一、题目
(1)从输入url到渲染出页面的整个过程
(2)window.onload和DOMContentLoaded的区别
二、知识点
1.资源形式
(1)html
(2)css、js
(3)媒体文件,如视频、音频等
2.资源加载过程
(1)DNS域名解析:域名解析为ip地址
a.ip地址不好记住
b.不同区域访问某个网站,可以解析为就近服务器的ip地址,方便用户快速访问
(2)浏览器根据服务器ip地址发起http请求
a.发起请求前,会查询是否已经有缓存资源
b.浏览器通过操作系统服务发起http请求,还涉及到了tcp请求连接等
c.浏览器接受请求,返回资源给浏览器
3.渲染页面过程
(1)根据html生成,Dom树
(2)根据css,生成CSSOM
(3)将dom树和CSSOM整合,生成render树
(4)浏览器根据render树,渲染出页面
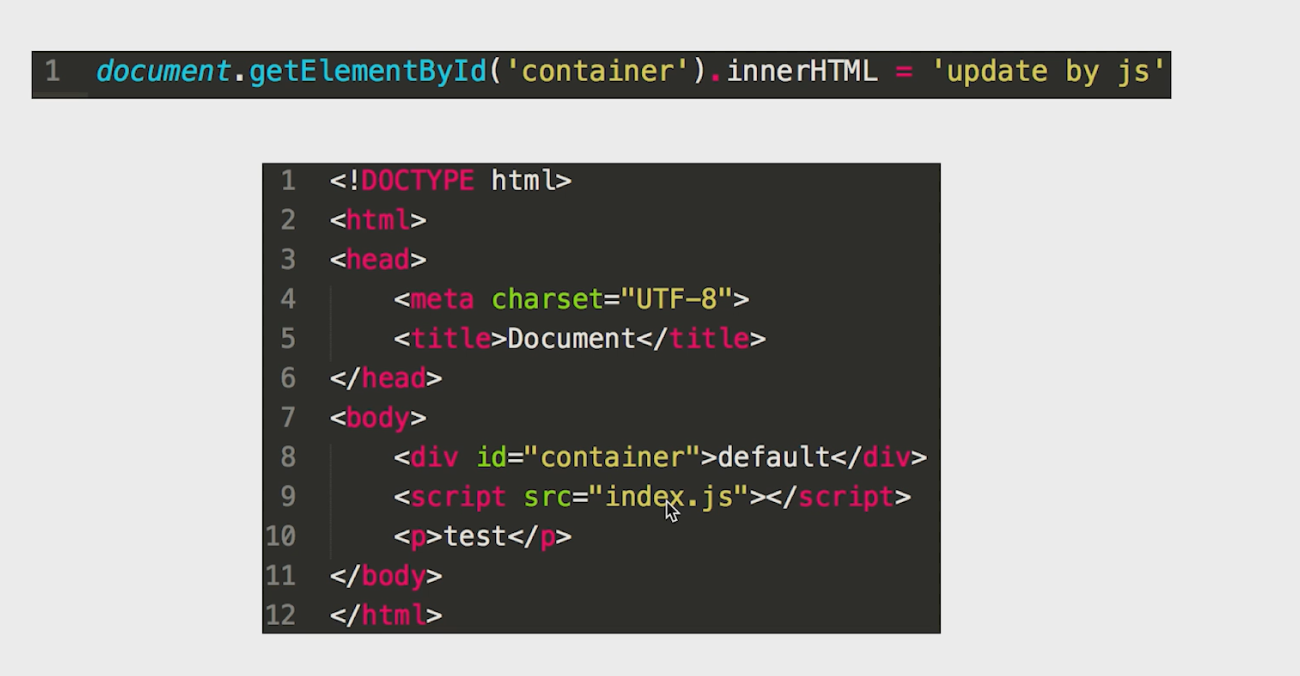
(5)如果遇到script标签,优先执行js代码,然后继续渲染
js线程和dom渲染共用一个线程,因为js代码可能改变dom结构,所以js代码执行完了后再渲染dom
建议把script标签放在body最后,先可以渲染的内容先渲染出来
三、思考题
1.为什么建议把css代码放在head标签中?
放在head中,优先加载css规则,在dom树渲染好后,直接整合成render树进行渲染。突然会出现先渲染dom,样式突然改变的现象。
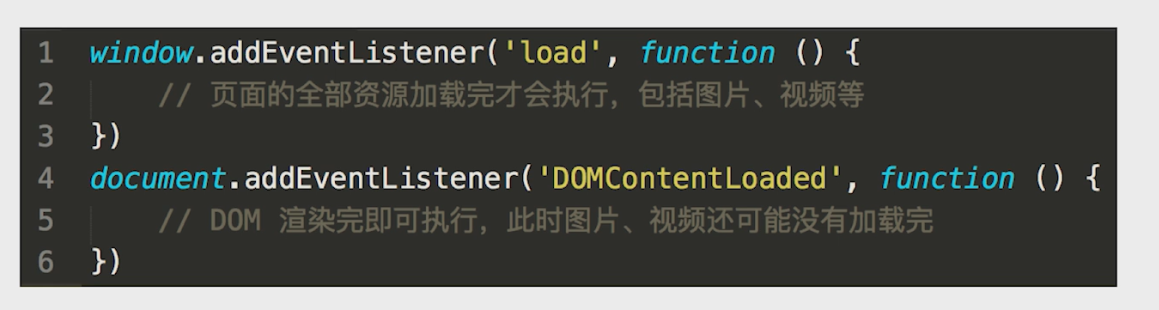
2.window.load 和window.DOMContentLoaded有什么区别
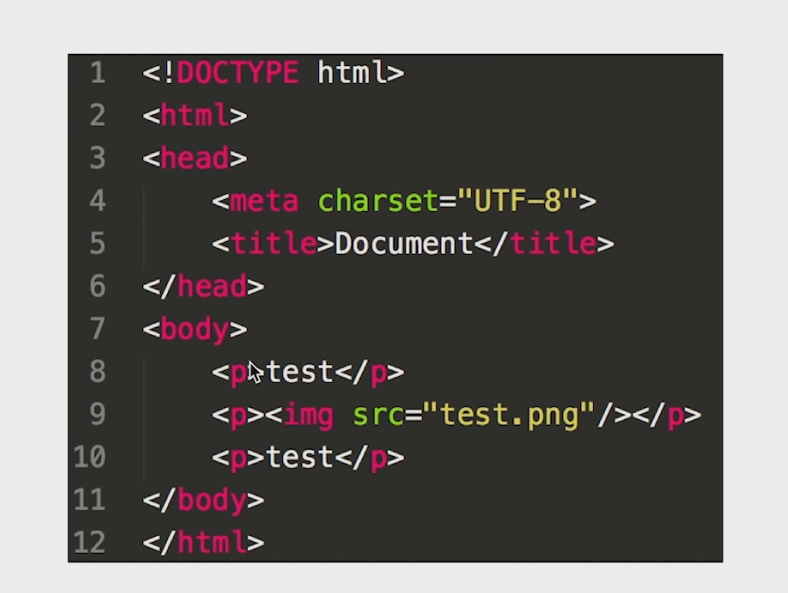
(1)dom渲染中遇到图片加载,不会像遇到script标签一样,会继续渲染,因为图片等媒体文件不会影响dom结构。
(2)window.load在页面所有资源,包括图片视频、加载完后触发
(3)window.DOMContentLoaded,在dom结构渲染完后触发,此时图片和视频可能还没加载完