语雀的「数字花园」
现在的首页被称为「数字花园」,类似博客首页,可以像编写文档一样自定义自己的主页。

另外,在下方可以选择展示已公开的知识库(文章专栏)、动态等内容。

设计Tips
严格控制字数
由于语雀从「个人主页」升级为「数字花园」,显示宽度更宽了,可承载的信息更多了,但也带来一个横向阅读视觉的问题:文字排版过宽,逐句阅读时比较累,可能会出现看错行的问题。
因此,在首页中的信息,不建议让一段内容过长,个人建议,每段内容不超过三行。或者,使用分栏功能。
使用表格布局
互联网到来最初时的网页,用的就是表格布局。这种布局会让界面更规整,会比直接写文章的流式布局更整齐,看起来更舒适。
比如我在推荐看看这部分,就使用的是表格布局:
| Word 论文排版 | 💡原创工具 📊 浅北表格助手 📑 浅北文档助手 📜 考试答题系统 …… |
💽 **具推荐 | 💻 场景=>软件 🕸️ 浏览器插件 🖇️ 在线工具 |
🏄前端网页 |
|---|---|---|---|---|
| 🎯运营全栈 | 📖 Word教程 | 📊 Excel教程 | 👨💻VBA |
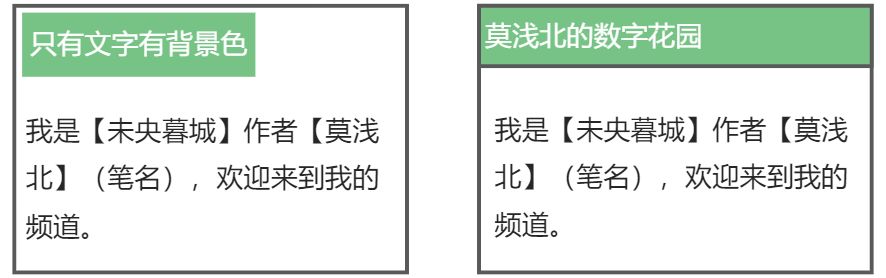
另外,可以通过设置单元格的背景色,实现整段的背景色填充,而不仅仅是文字背景色:

:::info 语雀无法设置表格整体位置居中,需要手动调节表格宽度,以实现横向填充且不出现横向滚动条 :::
这样,在划分模块时,就不用做太多的图了,一个背景色+符号+文字,就是一个专栏信息,且可以随意调整宽高。
使用文字符号表情
为了不让页面显得很空洞,可以添加一些表情符号、标签等。
而使用特殊的字符表情是个不错的选择,一方面,它就是特殊的文字,不占用图片存储空间,另一方面,容易修改、复制。
在语雀中可使用的文字符号,可参考:
个人常用特殊符号 :::info 该标准库还有其他文字表情,可自行查阅:https://www.yuque.com/moqianbei/library/ :::

