案:
快递员把100个快递,委托给班主任,班主任把这些快递放到办公室,同学们下课自行领取即可。
优势: 快递员省事,委托给班主任就可以走了。 同学们领取也方便,因为相信班主任。
案例:善用事件冒泡可以节省代码
事件冒泡本身的特性,会带来的坏处,也会带来好处,需要我们灵活掌握。程序中也有如此场景:
<ul><li>陆地神仙之下我无敌</li><li>陆地神仙之上一换一</li><li>天上剑仙三百万</li><li>遇我也需尽低眉</li><li>敢问天上仙人</li><li>可敢来此人间</li></ul>
点击每个 li 都会弹出对话框,以前需要给每个 li 注册事件,是非常辛苦的,而且访问 DOM 的次数越多,这就会延长整个页面的交互就绪时间。
事件委托
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。
事件委派的核心做法:
事件冒泡配合e.target属性,此处千万千万不要用this
事件委托的作用
我们只操作了一次 DOM ,提高了程序的性能。
7 常用的鼠标事件
7.1 鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标单击左键 |
| ondblclick | 鼠标双击 |
| onmouseover | 鼠标经过 |
| onmouseout | 鼠标离开 |
| onfocus | 获取焦点 |
| onblur | 失去焦点 |
| onmousemove | 鼠标移动 |
| onmouseup | 鼠标抬起 |
| onmousedown | 鼠标按下 |
| onselectstart | 选中文字 |
| oncontextmenu | 右键菜单 |
1.禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu',function (e) {e.preventDefault();})
2.禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart',function (e) {e.preventDefault();})
==09-鼠标常见事件.html==
62-鼠标常见事件.mp4
7.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。
现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象 KeyboardEvent。
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 IE9以上才支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 IE9以上才支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
==10-鼠标事件对象之坐标属性.html==
63-鼠标事件对象之坐标属性.mp4
案例: 跟随鼠标移动的彭于晏
案例分析
- 鼠标不断的移动,使用鼠标移动事件: mousemove
- 在页面中移动,给document注册事件
- 图片要移动距离,而且不占位置,我们使用绝对定位即可
- 核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的 top和left 值就可以移动图片
- 鼠标的坐标使用可是窗口坐标还是页面坐标呢?如果没有滚动条,效果一样。如果有滚动条呢:页面坐标。
==跟随鼠标的彭于晏案例代码==
64-跟随鼠标移动的彭于晏.mp4
8 常用的键盘事件
8.1 常用键盘事件
事件除了使用鼠标触发,还可以使用键盘触发。
| 键盘事件 | 出发条件 |
|---|---|
| onkeyup | 按键弹起的时候触发 |
| onkeydown | 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头等 |
| onkeypress | 键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头等 |
注意:
- 如果使用addEventListener 不需要加 on
- onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
- 三个事件的执行顺序是: keydown — keypress —- keyup
注意:
onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键)
==12-常用键盘事件.html==
65-常用键盘事件.mp4
8.2 键盘事件对象
键盘事件对象的属性:key
e.key可以得到你按下的键。。
==13-键盘事件对象之key属性.html==
66-键盘事件对象之key属性.mp4
案例:记事本案例回车事件触发
没有添加按钮,回车键触发事件。事件监听方式完成。

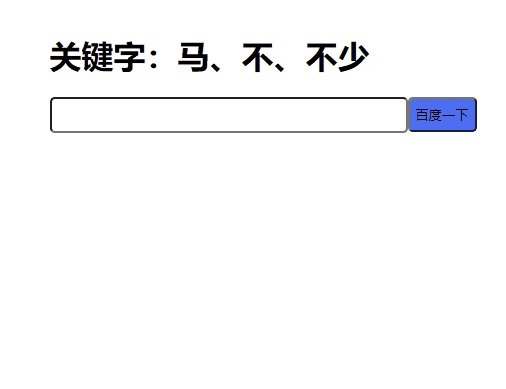
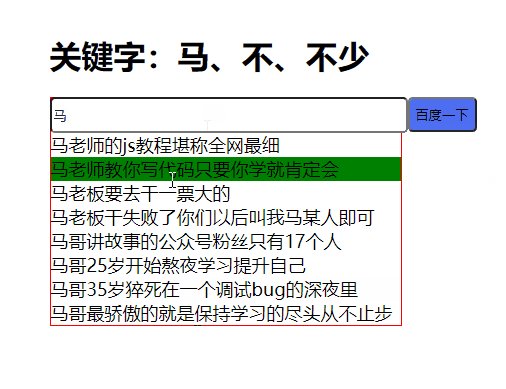
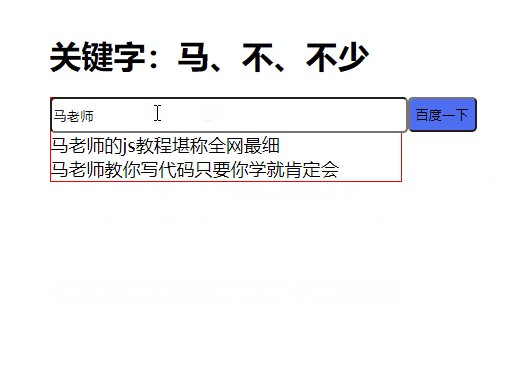
案例:仿百度搜索框
该案例完成后可在项目搜索模块应用

需求
- 每次键盘抬起时将匹配到的数据展示出来
- 弹出的内容有鼠标移入移出事件修改背景色
- 可以开头匹配也可以模糊匹配
结构代码
样式代码
功能代码
—完整案例代码—
68搜索框匹配数据.mp4
案例: 模拟京东官网按键输入内容
当我们按下 s 键, 光标就定位到搜索框
案例分析
- 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面
- 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键
- 搜索框获得焦点: 使用 js 里面的 focus() 方法。之前的autofocus属性在js中设置不起作用
- 一个页面只能有一个元素带有聚焦效果
==结构代码==
==功能代码==
69-搜索框按键聚焦效果.mp4
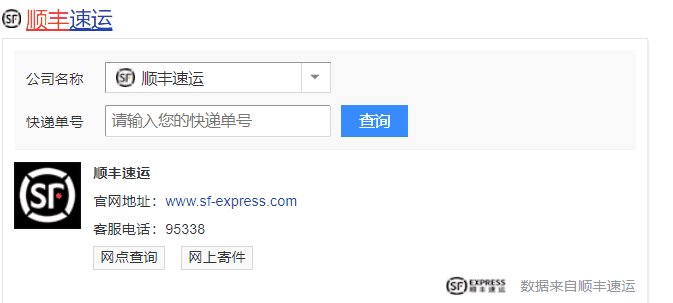
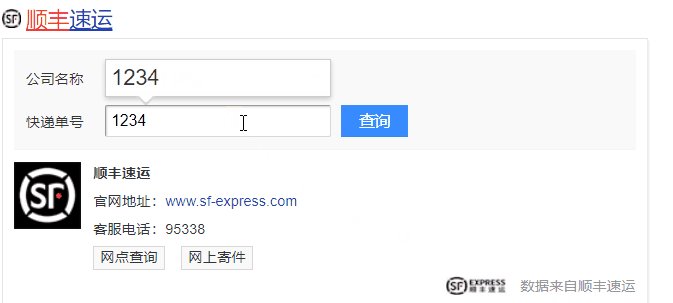
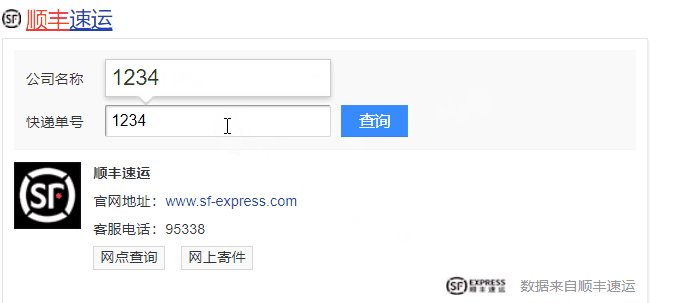
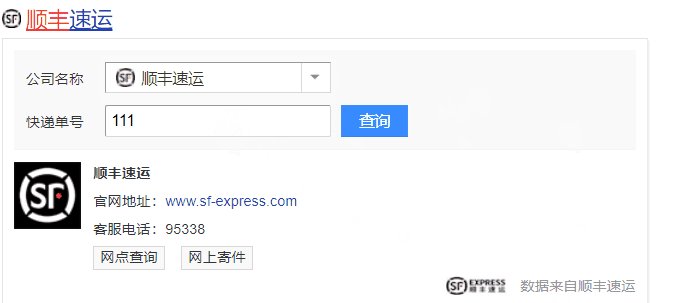
案例: 模拟顺丰快递单号查询
要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
案例分析
- 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的文字
- 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容
- 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子
- 注意: keydown 和 keypress 在文本框里面的特点: 他们两个事件触发的时候,文字还 没有落入文本框中。
- keyup事件触发的时候, 文字已经落入文本框里面了
- 当我们失去焦点,就隐藏这个con盒子
- 当我们获得焦点,并且文本框内容不为空,就显示这个con盒子
==结构代码==
==样式代码==
==功能代码==
70-快递单号案例.mp4
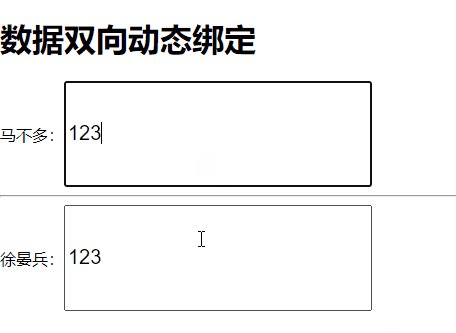
案例: 数据双向动态绑定

==结构代码==
==结构代码==
==功能代码==
71-数据双向绑定.mp4