一:首页横向滚动操作栏
1 知识点:
flutter 有类似于android 横向或者纵向的scrollview么?答案是没有
不过关于滑动有专门的支持
- SingleChildScrollView
- ListView
- GridView
- CustomScrollView
并且定义的有滚动方向支持。
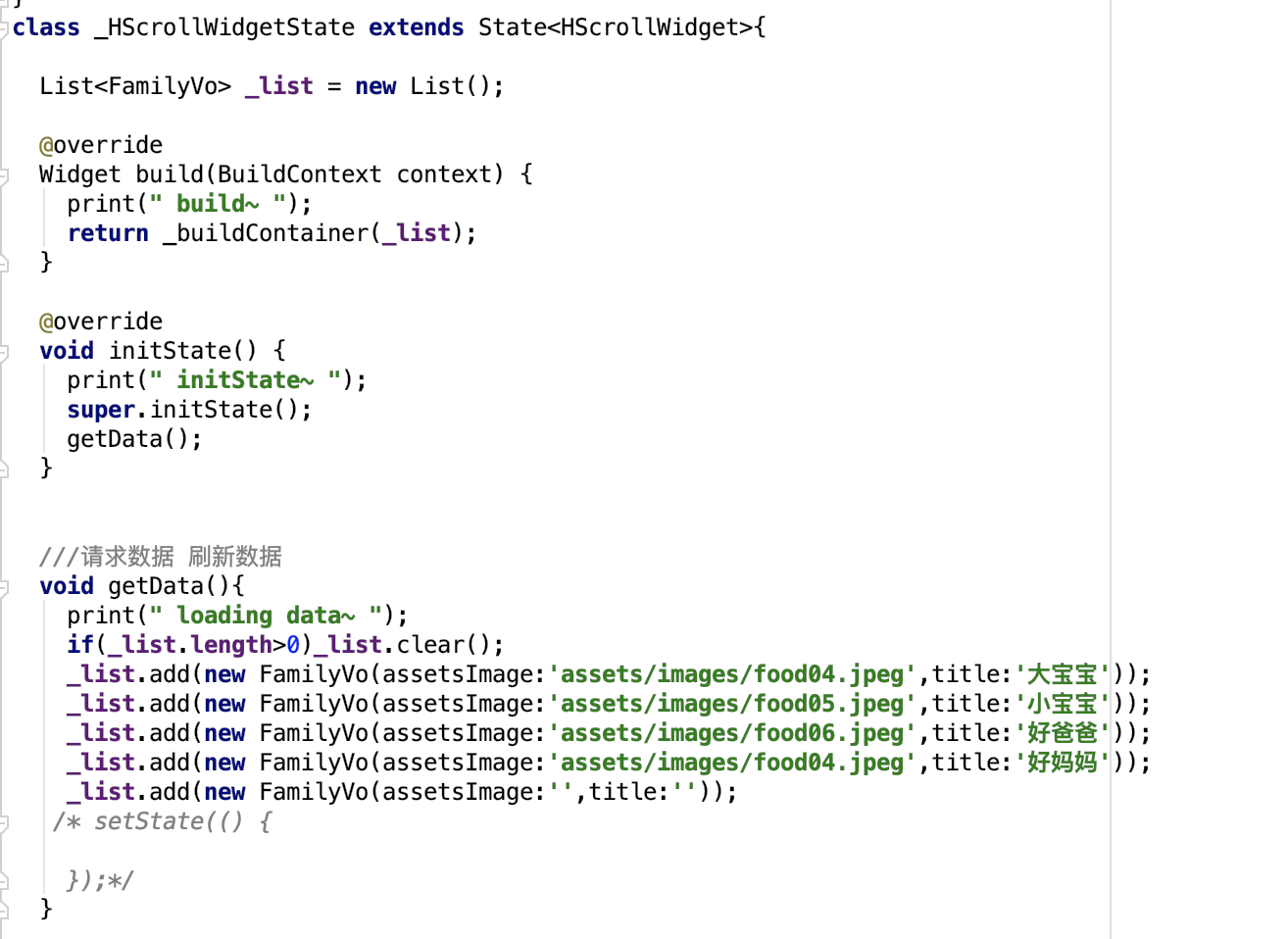
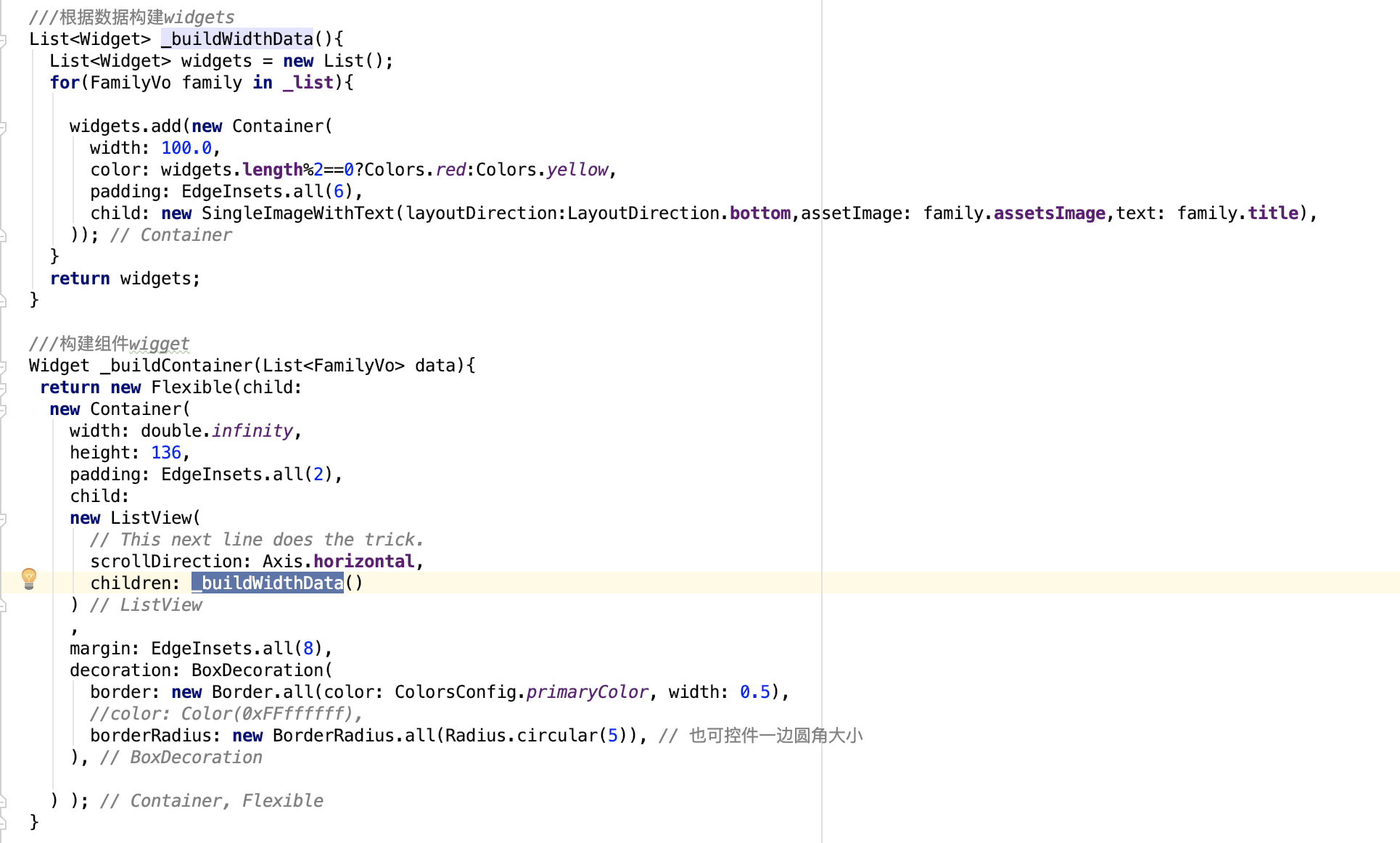
而首页横向的滚动操作栏 数据量也少 我们可以采用ListView来实现,代码如下:


构建ListView有沟通构造函数直接初始化的
也可以通过ListView.builder()这种方式 数据多的情况应该使用builder,这样子只会构建出可展示范围的的widget.
后续根据滑动动态加载。 而构造函数方式就会全部一次性初始化完成。
二、 首页滑动以及与内部ListView的冲突
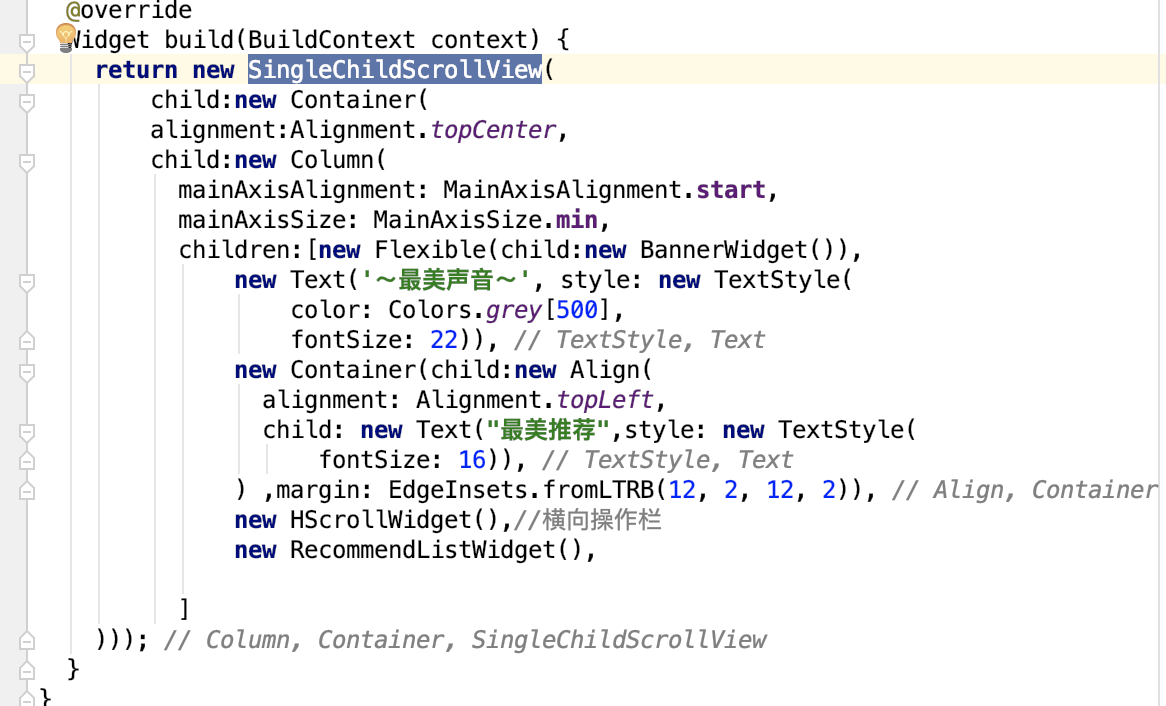
由于上下滑动需求是首页的必备 所以考虑到使用SingleChildScrollView 实现。
(另外推荐看一下CustomerScrollView)

效果:
 问题:
问题:
1 。使用Container、column等容器包裹 ListView时候高度显示错误
可以在外面用Expend、flexible等弹性布局包裹
2 主页简单滑动 可以使用SingleChildScrollView 实现,
但是默认listview的高度会挤压上面的横向导航栏以及banner 导致其显示不全。
这时候通过mainAxisSize:min解决布局问题 以及 listView 添加shrinkWrap: true 解决高度问题
3 SingleChildScrollView 与内部的ListView 冲突
默认 ListView 也可以滑动 并且有触顶触底效果,并且倒是首页卡顿。
通过设置内部listview的 physics:new **NeverScrollableScrollPhysics(),禁止滑动事件
就可以让listview跟随外部的SingleChildScrollView一起滑动。

