在传统的方式中,我们通常会设置盒模型的 display、position、float 等属性来进行布局,对于一些特殊布局运用起来不是很方便,比如垂直居中水平居中,如果运用了浮动特性的话,就需要清除浮动,不但比较麻烦,一不小心还会出现意料之外的布局,最后呈现的结果往往不尽人意。
Flexbox(全称 Flexible Box)布局,也叫 Flex 布局,意为“弹性布局”,顾名思义,Flex 布局中的元素具有可伸缩性,是的,通过设置父元素的 display 属性为 display: flex | inline-flex; 其子元素便有了伸缩性,即使在子元素的宽高不确定的情况下,也能通过设置相关 css 属性来决定子元素的对齐方式、所占比例和空间分布。
一些概念
在开始学习Flex 布局前,我们先来熟悉下有关 Flex 布局的几个概念,这些概念可以帮助对后文的理解。

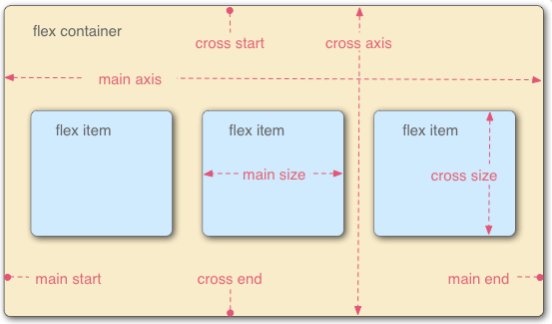
(基本概念预览,图来源于网络)
上图便是一个 Flex 布局的大致架构了,图中的囊括概念有几点:
Flex 布局是一整个模块,其中父元素称为 flex container,意为容器;子元素称为 flex item,意为项目;
Flex 布局中有两条看不见的轴线:主轴(main axis)和交叉轴(cross axis)。默认的主轴是平行的,交叉轴是垂直于主轴的;
主轴的开始位置叫 main start,结束位置叫 main end;交叉轴的开始位置叫 cross start,结束位置叫 cross end;
子元素在主轴方向上的大小称为 main size,在交叉轴方向上的大小称为 cross size。
在上面的相关概念中,比较重要的是主轴、交叉轴,和它们的开始位置、结束位置。子元素在父元素中会沿着主轴从 main start 到 main end 排列,沿着交叉轴从 cross start 到 cross end 排列。在常规的布局中,浏览器是从左到右排列,挤不下了就换行,在这种情况下,主轴是水平方向,交叉轴是垂直方向,主轴是从左到右,交叉轴是从上到下。
在 Flex 布局中,默认的主轴方向也是水平的,交叉轴是垂直的,通过改变 flex-direction 和 flex-wrap 的属性值可以分别改变两个轴的方向和它们的开始位置、起始位置,这就让布局更加灵活多变了。
了解完 Flex 布局相关的抽象概念,接下来我们来看看有关 Flex 布局的属性部分,这里分为两部分介绍,一是作用于父元素(容器)的,二是作用于子元素(项目)的。
容器属性
display 属性用来将父元素定义为 Flex 布局的容器,设置 display 值为 display: flex; 容器对外表现为块级元素;display: inline-flex; 容器对外表现为行内元素,对内两者表现是一样的。
<div class="container"></div>
.container {display: flex | inline-flex;}
上面的代码就定义了一个 Flex 布局的容器,我们有以下六个属性可以设置的容器上:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction
flex-direction 定义了主轴的方向,即项目的排列方向。
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div>
.container {flex-direction: row | row-reverse | column | column-reverse;}
row(默认值):主轴在水平方向,起点在左侧,也就是我们常见的从左到右;
row-reverse:主轴在水平方向,起点在右侧;
column:主轴在垂直方向,起点在上沿;
column-reverse: 主轴在垂直方向,起点在下沿。

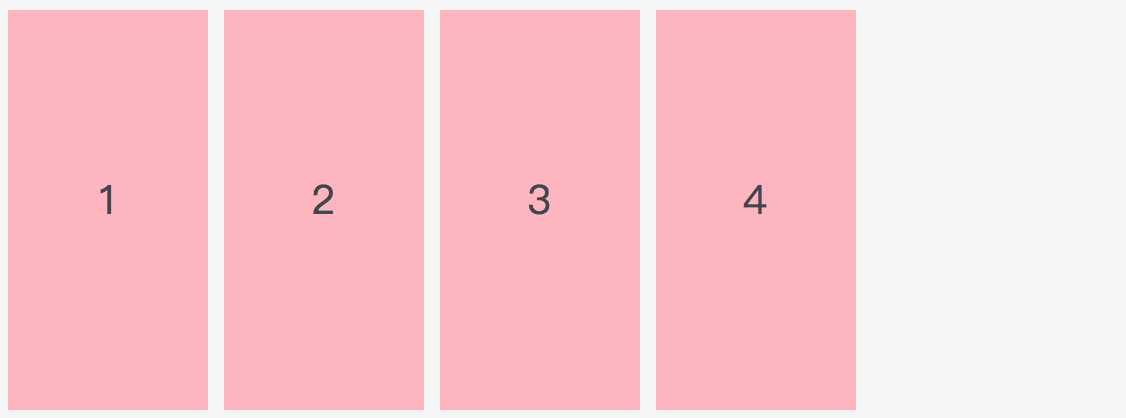
(flex-direction 为 row)

(flex-direction 为 row-reverse)

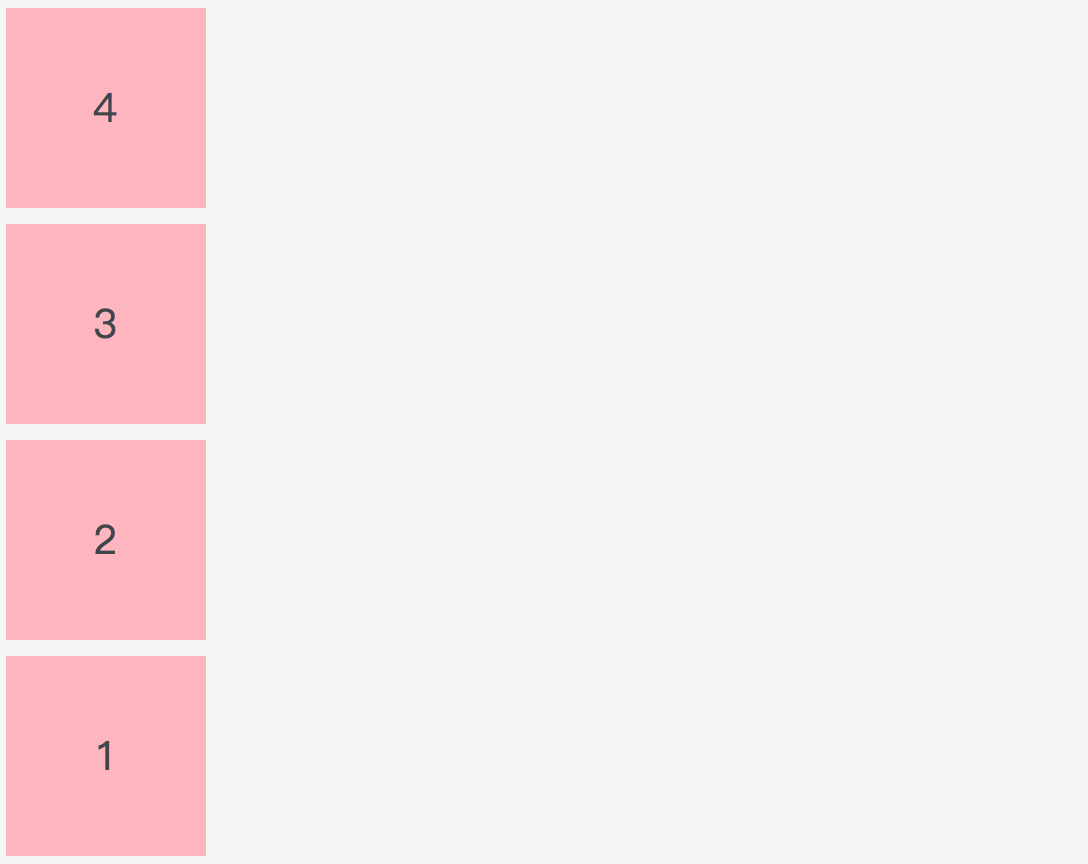
(flex-direction 为 column)

(flex-direction 为 column-reverse)
flex-wrap
默认情况下,项目是排成一行显示的,flex-wrap 用来定义当一行放不下时,项目如何换行。
.container {flex-wrap: nowrap | wrap | wrap-reverse;}
假设此时主轴是从左到右的水平方向:
nowrap(默认):不换行;
wrap:换行,第一行在上面;
wrap-reverse:换行,第一行在下面。

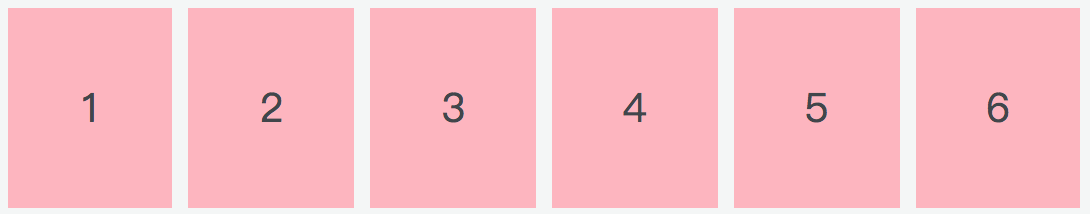
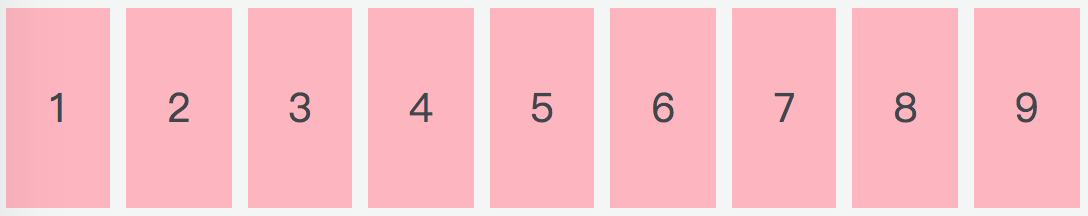
(默认情况,flex-wrap 为 nowrap,不换行,即使设置了项目的宽度,项目也会根据屏幕的大小被压缩)

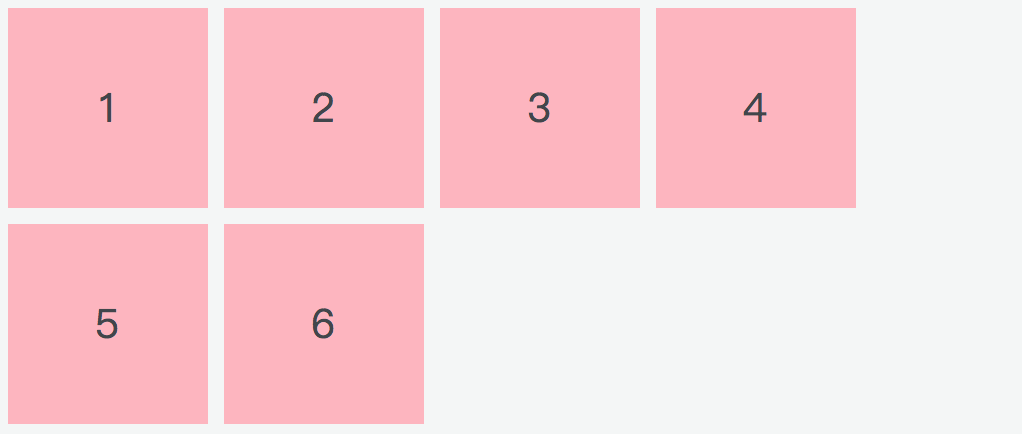
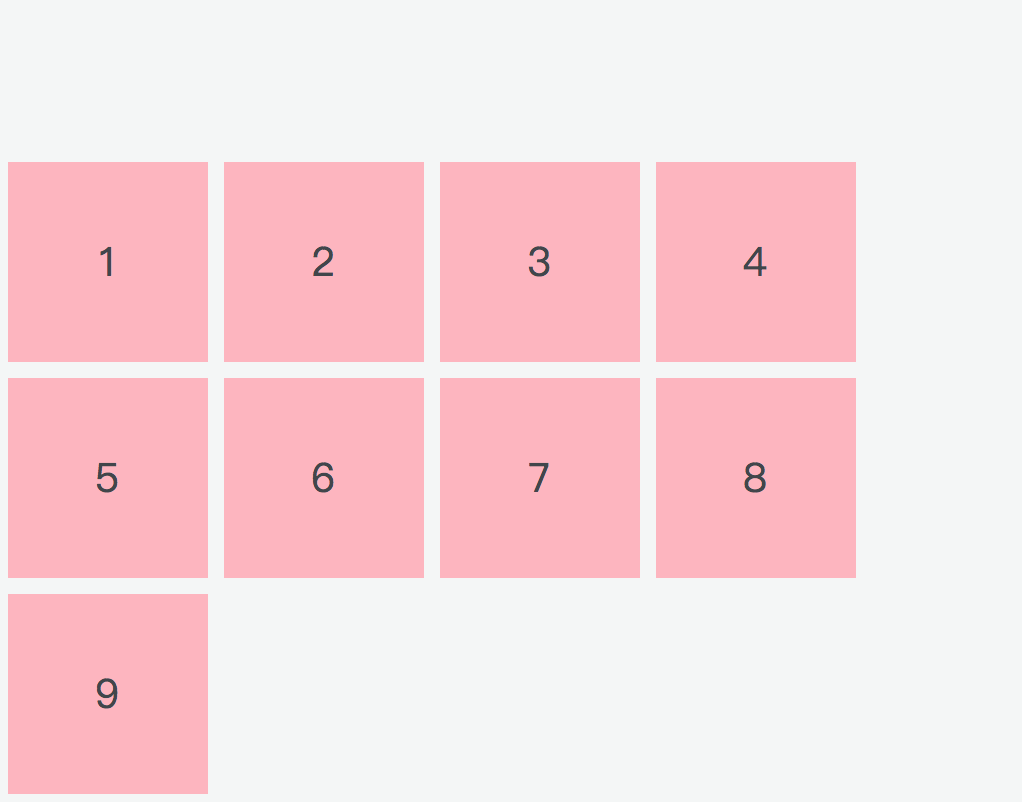
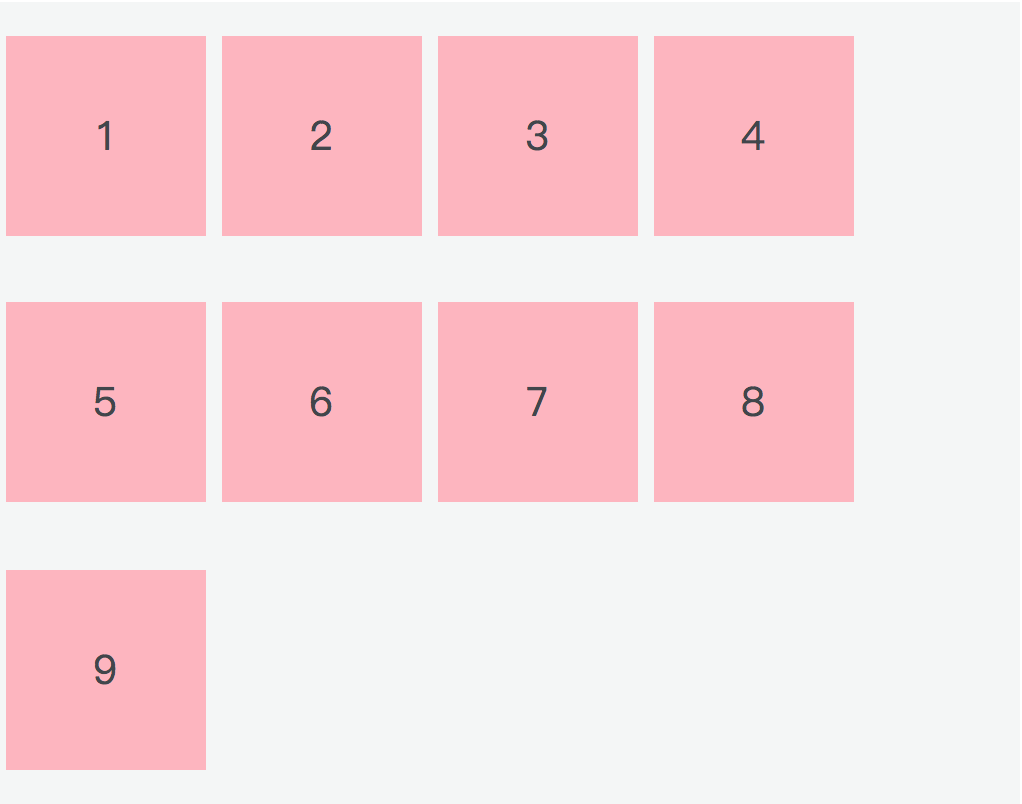
(flex-wrap 为 wrap)

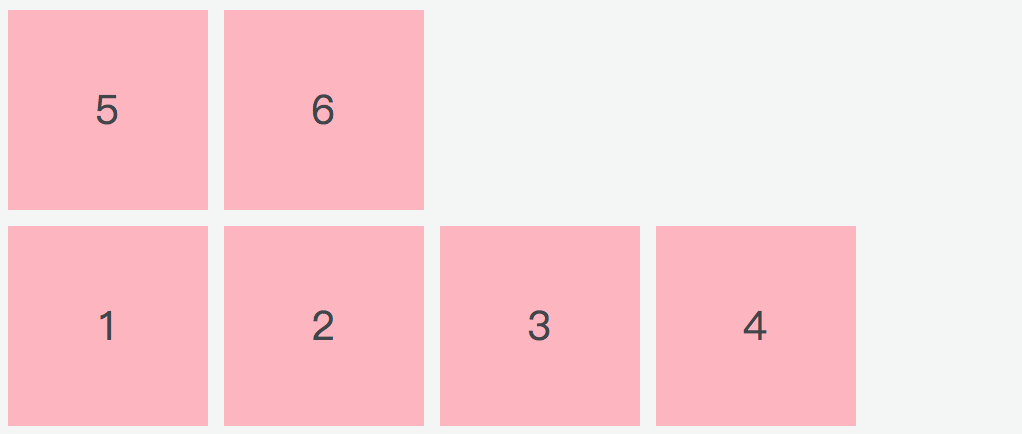
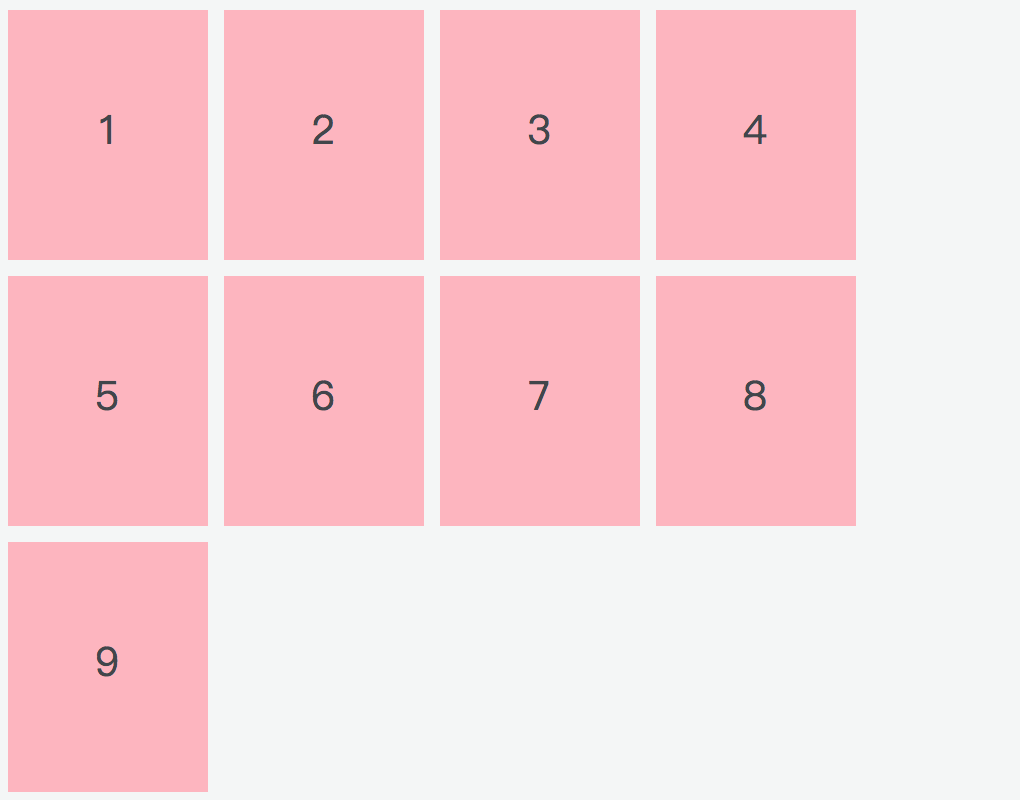
(flex-wrap 为 wrap-reverse)
将 flex-wrap 设置为 wrap-reverse 可以看做是调换了交叉轴的开始位置(cross start)和结束位置(cross end)。
flex-flow
flex-flow 是 flex-direction 和 flex-wrap 的简写,默认值是 row no-wrap。
.container {flex-flow: <flex-direction> || <flex-wrap>;}
justify-content
justify-content 定义了项目在主轴上的对齐方式。
.container {justify-content: flex-start | flex-end | center | space-between | space-around;}
flex-start(默认):与主轴的起点对齐;
flex-end:与主轴的终点对齐;
center:项目居中;
space-between:两端对齐,项目之间的距离都相等;
space-around:每个项目的两侧间隔相等,所以项目与项目之间的间隔是项目与边框之间间隔的两倍。
假设此时主轴是从左到右的水平方向,下面给出了不同属性值的效果图。

(justify-content 为 flex-start)

(justify-content 为 flex-end)

(justify-content 为 center)

(justify-content 为 space-between)

(justify-content 为 space-around)
align-items
align-items 定义了项目在交叉轴上如何对齐。
.container {align-items: flex-start | flex-end | center | baseline | stretch;}
flex-start:与交叉轴的起点对齐;
flex-end:与交叉轴的终点对齐;
center:居中对齐;
baseline:项目第一行文字的基线对齐;
stretch(默认值):如果项目未设置高度或者为 auto,项目将占满整个容器的高度。
假设交叉轴是从上到下的垂直方向,下面给出了不同属性值的效果图。

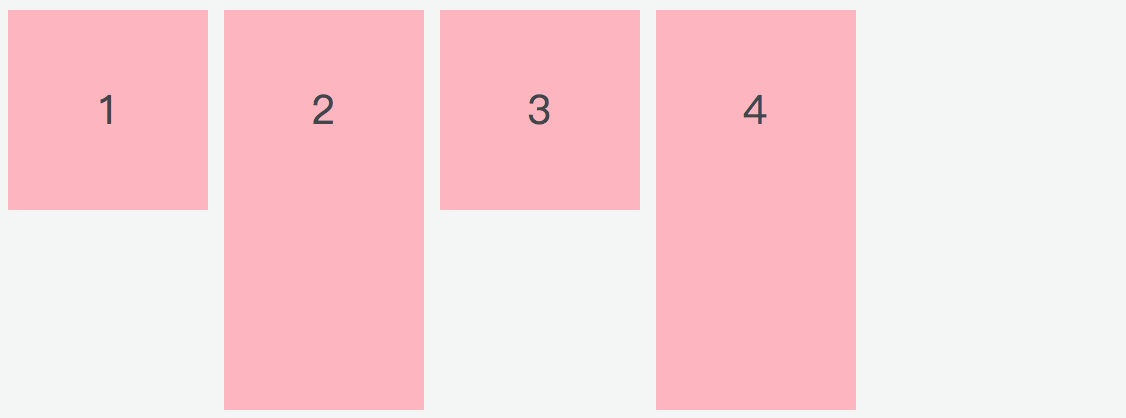
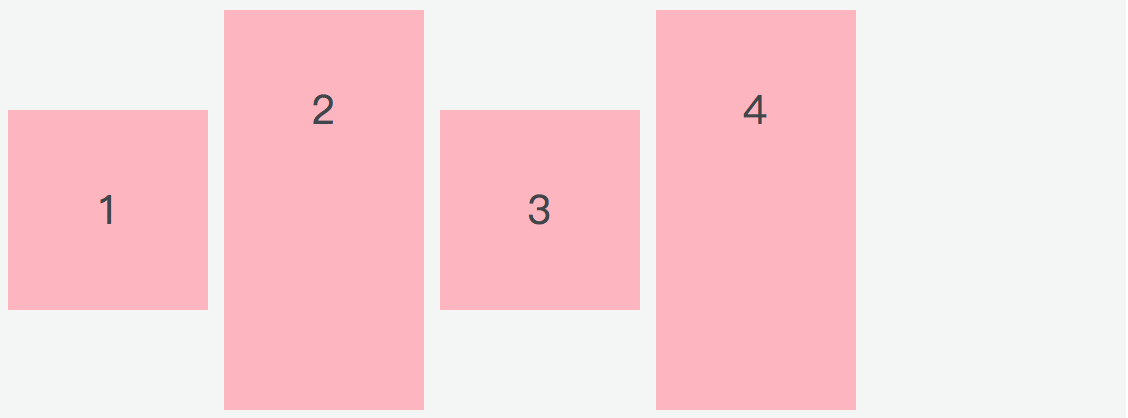
(align-items 为 flex-start)

(align-items 为 flex-end)

(align-items 为 center)

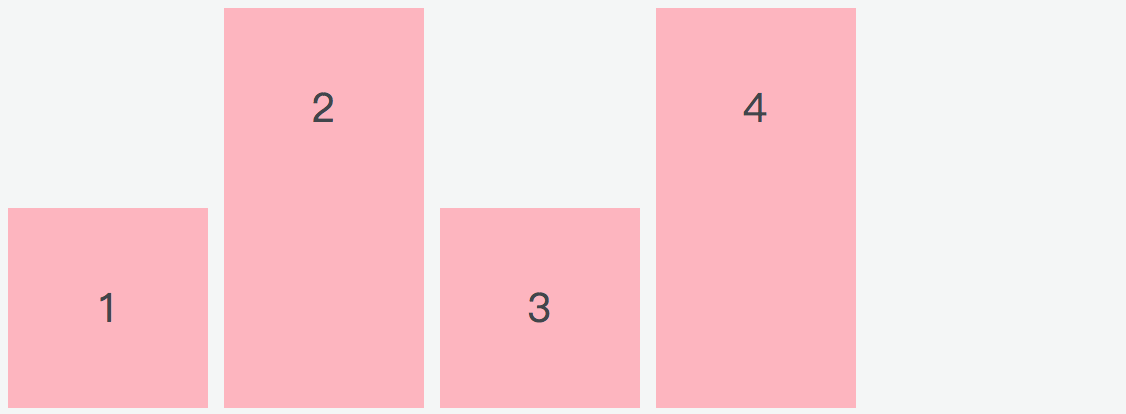
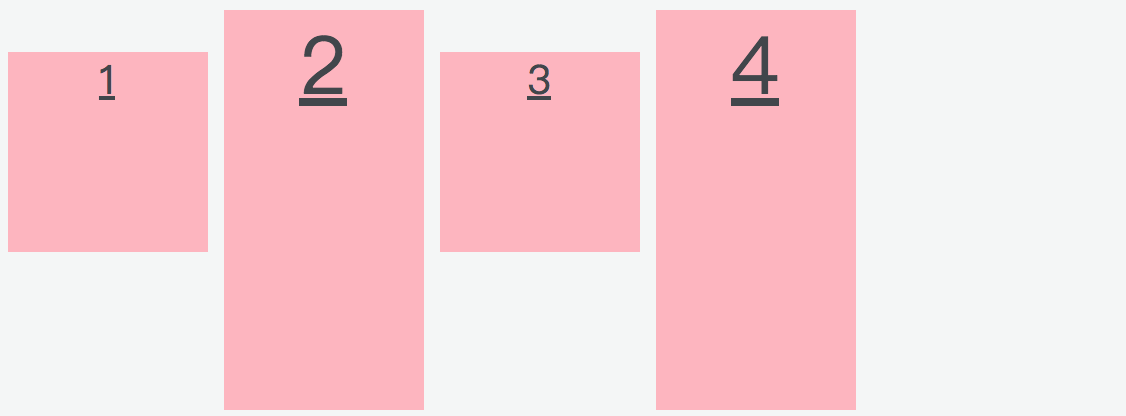
(align-items 为 baseline)

(align-items 为 stretch)
align-content
align-content 定义了多根轴线的对齐方式,若此时主轴在水平方向,交叉轴在垂直方向,align-content 就可以理解为多行在垂直方向的对齐方式。项目排列只有一行时,该属性不起作用。
.container {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
flex-start:与交叉轴的起点对齐;
flex-end: 与交叉轴的终点对齐;
center:居中对齐;
space-between:与交叉轴两端对齐,轴线之间的距离相等;
space-around:每根轴线两侧的间隔都相等,所以轴线与轴线之间的间隔是轴线与边框之间间隔的两倍;
stretch(默认值):如果项目未设置高度或者为 auto,项目将占满整个容器的高度。

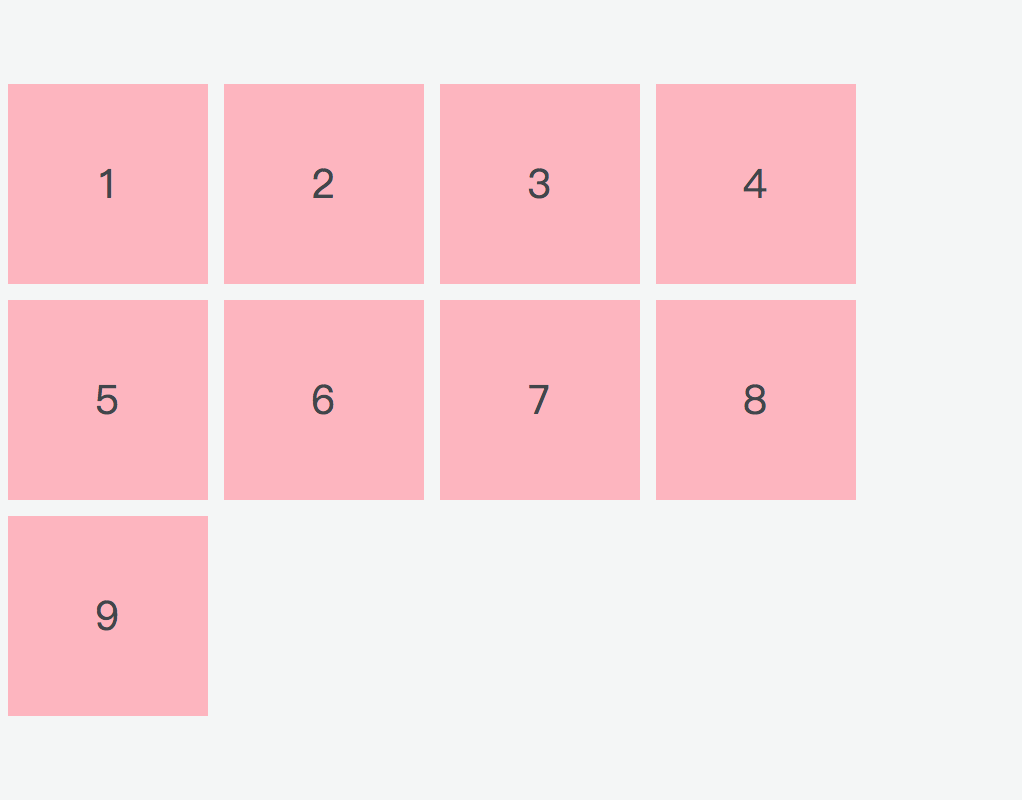
(align-content 为 flex-start)

(align-contet 为 flex-end)

(align-content 为 center)

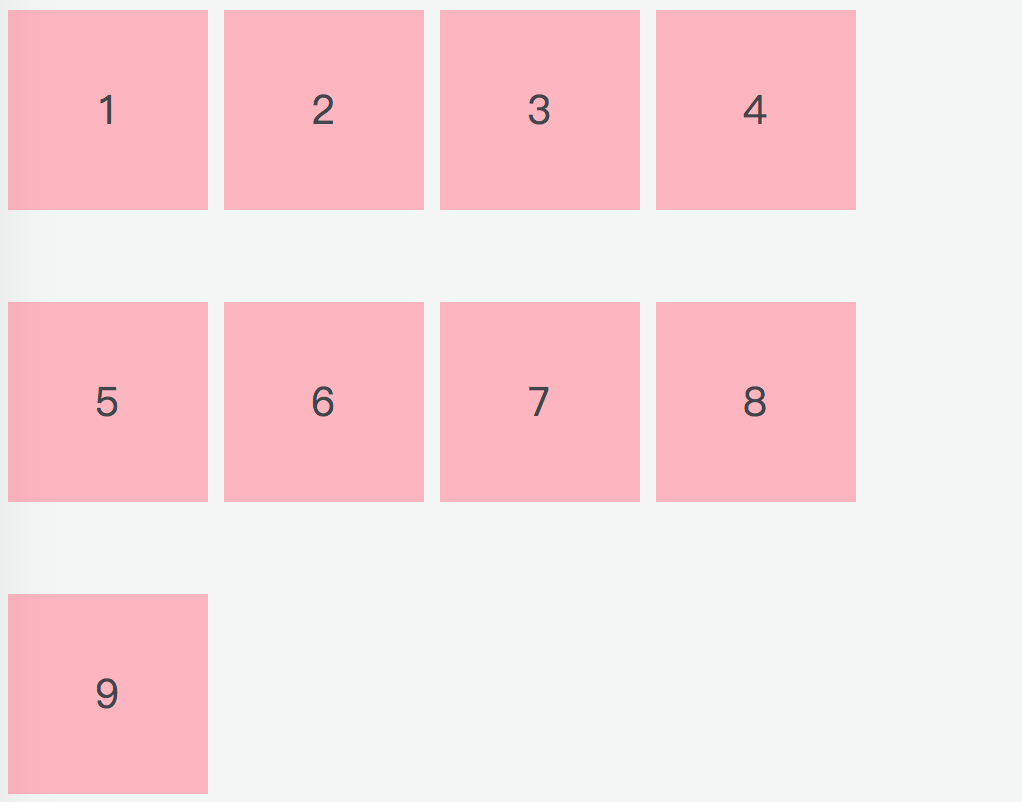
(align-content 为 space-between)

(align-content 为 space-around)

(align-content 为 stretch)
项目属性
对项目设置属性,可以更灵活地控制 Flex 布局。以下六种属性可以设置在项目上:
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order
order 定义了项目的排列顺序,默认值为 0,数值越小,排列越靠前。
.item {order: <integer>;}

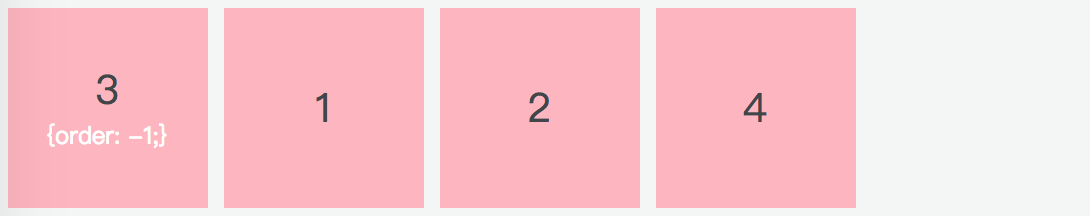
(给第三个项目设置了 order: -1; 后,该项目排到了最前面)
flex-grow
flex-grow 定义了项目的放大比例,默认为 0,也就是即使存在剩余空间,也不会放大。
如果所有项目的 flex-grow 都为 1,则所有项目平分剩余空间;如果其中某个项目的 flex-grow 为 2,其余项目的 flex-grow 为 1,则前者占据的剩余空间比其他项目多一倍。
.item {flex-grow: <number>;}

(所有项目的 flex-grow 都为 1,平分剩余空间)

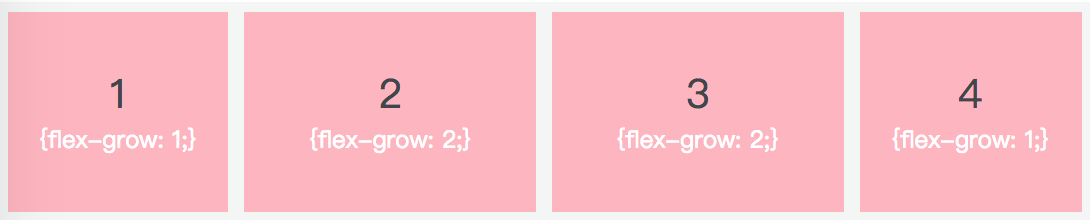
(flex-grow 属性值越大,所占剩余空间越大)
flex-shrink
flex-shrink 定义了项目的缩小比例,默认为 1,即当空间不足时,项目会自动缩小。
如果所有项目的 flex-shrink 都为 1,当空间不足时,所有项目都将等比缩小;如果其中一个项目的 flex-shrink 为 0,其余都为 1,当空间不足时,flex-shrink 为 0 的不缩小。
负值对该属性无效。
.item {flex-shrink: <number>;}

(空间不足时,默认等比缩小)

(flex-shrink 为 0 的不缩小)
flex-basis
flex-basis 定义了在分配多余的空间之前,项目占据的主轴空间,默认值为 auto,即项目原来的大小。浏览器会根据这个属性来计算主轴是否有多余的空间。
flex-basis 的设置跟 width 或 height 一样,可以是像素,也可以是百分比。设置了 flex-basis 之后,它的优先级比 width 或 height 高。
.item {flex-basis: <length> | auto;}

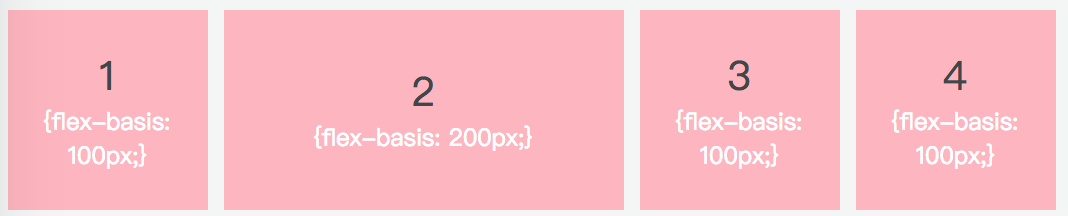
(不同的 flex-basis 值效果展示)
flex
flex 属性是 flex-grow、flex-shrink、flex-basis 的缩写,默认值是 0 1 auto,后两个属性可选。
该属性有两个快捷值:auto(1 1 auto)和 none(0 0 auto)。auto 代表在需要的时候可以拉伸也可以收缩,none 表示既不能拉伸也不能收缩。
.item {flex: auto | none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
align-self
align-self 用来定义单个项目与其他项目不一样的对齐方式,可以覆盖 align-items 属性。默认属性值是 auto,即继承父元素的 align-items 属性值。当没有父元素时,它的表现等同于 stretch。
align-self 的六个可能属性值,除了 auto 之外,其他的表现和 align-items 一样。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

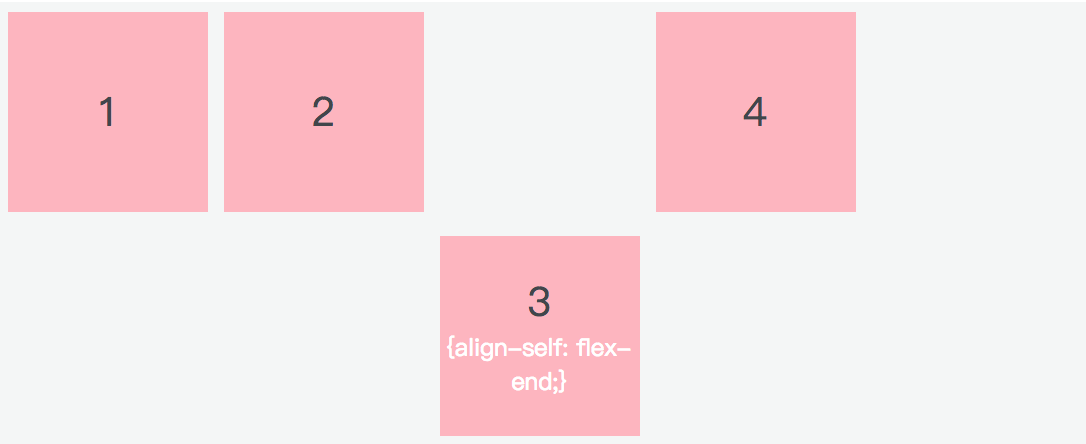
(第三个项目的对齐方式与其他不同)
简单实例
三栏布局
还记得上一节的三栏布局实现么,如果使用 Flex 布局该如何实现呢?我们用上面的知识来尝试一下。首先给出基本代码:
<div class="container"><div class="center">center</div><div class="left">left</div><div class="right">right</div></div>
.center {height: 150px;background-color: #94E8FF;}.left {width: 100px;height: 150px;background-color: #FFB5BF;}.right {width: 200px;height: 150px;background-color: #8990D5;}
我们首先将容器设置为 Flex 布局:
.container {display: flex;}
接下来要解决的问题有,如何将 .left 排列在最左边,和如何将 .center 占满剩余空间。在项目属性的学习中,order 属性可以改变项目的排列顺序,flex-grow 可以定义项目的放大比例。没错,利用这两个属性便能解决我们的问题。
.left {order: -1;}.center {flex-grow: 1; /* flex: 1; 也行 */}
是不是很简单,Flex 布局相对于传统布局更灵活好用,上面只是给出了一个方法,更多的方法期待大家去探索。
居中问题
当子元素的高度不确定时,处理垂直居中就比较麻烦,但是使用 Flex 布局中容器有关对齐方式的属性便能快速解决,以下代码子元素在父元素中是水平、垂直居中的。
.container {display: flex;justify-content: center;align-items: center;}
布局的实现方式多种多样,多动手,勤加练习,综合考虑各种因素,根据需要找到最适合的方式才是最好的实现。阮一峰老师有给出 Flex 布局的一些实例,对实际场景很有用,推荐阅读:Flex 布局教程:实例篇。
浏览器兼容性及其他
设置为 Flex 布局后,子元素的 float、clear、vertical-align 属性都将失效。
因为历史原因,W3C 对 flex 做了多次更新,也就导致了各浏览器支持度参差不齐。到目前为止,Flex 布局有一下几种写法:
display: box; /* 2009 version 老语法 */display: flexbox; /* 2011 version 过渡语法 */display: flex | inline-flex; /* 2012 version 新语法 */
从 Can I Use 上可以看出目前 Flex 布局对浏览器的支持情况。从中我们可以总结出新语法目前的支持情况:
Chrome 29+
Firefox 28+
Safari 9+
iOS Safari 9+
Android 4.4+
IE Mobile 11+
更低的版本需要加上前缀进行支持,不同版本所在时期不同也会导致属性值不同,这里有一个推荐的兼容性写法:
.page-wrap {display: -webkit-box; /* 老语法 iOS 6-, Safari 3.1-6 */display: -moz-box; /* 老语法 Firefox 19- (buggy but mostly works) */display: -ms-flexbox; /* 过渡语法 IE 10 */display: -webkit-flex; /* 新语法 Chrome */display: flex; /* 新语法, Spec - Opera 12.1, Firefox 20+ */}
小结
本节主要介绍了 Flex 布局的语法,Flex 布局是当下流行的布局方式,相对于传统的布局来说,Flex 布局更灵活,易懂,能解决很多复杂场景。但是它也有缺点,由于历史原因,W3C 对该属性值做了多次修订,导致了多种写法,再加上是后起之秀,所以浏览器的兼容性没有传统布局的好,但是没关系,这些都在慢慢完善,任何事物的发展都是推陈出新的。在这一节中,你需要掌握:
Flex 布局中容器、项目,主轴、交叉轴及它们的开始位置,结束位置的含义;
容器的六个属性及它们属性值的含义和用法;
项目的六个属性及它们属性值的含义和用法;
Flex 布局在不同版本浏览器中的兼容性问题。

