通过父Widget初始化时传入的静态配置,StatelessWidget就能完全控制其静态展示。而StatefulWidget,还需要借助 State 对象。在特定的阶段来处理用户的交互或其内部数据的变化,并体现在UI上。这些特定的阶段,就涵盖了一个组件从加载到卸载的全过程,即生命周期。
App是一个特殊的Widget。除了需要处理视图显示的各个阶段(视图生命周期)之外,还需要应对应用从启动到退出所经历的各个状态(App的生命周期)。
State生命周期
state的生命周期,指在用户参与的情况下,其关联的Widget所经历的,从创建到显示再到更新最后到停止,直至销毁等各个过程阶段。
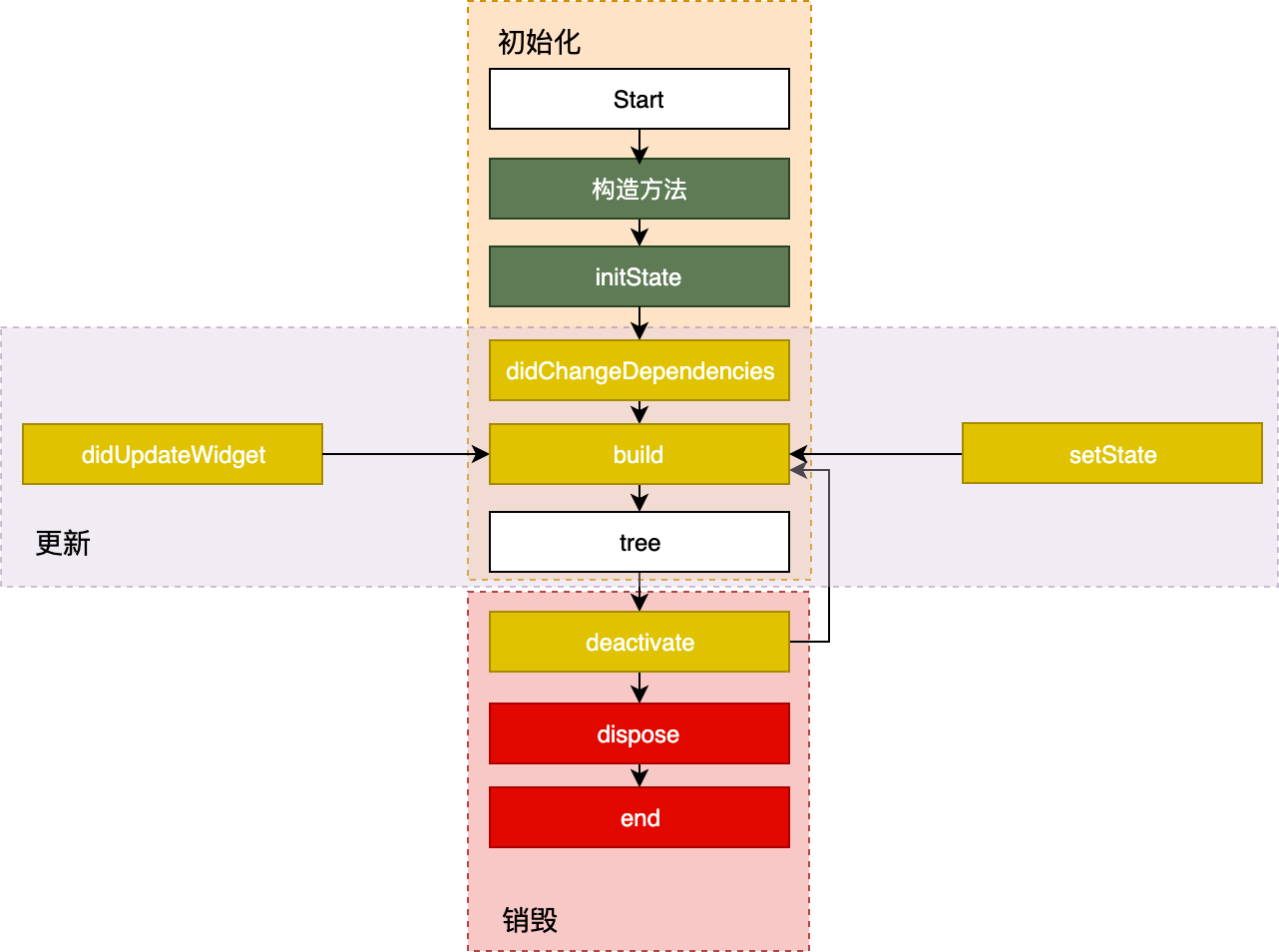
State的生命周期可以分为3个阶段、创建(插入视图树)、更新(在视图树中存在)、销毁(从视图树中移除.)
- 构造方法是State生命周期的起点,Flutter会通过调用StatefulWidget.createState()来创建一个State。我们可以通过构造方法,来接收父Widget传递的初始化UI配置数据。这些配置数据。决定了Widget最初的呈现效果
- inState、会在State对象被插入视图树的时候调用。这个函数在State的生命周期中只会被调用一次。所以我们可以在这里做一些初始化工作。比如为状态变量设定默认值。
- didChangeDependencies 则用来专门处理State对象依赖关系变化,会在inState()调用结束后,被Flutter调用。
- build,作用是构建视图,经过以上步骤,FrameWork认为State已经准备好了。于是调用build,我们需要在这个函数中,根据父Widget传递过来初始化配置数据。以及State当前状态、创建一个Widget然后返回。
- Widget的状态更新、主要由3个方法触发、setState、didchangeDependencies与didUpdateWidget。
- setState:我们最熟悉的方法之一、当状态数据发生变化时,我们总是通过调用这个方法告诉Flutter、数据变了、请使用更新后的数据重建UI。
- didChangeDependencies:State对象的依赖关系发生变化后,Flutter会回调这个方法、随后触发组件构建、比如系统语言Locale或应用主题改变时,State对象的依赖关系会发生变化。系统会通知State执行didChangeDependencies回调方法。
- didUpdateWidget:当Widget的配置发生变化时,比如,父Widget触发重建(即父Widget的状态发生变化时),热重载时,系统会调用这个函数。
- 一旦这三个方法被调用,Flutter随后就会销毁老Widget,并调用build方法重建Widget、
- 组件被移除、页面销毁的时候。系统会调用deactivate和dispose这两个方法,来移除或销毁组件。
- 当组件的可见状态发生变化时,deactivate函数会被调用。这时State会被暂时从视图树中移除。值得注意的是,页面切换时,由于State对象在视图中的位置发生了变化,需要先暂时移除后再重新添加。重新触发组件构建。因此这个函数也会被调用。
- 当State被永久的从视图树中移除时,Flutter会调用dispose函数。而一旦到这个阶段。组件就要被销毁了。所以我们可以在这里进行最终的资源释放,移除监听、清理环境、等等

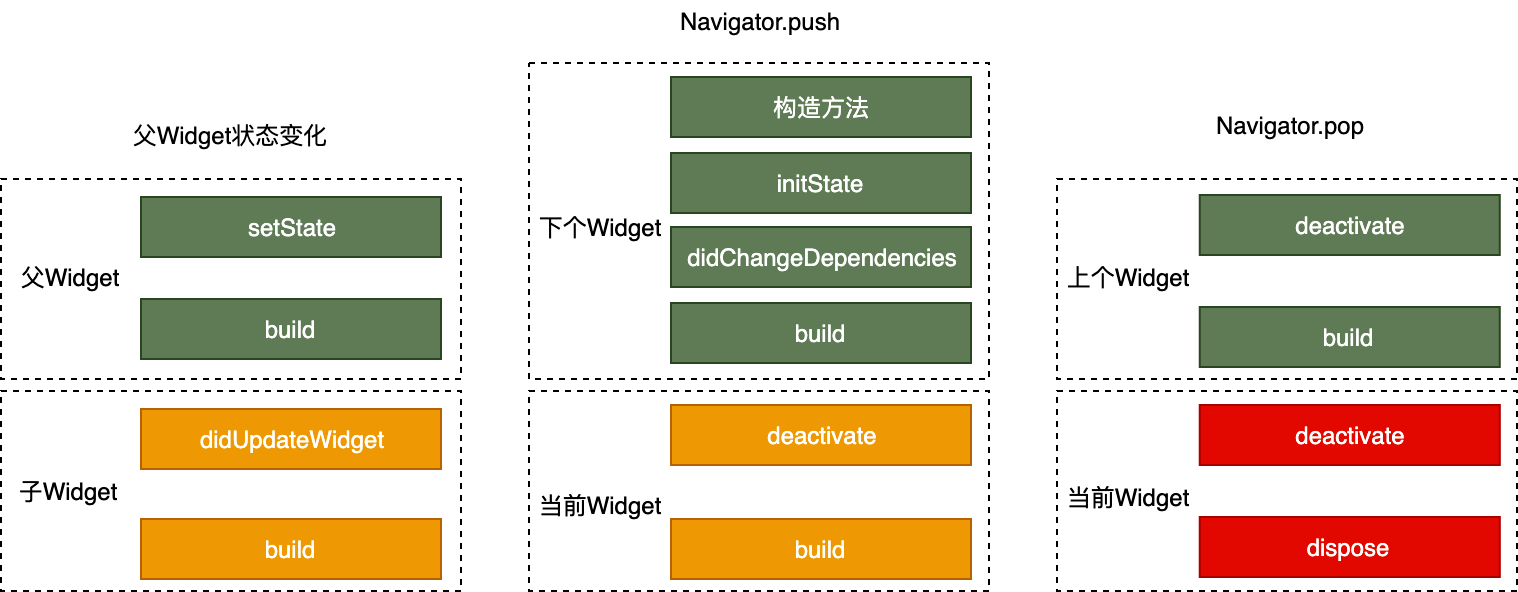
- 左边展示了当父Widget状态发生变化时,父子双方共同的生命周期。中间和右边部分描述了页面切换时,两个关联的Widget的生命周期函数是如何响应的。

- App生命周期,视图的生命周期,定义了视图的加载到构建的全过程。其回调机制能够确保我们可以根据视图的状态选择合适的时机做恰当的事情。而App的生命周期,则定义了App从启动到退出的全过程。
- 在原生开发中,我们需要在对应的App生命周期事件中做相应处理,比如App从后台进入前台、从前台退到后台,或是在UI绘制完成后做一些处理;
- 在原生开发中,我们可以通过重写Activity、ViewController生命周期回调方法,或是注册应用程序相关通知,来监听App的生命周期并做相应的处理。而在Flutter中,我们可以利用WidgetsBindingObserver类,来实现同样的需求。
```
abstract class WidgetsBindingObserver {
// 页面 pop
Future
didPopRoute() => Future .value(false); // 页面 push Future didPushRoute(String route) => Future .value(false); // 系统窗口相关改变回调、如旋转 void didChangeMetrics() {} // 文本缩放系数变化 void didChangeTextScaleFactor() {} // 系统亮度变化 void didChangePlatformBrightness() {} // 本地语言变化 void didChangeAppLifecycleState(AppLifecycleState state) {} // 内存警告回调 void didHaveMemoryPressure() {} // Accessibility 相关特性回调 void didChangeAccessibilityFeatures() {} }
WidgetsBindingObserver 这个类提供的回调函数非常丰富。常见屏幕旋转、屏幕亮度、语言变化、内存警告、 都可以通过这个实现进行回调。我们通过给WidgetsBinding的单例对象设置监听器,就可以监听对应的回调 方法。
- 生命周期回调 didChangeAppLifecycleState、此函数中有一个参数类型为AppLifecycleState的枚举类,这个枚举是Flutter对App生命周期状态的封装。他的常用状态包括resumed、inactive、paused这三个。- resumed:可见的、并能响应用户的输入、inactive:处在不活动状态、无法处理用户响应- paused:不可见并不能响应用户的输入、但是在后台继续活动中。
class ```

