在软件学习的过程中,可能会涉及到很多的实际操作,使用正常的笔记,可能无法全部记录。
比如一些代码、流程图、
这就需要你掌握「如何用线性的文字表达非线性的思考」
因为我们的文章笔记,虽然可以不断链接,将各个知识点串联起来,但并不能像大脑一样,可以快速连接到其他部分。
但是,我们可以通过一些线性的知识,整理思维,做一个外脑
比如,使用思维导图可以理清其中的大纲
使用流程图,可以梳理其中的步骤逻辑
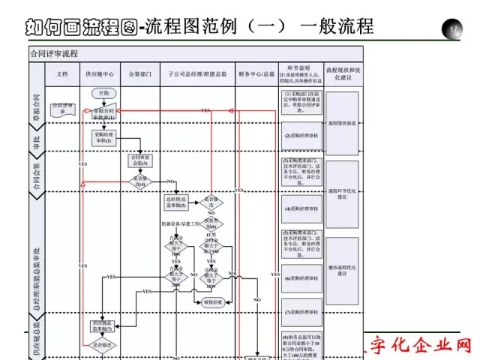
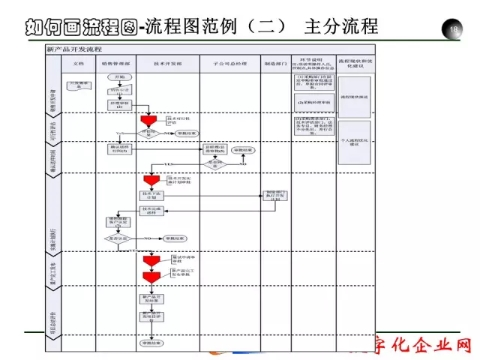
而这里,我简单介绍一下流程图的绘制
现在很多的笔记都支持直接插入流程图,比如语雀笔记
但里面的操作步骤可能都不尽相同,并且,几乎都是通过手动拖拽完成的。
但由于在线产品还不是很成熟,会出现一些bug,比如,删除了开始的流程框,无法新建其他的流程框。
而我通常会使用iPad做草图绘制,之后使用PPT做最后的美化修改。
另外,在学习一些编程语言时,需要弄懂其中的逻辑,同上面一样,我也会先手绘,然后使用PPT做最后的美化。
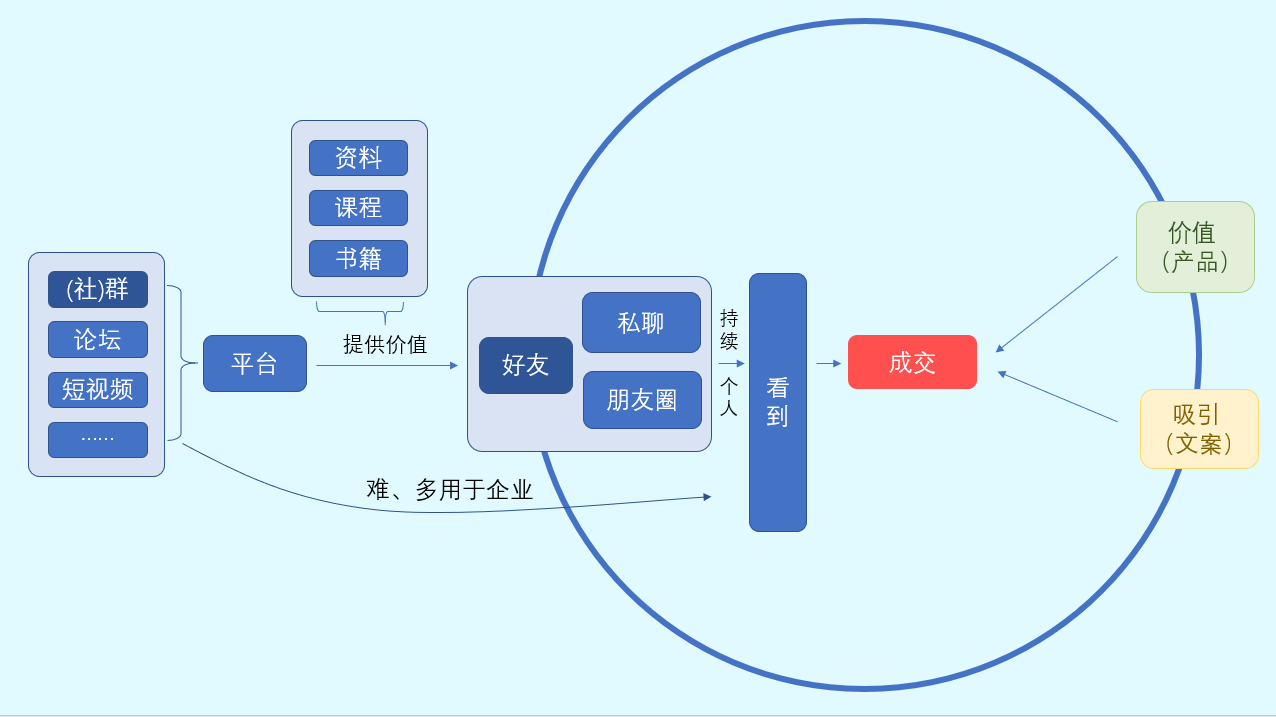
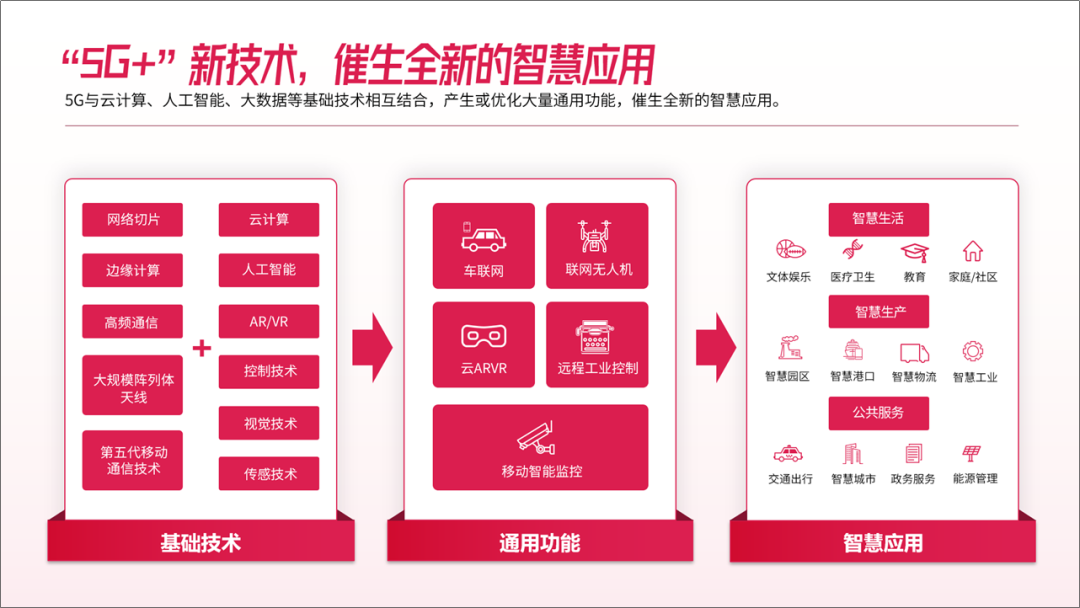
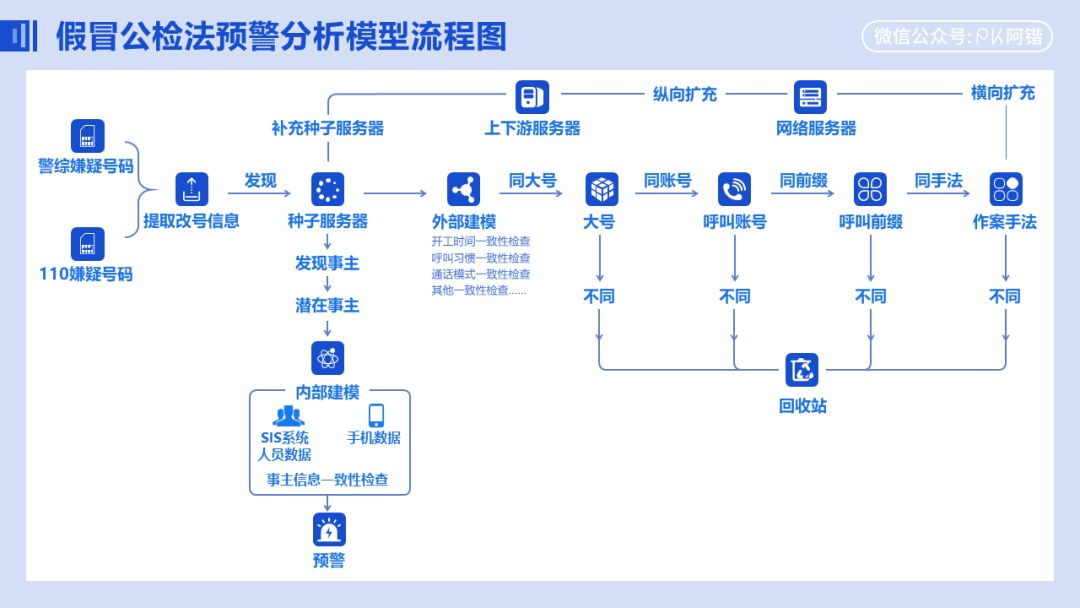
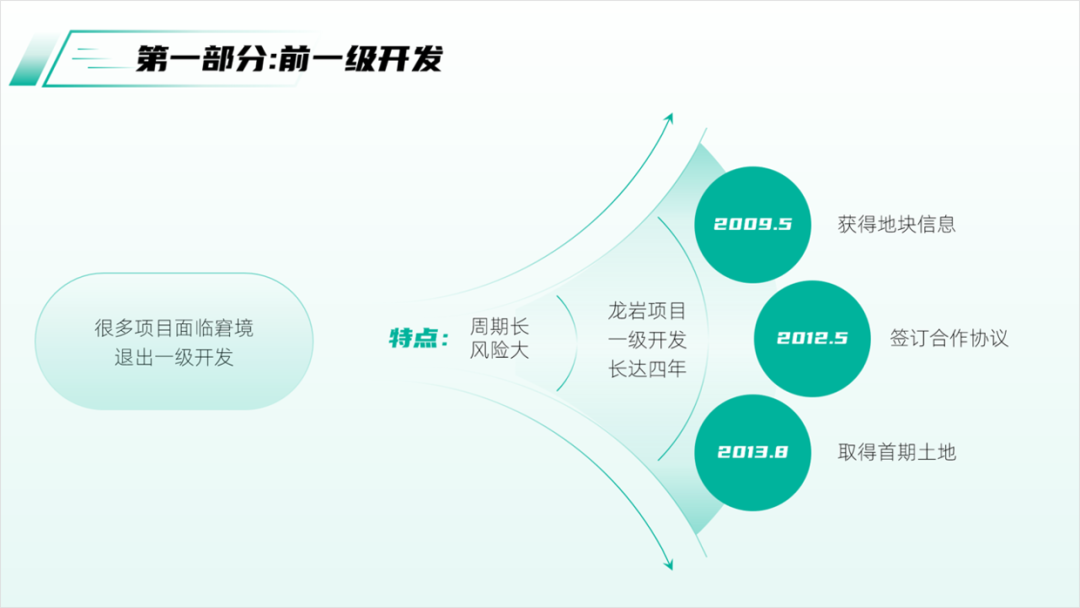
这里也举几个我做的流程图:


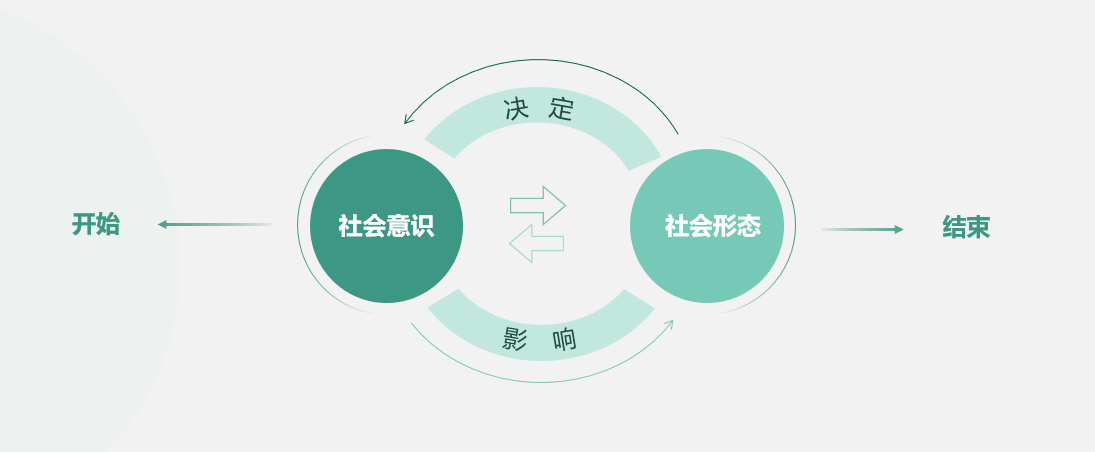
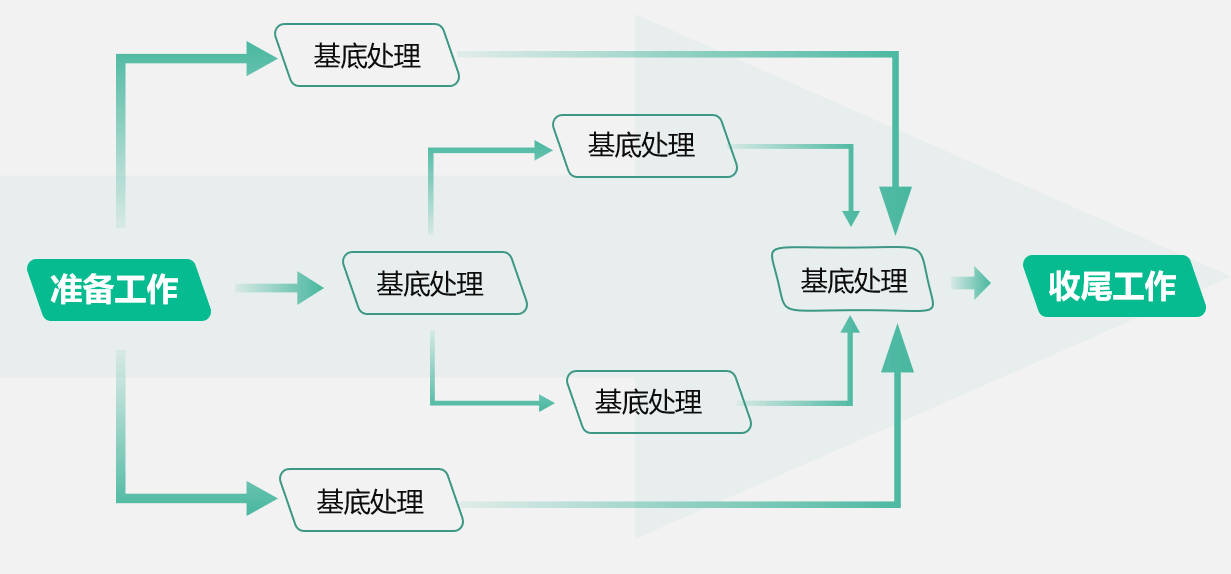
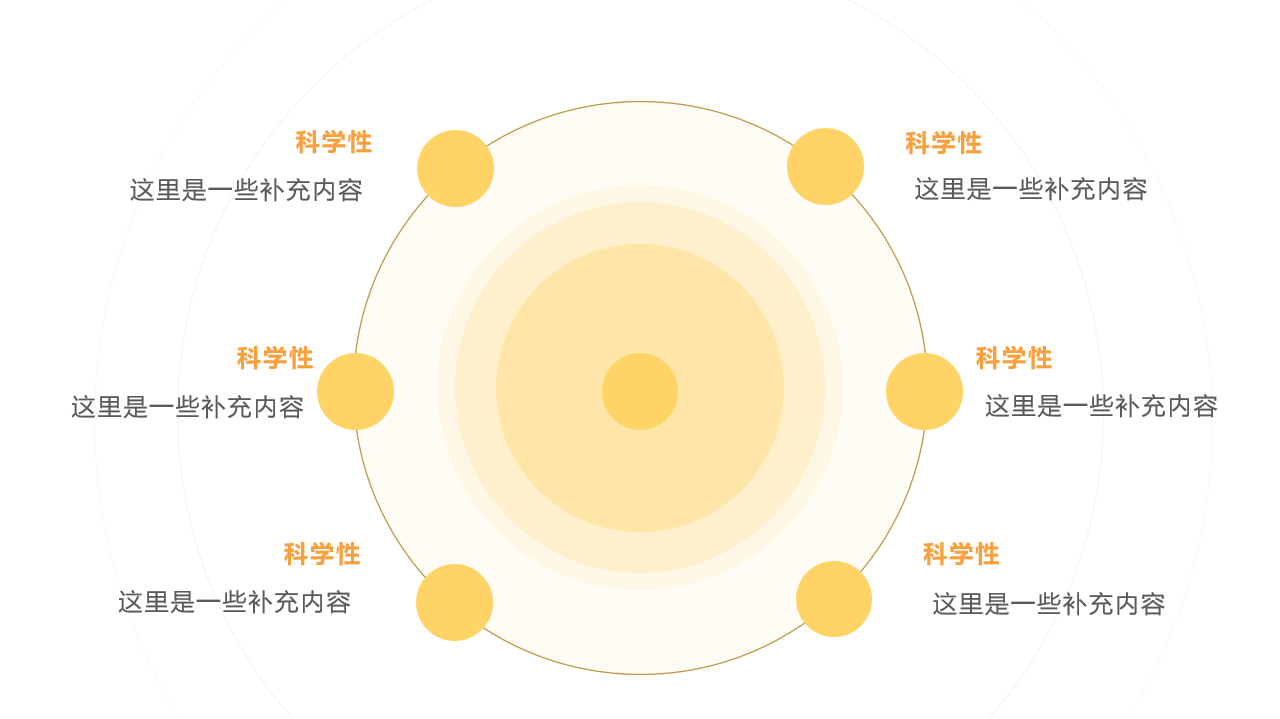
总分结构:

对比表格:

















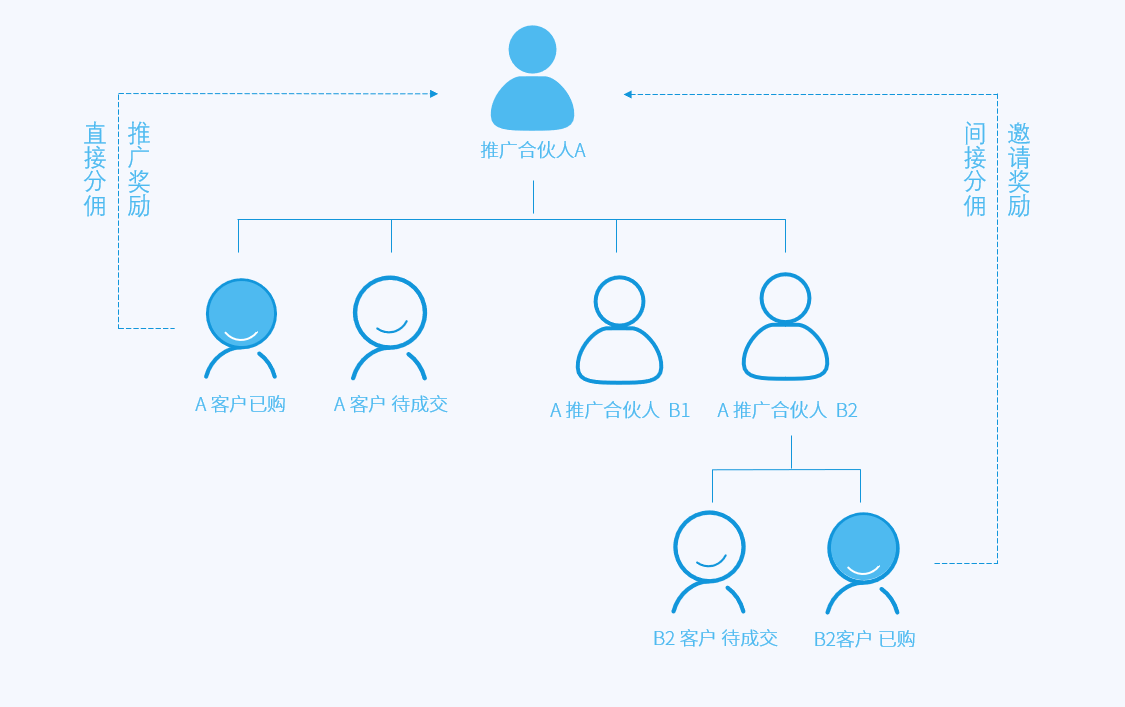
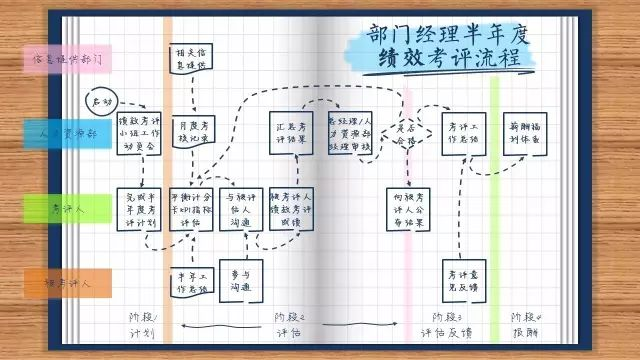
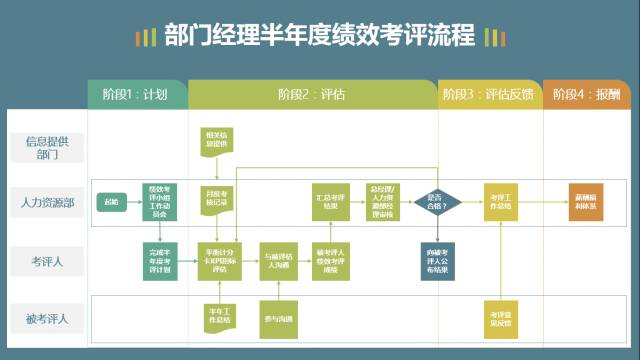
这里,比较困难的就是泳道图
需要区分不同的区域或职责分类等,另外,还有另外一个时间维度
当然,这里的要点就是,要把分类按照关系的亲密度做排序,让近可能多的分类置于中间位置,否则会出现,线条过长的问题。
当然,你可以按照下面的方式,做一些修饰,让表达更清晰。

代码方面
我们写技术性文章,免不了敲代码,这里不谈如何让代码本省更优美、易读,这个是编程的要素,并非我们写作的要素。
我们写作时,主要考虑的是,如何让代码更清晰地展示出来。而这一点可以参考一些代码编辑器,比如VScode:
【图】
但我们的不能在

