flutter
跨平台 从webview h5方案 --> Cordova&Cordova--weex & react native -- flutter 一步步基于前者成长出来的。
webview:
android & ios提供壳 内容基于html 实现跨平台和动态性更新
Cordova&Cordova:
通过对HTML、CSS、JS封装为原生APP。Cordova将不同设备的功能,按标准进行了统一封装,开发人员不需要了解设备的原生实现细节,并且提供了一组统一的JavaScript类库
weex & react native:允许我们以web(html css js)的方式开发 框架负责转换为对应的原生组件,以提高性能
flutter:基于(dart:ios dart sdk,android dart sdk ,web dart)开发组件 底层直接进行渲染 减少中间转化环节。拥有媲美原生的性能和体验
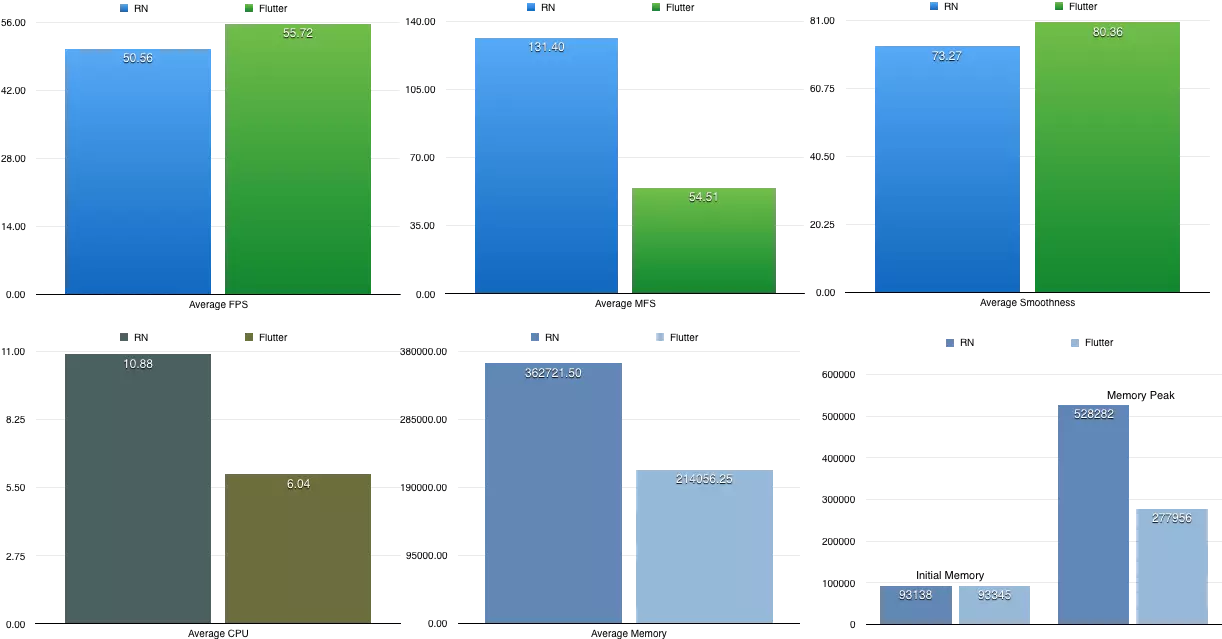
流言终结者- Flutter和RN谁才是更好的跨端开发方案?
https://www.jianshu.com/p/20c30834f137 闲鱼

1、Flutter在高低端机的CPU上的表现都优于RN,尤其在低端的小米2s上有着更优的表现
2、Android端在原来FPS基础上增加了流畅度的指标,FPS和流畅度的表现Flutter优于RN(计算规则见附参考文章)
3、Android端的内存也是值得关注的一点,在小米2s上起始内存Flutter明显比RN多40M,RN在测试过程中内存飞涨,Flutter相比之下会更稳定,内存上RN侧的代码是需要调优的,同一套代码Flutter在Android和iOS上并没有很大的差异,但是RN的却要在单端调优,Flutter在这项比拼上又更胜一筹。
比较奇怪的是三星S8上Flutter和RN的初始内存是一致的,猜测是RN也Android高端机型上也会预分配一些内存,具体细节还需要更进一步的研究。
(作者:闲鱼技术)
目前现状:
rn开发上手容易:基于web 技术 容易上手 ,拥有成熟的组件
flutter:dart语言 全新的开发模式 相对不完善的架构和组件实现,难度相对较高
最后rn相对于前端背景的开发友好 flutter相对于native开发人员友好。
入门网站:
https://flutterchina.club/ flutter中文网
https://flutter.cn/ flutter中文社区
https://www.jianshu.com/u/cf5c0e4b1111 闲鱼技术
https://github.com/alibaba/flutter-go 阿里巴巴 flutter
如果你拥有后端的技术栈 或者面向全栈发展 flutter 欢迎入坑~
flutter web 、android、ios 跨平台demo拉你入坑
案例:我们实现一个图片相册浏览的UI(采用grid展示) 点击每一项查看大图。
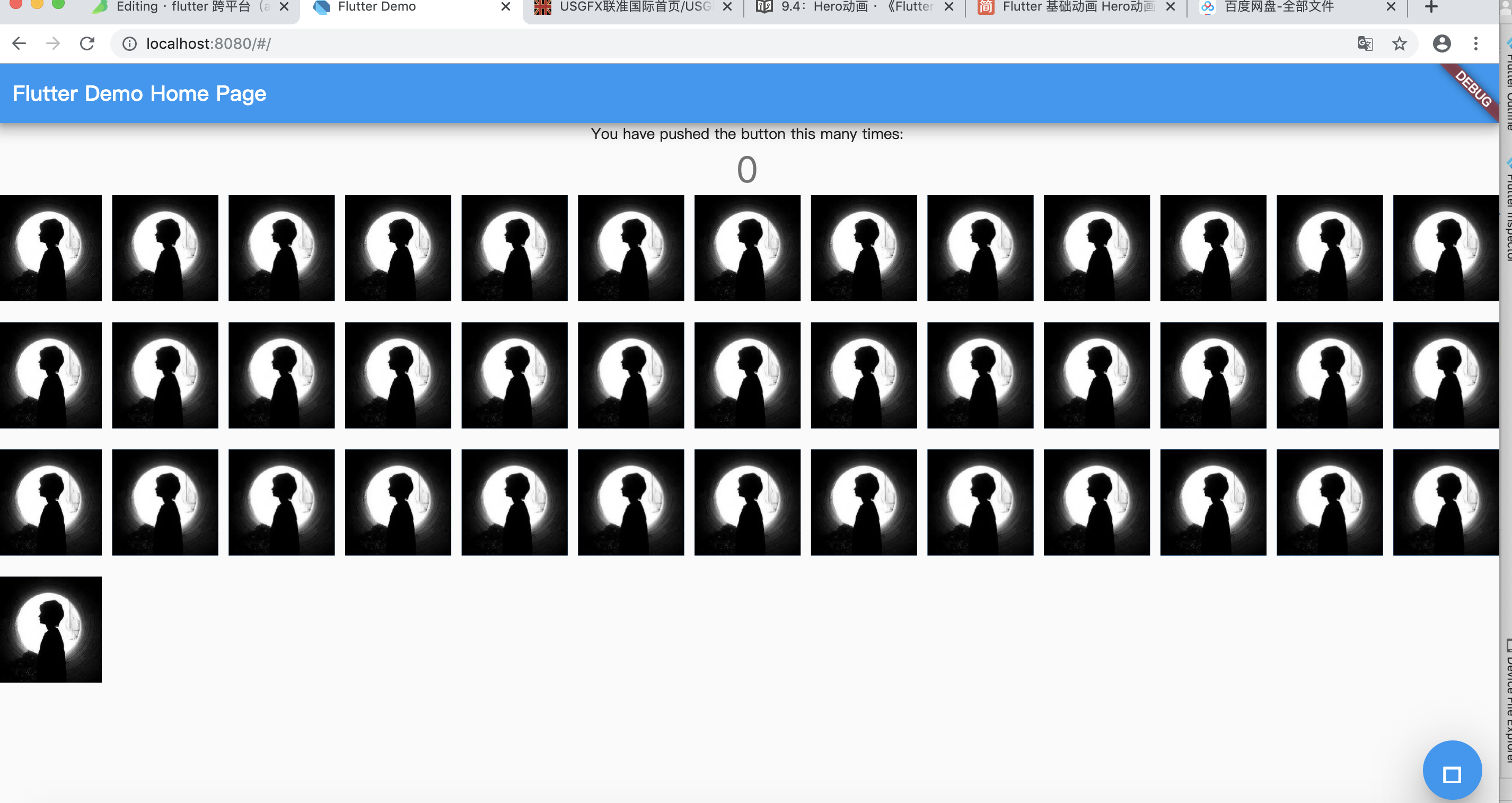
web效果图


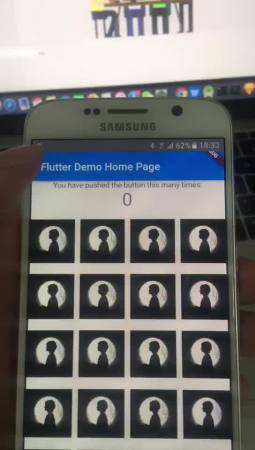
android 效果:
flutter环境
https://flutter.cn/docs/get-started/install
https://www.yuque.com/gaojingtao/lw2dl0/kgeie0
flutter工程创建
https://www.yuque.com/gaojingtao/lw2dl0/eqvyo4
flutter开发
flutter 一切都是widget,
无状态StateLessWidget(数据状态不可变)&有状态StateFullWidget(数据状态变化会重新构建 更新)
main.dart 入口
gallery.dart 实现图片grid展示
imageDetail.dart 实现点击大图展示
注意
1。flutter本身创建的代码可以在android studio 安装在android 手机上 以及 关联xcode 打包运行在ios手机上
(新创建的项目需要进入项目的ios目录执行pod install )
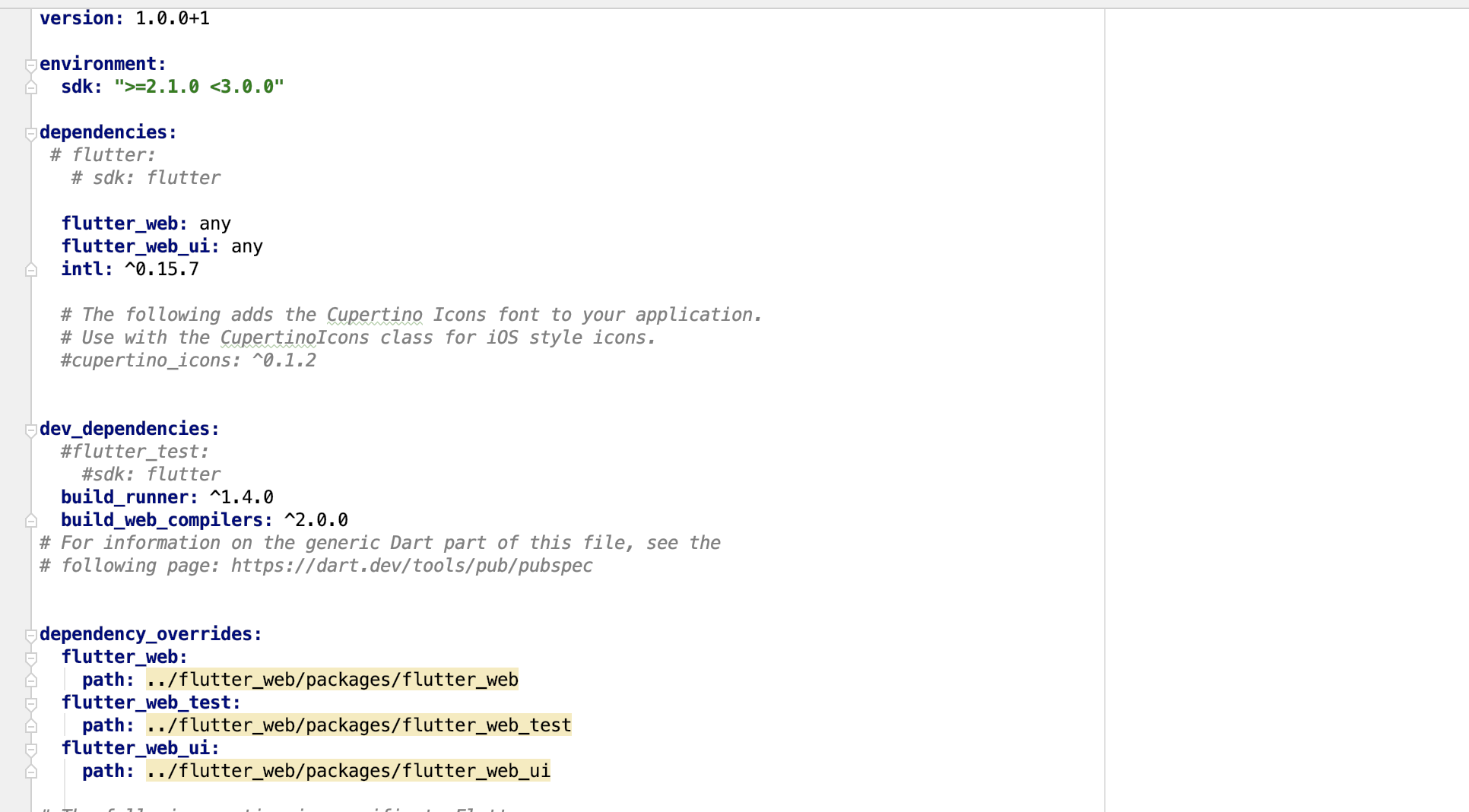
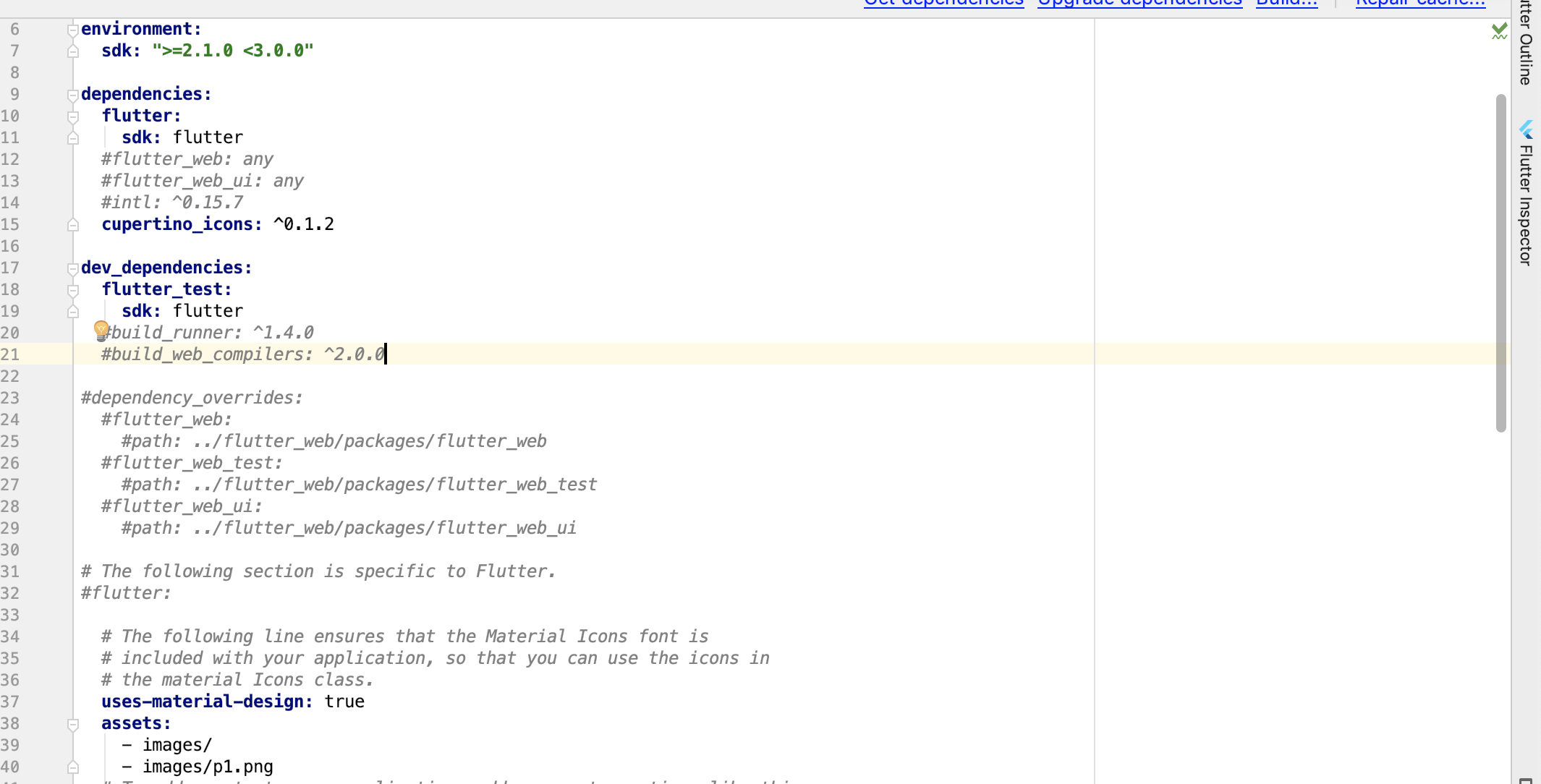
2。flutter 项目通过修改pubspec.yaml
中依赖的flutter sdk 或者 flutter web 来实现无需修改 业务代码在web端运行
flutter web:
flutter android&ios:
3 flutter web环境安装
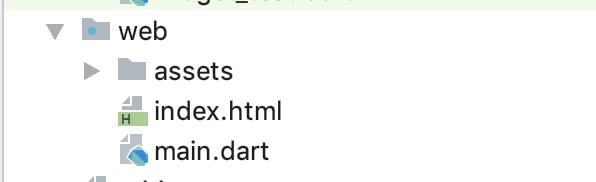
3 flutter 根目录下面创建web文件夹
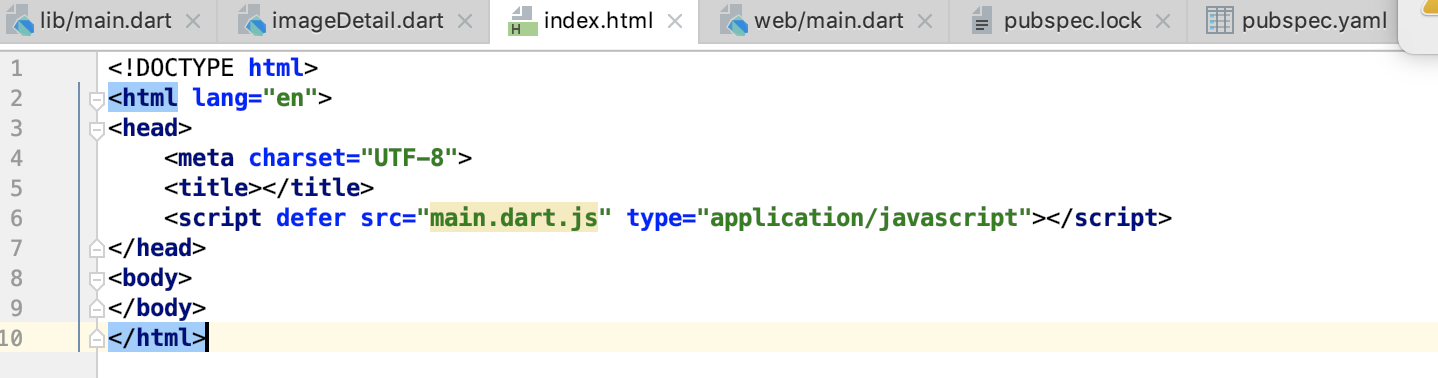
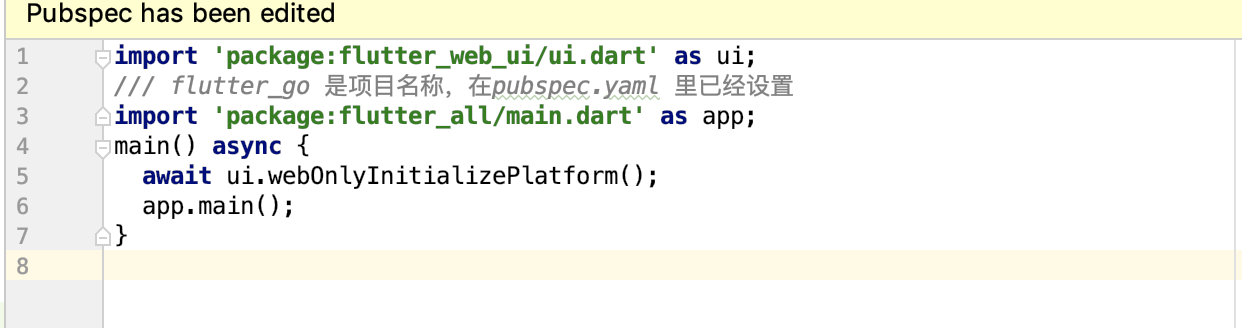
添加index.html 和 main.dart



4 进入项目根目录 构建运行
flutter pub install (容易忽略)
webdev serve
访问 localhost:8080