谷粒基础篇前端部分
# 谷粒基础篇前端部分(项目里面用到的基础知识)
 执着的0和12020-12-03 14:56:23
执着的0和12020-12-03 14:56:23 125
125 收藏文章标签:htmlvuejavaelementui版权
收藏文章标签:htmlvuejavaelementui版权# 前端基础
前后端技术栈对比
## ES6和新特性
ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本),是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如ES2015,就是ES6。ES2016就是ES7。ECMAScript是规范,JS的规范的具体实现。### 变量
测试准备:先打开vscode,新建文件夹,然后新建文件,shift+!+enter新建立一个HTML的模板接下载就是测试<!DOCTYPEhtml>
总结:var 声明的变量往往会越域,let 声明的变量有严格局部作用域var 可以声明多次let 只能声明一次var 会变量提升(在变量前console.log报undefined)let 不存在变量提升(在变量前console.log报is not defined)const(声明的只读变量也就是常量). 声明之后不允许改变, 一但声明必须初始化,否则会报错(const只能定义一次)### 解构表达式
<!DOCTYPEhtml>
总结:数组解构对象解构字符串扩展字符串模板字符串插入变量和表达式### 函数优化
<!DOCTYPEhtml>12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273总结:传默认参数不定参数箭头函数箭头函数+解构表达式### 对象优化
ES6给Object拓展了许多新的方法,如:keys(obj):获取对象的所有key形成的数组-values(obj):获取对象的所有value形成的数组-entries(obj):获取对象的所有key和value 形成的二维数组。格式:[[k1,v1],[k2,v2]…]-assign(dest …src):将多个src对象的值持贝到dest中。(第一层为深拷贝,第二层为浅拷贝)<!DOCTYPEhtml>
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374总结获取对象值声明对象简写对象的函数属性简写(箭头函数this不能使用,对象.属性,箭头函数只有一个参数的时候可以不用写小括号)对象拓展运算符拷贝对象(深拷贝)合并对象### map和reduce
<!DOCTYPEhtml>
123456789101112131415161718192021222324252627282930313233343536373839404142总结:两个函数都是处理后返回值,但是不同的是reduce可以将上一次处理的结果取出来处理,然后返回值### promise
用promise封装异步操作先准备几个json,corsescore_10.json{“id”:100,”score”:90}
12345user.json{“id”:1,”name”:”zhangsan”,”password”:”123456”}
123456user_corse_1.json{“id”:10,”name”:”chinese”}
12345然后测试promise<!DOCTYPEhtml>
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119Promise((resolve, reject)成功就resolve,失败reject### 模块化
#### export
不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量、函数、数组、对象varname=”jack”varage=21functionadd(a,b){returna+b;}
export{name,age,add}这样导出后,导入时可以自定义名字// export const util = {// sum(a, b) {// return a + b;// }// }
exportdefault{sum(a,b){returna+b;}}// export {util}
//export不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量、函数、数组、对象。
#### import
importabcfrom”./hello.js”import{name,add}from”./user.js”
abc.sum(1,2);console.log(name);add(1,3);
1234567## vue
1、MVVM 思想
M:即Model,模型,包括数据和一些基本操作V:即View,视图,页面渲染结果VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的所以我们只需要关心view和model,不用管viewmodelvue参考文档https://cn.vuejs.org/v2/guide/打开vscode创建文件夹,然后控制台输入如下命令npm init -y初始化生成了一个package.json文件,说明他是一个npm管理的项目然后安装vue:npm install vue#### 使用vue
1、创建vue实例,关联页面的模板,将自己的数据(data)渲染到关联的模板,响应式的2、指令来简化对dom的一些操作。3、声明方法来做更复杂的操作。methods里面可以封装方法。### 测试声明式渲染功能双向绑定
新建index.html 用测试声明式渲染功能引入vue### 双向绑定v-model
双向绑定,模型变化,视图变化。反之亦然。<!DOCTYPEhtml>
{{name}},帅啊,有{{num}}人点赞{{hello()}}
安装vue 2 snippets,在谷歌中安装vue插件### vue指令 v-xx
插值表达式
只能写在标签体里显示的时候可以调延迟格式:{{表达式}}可以直接使用vue里的方法
 #### v-modle 双向绑定
3.v-modle.html<!DOCTYPE html>
#### v-modle 双向绑定
3.v-modle.html<!DOCTYPE html>精通的语言:
选中了 {{language.join(“,”)}}
123456789101112131415161718192021222324252627282930#### v-on.html
事件修饰符
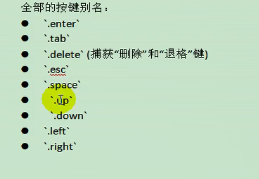
##### 按键修饰符
 <!DOCTYPE html>
<!DOCTYPE html>
有{{num}}个赞
ahref="http://www.baidu.com"@click.prevent.stop="baidu"去百度
inputtype="text"v-model="num"v-on:keyup.up="num+=2"@keyup.down="num-=2"@click.ctrl="num=10"
提示:
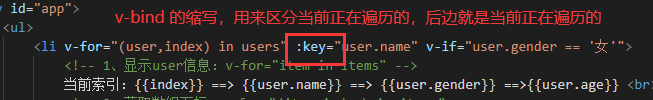
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364#### v-for
 当前索引:{{index}} ==> {{user.name}} ==> {{user.gender}} ==>{{user.age}}对象信息: {{k}}=={{v}}=={{i}};
当前索引:{{index}} ==> {{user.name}} ==> {{user.gender}} ==>{{user.age}}对象信息: {{k}}=={{v}}=={{i}};
 <!DOCTYPE html>
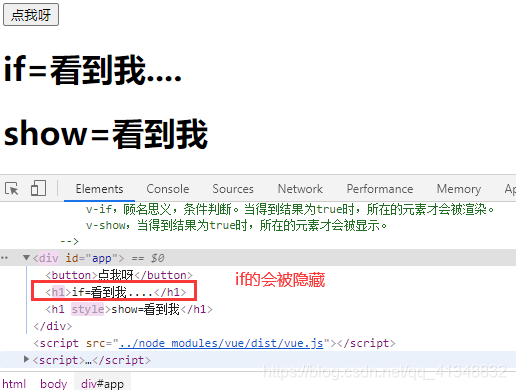
<!DOCTYPE html>if=看到我….
show=看到我
12345678910111213141516171819202122232425262728293031323334353637#### v-else和v-else-if.html <!DOCTYPE html>
看到我啦?!>= 0.75
看到我啦?!>= 0.5
看到我啦?!>= 0.2
看到我啦?!<0.1
123456789101112131415161718192021222324252627282930313233343536373839404142434445#### 计算属性和侦听器 计算属性: computed:{}侦听器⌚️{}
- 西游记; 价格:{{xyjPrice}},数量:
- 水浒传; 价格:{{shzPrice}},数量:
- 总价:{{totalPrice}} {{msg}}
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354#### 过滤器
- {{user.id}} ==> {{user.name}} ==> {{user.gender == 1?"男":"女"}} ==>{{user.gender | genderFilter}} ==> {{user.gender | gFilter}}
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556### 组件化 
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960### 生命周期和钩子函数
每个Vue实例在被创建时都要经过一系列的初始化过程:创建实例,装栽模板,渲染模板等等。yue为生命周期中的每个状态却设置了钩子函数(监听函数)。每当vue实例处于不同的生命周期时,对应的的数就会被触发调用。生命周期:你不需要立马弄明白所有的东西。<!DOCTYPE html>
{{name}},有{{num}}个人点赞
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071## vue模块化开发
 如果以上命令出现vu不是内部命令,重新打开一个cmd输入一下命令npm install -g vuenpm install -g @vue/clivue —version / vue -V123去掉下面的快速编辑模式前面的钩子,避免点击的时候停止
如果以上命令出现vu不是内部命令,重新打开一个cmd输入一下命令npm install -g vuenpm install -g @vue/clivue —version / vue -V123去掉下面的快速编辑模式前面的钩子,避免点击的时候停止
你好,hello
123456789101112131415161718index.jsimport Vue from ‘vue’import Router from ‘vue-router’import HelloWorld from ‘@/components/HelloWorld’import Hello from ‘@/components/hello’Vue.use(Router)
export default new Router({routes: [{path: ‘/‘,name: ‘HelloWorld’,component: HelloWorld},{path:’/hello’,name:”Hello”,component:Hello}]})
123456789101112131415161718192021

123456789101112131415161718192021222324252627
你好,hello,{{ name }}
1234567891011121314151617181920
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950编辑index.js导入组件import Vue from ‘vue’import Router from ‘vue-router’import HelloWorld from ‘@/components/HelloWorld’import Hello from ‘@/components/Hello’import MyTable from ‘@/components/MyTable’
Vue.use(Router)
export default new Router({routes: [{path: ‘/‘,name: ‘HelloWorld’,component: HelloWorld},{path:’/hello’,name:”Hello”,component:Hello},{path:”/table”,name:”MyTable”,component: MyTable}]})
12345678910111213141516171819202122232425262728### 备注:生成vue模板代码 (设置-我的代码片段-新的代码片段-enter-粘贴)// {// // Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and// // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope// // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is// // used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.// // Placeholders with the same ids are connected.// // Example:// // “Print to console”: {// // “scope”: “javascript,typescript”,// // “prefix”: “log”,// // “body”: [// // “console.log(‘$1’);”,// // “$2”// // ],// // “description”: “Log output to console”// // }// }{ “Print to console”: { “prefix”: “vue”, “body”: [ ““, ““, “

