在这个在这个世界上,并不是所有人都能毫无障碍、顺利地使用各种产品,优秀的产品设计不仅能让普通用户获取良好的体验,也能让残疾人用户正常地与产品交互。无障碍设计能在考虑各种设计限制时,也同时考虑“无障碍设计规范”,通过一些限定去激发出新想法,促使设计师设计出可以为所有人使用的体验。
背景
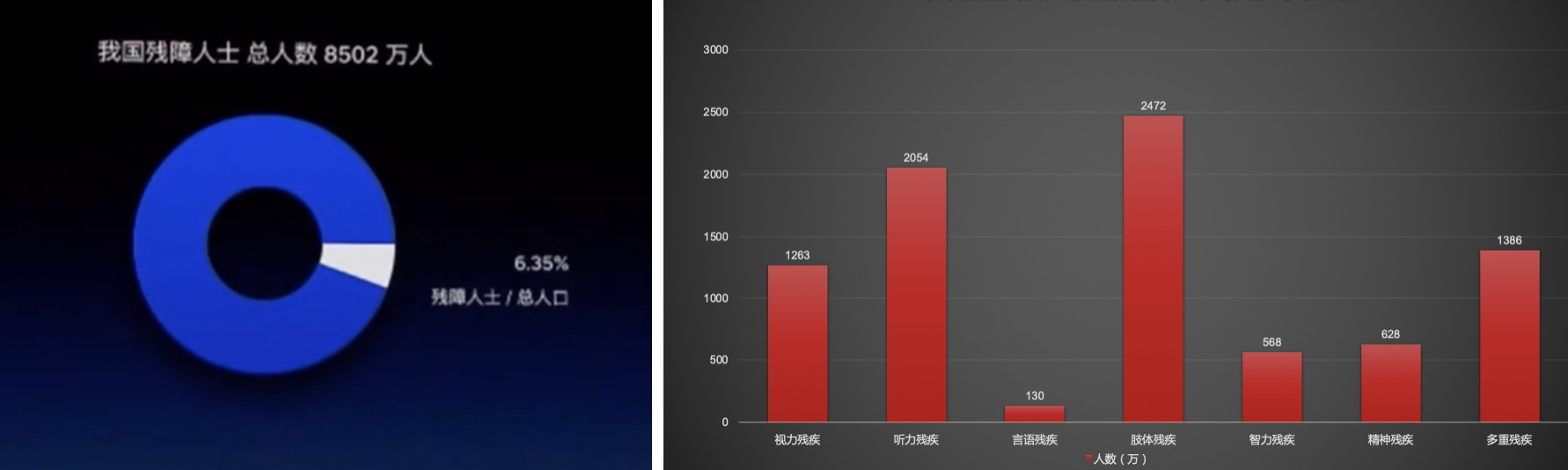
据中国残联最新统计的数据显示,中国各类残疾人总数已达8502万,而截止到2017年末,中国大陆总人口136782万人,两相比较可看出,中国各类残疾人总数约占中国总人口的比例的6.21%,也就是说,基本上不到16个人当中就有一个残疾人,如果按三口之家算,平均下来5个家庭中就会有一个家庭中有障碍人士。各类残疾人的人数分别为:视力残疾1263万人、听力残疾2054万人、言语残疾130万人、肢体残疾2472万人、智力残疾568万人、精神残疾629万人、多重残疾1386万人。
2014年人口统计数据
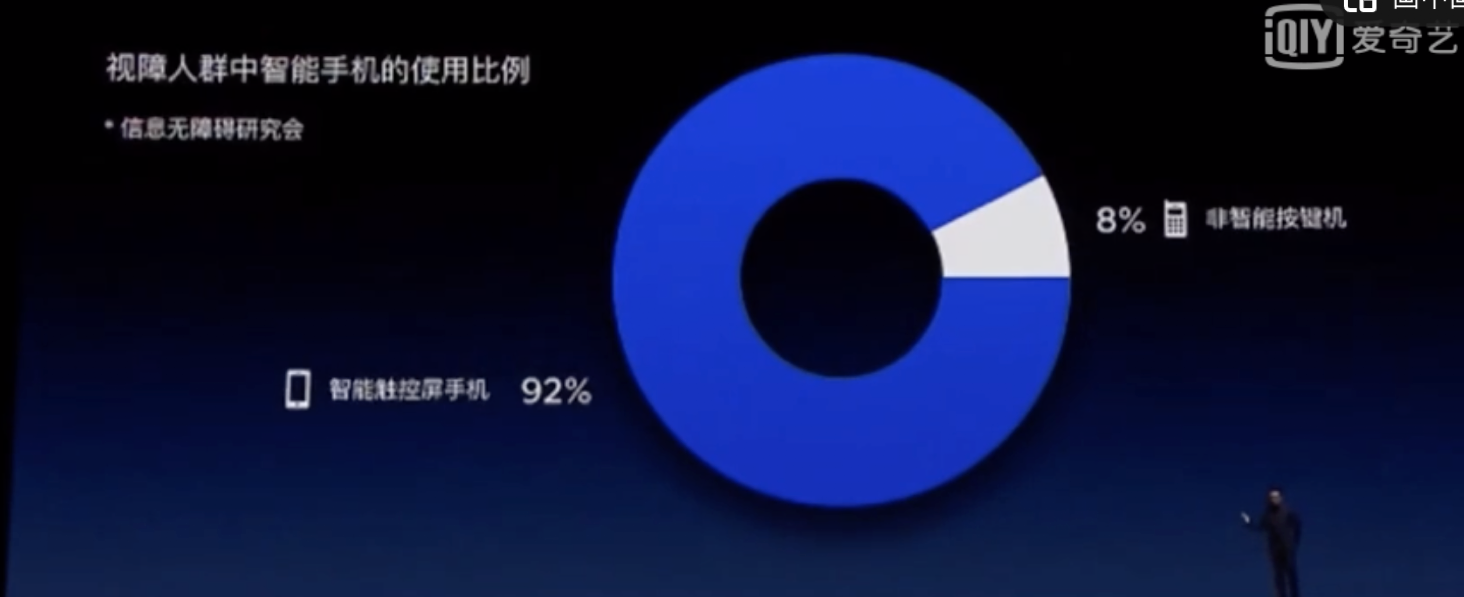
还有一个令人意想不到的数据,那就是据中国信息无障碍产品联盟调查,目前已有92%视障手机用户使用智能手机,借助VoiceOver、TalkBack等读屏工具,大多数视障者已能使用手机里的应用。
国内行业现状
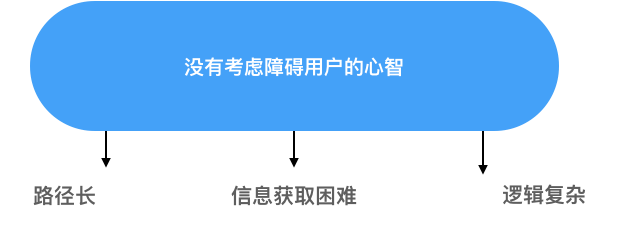
在国内选取了一些用户量过亿的互联网产品,去探究国内互联网产品的无障碍设计现状(后续会补充障碍用户使用情况),从行业产品来看,国内在无障碍设计部分几乎是空白状态,更多是依赖手机系统里面的读屏功能,体验只停留在可用性层面:
具体的表现为:
l 简单的几个系统设置选项
l 只考虑一小部分色弱用户的体验
l 全盲用户的体验没有考虑
l 障碍用户的情感没有包容
l 系统与产品的打通和配合上较差
设计优化策略
设计原则和方法
1、让文字字号可调节保障不同视弱用户的信息获取
根对字体大小进行调整,文字入口、信息内容、关键业务路径上的文字都能被获取和阅读,保障视弱的老年用户(数据)和视弱障碍用户能获取信息。

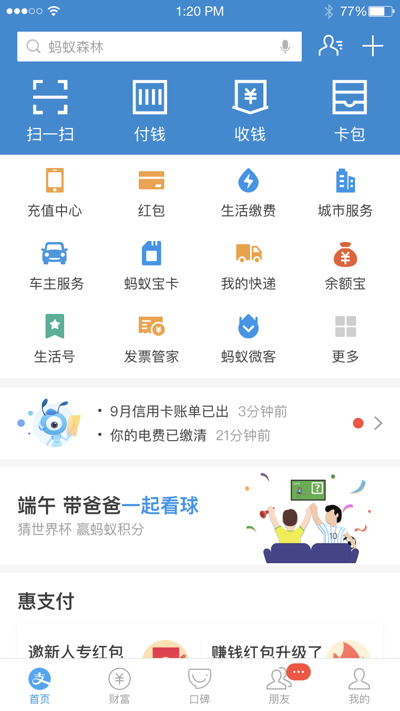
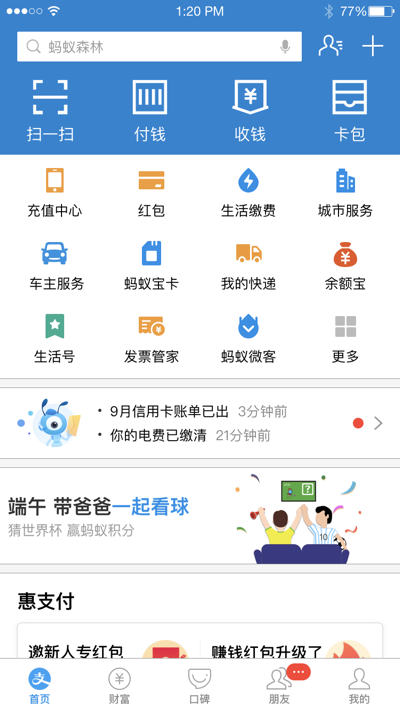
支付宝首页大字体示例
2、确保文字和背景有足够高的对比度
足够的色彩对比度可让文字和图片更易于阅读和理解。除了对有不同程度视觉障碍的用户有益之外,还可以帮助所有用户在极端光照(例如阳光直射或低亮度显示屏)下查看界面。
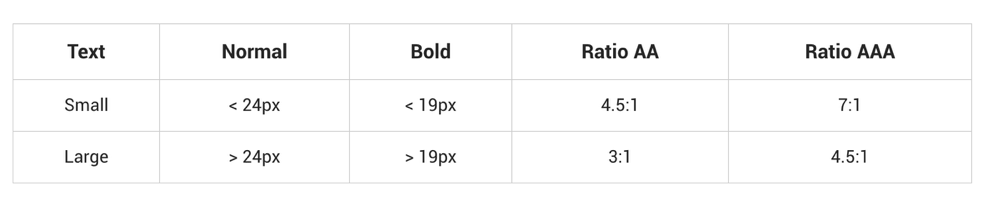
根据WCAG标准,文字和背景色的对比度至少是4.5:1,如果是大于等于24px/19px bold 的文字,对比度至少是3:1,这项规范可以帮助视力障碍用户更好地使用互联网产品。
设计关注:
1) 最小文本的视觉呈现以及文本图像至少要有4.5:1的对比度;
2) 大号文本以及大文本图像至少有3:1的对比度;
3) 对比度加强文本视觉呈现以及文本图像至少有7:1的对比度;
字号字体大小和对比对表

支付宝首页增强对比示例
3、增加文字释义,不只依靠图标和颜色传达信息
不能单单只依靠颜色传达,例如:状态指示、区分视觉控件、实时响应等信息,如果只用颜色区分,可能会让一些色盲和色弱用户不方便、甚至不能分辨界面中颜色的区别。
这些用户包括色盲患者(1/12 的男性,1/200 的女性)、视力低下患者(1/30 的人)、甚至盲人(1/188 的人)。
4、确保屏幕阅读器可以读取UI控件
如屏幕阅读器,放大镜和盲文显示器,必须让 accessibility APIs 可以通过程序获取每个控件的角色、状态、价值、标题,并有效的传递给用户,任何图像形式的 UI 控件,都需要为图像提供一个「文字可读取方案」。当前支付宝上可以支持文本、按钮、原生控件的信息读取,对图片的读取还没有覆盖,读出来仍然是一段代码,建议支付宝把整个平台上的图片全部优化为可被读取。
5、支付流程声音播报
障碍用户在付款成功后,对付款的金额确认读取上有一定的读屏成本,可以在设置中开启付款成功后的声音播报功能,用户付款后自动播放金额的声音播报。
6、需要支持语音在产品内的交互
在技术和业务上,支持语音输入与产品发生互动,借助系统本身的微软Cortana、苹果Siri、谷歌Now、亚马逊Bixby等语音助手,通过语音去操作产品内部的任务、内容、功能…包容多互动渠道,辅助障碍用户使用。支付宝当前是可以唤起支付宝APP,打开默认首页,也可以通过语音助手快速打开付款码界面,但是对于支付宝的二维码付款界面无法掉起,所以支付宝内部的功能调用和操作可以支持语音操控。
7、设置顶级操作,对高频核心功能进行体验前置
在产品内,对一些高频的核心需求可以设置顶级操作手势,去跨业务快速触发,不依赖界面和路径去触发

8、用户群体有相应的模式设置
针对色盲用户、色弱用户、盲人用户等几种视障用户建立对应的版本设计,用户可以开启自己对应的模式选项,选项开启后为用户提供帮助用户完成任务的辅助功能和交互方式。
结语
技术的发展是为了跨越鸿沟而不是带来新的不平等,我们在技术飞速跨越的同时应该考虑到更多人的体验,尤其是本身存在障碍和能力不足的人群,设计师要站在更包容跟高远的位置去思考看待我们的产品和设计,不仅仅是视觉障碍人群,我们应该挖掘出更多隐藏在身边的障碍用户,并探索出更多有效途径与方法来提高他们与现代网络世界的交互效率和舒适度。


