列表渲染
v-for
语义把可迭代对象的数据中的一组元素渲染成列表。
关键点数据可以是数组、对象。
关键点遍历对象时使用Object.keys( ), 默认遍历的是属性值。
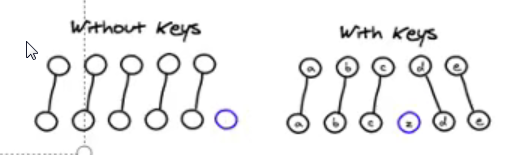
维护状态
当插入列表元素时,默认情况不会移动DOM节点,而是会更改节点内容,再最后增加节点。可以使用key属性绑定唯一的属性值,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素。
关键点尽量使用key值。
关键点vue在底层渲染时,会复用原来的元素。
v-for VS v-if
不要在同一个元素上使用这两个指令,如果想要过滤数组,可以使用计算属性。

