首先推荐这个GitHub项目
https://github.com/billryan/resume
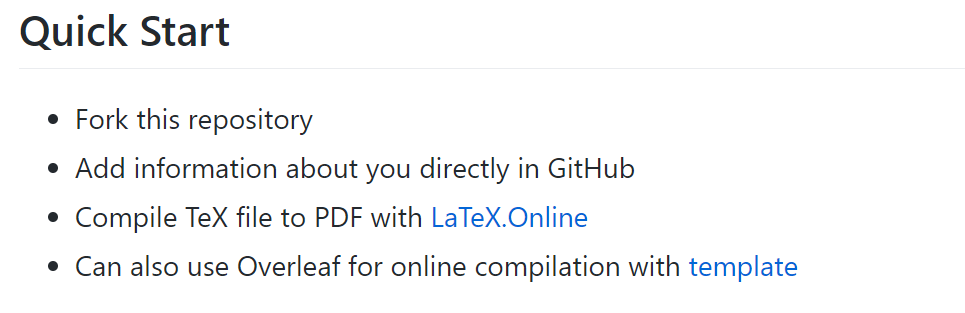
找到QuickStart部分

点击
- Can also use Overleaf for online compilation withtemplate
可能需要登录账号,登录即可
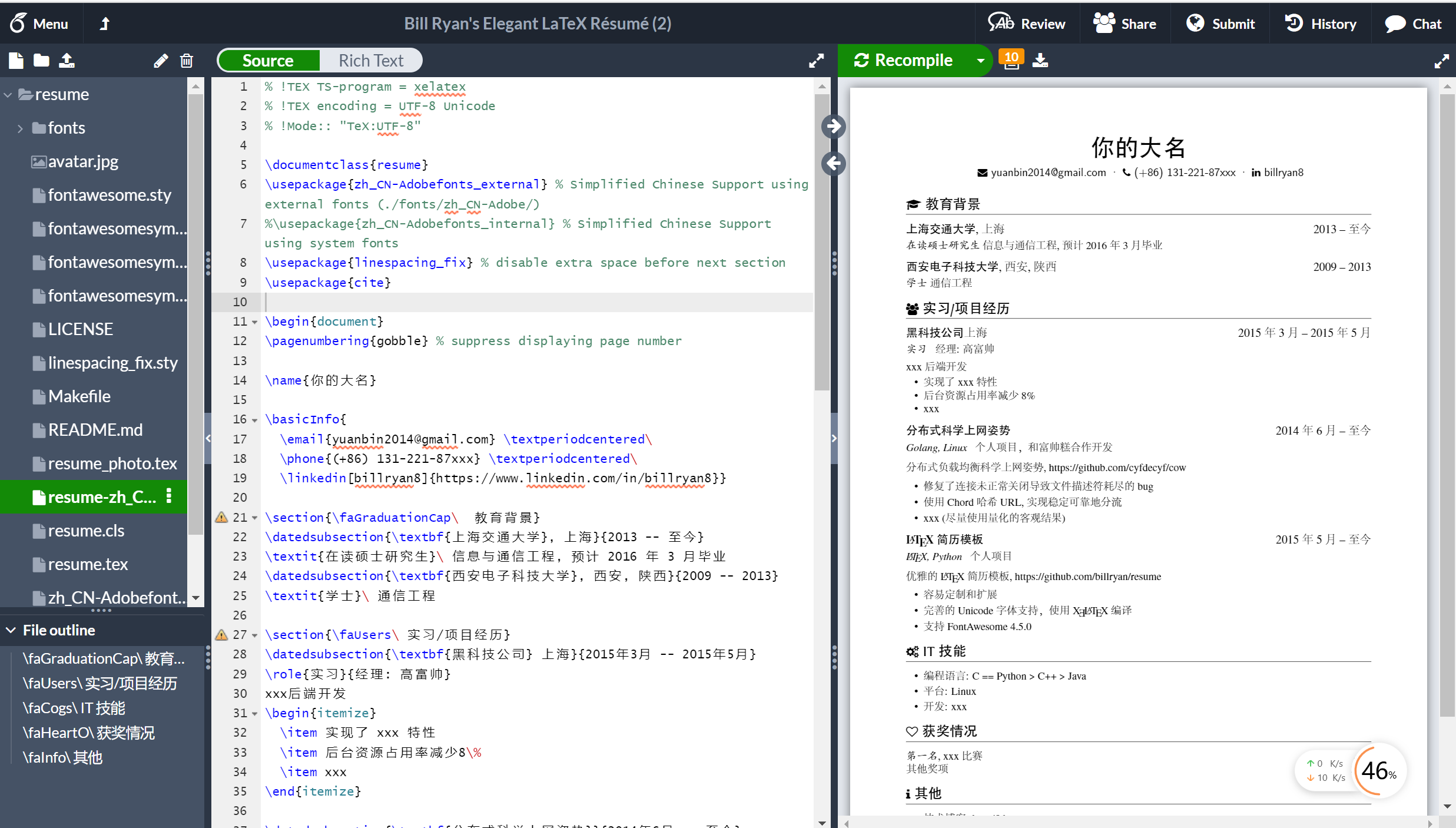
你就可以根据自己的实际情况来编辑了!
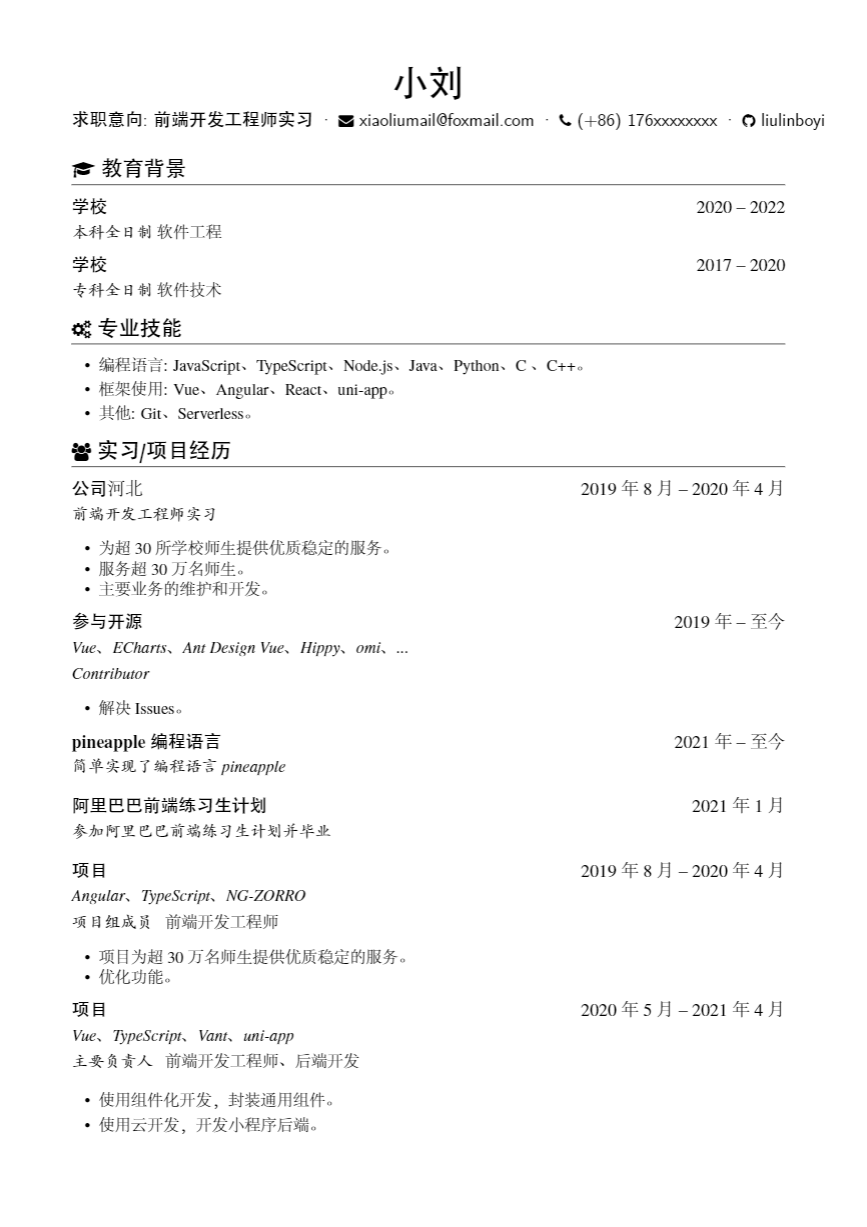
这里提供一个已经修改了的模板
% !TEX TS-program = xelatex % !TEX encoding = UTF-8 Unicode % !Mode:: "TeX:UTF-8" \documentclass{resume} \usepackage{zh_CN-Adobefonts_external} % Simplified Chinese Support using external fonts (./fonts/zh_CN-Adobe/) %\usepackage{zh_CN-Adobefonts_internal} % Simplified Chinese Support using system fonts \usepackage{linespacing_fix} % disable extra space before next section \usepackage{cite} \usepackage{ulem} \usepackage[colorlinks,linkcolor=black]{hyperref} \begin{document} \pagenumbering{gobble} % suppress displaying page number \name{小刘} \basicInfo{ \item{求职意向:}{前端开发工程师实习} \textperiodcentered\ \email{xiaoliumail@foxmail.com} \textperiodcentered\ \phone{(+86) 176xxxxxxxx} \textperiodcentered\ \github[liulinboyi]{https://github.com/liulinboyi} } \section{\faGraduationCap\ 教育背景} \datedsubsection{\textbf{学校}}{2020 -- 2022} \textit{本科 全日制}\ 软件工程 \datedsubsection{\textbf{学校}}{2017 -- 2020} \textit{专科 全日制}\ 软件技术 \section{\faCogs\ 专业技能} \begin{itemize}[parsep=0.5ex] \item 编程语言: JavaScript、TypeScript、Node.js、Java、Python、C 、C++。 \item 框架使用: Vue、Angular、React、uni-app。 \item 其他: Git、Serverless。 \end{itemize} \section{\faUsers\ 实习/项目经历} \datedsubsection{\textbf{公司} 河北}{2019年8月 -- 2020年4月} \role{前端开发工程师实习} \begin{itemize} \item 为超30所学校师生提供优质稳定的服务。 \item 服务超30万名师生。 \item 主要业务的维护和开发。 \end{itemize} \datedsubsection{\textbf{参与开源}}{2019年 -- 至今} \role{Vue、ECharts、Ant Design Vue、Hippy、omi、...}{} \role{Contributor}{} \begin{itemize} \item 解决Issues。 \end{itemize} \datedsubsection{\textbf{pineapple编程语言}}{2021年 -- 至今} \role{简单实现了编程语言pineapple}{} \begin{itemize} \end{itemize} \datedsubsection{\textbf{阿里巴巴前端练习生计划}}{2021年1月} \role{参加阿里巴巴前端练习生计划并毕业}{} \begin{itemize} \end{itemize} \datedsubsection{\textbf{项目}}{2019年8月 -- 2020年4月} \role{Angular、TypeScript、NG-ZORRO}{} \role{项目组成员}{前端开发工程师} \begin{itemize} \item 项目为超30万名师生提供优质稳定的服务。 \item 优化功能。 \end{itemize} \datedsubsection{\textbf{项目}}{2020年5月 -- 2021年4月} \role{Vue、TypeScript、Vant、uni-app}{} \role{主要负责人}{前端开发工程师、后端开发} \begin{onehalfspacing} \begin{itemize} \item 使用组件化开发,封装通用组件。 \item 使用云开发,开发小程序后端。 \end{itemize} \end{onehalfspacing} \section{\faInfo\ 分享} \begin{itemize}[parsep=0.5ex] \item \href {https://github.com/liulinboyi}{GitHub} \item \href{https://space.bilibili.com/67101066}{哔哩哔哩} \end{itemize} \end{document}