我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等。 以下标签是可以用在head标签中的
<head lang='en'><title>标题信息</title><meta charset='utf-8'><link><style type='text/css'></style><script type='text/javascript'></script></head>
title标签
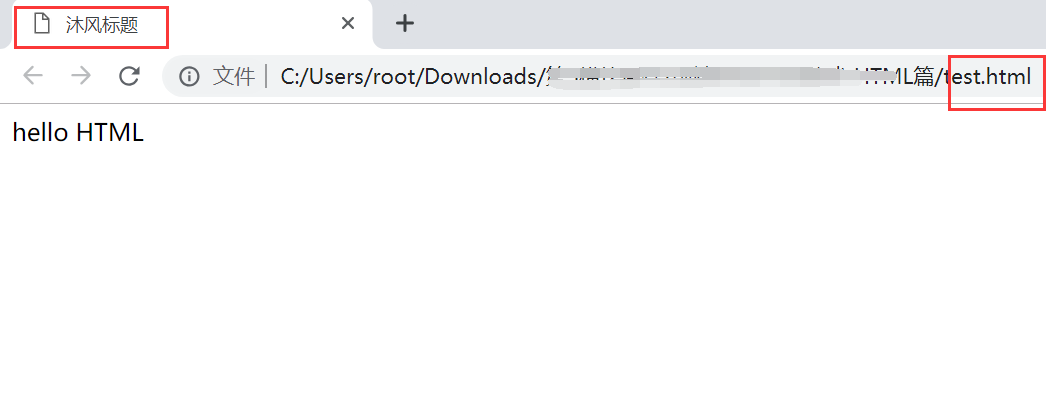
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<!DOCTYPE html><html><head><title>沐风标题</title></head><body>hello HTML</body></html>
meta标签
提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容,不会显示在网页中。
META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。
其他标签
<!--标题--><title>路飞学城</title><!--icon图标(网站的图标)--><link rel="icon" href="fav.ico"><!--定义内部样式表--><style></style><!--引入外部样式表文件--><link rel="stylesheet" href="mystyle.css"><!--定义JavaScript代码或引入JavaScript文件--><script src="myscript.js"></script>