前言
项目进行中,需要在页面绘制一个表格,而我脑子像抽筋似的忘了到底怎么画,以此写下这篇
表格可以更加清晰的把数据展示出来,一目了然
不会说太多废话,开始吧!
代码:
<div id="dataMenu"><form id="setDataMenu" class="layui-form layui-form-pane" onsubmit="return false;"><div class="layui-collapse"><div class="layui-colla-item"><h2 class="layui-colla-title">qqqq</h2><div class="layui-colla-content layui-show"><table class="layui-table" lay-filter="graphicId"><thead><tr><th lay-data="{field:'id'}">编号</th><th lay-data="{field:'name'}">名称</th><th lay-data="{field:'type'}">类型</th></tr></thead><tbody id="data-table"></tbody></table></div></div><div class="layui-colla-item"><h2 class="layui-colla-title">xxx</h2><div class="layui-colla-content layui-show"><table class="layui-table" lay-filter="parent"><thead><tr><th lay-data="{field:'id', width:80}">编号</th><th lay-data="{field:'name', width:80, edit: 'text'}">名称</th><th lay-data="{field:'type', width:80}">类型</th></tr></thead><tbody id="parentTable"></tbody></table></div></div><div class="layui-colla-item"><h2 class="layui-colla-title">zzz</h2><div class="layui-colla-content layui-show"><table class="layui-table" lay-filter="children"><thead><tr><th lay-data="{field:'id', width:80}">编号</th><th lay-data="{field:'name', width:80, edit: 'text'}">名称</th><th lay-data="{field:'type', width:80}">类型</th></tr></thead><tbody id="childrenTable"></tbody></table></div></div></div></form></div>
知识点:
layui-form layui-form-pane
layui-collapse
layui-colla-item
layui-colla-title
layui-colla-content layui-show
lay-filter=”graphicId”
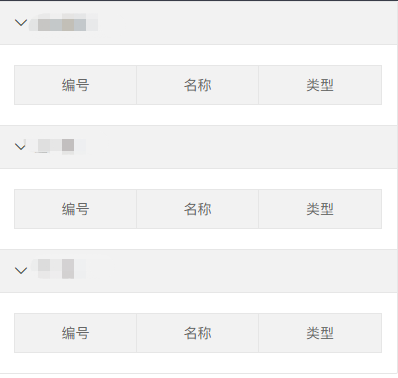
效果:

参考文档:https://www.layui.com/doc/modules/table.html
https://www.layui.com/doc/element/table.html

