1、修改index.ts
src/index.ts添加取消任务代码:
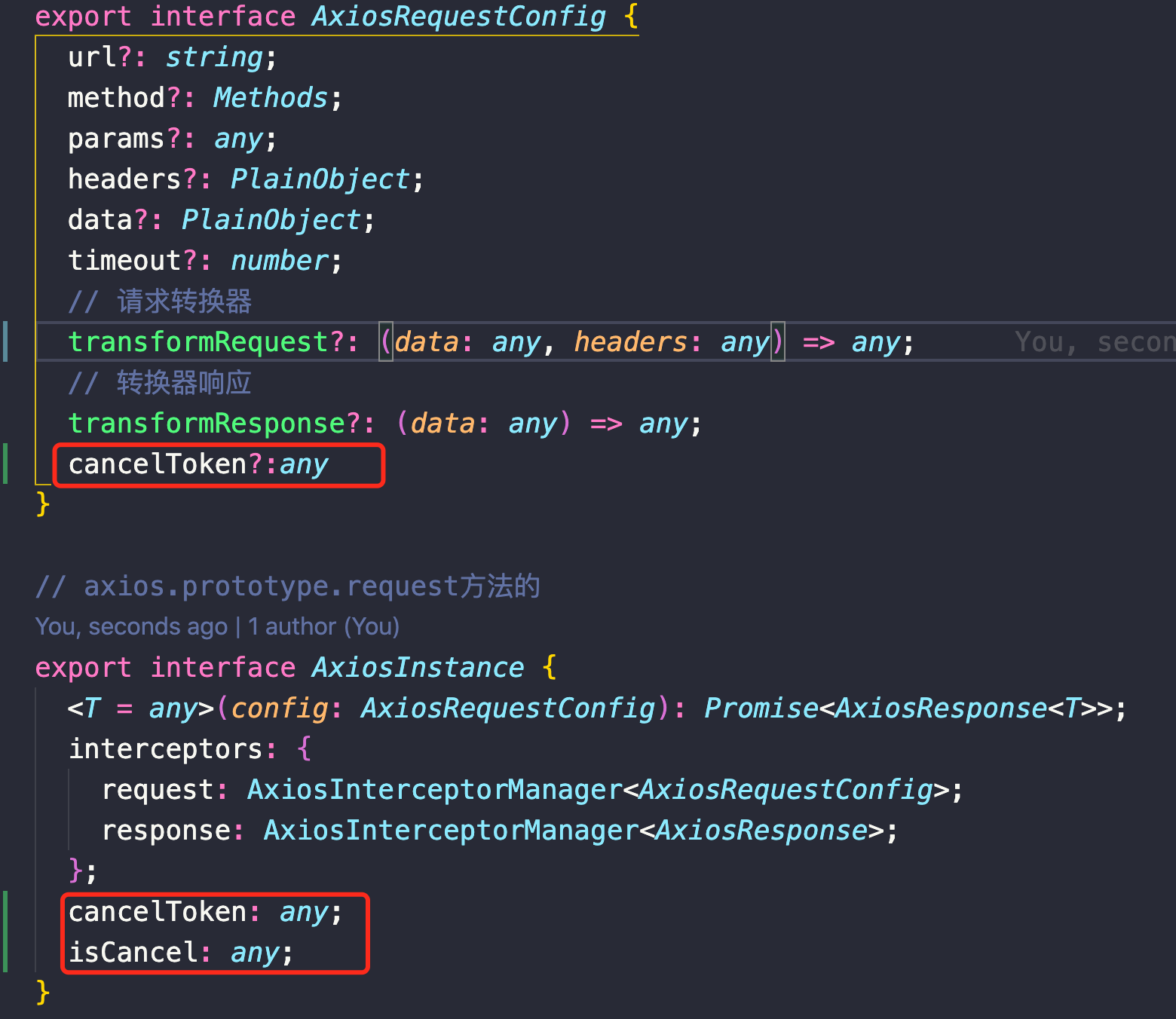
2、修改types.ts
src/axios/types.ts添加类型:
3、添加cancel.ts
src/axios目录下添加cancal.ts文件
export class Cancel {message: string;constructor(message: string) {this.message = message;}}export function isCancel(error: any){return error instanceof Cancel}export class CancelToken {public resolve: any;source() {return {token: new Promise( (resolve) => {this.resolve = resolve;}),cancel: (message: string) => {this.resolve(new Cancel(message));},};}}
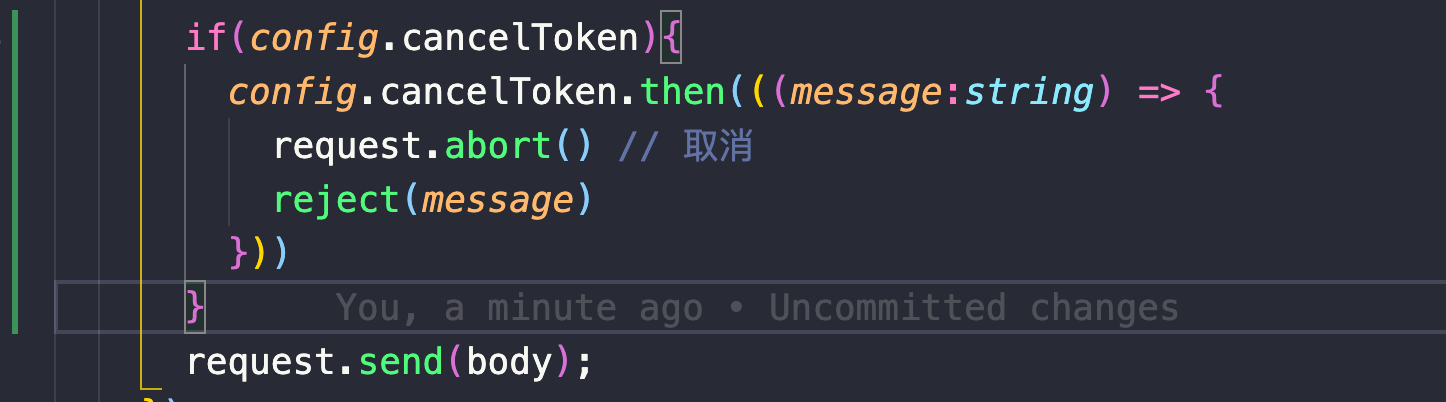
4、修改Axios.ts
src/axios/Axios发送请求之前添加对cancelToken是否配置判断:
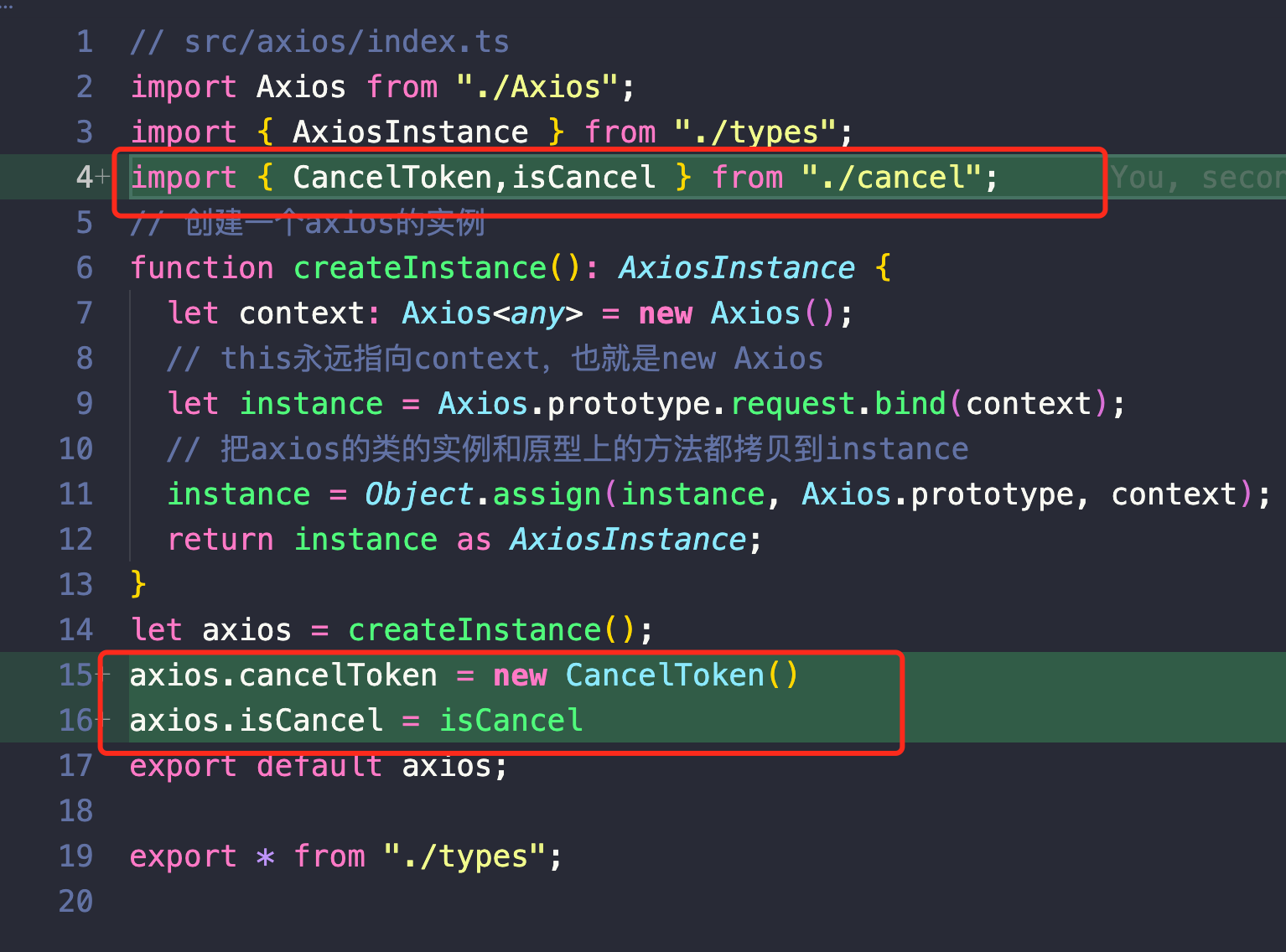
5、修改index.ts
src/axios/index将方法绑定在axios上
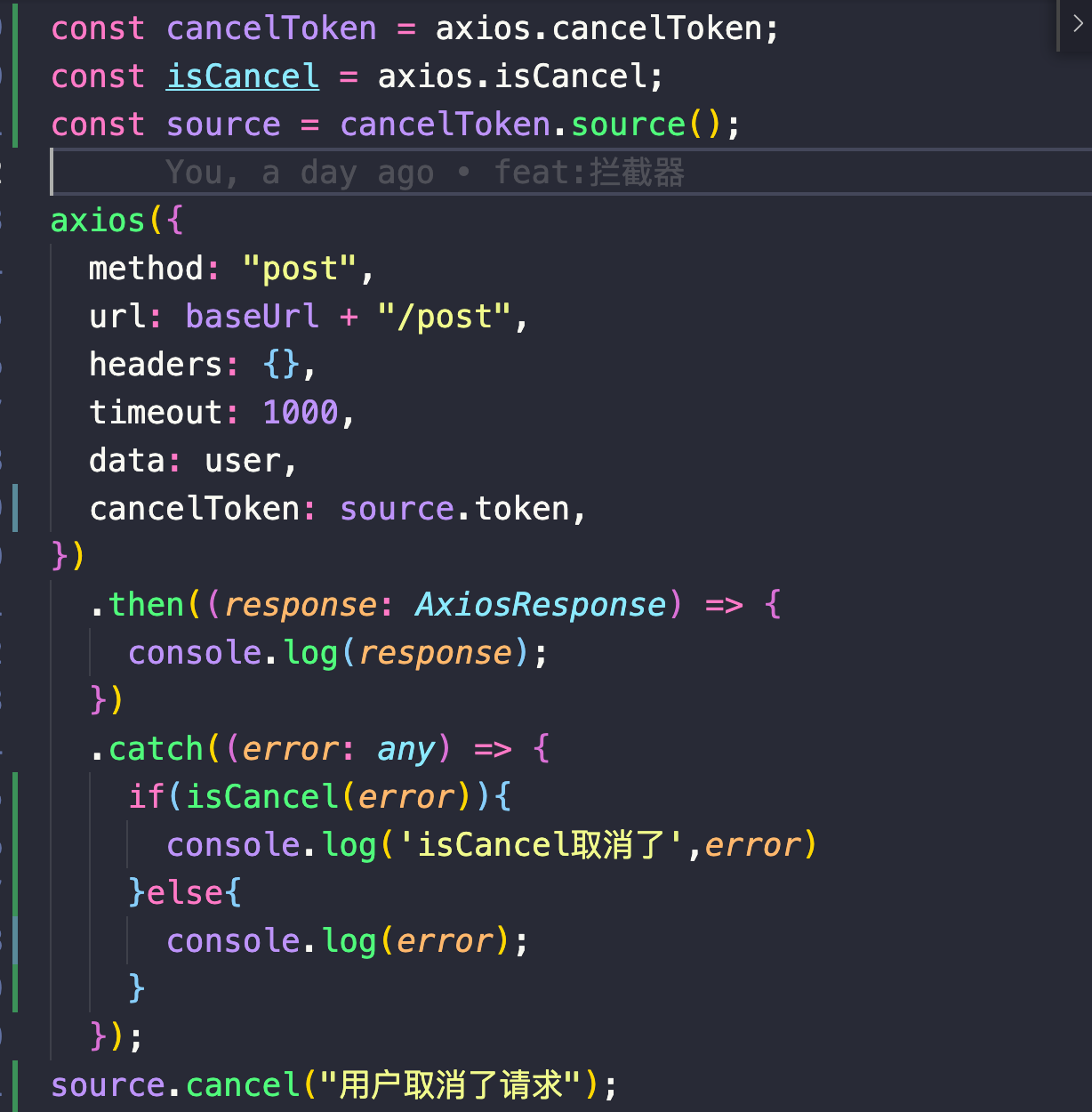
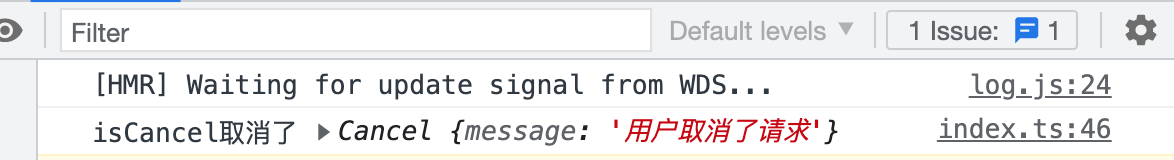
6、效果

7、源代码
代码地址:https://gitee.com/linhexs/handwritten-axios/tree/6.cancel-task/
本章完结!!!

