一、cookie
1.cookie由来
早期为了服务器区分用户身份,浏览器中的cookie储存了用户信息,发起请求时会自动发送给server端。
2.如何设置cookie
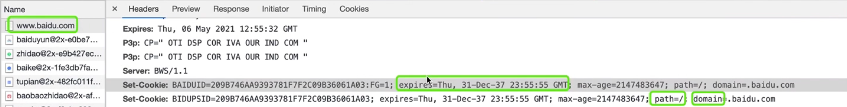
(1)服务器端通过set-cookie响应头指挥浏览器设置 
(2)js代码,操作麻烦
3.cookie大小
因为发送http请求时会附带上cookie,所以大小有限制,不超过4kb
4.安全问题
防止恶意代码读取cookie,服务器端可在Set-Cookie中设置httpOnly字段,防止js代码读取。
二、Storage
HTML5提供了新的本地储存api:localStorage和sesstionStorage;
1.更方便的操作api
2.本地储存,不会附带发送至服务端
3.只能储存js基本类型或者json格式字符串
(1)存的时候判断是否为引用类型
如果是基本类型,直接储存;如果是引用类型,用JSON.Stringify转化为json字符串再保存
(2)取的时候,用try catch方法用JSON.parse转化
如果方法成功执行,说明原来储存的是引用类型的值,返回引用类型值;如果转化失败,返回原来的值。

