记录
- map

e.stopPropagation()
阻止捕获和冒泡阶段中当前事件的进一步传播。 但是,它不能防止任何默认行为的发生; 例如,对链接的点击仍会被处理。 如果要停止这些行为,请参见 preventDefault 方法,它可以阻止事件触发后默认动作的发生。
jsx里面的循环
https://stackoverflow.com/questions/22876978/loop-inside-react-jsx
{Array(8).fill(null).map((value, index) =><div></div>)}
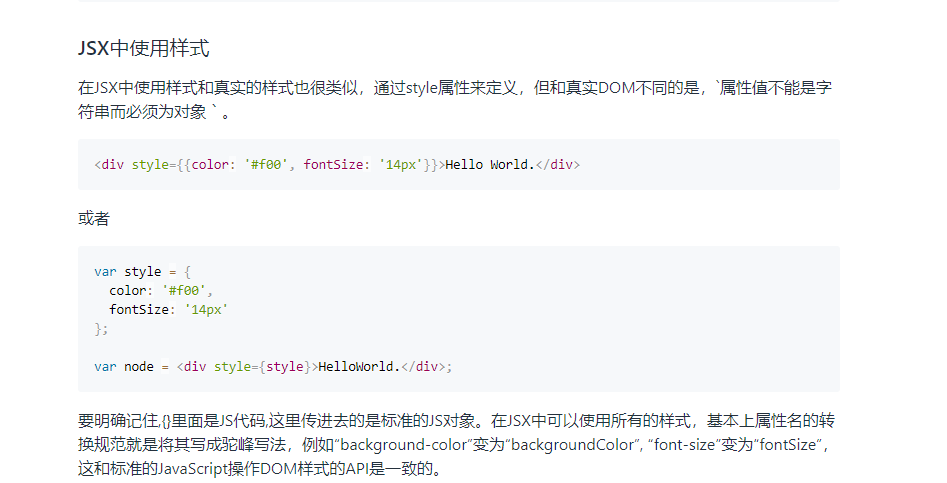
jsx修改样式
https://juejin.cn/post/6884047587649781767

https://hellosean1025.github.io/ydoc/documents/jsx.html
jsx使用插槽:
https://www.cnblogs.com/pinkchampagne/p/14083724.html

