这本书可以作为前端入门书,我是入了门之后再会过来看,所以会快很多。
看书最重要的是知道整体的脉络,全书可以说是围绕了这几个核心的概念,“渐进增强”、“平稳退化”、“以用户为用心”。首先明白这本书的定位,不是参考类的书,作者只重点介绍几种最有用的 dom 方法和属性,真正精华的地方在于关于 js 和 dom 脚本编程的基本原则、良好习惯和正确思路。最好是能通过书中的案例领悟这些原则、习惯和思路,这样肯定能让编程技术上一个台阶。
第二版新增了 jQuery 的章节,在了解底层代码工作原理的基础下,讲明了使用库为什么能节省精力和时间。
代码是思想和概念的体现。保持思考和探索,不要止步于代码,更重要的是思考代码背后的意义。
js 简史
起源
js 是 netscape 公司和 sun 公司合作开发的。js 的出现,增加了页面的可交互性,可以通过 js 调用 dom api 来修改页面。js 1.0 版本出现于1995年的 netscape navigator2 浏览器中。与此同年,微软在追赶网景。面对微软的追赶,netscape 和 sun 联合 ecma 对 js 进行标准化,于是出现了 ECMAScript 语言标准。1996年,网景和微软发布了 netscape navigator3 和 ie3,支持 js1.1 版本。这一年,微软的 js1.1 叫做 JScript,同时推出了VBScript语言。
js 是一种脚本语言,只能依赖于浏览器这样的环境完成一些操作,不能像普通意义上的程序那样独立运行。也正是因为这样的特性,js 不被认为是真正的编程语言。
DOM
dom 是一种方法、机制,将文档内容进行抽象和概念化,将网页内容转换为一个对象,作为宿主对象提供给开发者使用,这个对象以树形结构来描述网页中的信息。具体实现为一套 api,js 可以调用这套 api 来访问页面元素或修改页面。
第一代 dom(DOM0) 仅用于反转图片和表单验证。1997年,第4代浏览器(netscape navigator4、ie4)发布。至此,这两大厂商已经对 dom 进行了很多扩展,能提供更多的功能给 js。但是这给开发带来了噩梦,一份代码需要编写多个分支,来满足多个浏览器上的 dom 调用方式。
DHTML,Dynamic HTML,是描述 html、css 和 js 技术组合的术语,用 html 将网页内容标记为元素,css 为网页内容设置样式和显示位置,js 可以实时的操作页面和样式。
两个厂商为了竞争市场,在扩展 dom 时采用各自的实现策略,造成了极大的差异和不兼容。为了终结这苦难的浏览器世界,w3c 携手各大浏览器厂商制定了 dom 标准。1998年根据 dom 标准发布了第二代 dom(DOM1)。
w3c 的理念是通过标准 dom,任何一种语言都可以操作用标记语言编写的文档。与浏览器不同,他们站在更高远的位置制定 dom。w3c 对 dom 的定义是一个与平台、语言无关的应用编程接口,程序和脚本都可以通过这个接口动态的访问文档的内容、结构、样式。
浏览器市场大战最终以微软的胜利结束,专有的 dom、html、js 都不能使网景战胜微软,微软能决胜是因为使用 windows 操作系统的个人电脑都预装了 ie。
早期浏览器大战结束,网景浏览器消失于江湖,新的面孔渐渐展露头角,safari、firefox、chrome、opera。这些新一代浏览器基于 webkit、gecko 引擎,ie 基于 trident 引擎。新一代浏览器都几乎实现了 w3c 制定的标准 dom。开发者不用每份代码都写多个分支,但是代码要运行在早期浏览器上时还是需要解决兼容性问题。
后续 ajax 引发了 dom 编程的学习狂潮,h5 dom 的新特性(audio、canvas)让 web 编程焕发更蓬勃的生机。
js 语法
编译型语言编写时的语法错误在代码编译阶段就会被发现,解释型语言中的语法错误只能等到解释器执行时才能被发现。
js 是弱类型语言,并不需要明确的类型声明。js 的数组是一种特殊的对象,可以做关联数组。
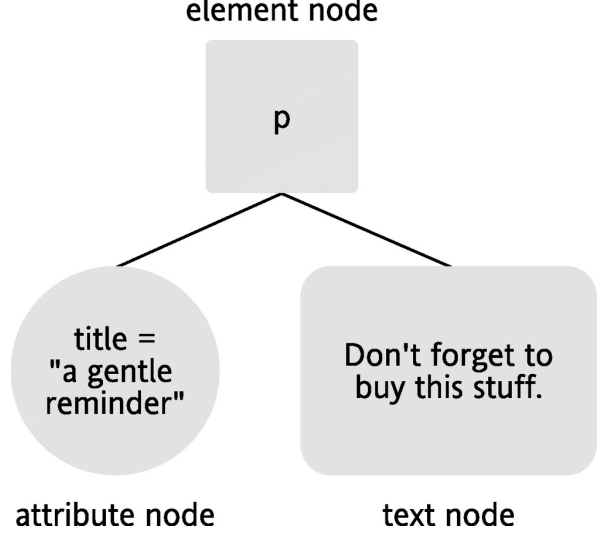
节点。dom 中有很多类型的节点,其中3种主要的节点是“元素节点”、“文本节点”、“属性节点”。构成 dom 对象的基本单位是元素节点。在元素中可以包含文本,元素中的文本构成一个节点,文本节点总是包含在元素节点内部。元素中可以设置属性,对元素进行具体的描述。每一个属性构成一个属性节点。属性节点总是包含在元素节点中。
获取元素节点有3个方法,getElementById / getElementsByTagName / getElementsByCalssName。通过类名获取元素节点可以查找带有多个类名的元素。
获取和设置元素属性有相应的方法,getAttribute / setAttribute,通过元素节点对象调用。setAttribute 方法做出的修改不会反映到文档的源代码里。这是因为dom的工作方式是,先加载文档的静态内容,再动态刷新,动态刷新不会影响文档的静态内容。dom 真正厉害的地方就是这一点,对页面内容进行刷新却不需要在浏览器里刷新页面。
todo dom 的工作方式内有玄机。对页面内容动态刷新却不会改变源代码。浏览器刷新就会改变源代码吗?
node.nodeValue,获取节点的值,元素节点的话返回 null,文本节点返回文本值,属性节点返回属性值。

