问:倾斜的图形在长度增加的动画中,为什么除了长度方向移动,整个图形也在移动?
.box {width: 200px;height: 0px;background-color: red;transform: rotate(45deg);}.inner:hover {height: 200px;transition: height 3s;}
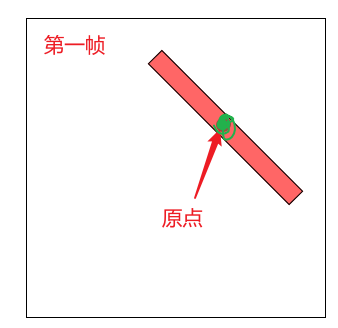
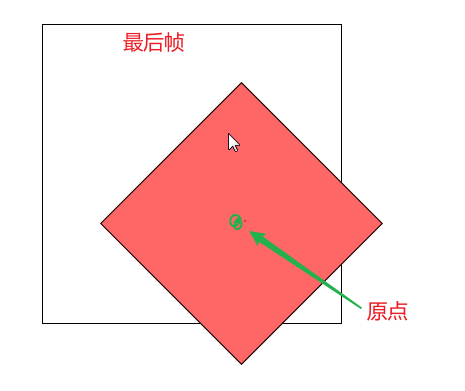
因为transition是根据2个帧的位置渐进变化。而最后帧height: 200px;时绕着原点旋转45deg,这时和第一帧的原点是不一样的。使得两个帧的图形发生偏移,没法重合。因此要设置transition-origin:top left,使得2个帧图形绕着同一个原点旋转。