
既然是谈物流行业的表单,那么我们就先追本溯源了解一下物流这档子事,看一下老祖宗们是如何操持的。
只不过他之前的名字叫 “镖局”,是专门为人保护财物或人身安全的机构,又称镖行。古代镖局的运镖,也是运货,经发展成为了现代物流。
在中国历史上与镖局性质差不多的,就是驿站了,最早的驿站可以追述到隋唐年间。
物流的概念最早是在美国形成的,起源于 20 世纪 30 年代,原意为 “实物分配” 或“货物配送”。1963 年被引入日本,日文意思是 “物的流通”。20 世纪 70 年代后,日本的“物流” 一词逐渐取代了“物的流通”。
中国的 “物流” 一词是从日文资料引进来的外来词,源于日文资料中对 “Logistics” 一词的翻译“物流”。

信息化管理
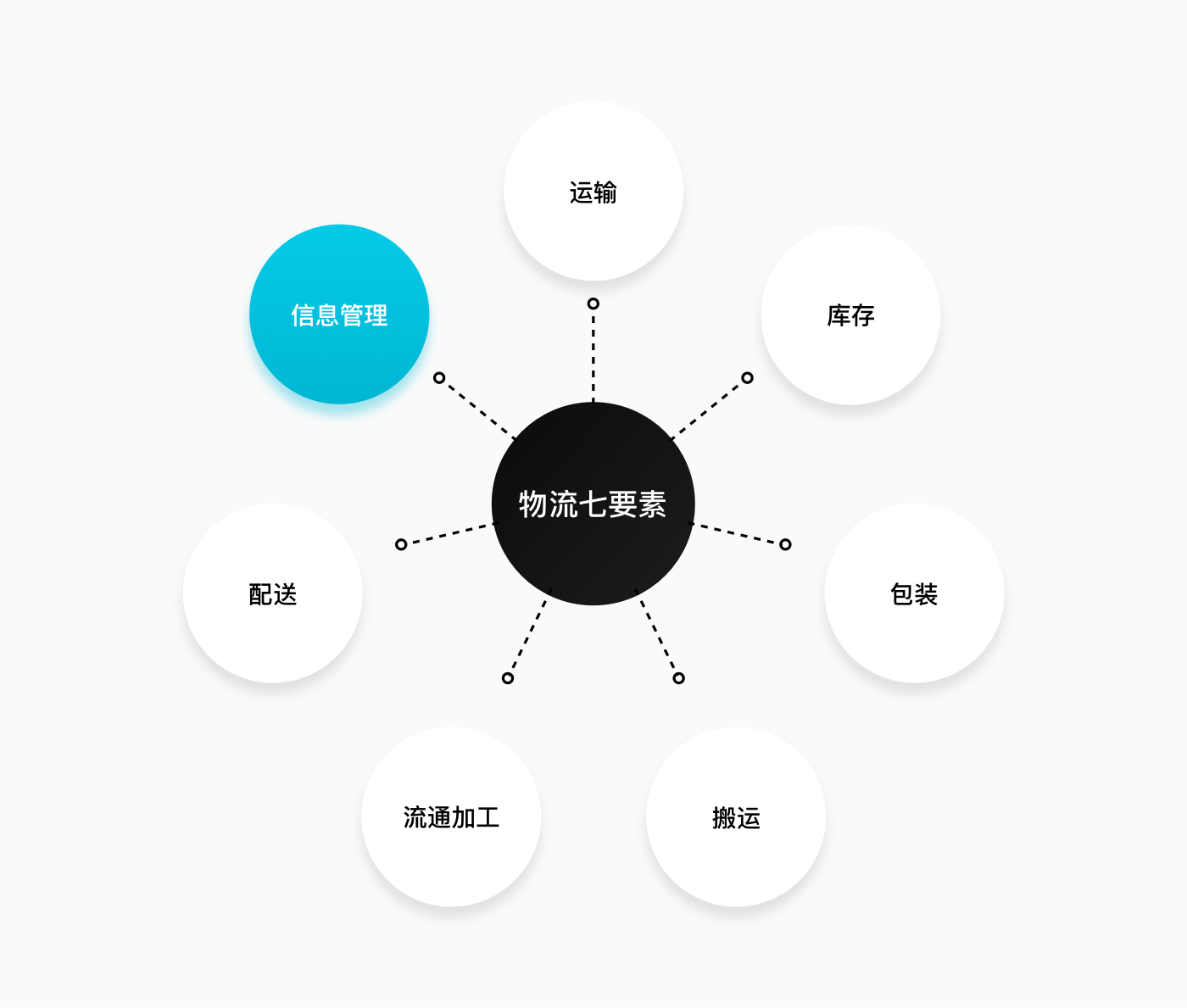
信息管理对物流有关的计划、预测、动态信息及有关生产、市场、成本等方面的信息进行收集和处理,使物流活动能有效、顺利进行。
最初的信息管理是通过纸质账本等媒介记录呈现(如下图)。

当下物流信息化管理只有具有良好的信息处理和传输系统,才能快速、准确地获取销售反馈信息和配送货物跟踪信息,从而大大提高物流企业的服务水平,也有对应的原则要求。

本次项目设计主要是服务于 3PL 的全流程解决方案,致力于帮助 3PL 接连上下游,解决长途运输过程中数据不透明,结算难等问题。该产品主要适用于企业内老板、录单员、调度员、财务、运维人员等使用。

项目设计前期我们对 3pl 公司也做了大量的实地走访调研,得知这个行业以 3~20 人的规模居多,年龄层级 20~50 岁不等,平时的订单录入主要用 excel 或者 tms 系统,纸质单据。
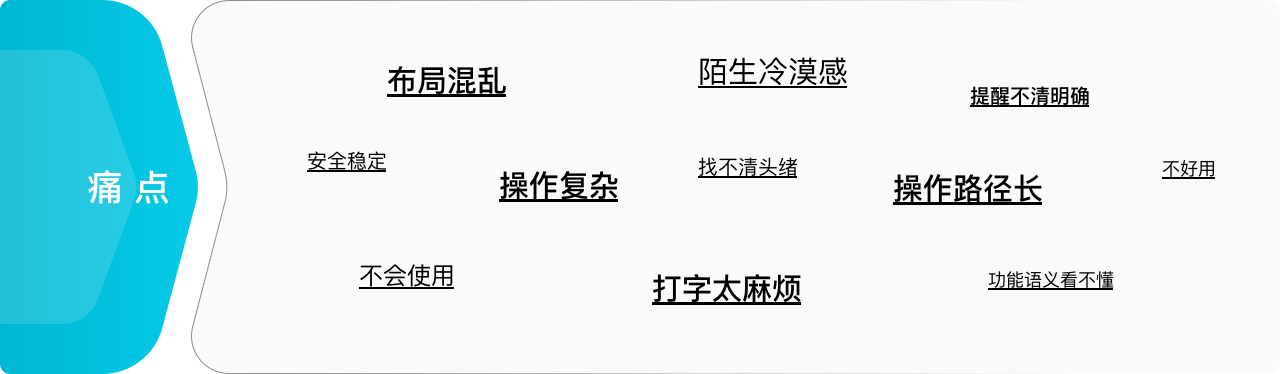
3pl 的老板对信息化的期待比较强烈,但是又担心操作复杂,费用较高,对于表单也有诉求。

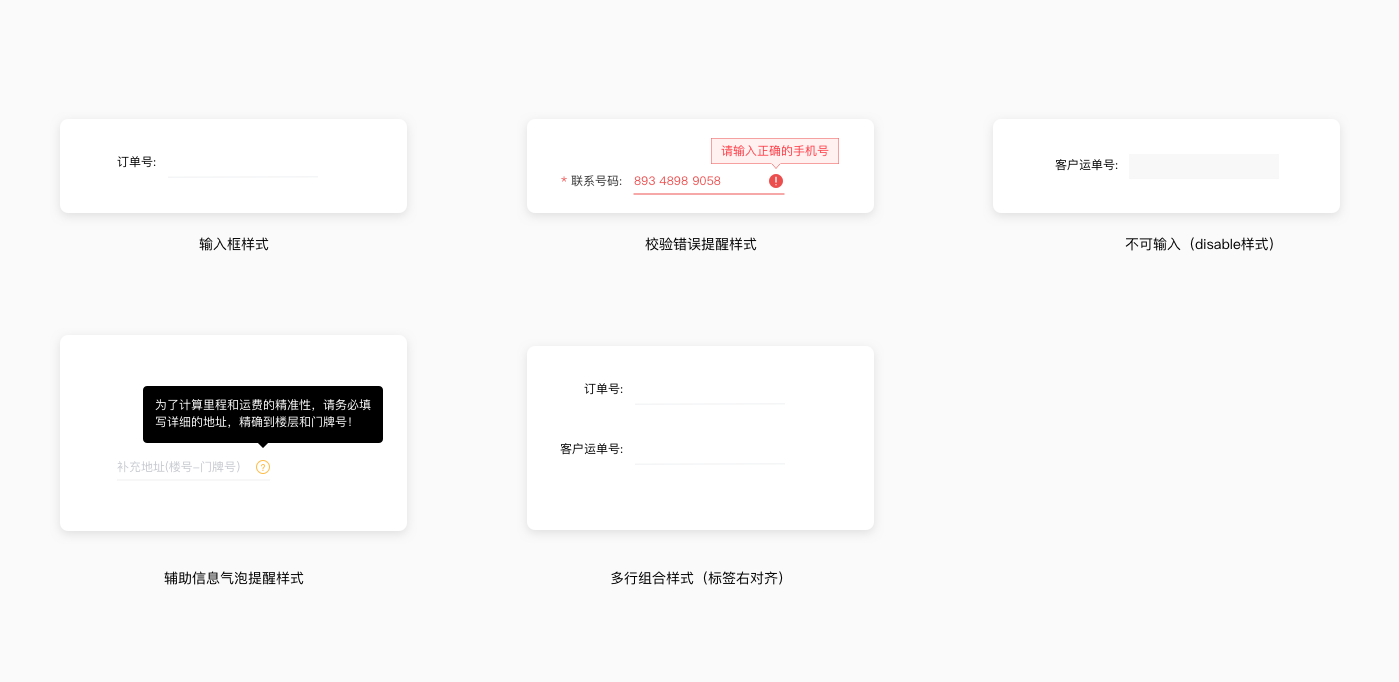
首先,我们了解下表单的构成元素有哪些:
- 标签
- 文本字段
- 输入框
- 辅助信息
- 校验提醒
- 按钮
- 结构组合

表单的样式许多形式,以” 标签” 为例:可居左,居右,居上,居内…… 这都要根据业务需要去定义。
还有输入框的长短大小,按钮的大小及位置,信息组合等等,每一种属性都要很多样式和约束,此处暂不做枚举。
我们要做的,是贴近用户服务业务需求符合场景化设计,也遵循设计的最基本原则:亲密性、对比、对齐、重复。

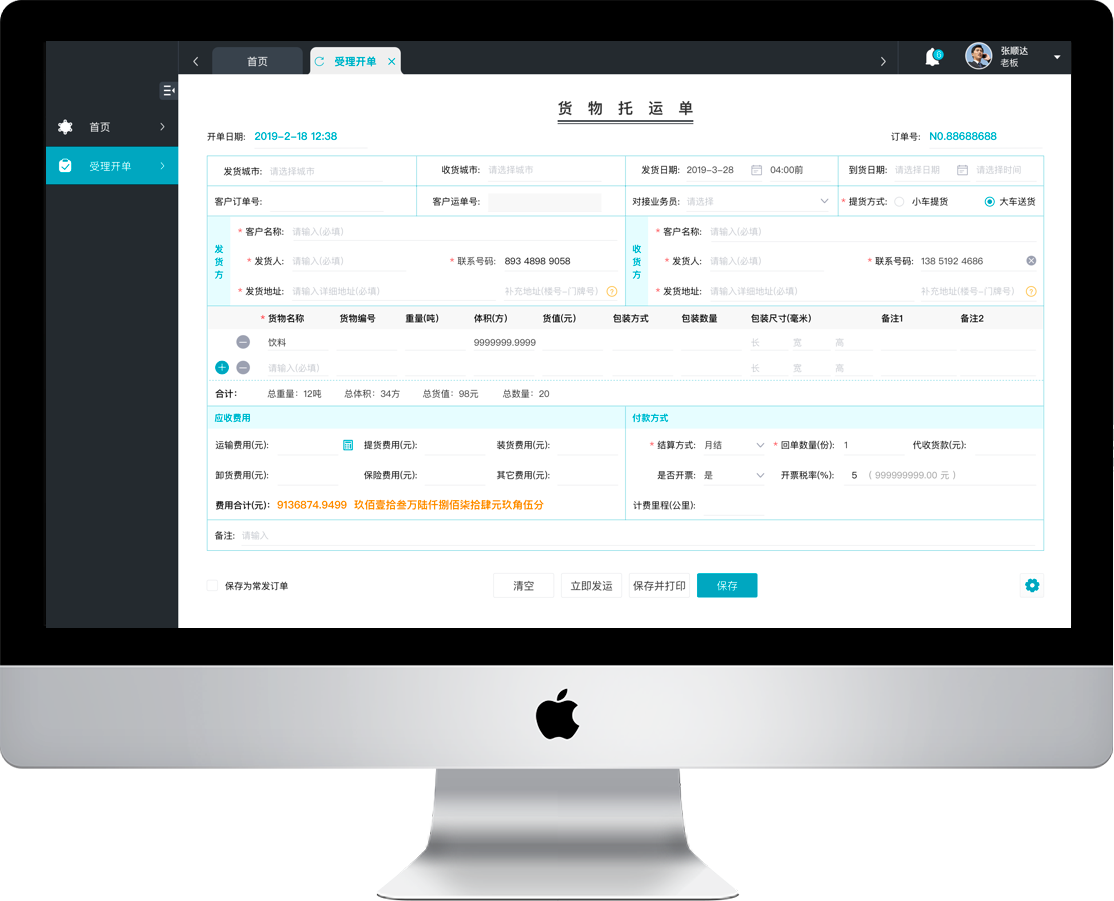
视觉交互展示
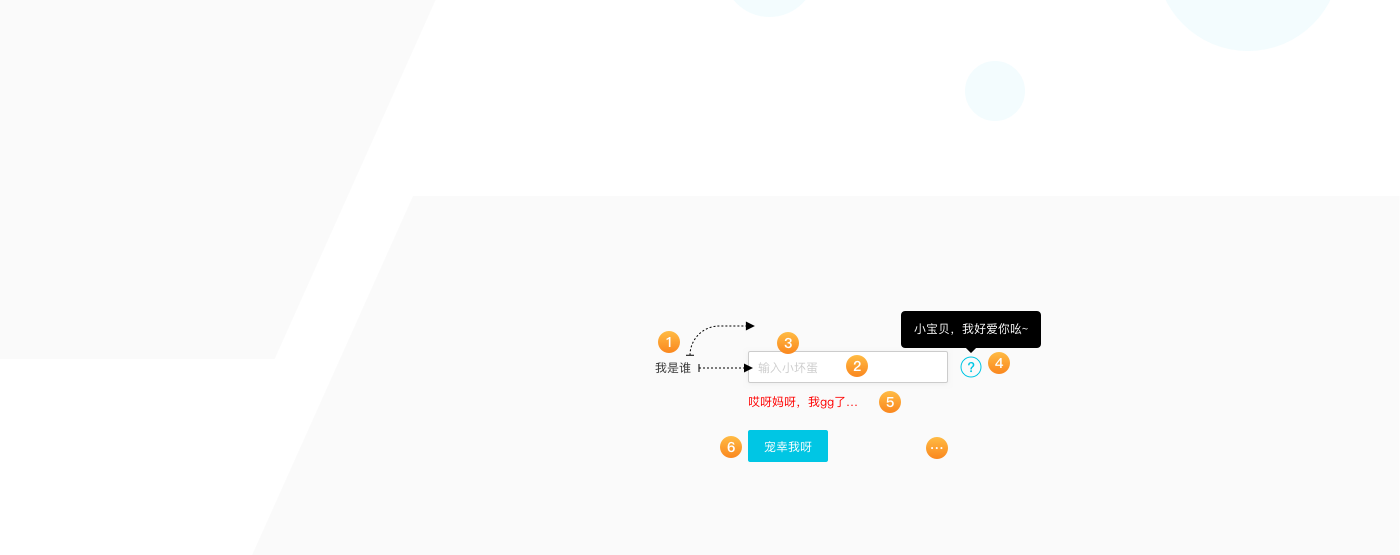
通过访谈和业务的需要,在设计和交互呈现上做了系列设计调整;在操作选择控件,系统提示,默认带入等方面尽可能最大化提高操作效率,降低难度;布局结构上,主要参考线下纸质物流运单的形式,降低系统认知陌生感,拉近与用户的距离,满足用户心智期许。
运单布局设计策略
在设计之初想到了包豪斯设计理论的观点:艺术与技术的相统一;设计的目的是人而不是产品;设计必须遵循自然与客观的法则来进行。
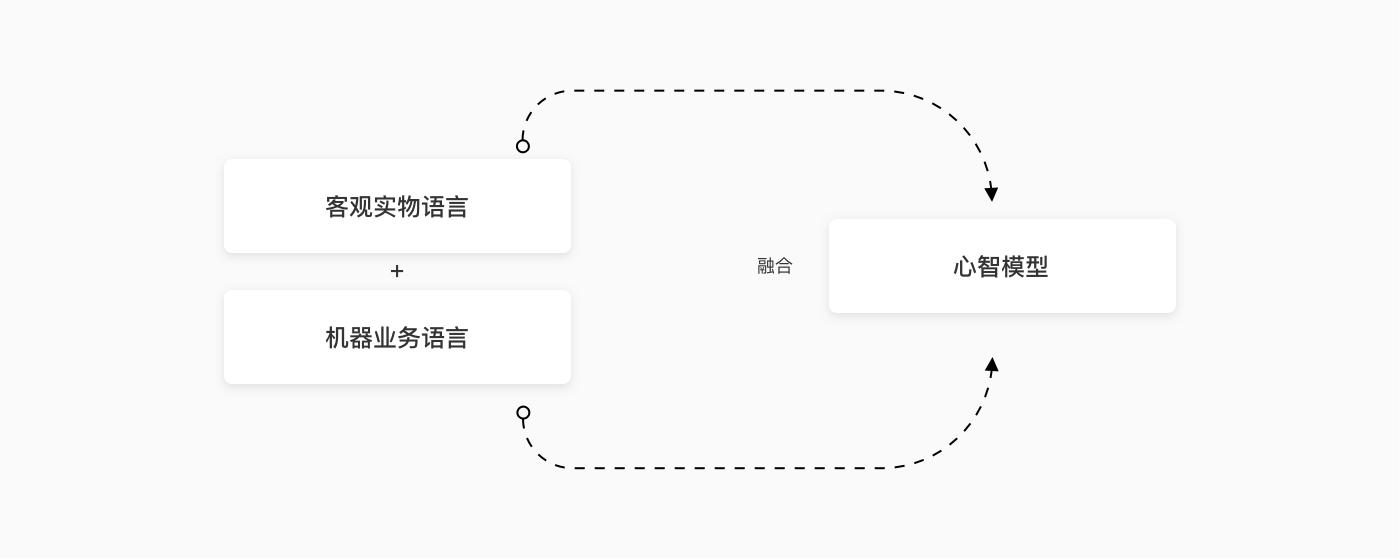
在样式上是不是也可以遵循客观事物,与客观事物相融合借鉴去设计布局呢?
通过捕捉用户习惯与认知,将线下纸质样式与系统结合,消除机器语言的陌生感,这也是此次设计任务的其中 1 个抓手,模拟实物充分与业务相融合。

页面信息层级结构
将业务内容根据其组织属性分类组合展示,将同一属性整合归类,内容层级清晰,利于用户聚焦,提高效率……

将设计本身与业务和行业结合,忠于用户忠于商业目标,不只是做千遍一律的模版式搬运工。如何增效赋能对于设计从业者而言,就是要做到如何让产品设计在体验上适度友好。
借鉴生活中最熟悉的纸质运单样式设计,降低用户认知成本,通过视觉侧为用户营造亲密感,降低对计算机系统的恐惧,从心理上给用户传达安全感和情感关怀…


空间层级布局原型

视觉动线设定
为了方便用户操作,减少物理滑动,在遵循设计原则的基础上尽可能将信息整合在一屏内。所以,在视觉动线上也做了一些割舍,采用了 “z” 字型动线布局形式,一定程度上提高了效率。

风格样式界定
风格上,注重留白,遵循品牌色调,给用户营造轻盈简洁的心理映射,减不必要的视觉语言表达,对颜色的使用也有所克制。
在样式的使用上,充分考虑用户的特性和使用环境,尽可能减少用户思考记忆负担,多提供选择,在防错反馈上的提供接地气可执行的文案信息。

色彩使用以品牌色为主,克制表达,降低视觉色彩噪音。

视觉设计

交互细节展示

进入系统后,日期和单号系统会默认带入当前日期和单号,支持自定义修改,一定程度上提前为用户做执行,提高效率




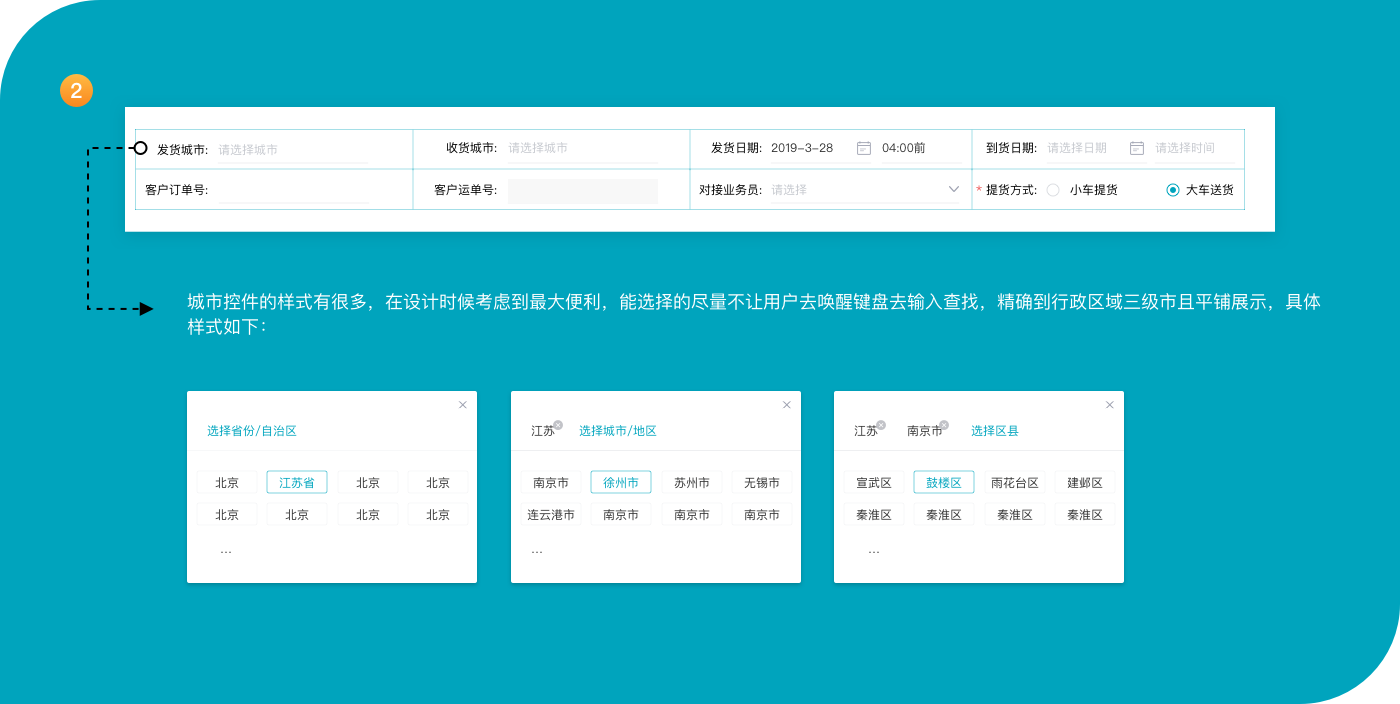
在表单录入过程中,每前一个输入框失焦后,自动跳到下一个输入框,节省用户频繁点击次数,便于提高效率,每个输入框操作完后都要校验提醒。

看似并无惊奇的表单,细究其设计很多的门道,更有很多未知。我们能做的,就是遵循基本样式之外要与所做项目的业务形态相结合。
当下的 B 端系统设计,早已不再是那个堆积功能的时代,了解业务并熟知业务流程和场景才能做好设计,我们要做好功能业务的同时,也要让 B 端的产品更有温度更具人情味。
在繁忙复杂的日常工作过程中,拿到需求后我们应该多问问为什么这么做?用户有哪些具体特性?产品目的是什么?要达到什么样的状态?具体解决什么样的问题?哪些需求点是最重要的?角色之间的关联维度是怎样的?
https://www.zcool.com.cn/article/ZMTA4MDY2MA==.html

