我们正处于以互联网为代表的现代科技发展迅猛的时代,各种智能化服务都得到了广泛的应用。同时我国老龄化人口的数量又有快速的增长,基数庞大的年长者面临 “数字鸿沟” 的问题日益凸显,怎样降低老人的互联网接触门槛、帮助他们融入科技生活是我们在设计中应该关注的一个重点方向。本文章通过电子健康码项目中的适老化设计,讲述了在政务行业中我们是如何帮助互联网时代的老年人消除数字鸿沟,让互联网产品更好地 “适老”,不让老人“掉队” 的。
老年人的数字之困
因为突如其来的疫情的关系,健康码针对于防控疫情已经展现出了它强大的威力。防疫健康码做为数字化个人的健康身份证和信息访问的入口,从技术和国家治理的层面都有重要的意义。为了疫情防控的需要,我们在乘坐公共交通工具、超市购物、景点参观、出入自家小区时都需要用手机出示健康码。正是基于它的适用面广,适用用户广泛,所以就要其简单、高效、便于使用。
老年人作为健康码的重要使用群体之一,我们经常能看到新闻上说因为老年人不会操作智能手机,导致自己在疫情期间处处不便。针对老幼日常出行问题,各地市陆续推出了老幼健康码助查功能、家庭健康码和离线码等功能。加之在 2020 年 11 月份国务院办公厅印发了《关于切实解决老年人运用智能技术困难实施方案的通知》,我们也对之前设计的四川天府健康通进行了适老化的改造,率先推出了适老化的关怀版本,并针对移动端产品的适老化设计制定了相关规范来指导设计。
设计的思考流程
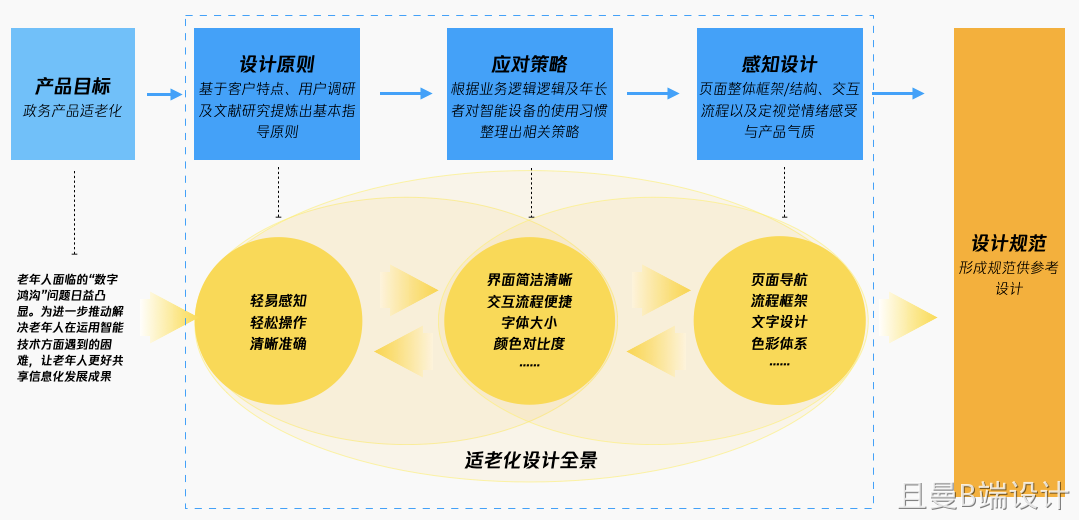
四川天府健康通适老化的改造是基于基础版的内容来进行的,对于适老化的优化内容不仅仅是停留在界面上,也对其功能和体验上进行了优化。拆解目标后针对本次优化我们分成了四个步骤:
1 设计原则的提炼:基于客户特点、用户的调研分析以及文献内容研究,提炼出基本的指导原则。
2 设计的应对策略:根据指导原则,业务逻辑及老年长者对于智能设备的使用习惯整理出相关的应对策略。
3 感知设计的方法:把原则和策略应用于实践,涉及页面整体框架 / 结构、交互流程以及视觉情绪感受等具体方案的适老化设计。
4 设计规范的制定和推广:整体的研究内容和设计等形成适老化的设计规范,向其他设计团队进行推广。

关键的流程
设计原则的提炼
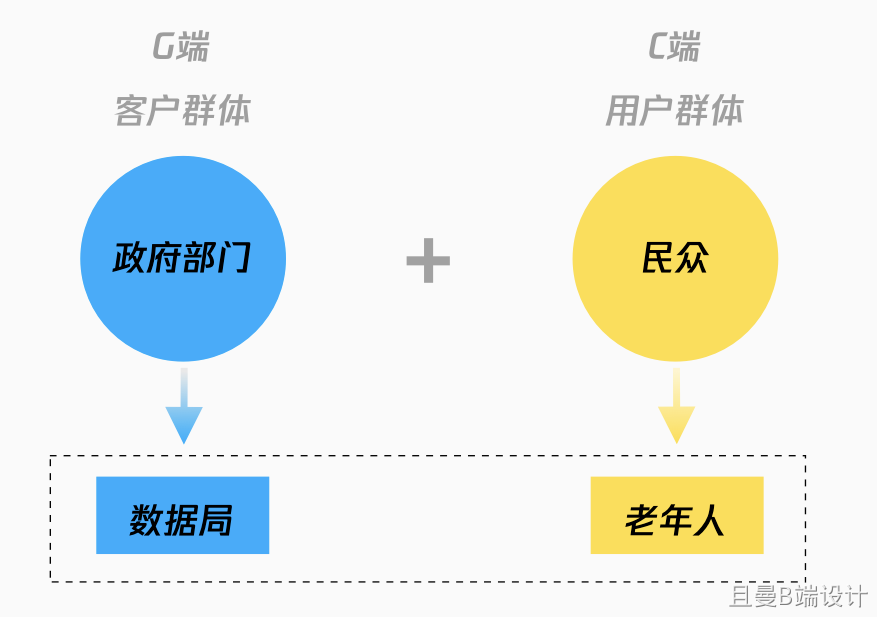
健康码项目其实是一个典型的 ToG /ToC 类型的项目,我们的客户群体是政府的某个部门(政务行业中,每个政府部门因为权限和管辖内容的不同,客户的诉求也会不一样,负责健康码项目的部门一般来说就是各地的大数据局),使用群体是一般的民众,而这次适老化版本的目标用户又是 60 岁以上的老年人。对于适老化关怀版本的设计,如何兼顾两者的平衡 - 既要满足客户的诉求又要满足用户的体验,就是我们设计师需要思考的方向。

服务的人群
政府部门客户的特点
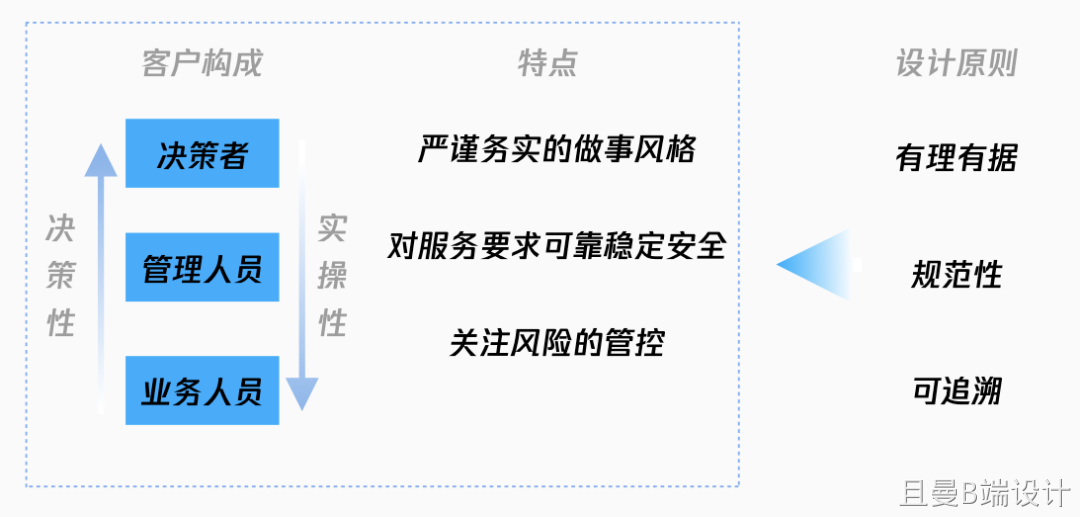
政府客户的构成和 B 端类似,决策者和实际的业务人员并不相同,所以要对客户的特点进行挖掘。我们经过数十个项目的经验,总结出政务客户的特点:
●严谨务实的做事风格。政府的公务员、事业编人员群体大多是高知人群,又因为工作属性的关系,他们在平时的工作中涉及的服务面又广、范围大、内容保密性高,习惯政令行事,所以具有很高的严谨性和务实性。
●对服务要求可靠稳定安全。可靠稳定性是政务类产品的基本要求,不仅仅是所提供产品的可靠稳定性还包括供应商的可靠性、时间定义上的可靠性 (例如能否在规定的时间顺利上线)、后续服务的稳定性(如服务的本身或者所提供的硬件产品例如服务器) 等;另外政府客户对数据安全极其的重视,一般数据都要求私有化部署在政务内网中。如果考虑上云部署,要做好保障数据安全的解决方案。
●关注风险的管控。在针对政府的服务发生争议或问题的时候,政府人员会对工作进行溯源问责,所以会议结束的纪要,负责某个模块的责任人,办理过程的记录,系统的操作记录等内容就十分的重要,因此在产品设计过程要关注风险的控制,帮助客户快速定位查找原因、解决问题以及追查责任人等。
所以针对政府侧的设计原则就是要有理有据,具有规范性以及要有可追溯性。

客户群体的特点及对应的设计原则
老年用户的现状
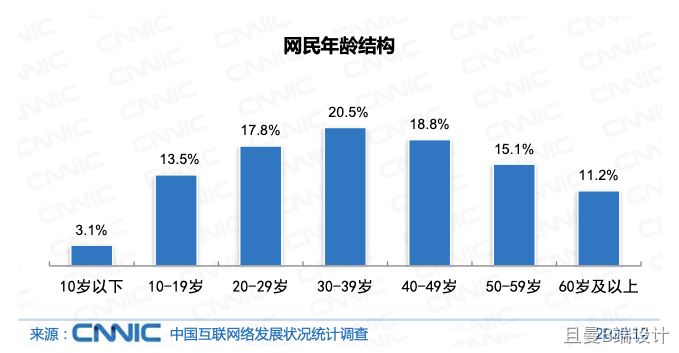
本次的适老化设计的用户主要是针对 60 岁以上的老人(按照目前国际上和国家的规定老年人的年龄起点为 60 岁)。根据第 47 次《中国互联网发展状况统计报告》截止 2020 年 12 月,我国手机网民规模达到 9.86 亿,50 岁以上网民群体占比由 2020 年 3 月的 16.9% 提升至 26.3%,其中 60 岁以上的老年占比 11.2%,约 1 亿左右。老年用户基数越来越大,互联网进一步向中老年群体渗透。

网民年龄结构
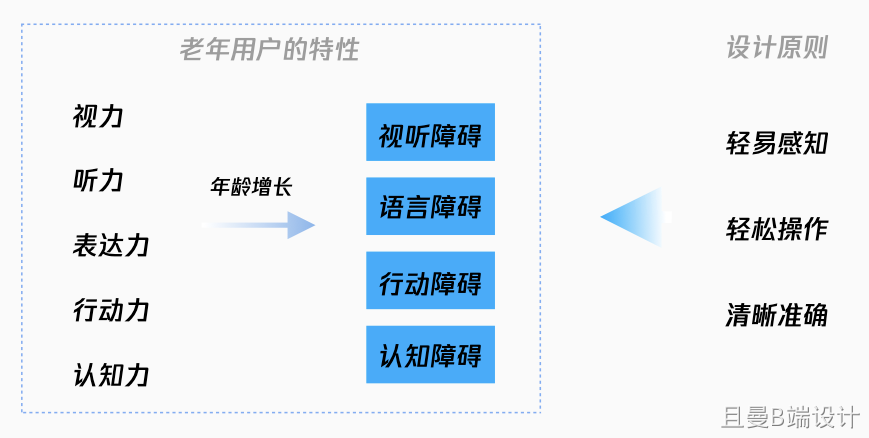
随着年龄的增长,身体机能的下降或者老年疾病的关系,老年用户最大的特点就是其五力(视力、听力、表达力、行动力和认知力)的弱化:
●视力:比如白内障等会造成视力的下降,影响眼睛对空间、颜色、明暗等加工等;
●听力:比如听力弱化造成的听不清楚 (俗称的耳背等),尤其是在嘈杂的环境中,老年人听起声音来会更吃力;
●表达力:比如口齿不清晰、生活环境的关系导致本地化口音严重等;
●行动力:比如帕金森等会造成手抖、操作行动不便等;
●认知力:主要在于记忆力的退化和技术发展变化太快导致认知力的不足。绝大多数的老年人对现在数字化的产品很陌生,很多产品他们可能根本就没有接触过,再加上复杂的界面操作,他们需要反复的学习使用才能熟悉掌握。
所以针对老年群体的设计原则就是轻易感知、轻松操作和清晰准确。具体来说就是文本信息内容的呈现和用户界面的控件必须能够让年长者轻易的感知到,让年长者轻松的操作;文本信息的描述和用户界面的逻辑必须表达清晰准确。

用户的群体及对应的设计原则
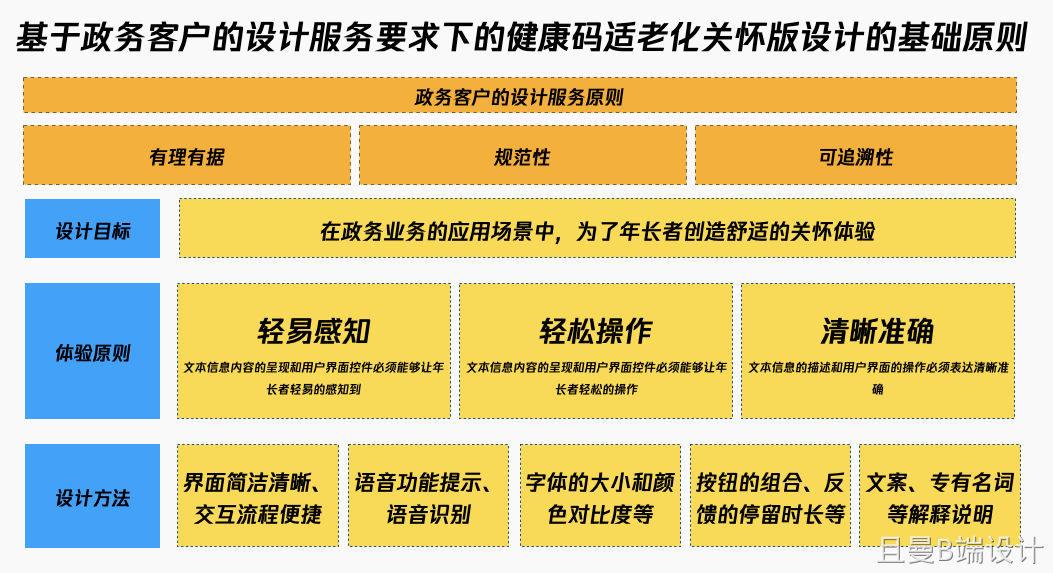
经过对客户和用户群体的分析后,我们提炼了这次适老化版本优化的设计目标和体验原则 —- 基于政务客户的设计服务要求下的健康码适老化关怀版设计基础原则,并通过本设计原则来对整体的设计进行把控。

设计的基础原则
设计的应对策略
在整体设计原则的指导下,我们也要找到对应的设计解法,来保证设计输出方案的可靠性。
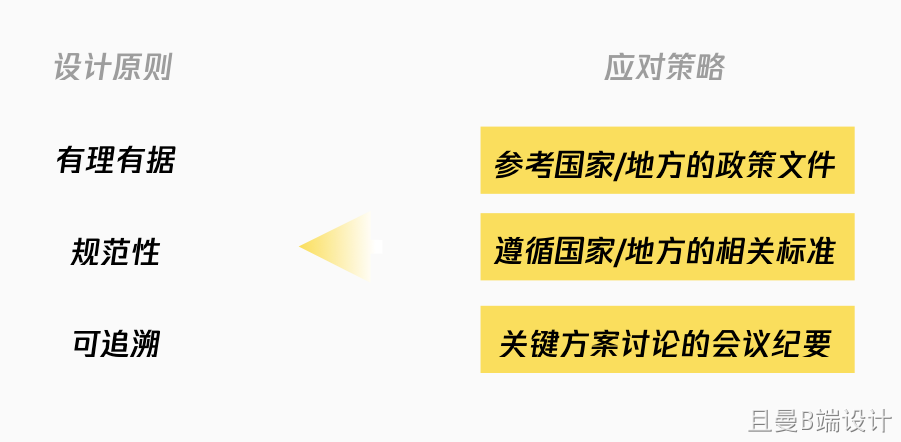
针对政府侧客户的应对策略
●参考国家 / 地方的政策性文件。 有理有据就要求我们在设计之初,关注自己的设计内容是否有相关国家政策性文件的要求;设计的功能点是否能够涵盖国家地方性的政策要求等。例如我们在进行适老化设计前会查阅相关的政策性文件。国务院颁发的《关于切实解决老年人运用智能技术困难实施方案的通知》中就有明确提到 “要及时开展民政门户网站、客户端等适老化改造,围绕老年人获取信息的需求,优化界面交互、内容朗读、操作提示、语音辅助等功能,提升信息无障碍水平”。《实施方案》还提到,对需查验“健康码” 的情形,通过技术手段将疫情防控相关信息自动整合到“健康码”,简化操作以适合老年人使用,优化代办代查等服务…… 便利老年人跨省通行。
●遵循国际 / 国家 / 地方等相关标准。 我们国家的标准分为强制性国家标准和推荐性国家标准。我们设计师在设计时要根据不同的需求,谨遵相关的标准。例如在进行四川天府健康通的设计时,国家标准化管理委员会就已经制定的《个人健康信息码参考模型》的标准,里面规定展示形式以及布局的要求,还有红、黄、绿码颜色的要求,那我们就不要跳脱标准中的规范来自行发挥。
●关键方案讨论的会议纪要。 对于政府严谨的工作流程和关注风险的掌控,我们在汇报关键性的方案时,涉及到大的方案变动、调整或内容的确认都需要完整会议讨论内容纪要以及关键角色的签字认证。

政府侧客户的应对策略
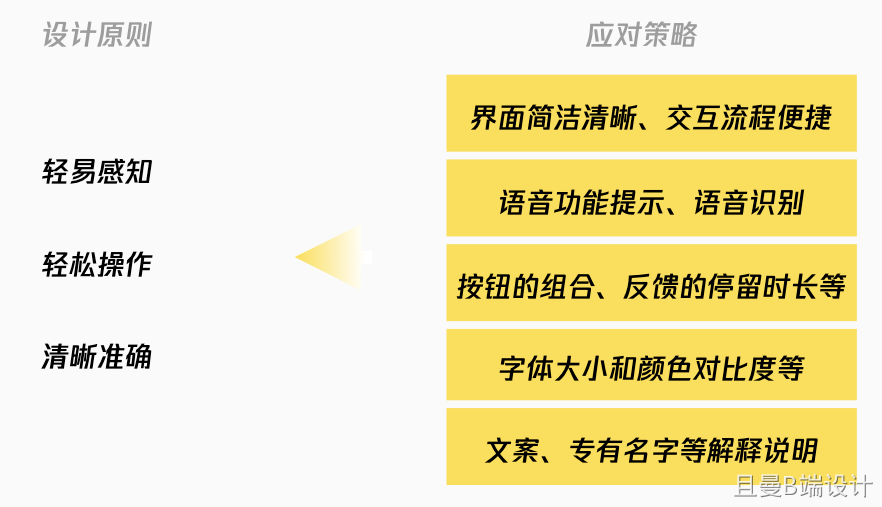
针对老年用户的应对策略
●界面简洁清晰、交互流程便捷。 界面的信息架构和导航一定要简洁清晰,而且变化不要太大,对于老年人来说他们的学习成本比较高,复杂的界面和操作都提高了认知的成本。例如在产品设计上去掉广告等增加老年用户阅读负担的内容,提供一键直达某个功能点的操作。
●语音功能提示 / 搜索。 对于视听障碍的老年人,可以提供语音解释的功能,方便老年人使用;语音功能搜索也是辅助老年人的一项功能点,通过语音搜索直达某个功能等。
●字体的大小和颜色的对比度。 设计中要增大文本的字体、提高颜色的对比度来保证老年人对于内容的可识性。
●按钮的组合、反馈的停留时长等。 因为老年人的手指偏大,反映变慢,就要需要把相关按钮的大小、组合的间距等设计的足够宽大,方便用户点击;一些操作反馈的时长也需要拉长,给老年人足够的反应时间。
●文案、专有名词等解释说明。 对于一些文案或专有名词等内容要有详细的解释说明来帮助老年用户理解,说明也要清晰明了,便于理解。

用户侧老年群体的应对策略
感知设计的方法
感知设计定义了涉及页面整体框架 / 结构、交互流程以及视觉情绪感受等具体方案,由于目标用户群体的特殊性,在框架、交互流程、字体的使用和颜色上的把控都需要着重的注意。
整体界面框架的定义
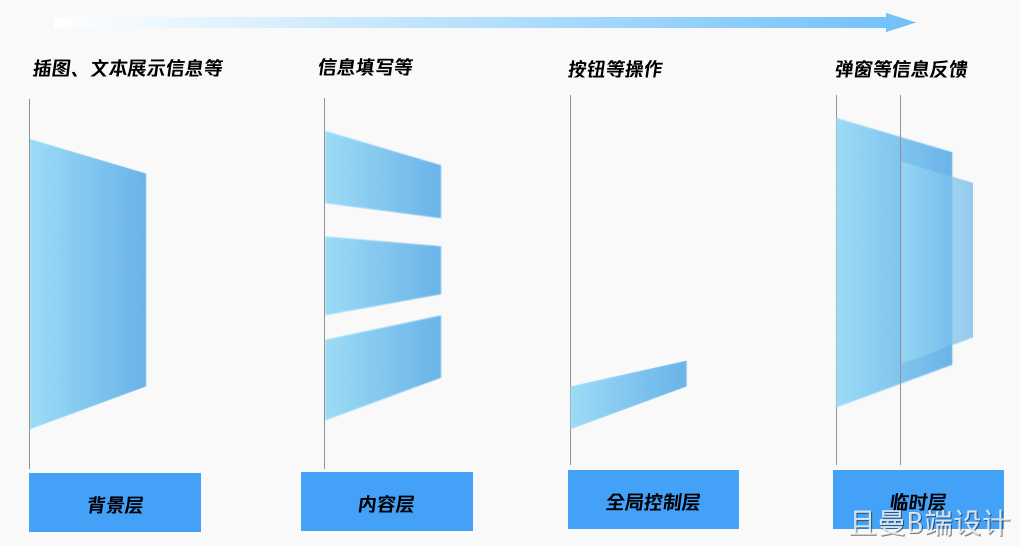
在健康码适老化设计的方案框架定义中,和四川天府健康通的常规版本的定义内容一样,也是分为了四个层级即背景层 - 插图和文章展示信息的内容,内容填写层 - 信息表格的内容填写,全局控制层 - 按钮等操作内容和临时弹框层 - 信息的反馈提示。不同于常规版的定义是在内容层填写层上,我们在研究的过程中发现,老年人在填写表单时时长会不知道哪里需要填写,哪里需要点击,所以针对适老化关怀版我们把表单类的填写设计成了卡片的形式,来帮助老年用户点击、聚焦填写内容,而且长文本的内容填写会分成不同的模块,更加方便用户的集中。

设计的整体框架
交互流程的简化
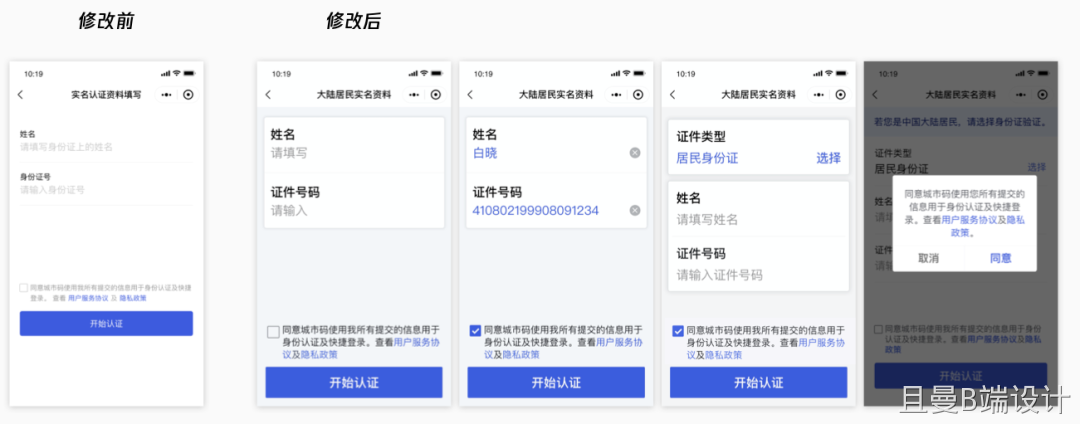
除了框架结构内容需要调整外,一些交互流程也需要变化,以清晰快捷、简单明了的方式来方便老年用户理解和操作。例如在实名资料的认证的勾选框上 (因为法律风险的问题,所有的服务协议及隐私协议均不能默认勾选),因为对勾选的样式很陌生再加上勾选框很小所以老年用户时常会忘记勾选的操作,于是便采用弹框提示,并伴有可同意操作直接进入下一步。(曾试过如果不勾选则按钮置灰呈不可点击态的方案,但老年用户更迷茫,觉得自己已经填写完毕为什么点击不了。)

实名认证的部分关键页面
字体
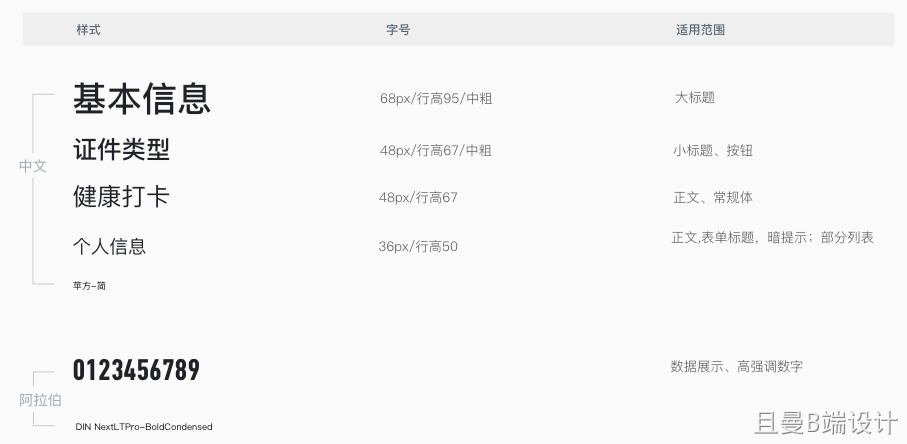
1 字体类型的使用。使用带有数字屏幕的设备阅读时,无衬线字体 (例如黑体等) 看起来会比有衬线 (例如宋体等) 字体更醒目而且轮廓清晰。所以在字体上我们沿用了政务业务中制定的字体规范中的苹方字体。如果有需要进行数据展示或者高强调的数字时同样选择了无衬线的 DIN NextLTPro-BoldCondensed 字体。

字体、字号的要求
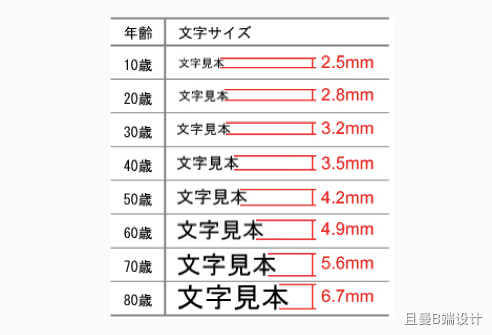
1 字体大小的定义。在字体大小中我们也参考了 JIS 规格对于印刷物品等反射原稿中《不同年纪最小可阅读文字大小》的建议;在建议中,60 岁以上的老年人,最小可接受的字体大小的绝对高度是 4.9mm,所以我们基于此定义了一套标准的字号;但是一套标准的字号并不能满足所有的年龄的老年人,还需要提供更多样性的字体大小的选择。

不同年纪最小可阅读文字大小
颜色
在颜色的对比度上,我们也根据 WCAG2.1(Web Content Accessibility Guideline,Web 内容无障碍指南)中的色彩对比度建议:
●对比度(AAA 级):文本视觉呈现以及文本图像至少有 7:1 的对比度;大号文本(字重为 Bold 时大于 18px,字重为 Regular 时大于 24px )以及大文本图像至少有 4.5:1 的对比度。
●对比度(AA 级):文本的视觉呈现以及文本图像至少要有 4.5:1 的对比度;大号文本(字重为 Bold 时大于 18px,字重为 Regular 时大于 24px )以及大文本图像至少有 3:1 的对比度;
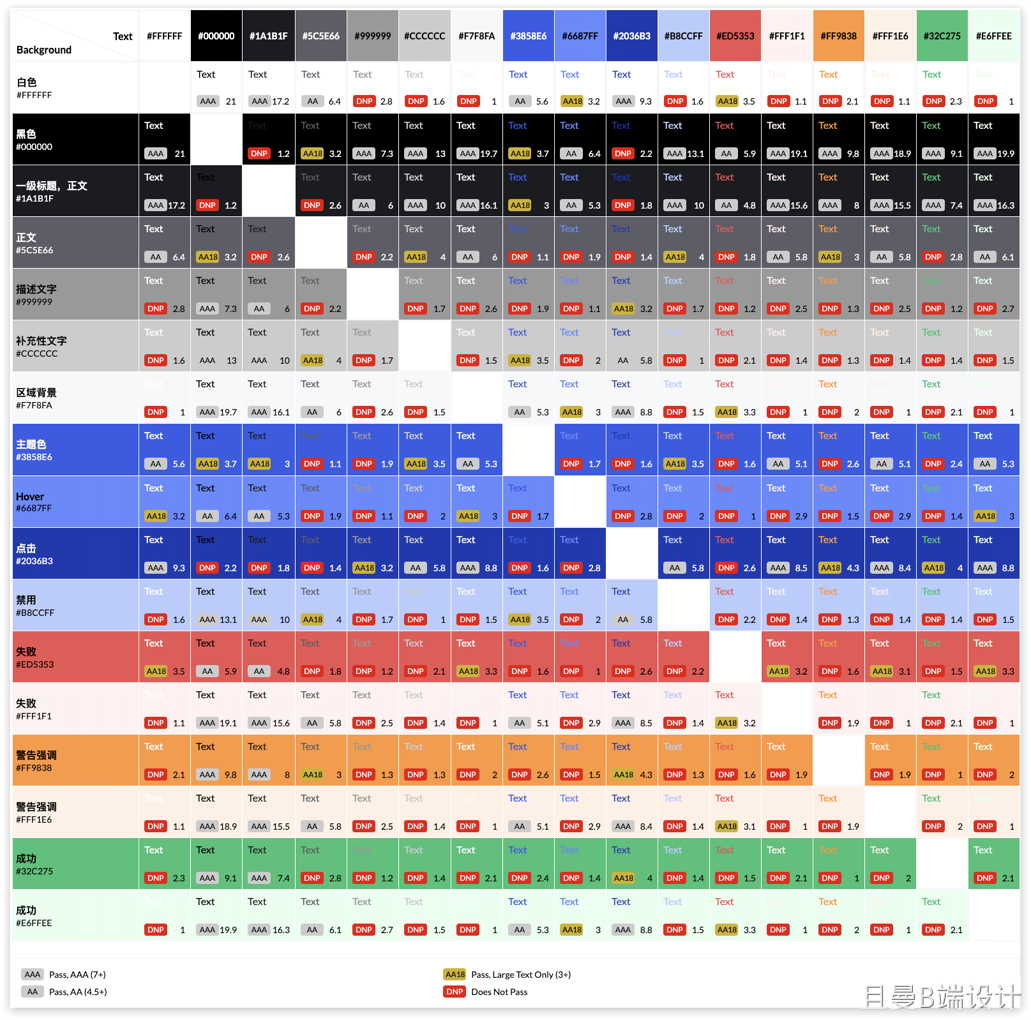
我们需要使用的色彩对比度要在 4.5:1 之上,即对比度达到 AAA 级和 AA 级,在设计的时候也利用了专业的对比度查看工具来验证颜色的对比度,避免使用低对比度的颜色搭配。

色彩对比度的检验
设计规范的制定和推广
在全国,腾讯的健康码已在全国近 200 个项目中部署应用,并伴随着项目个性化需求开发,又有众多团队的设计师来负责健康码的设计,所以各地市项目上的健康码与健康码的标准版已相差甚远。在进行适老化的设计上,为了保证统一性,就要一套设计标准来指导对应的设计师来进行优化。于是我们对移动端的内容进行了拆解,把文字、按钮、控件、组件等内容都进行了适老化的规范定义,也对不同的设计团队进行培训。
未来的期许
当下互联网已经渗透生活的方方面面,老年人如何融入 “数字生活” 已经是一个社会课题,我们的项目上线后就受到了社会上的广泛关注。现在国家已经开始聚焦老年人日常生活涉及的高频服务事项领域,加快推动解决一批老年人运用智能技术的问题。设计师也需要通过自己的专业性帮助老年用户们也能很好的融入数字化进程中,享受科技进步带来的便捷生活,实现科技平权,以更周全、更贴心、更直接的便利化服务帮助老年人。

部分媒体的宣传
当然除了老年人之前,还有很多社会群体 (听障人群,视障人群,残疾人群等) 需要我们的产品关注无障碍的方方面面;随着产品的用户群体的不断增大,我们在进行产品设计时,要带着无障碍的思考方式来进行设计,比如在设计产品的时候想想老年人怎么用,听障的人群该怎么用,即便他们不是我们产品的主要目标用户。当带着这种思维方式来进行思考和设计时,可能就会发现我们从未想到过的问题,在解决这些问题的过程中产生的创新点说不定就成了我们产品的优势了,也体现了我们的科技向善。
推荐阅读和工具:
无障碍设计 Web Content Accessibility Guidelines (WCAG) 2.1: http://www.w3.org/Translations/WCAG21-zh/
对比度检测工具 EightShapes Contrast Grid:https://contrast-grid.eightshapes.com/
日本 UNIX Design Office 中的 GUI 设计建议:http://www.unix-d.co.jp/

