document.querySelector(‘a’)
原因
具体代码
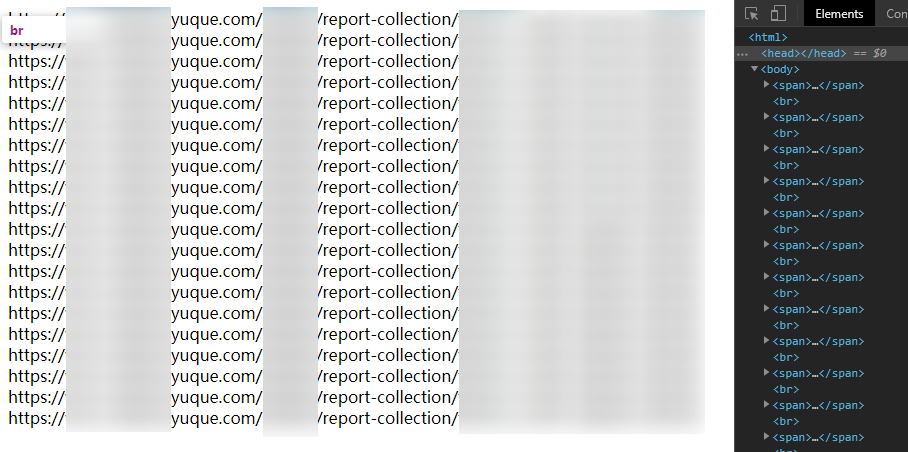
// document已被破坏↓document.write([调试的数据])// document已被破坏↑//此时查看页面HTML发现HTML是上方的[调试的数据]var selectorA = document.querySelector('a')
HTML
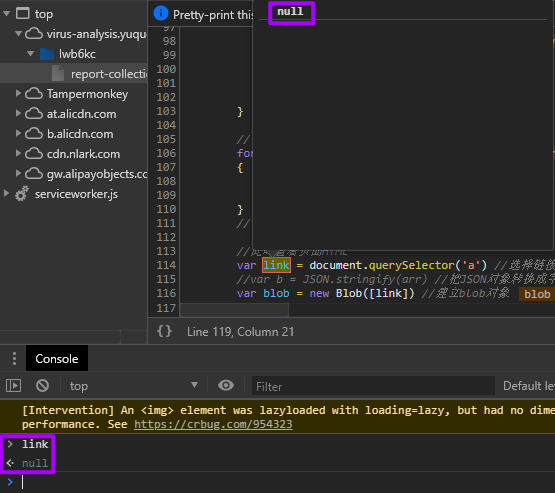
结果
所以由于document已无A标签,导致“querySelector('a')”返回值为null:
解决方法
- 是否是通过“
document.write”进行调试输出,建议改为“console.log” - 如果一定要使用“
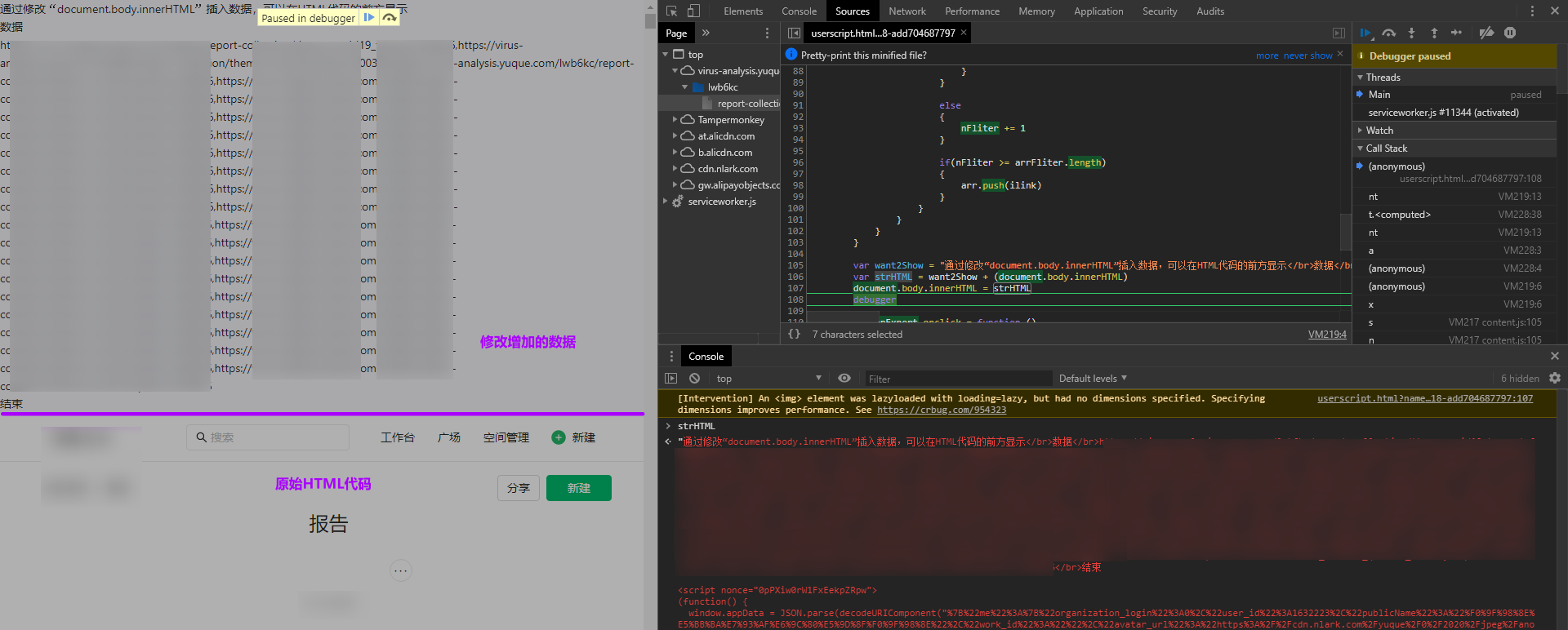
document.write”,尽量改为不应该原始代码的代码逻辑或代码(特别麻烦,何苦),如通过“document.body.innerHTML”获取HTML,在前方增加调试需要输出的代码:

// 想要插入输出的数据var want2Show = "通过修改“document.body.innerHTML”插入数据,可以在HTML代码的前方显示</br>数据</br>" + arr + "</br>结束"// 输出数据拼接获取到的原始HTML代码var strHTML = want2Show + (document.body.innerHTML)// 重新给HTML代码(innerHTML)赋值document.body.innerHTML = strHTML