基于Webpack4
指南地址:webpackjs.com/guides/
一、配置文件名称
- webpack 默认配置文件:webpack.config.js
- 可以通过 webpack —config 指定配置⽂件
二、Webpack配置组成
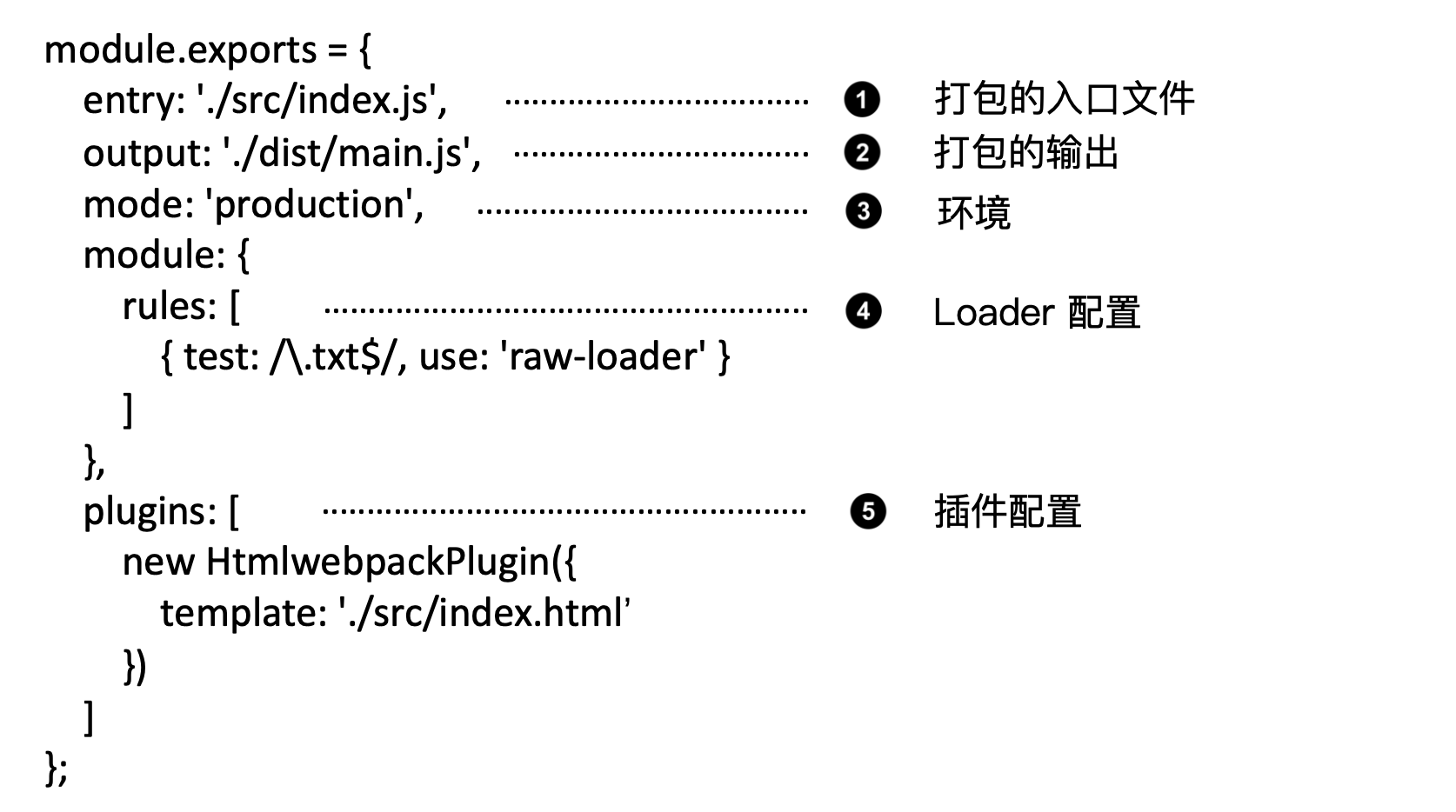
1. 配置组成
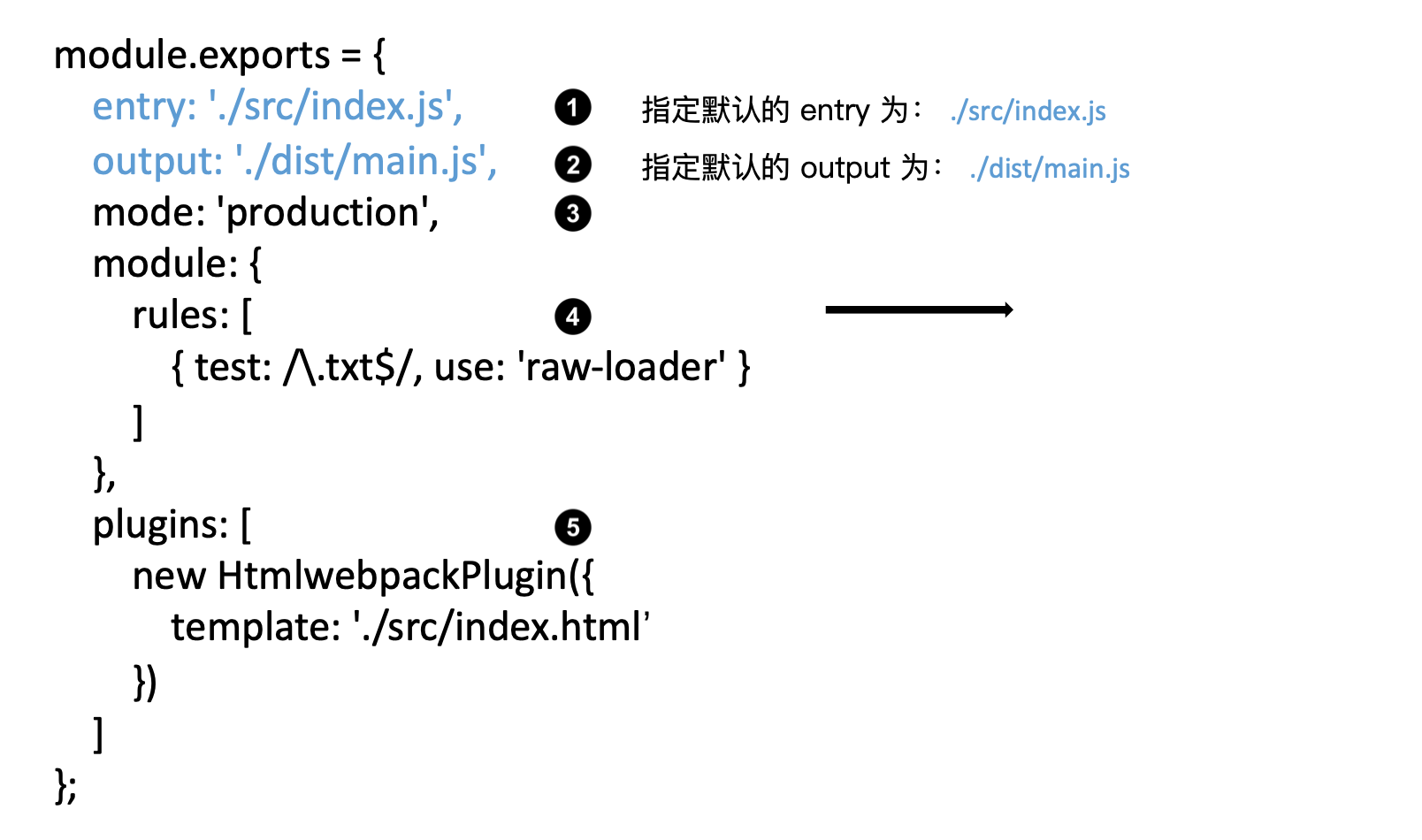
2. 初始化配置

三、安装
1. 创建空⽬录和 package.json
mkdir my-projectcd my-projectnpm init -y
2. 安装 Webpack 和 webpack-cli
- npm install webpack webpack-cli —save-dev
- 检查是否安装成功:./node_modules/.bin/webpack -v
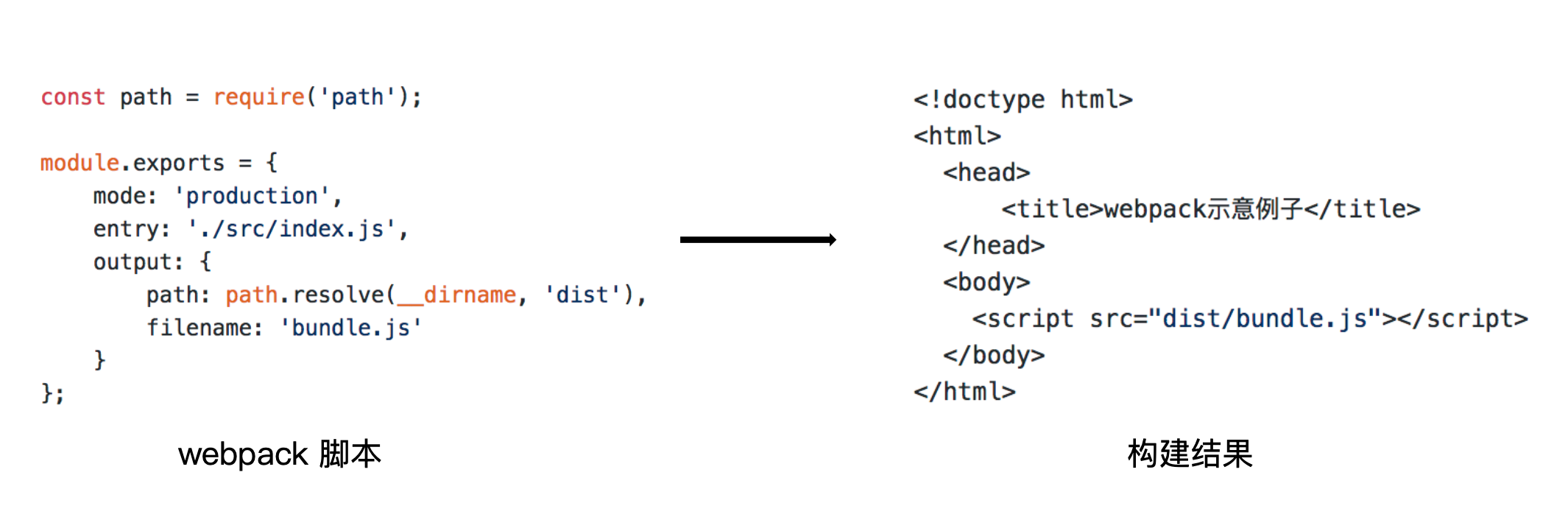
四、简单例子

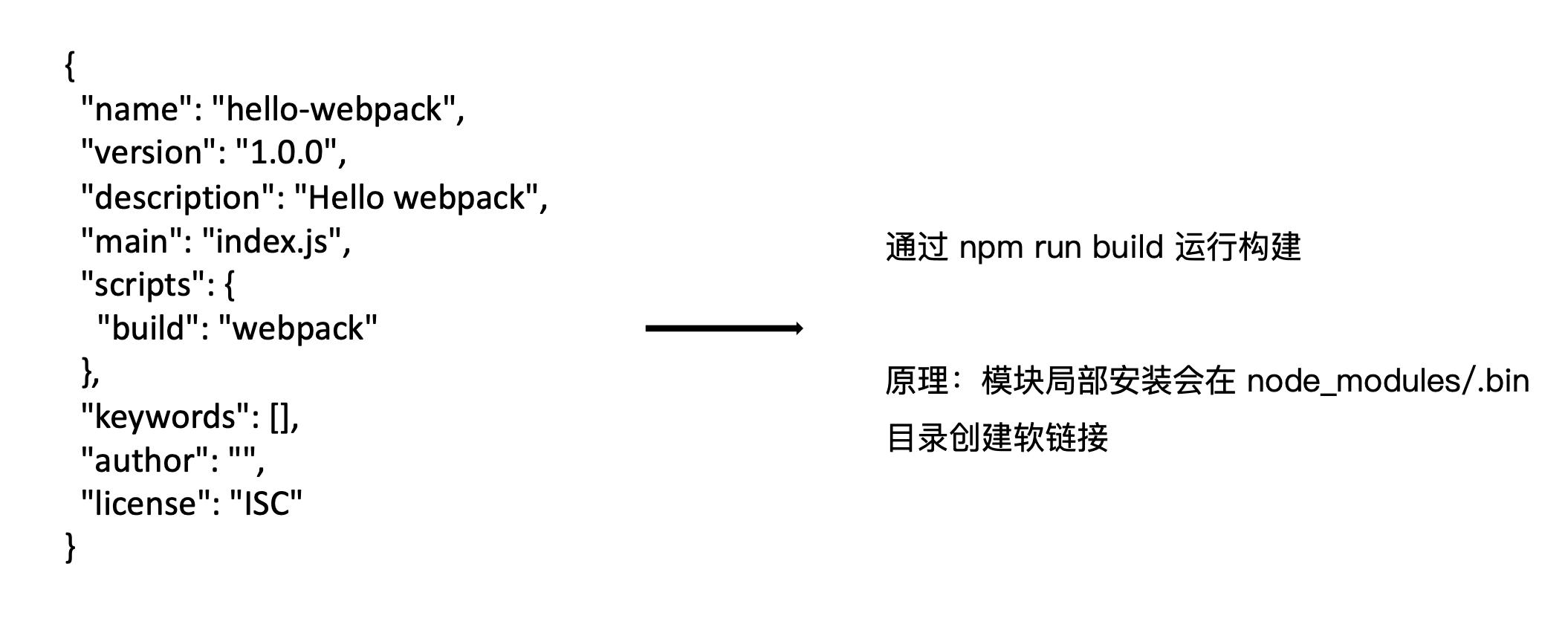
五、通过npm script运行Webpack

<br /> <br />