如何一步调用C#开发的dll库,使用IoT-Fast,5分钟教你对接HslCommunication,IoT-Fast是一款集合了数据采集、上报云端、图形组态为一体的软件,免费下载地址: :::info https://www.gkiiot.com/download.html ::: 文章以Hsl为例,包括调用dll库,上云,组态,共分为五个部分:
HslCommunication介绍
简单介绍HslCommunication,并根据API文档调用Hsl的dll库。
IoT-Fast-采集控制系统
对底层设备进行数据读取、写入的配置界面,还可以进行数据处理。
IoT-Fast-云平台
将采集控制系统收集的数据进行分类展示、告警阈值设置、历史数据查询等功能。
IoT-Fast-云组态
进行2D组态,组态元素绑定云平台上展示的数据,来进行动作的执行或是数据展示。
IoT-Fast-微信小程序/App
通过微信小程序或者手机app进行远程数据的查看,以及动作的执行。
一、HslCommunication
HslCommunication组件库是一款集众多协议于一体的通讯测试工具,软件首页如下。
它的dll文件是通过C#开发的,我们便可以使用IoT-Fast通过调用Hsl的dll库,根据Hsl的API文档,来对底层设备进行通讯。
二、IoT-Fast-采集控制系统
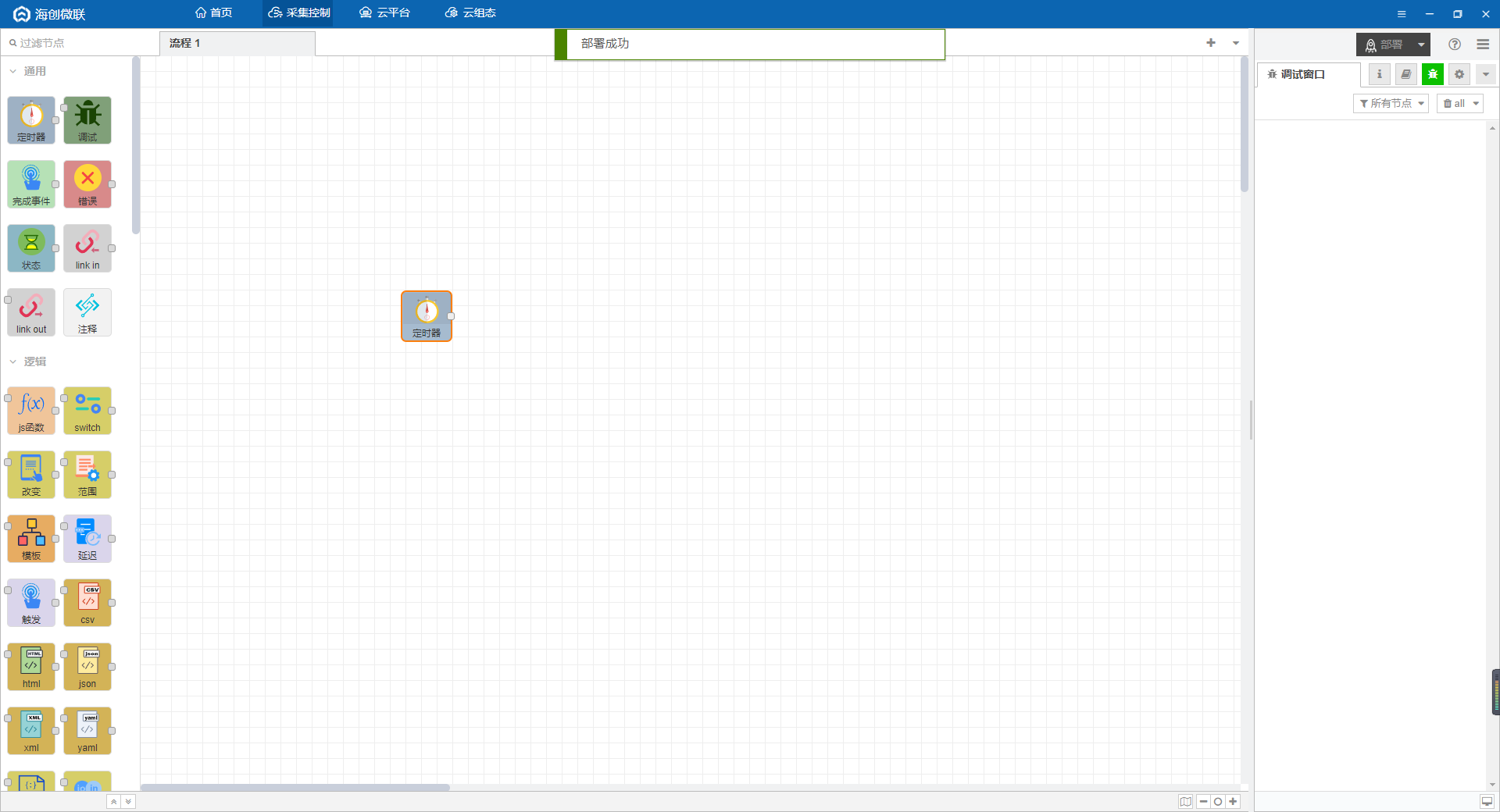
打开IoT-Fast的采集控制系统,选择左边的节点,按住鼠标左键拖入到中间的配置栏。
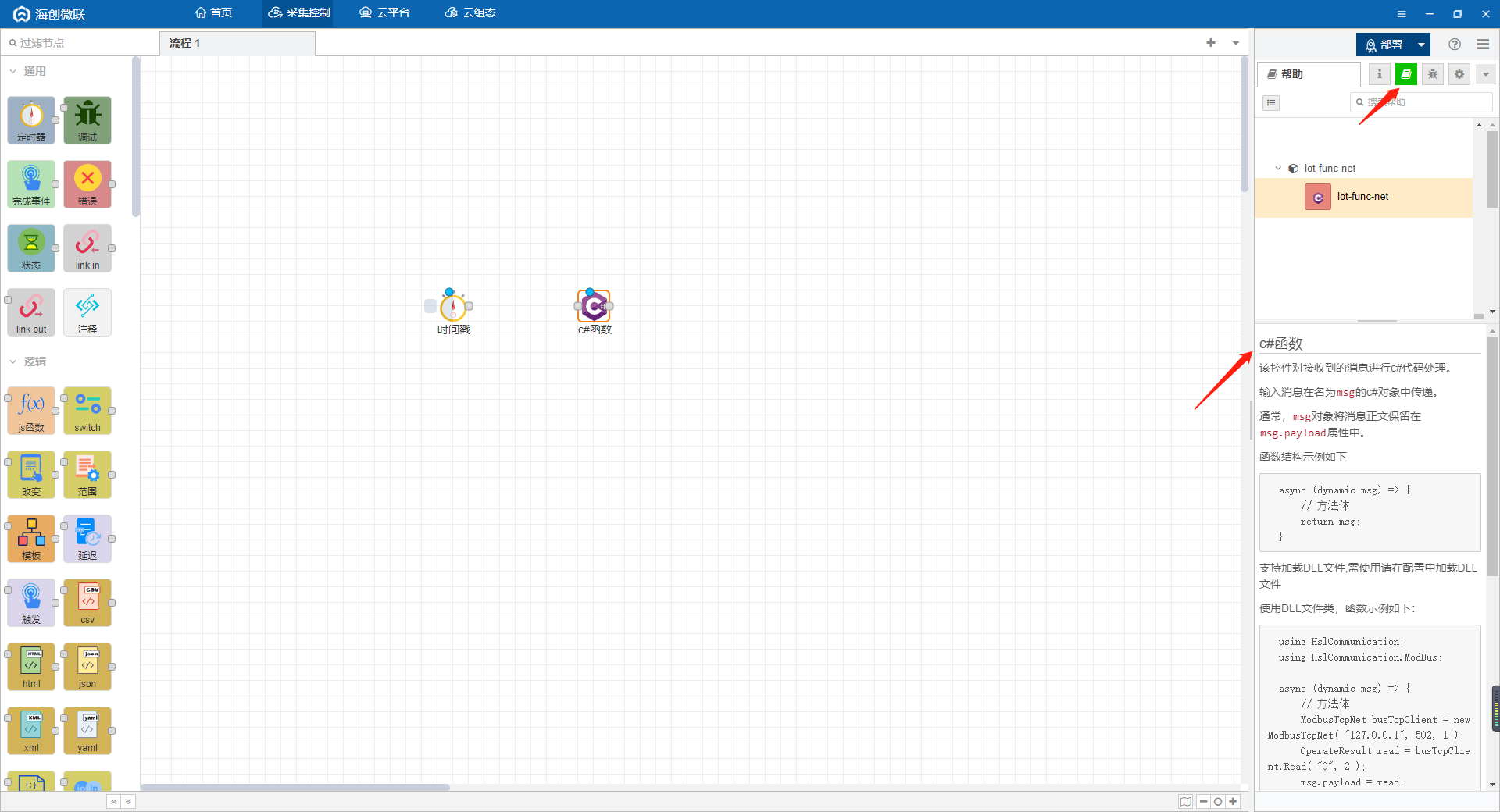
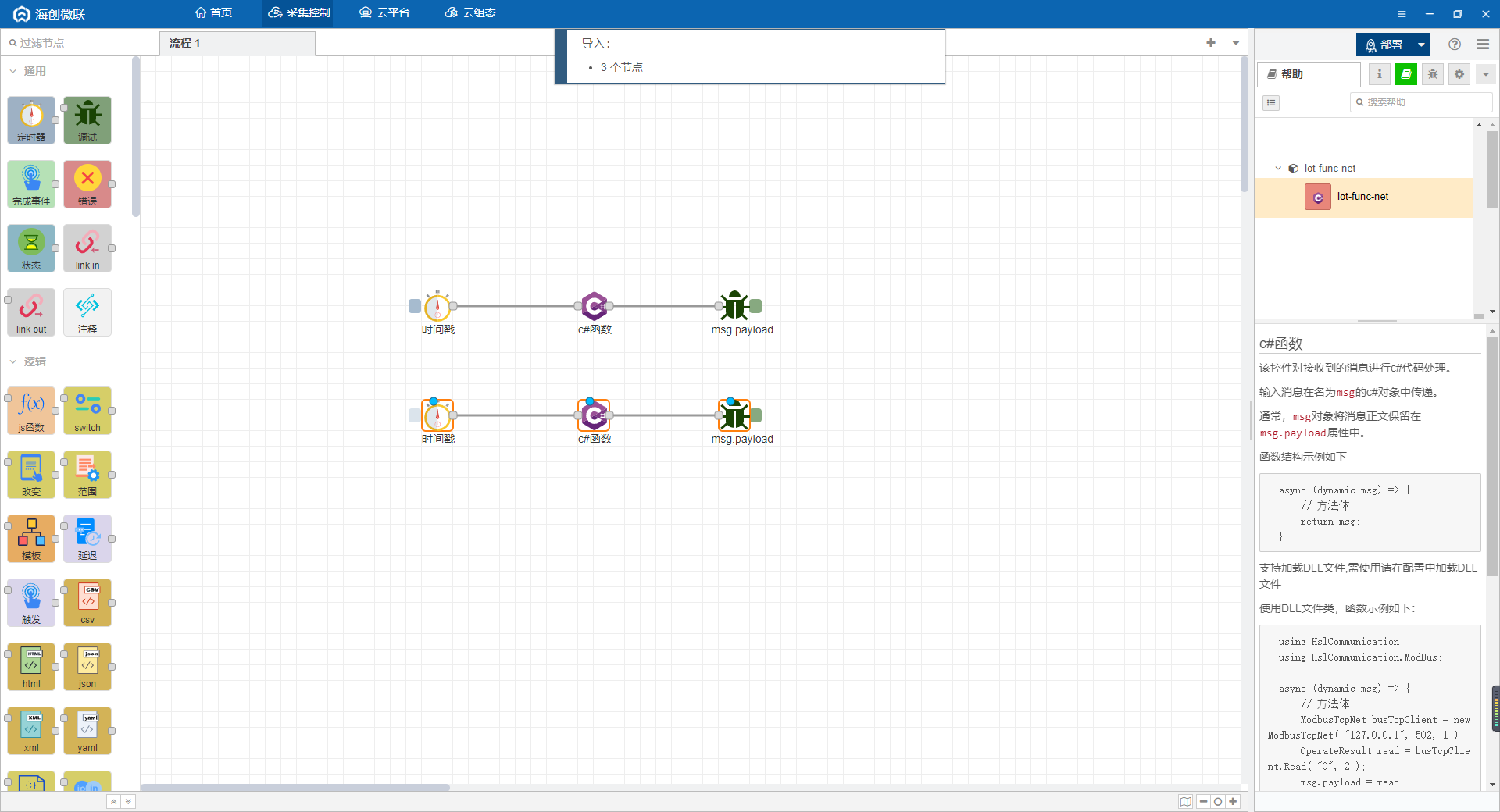
根据Hsl的API协议,我们需要调用他的dll库,并且使用c#语言来编程,从左侧的逻辑控件中拖出C#函数。
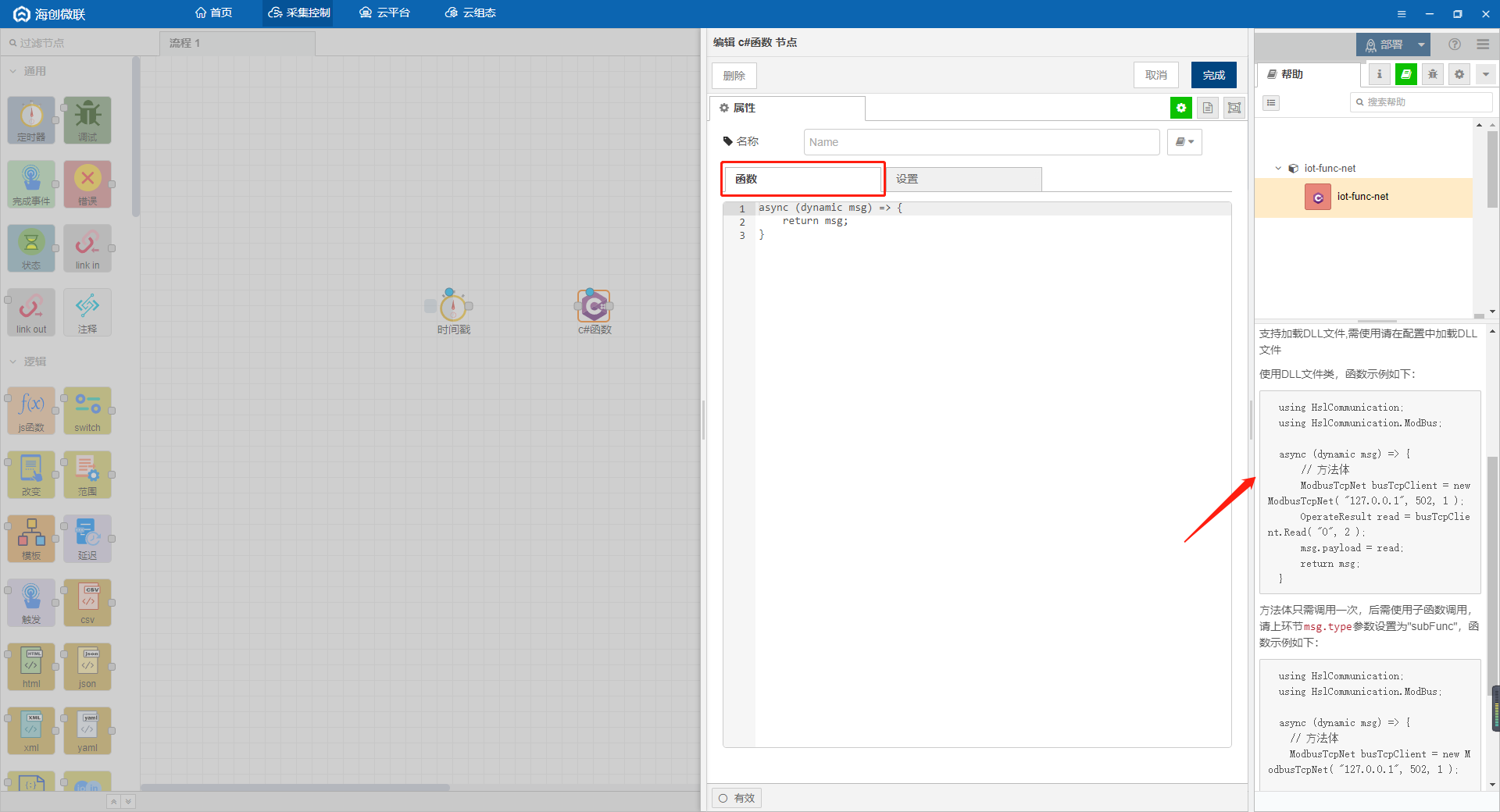
选中控件然后点击右上角的帮助,可以在右侧窗口了解本控件的功能。
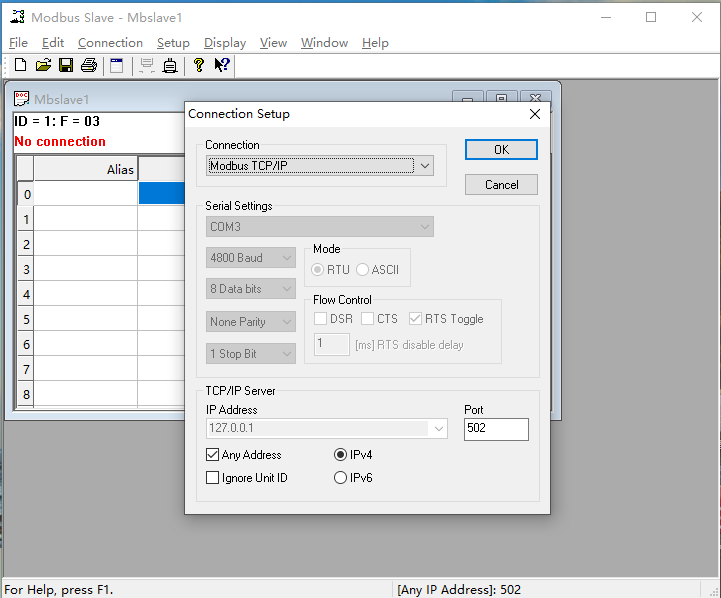
我们以通用协议modbus为例,打开modbus模拟器。
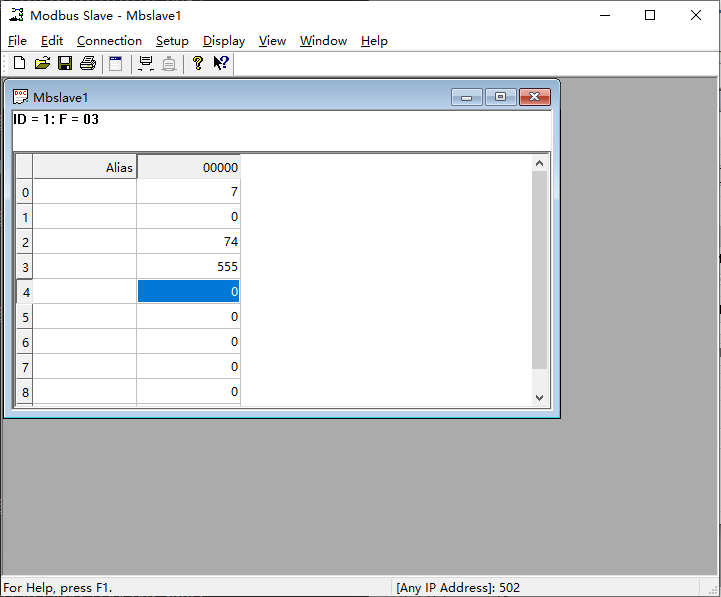
启动后的通讯属性,功能码是FC3,ID为1,IP是本机IP,端口502,之后往地址中随机写值。
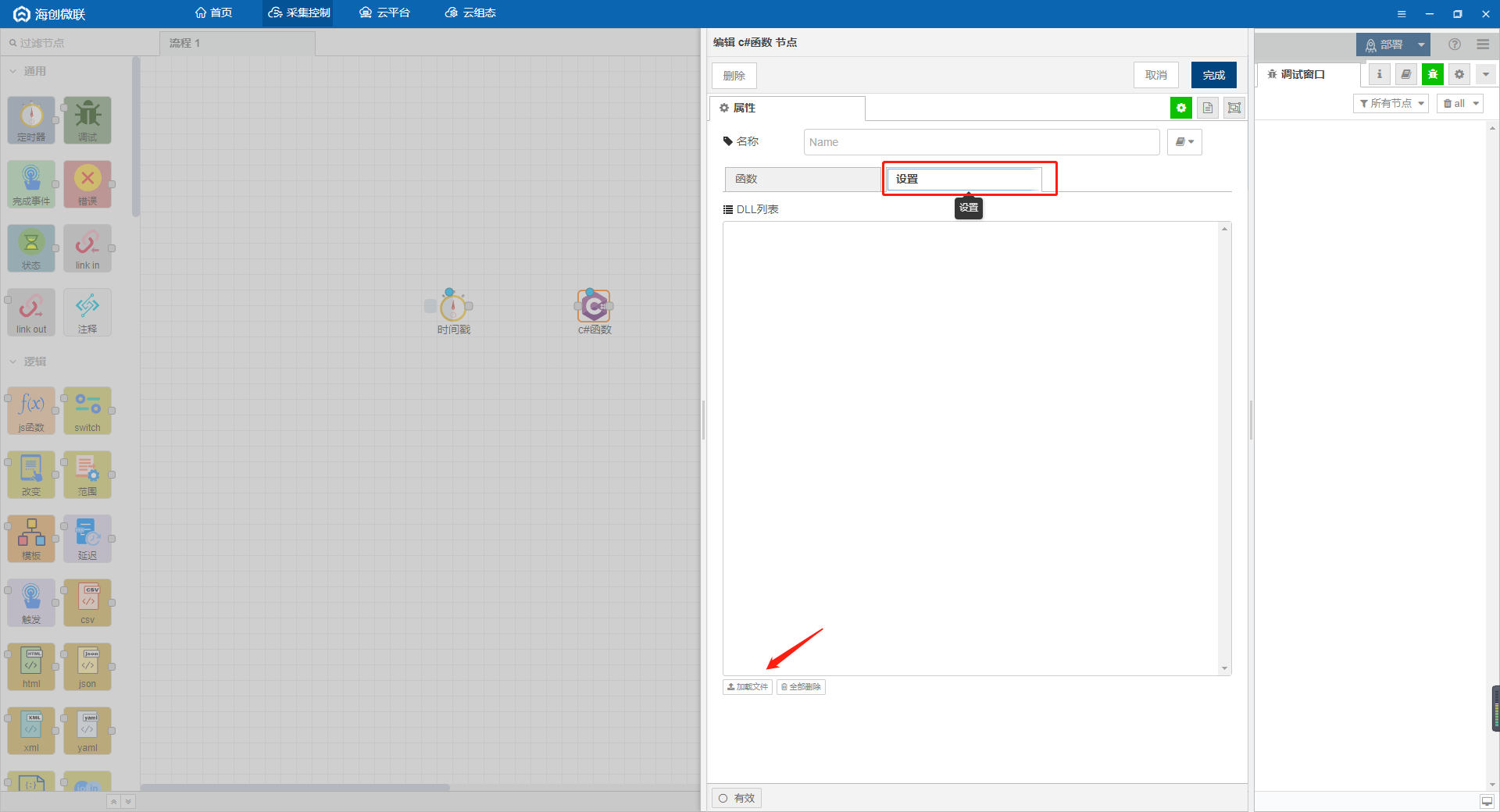
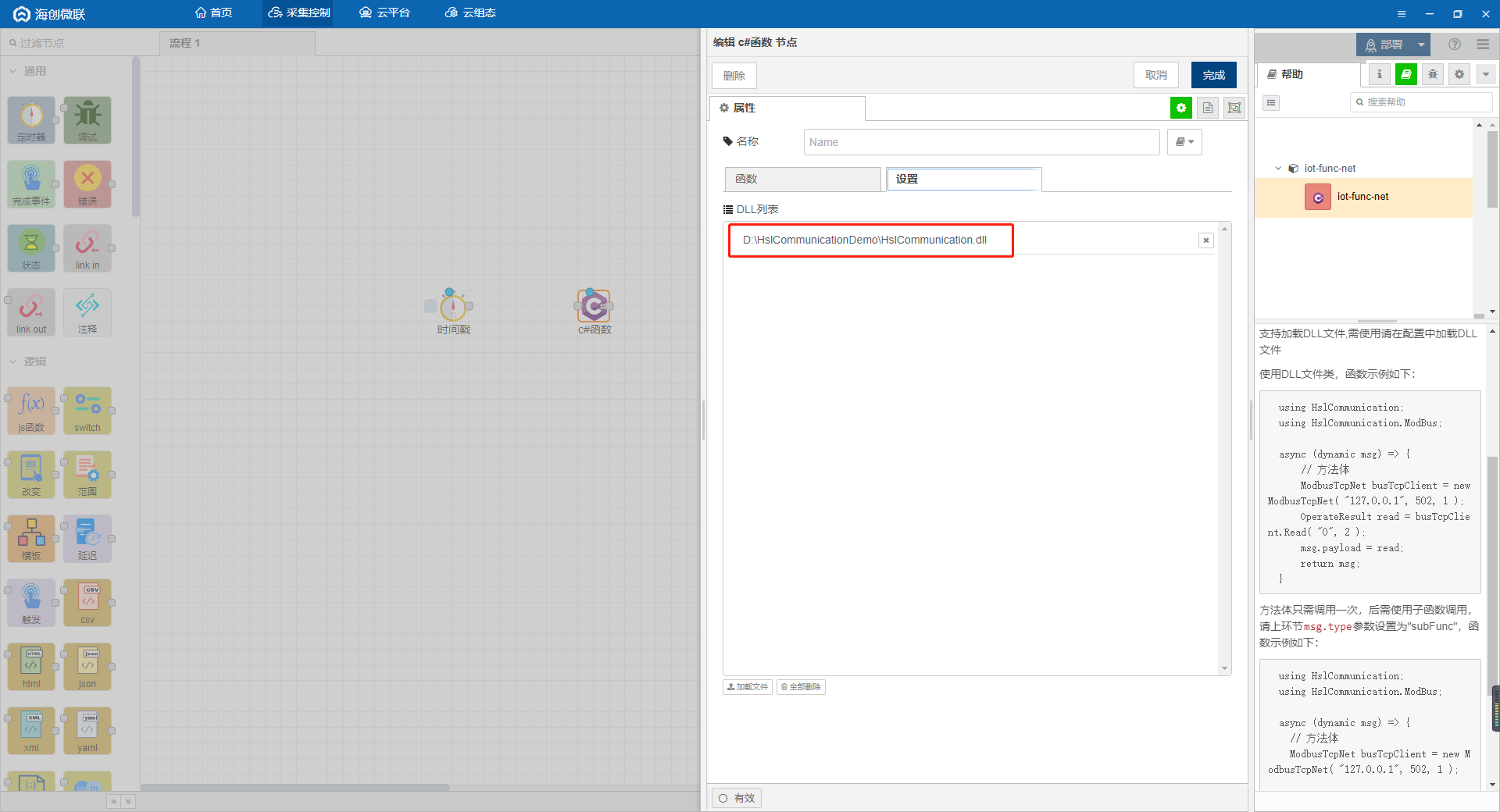
回到IoT-Fast,双击C#函数打开配置界面,点击上方的设置调用dll。
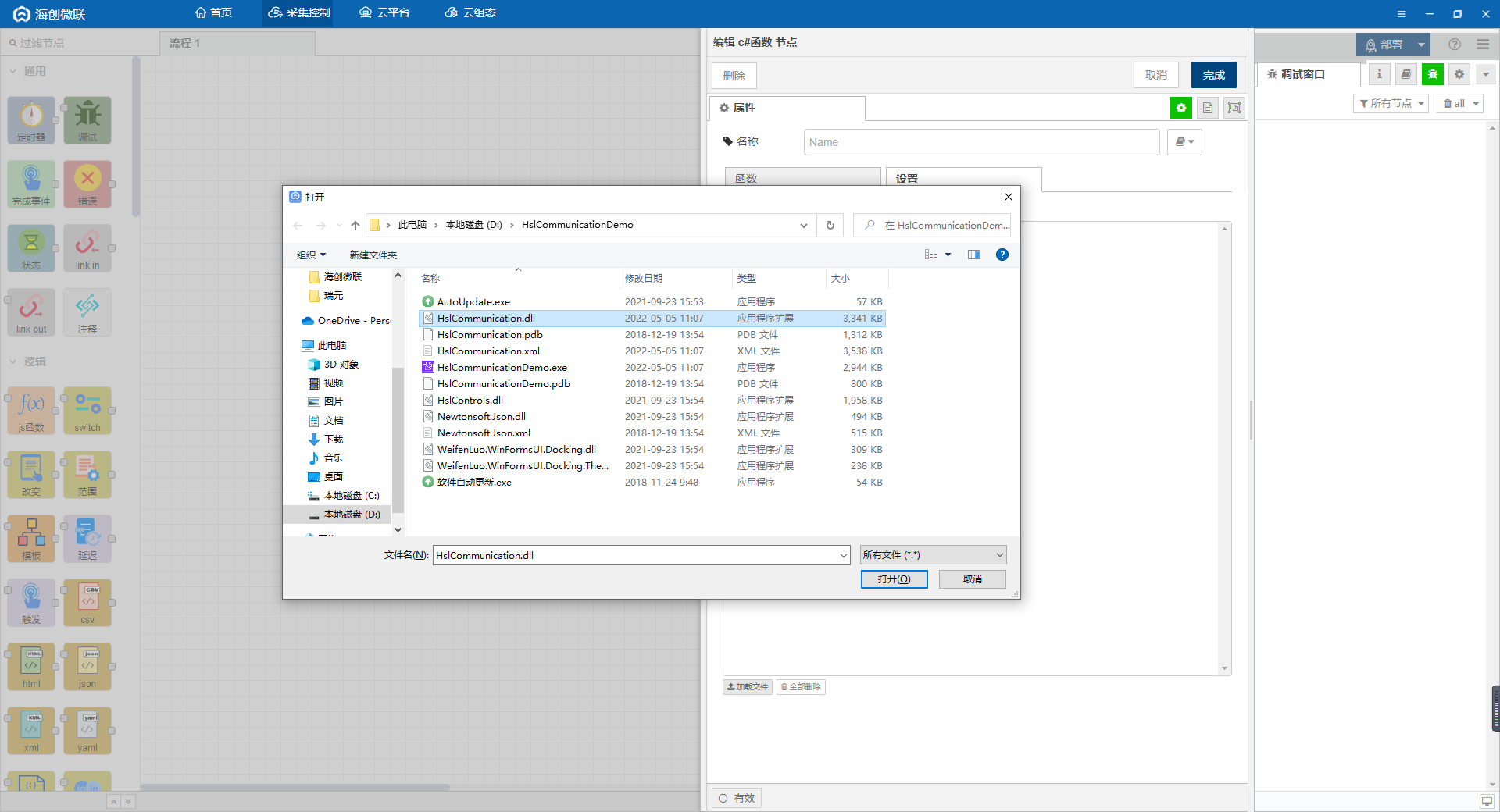
点击加载文件,选择Hsl的dll库,文件在Hsl的安装目录下。
添加成功。
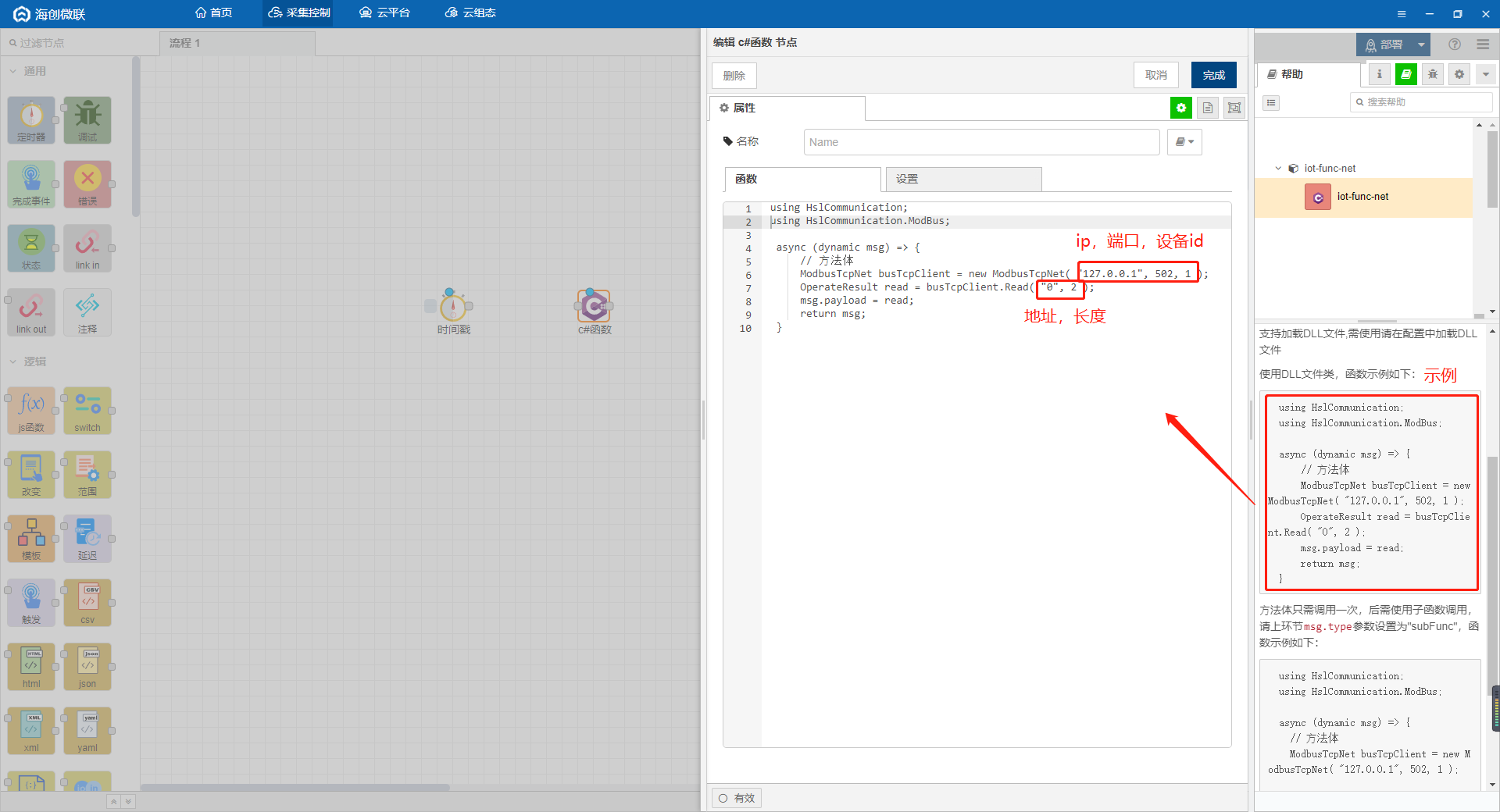
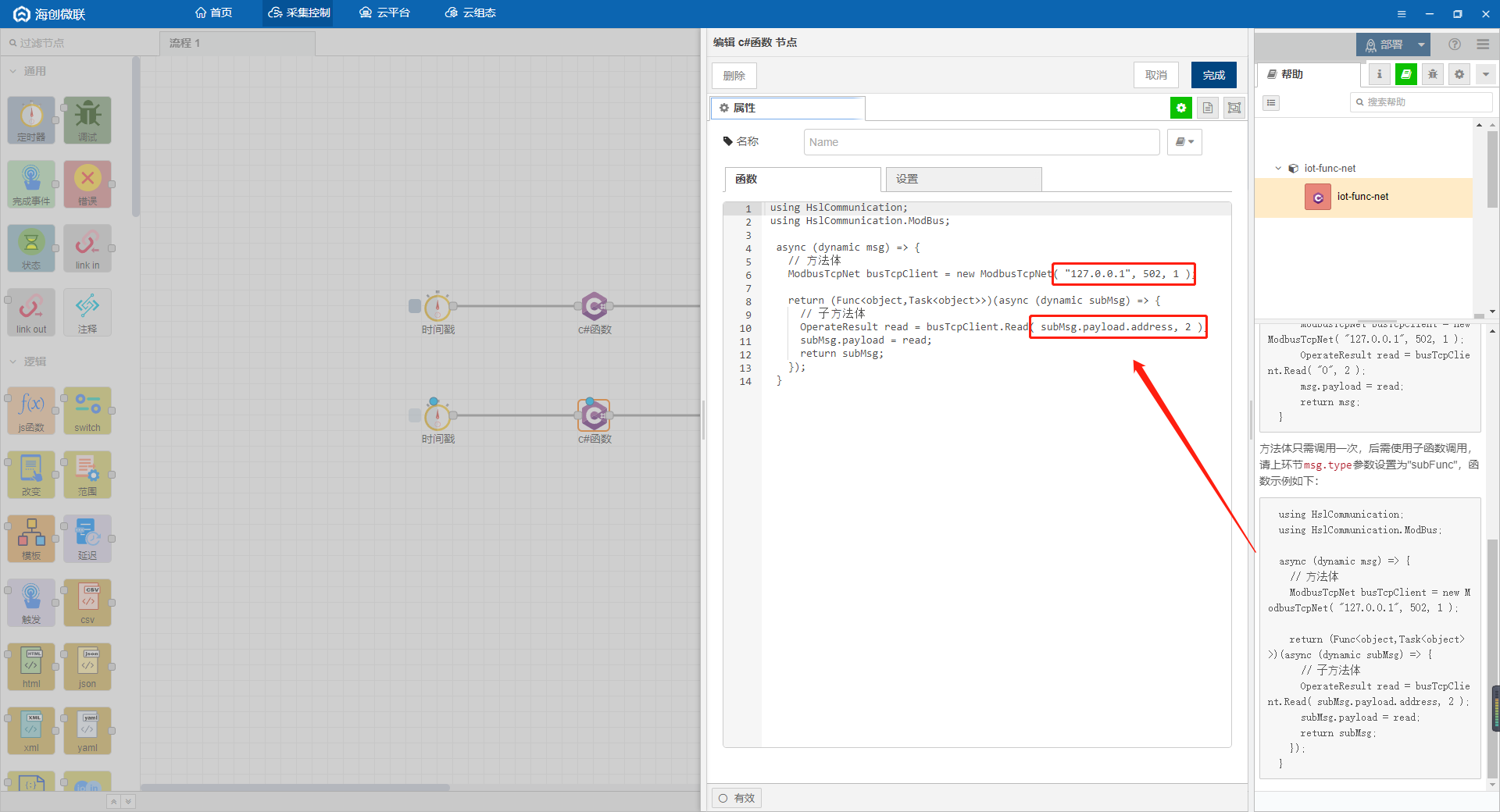
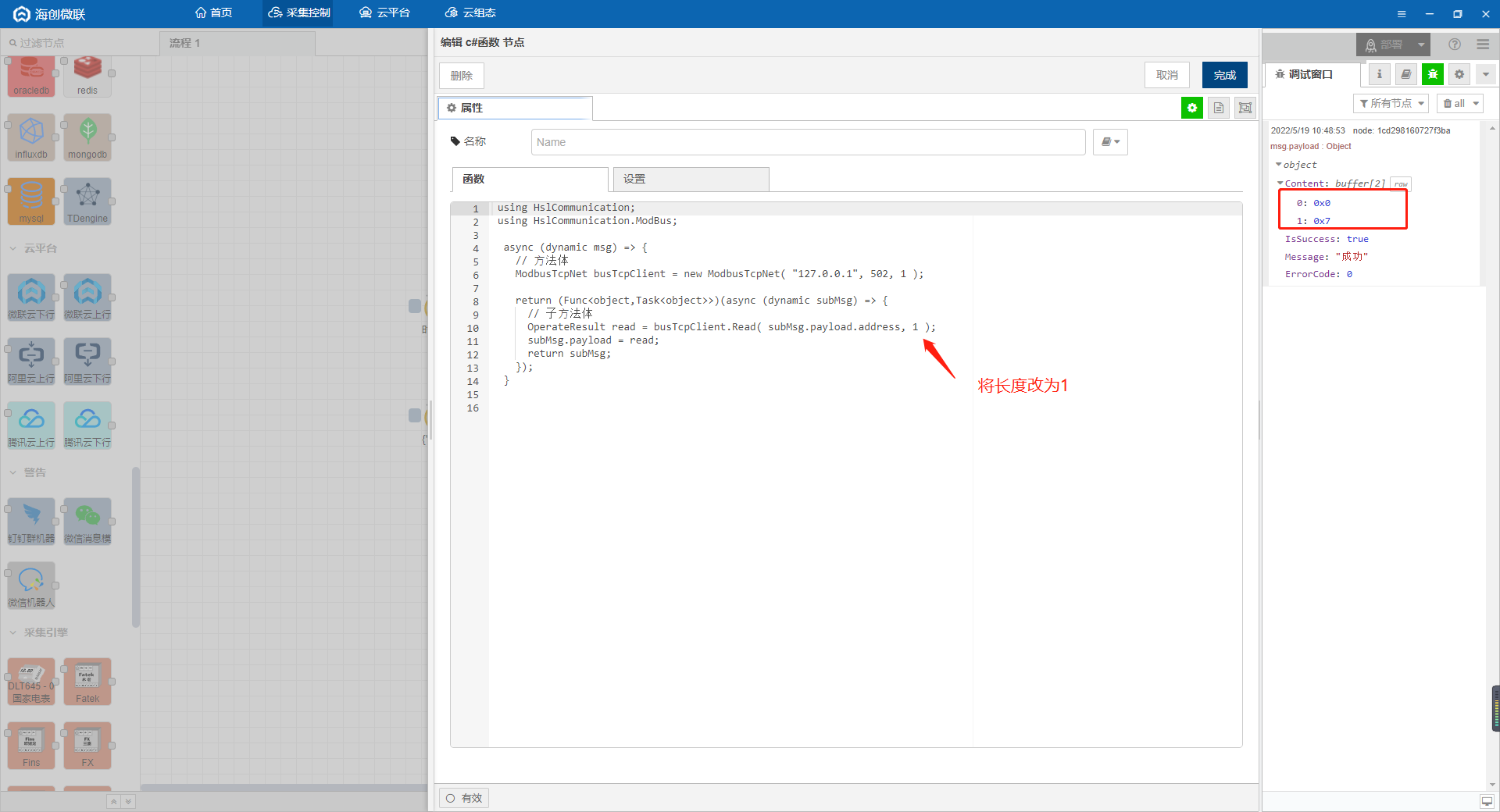
然后回到函数界面编写代码,这里就用右侧的示例进行举例,将示例复制进来。更多协议的通讯方法需要查看Hsl的API文档。
配置连接的ip,端口,设备id,还有查询的地址和长度,配置完成。
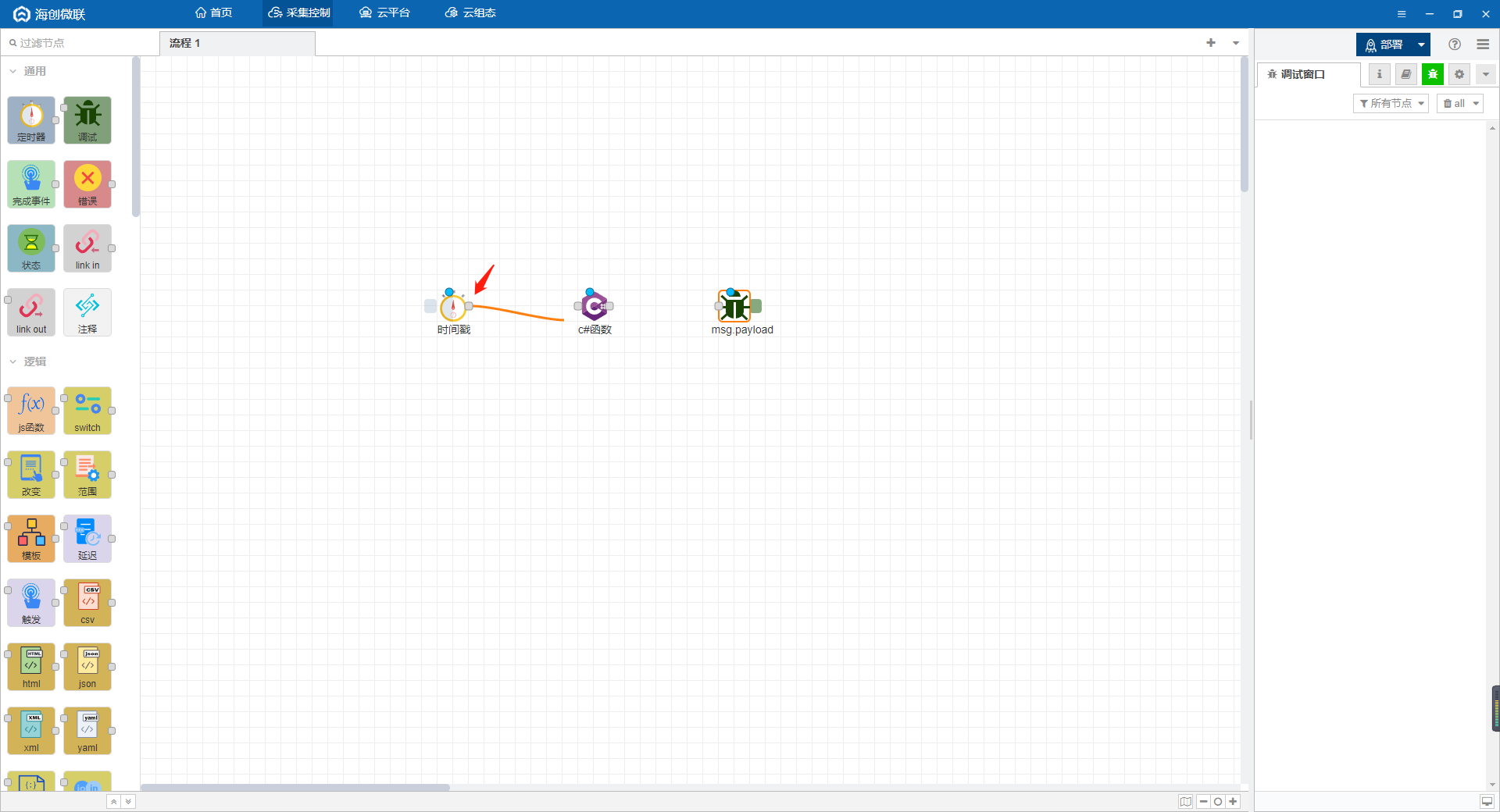
接着从左侧的通用控件中拉出定时器和调试控件。
按住白色小框可以拉出一条线连接上另一个白色小框。这样就将两个控件用线连接起来,数据是从左往右流动的。
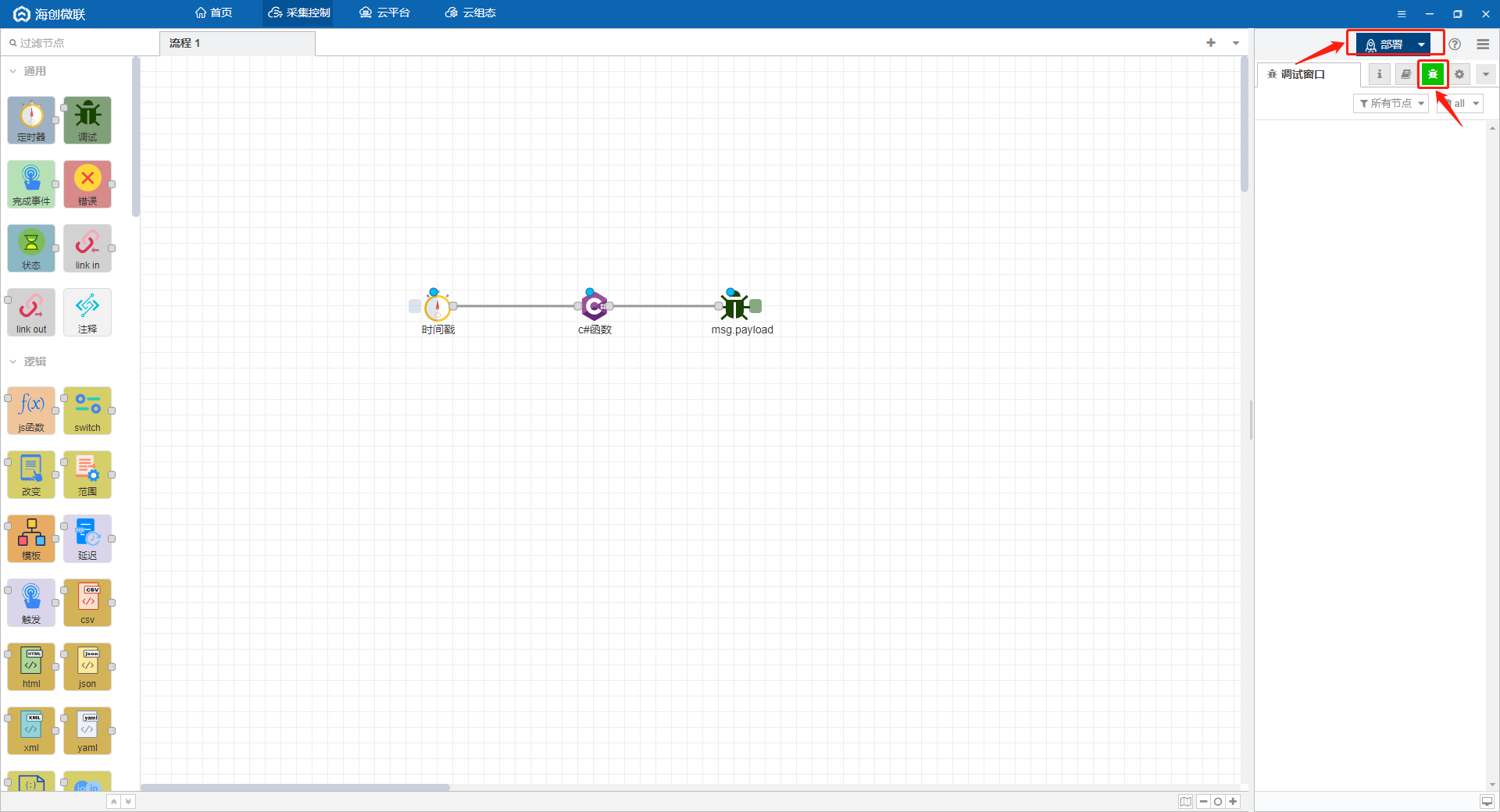
按下图连接后点击右上角的部署按钮,将右侧的界面调到调试窗口。
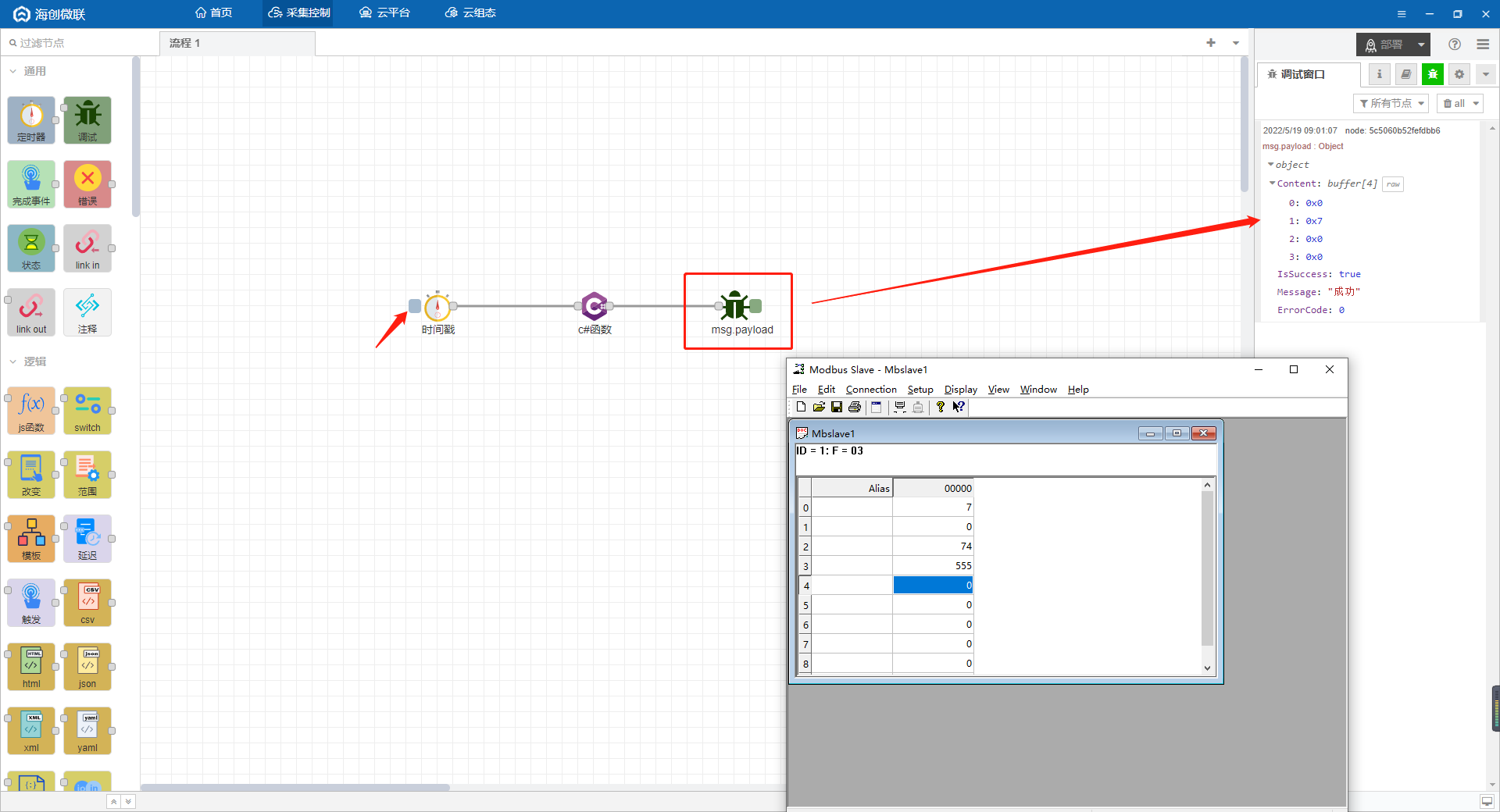
点击定时器左侧的按钮,因为数据流是从左往右的,就执行了一次C#中的代码,读取了一次modbus中地址为0、长度为2的数值,然后显示在调试窗口中,结果以buffer形式输出,点击小箭头可以展开内容。
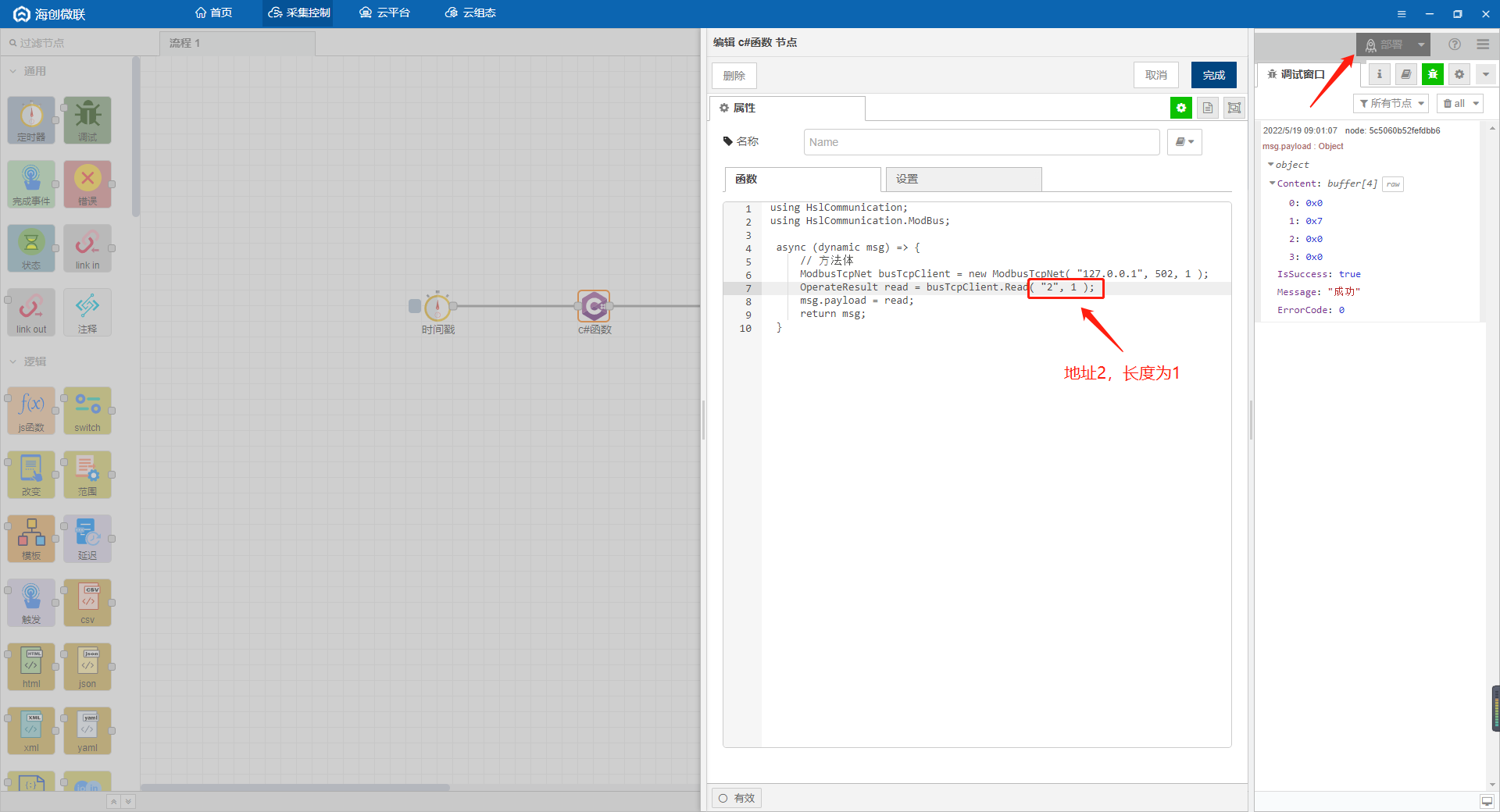
再试一下其他的地址,读取地址2、长度1的值,配置完后点一下部署按钮,每次改动配置后都需要点击部署。
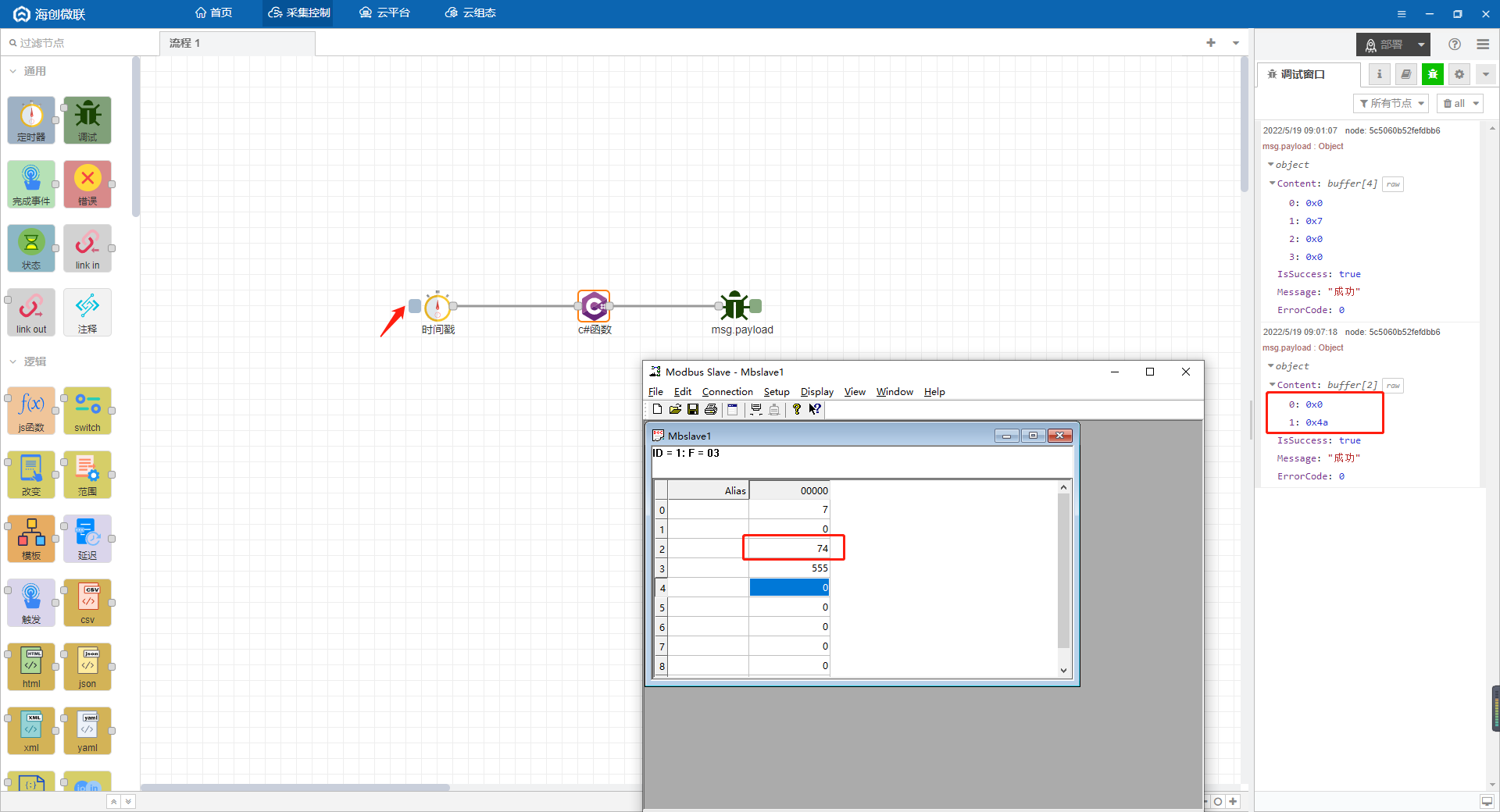
点击定时器,右侧输出结果,004A转成10进制对应74,和模拟器上一致。
如此便读取成功了,我们再用另外一种方式,使地址能够从前方动态输入,同样,我们再拉出一个定时器,C#函数,调试控件,然后用线连起来,可以直接框选上方的控件,复制一个新的,如果需要删除控件按delete。
双击下方的C#函数进入配置界面,复制下方的案例,这边的配置不同的地方就是查询地址可以从前方动态输入。
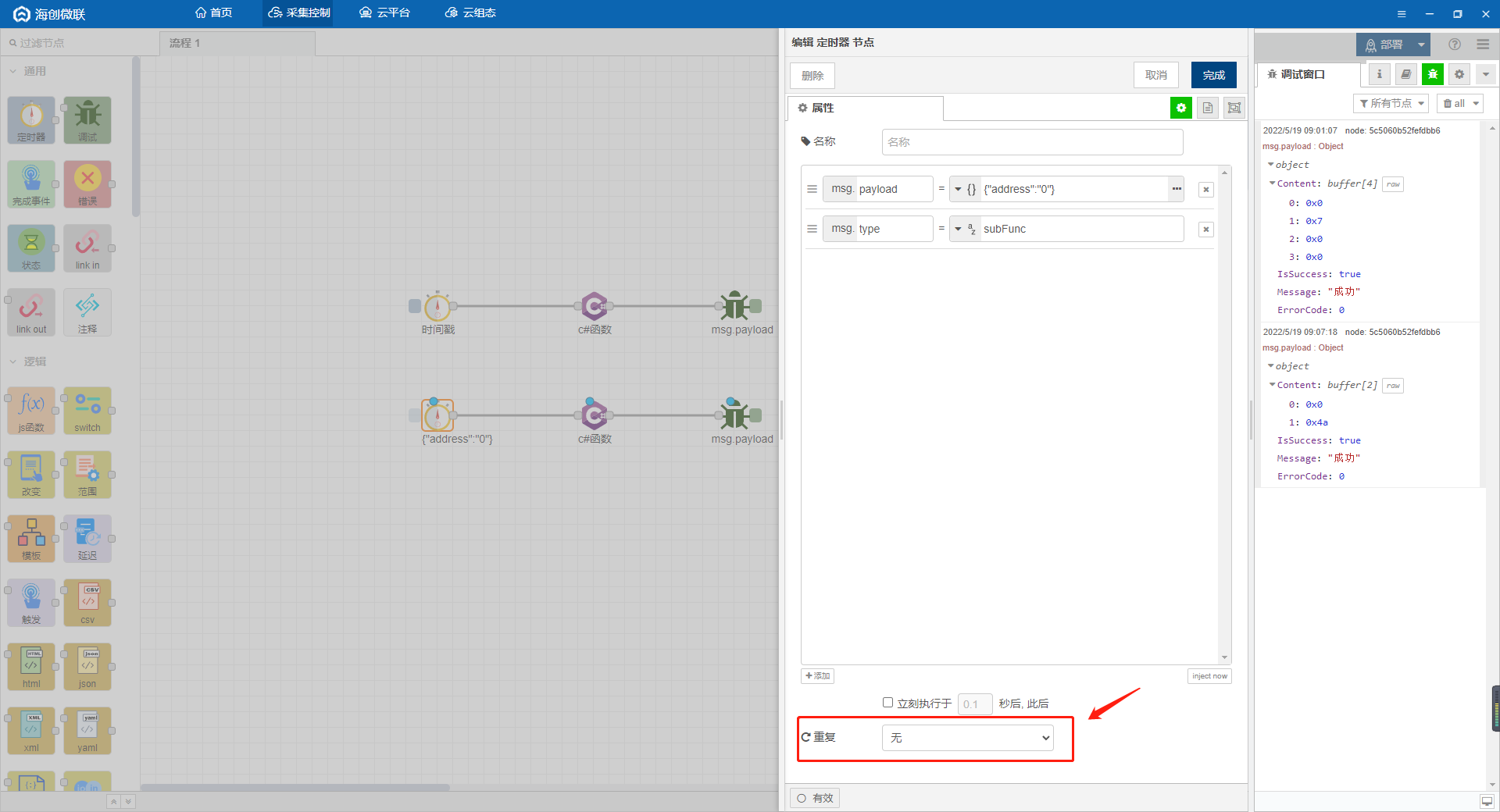
使用这种方式,前方的定时器就需要配置了,双击定时器将时间戳改成JSON输出,写上{“address”:”0”},就是地址0;另外如果⽅法体只想调用一次,可以将msg.type设置为subFunc。
配置如下,定时器的下方还可以设置触发周期,这里还是用手动点击的方式去触发。
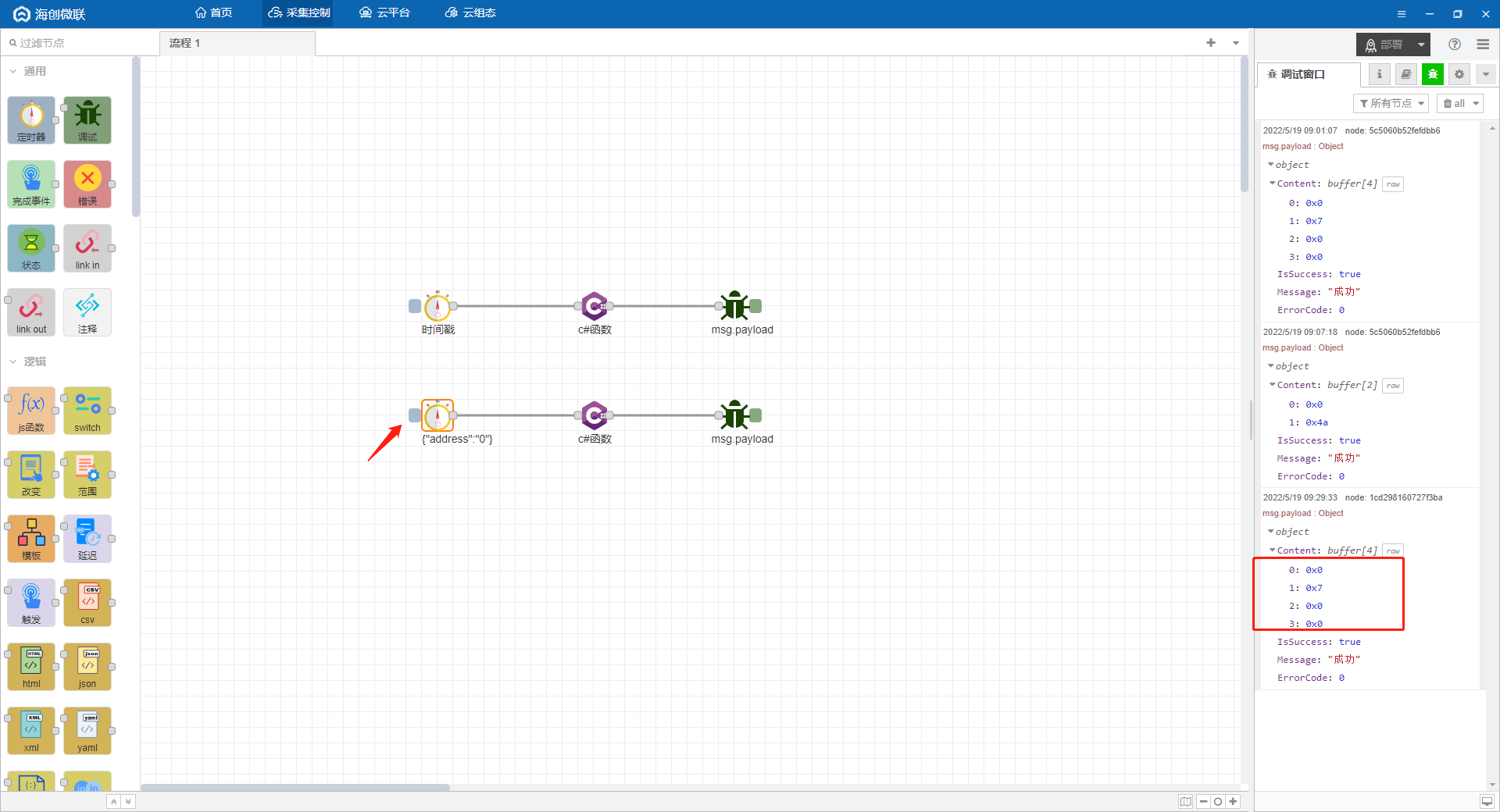
完成后点击部署,点击定时器,读取成功。
前面只演示了modbus的FC3功能码的读取,其他功能码的读取或者写入,甚至其他的协议读写,大家可以根据Hsl的API文档进行尝试。数据读取到之后,就可以将数据传到云平台显示,然后再进行云组态。
三、IoT-Fast-云平台
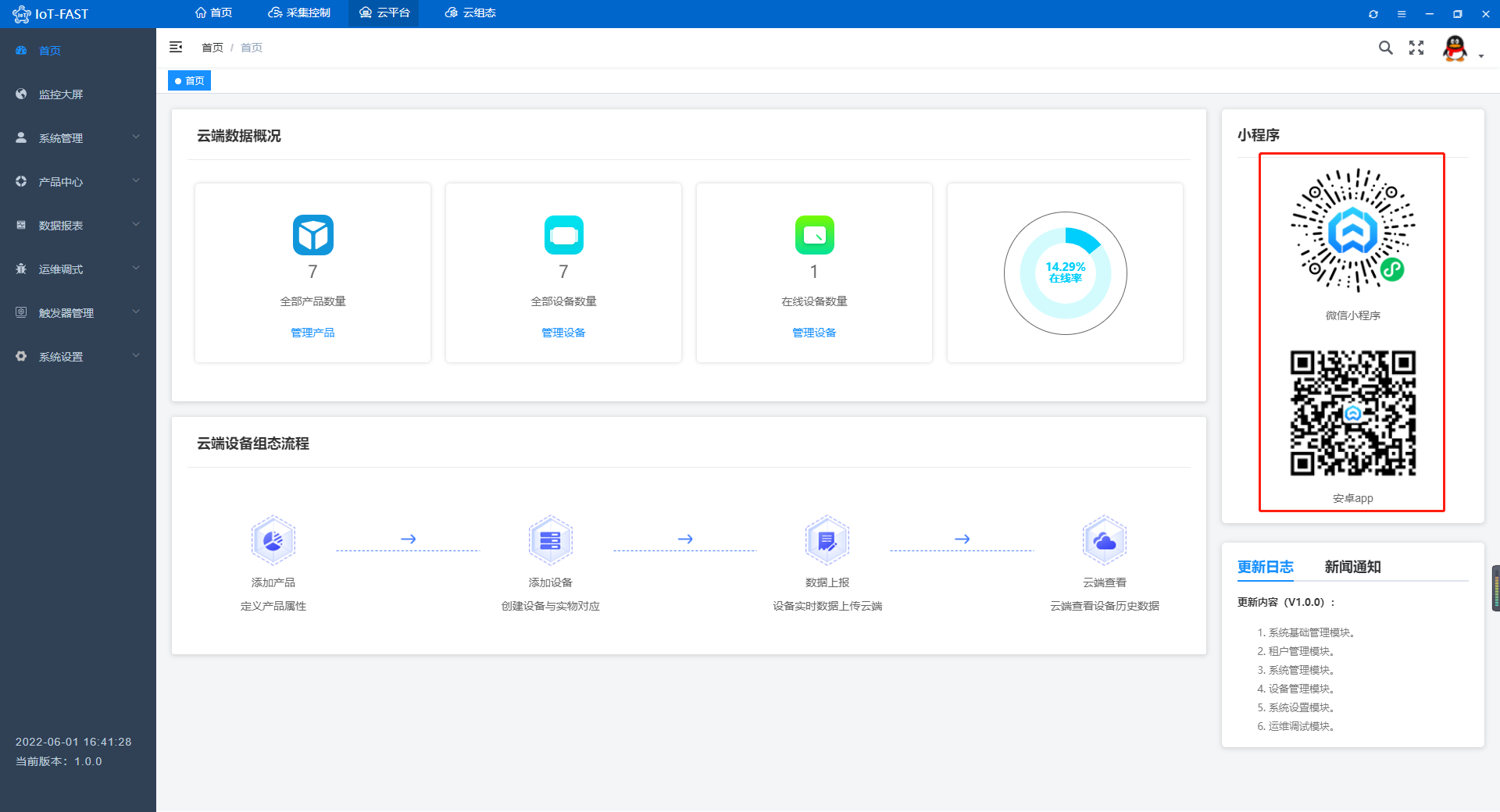
点击云平台按钮进入云平台首页。
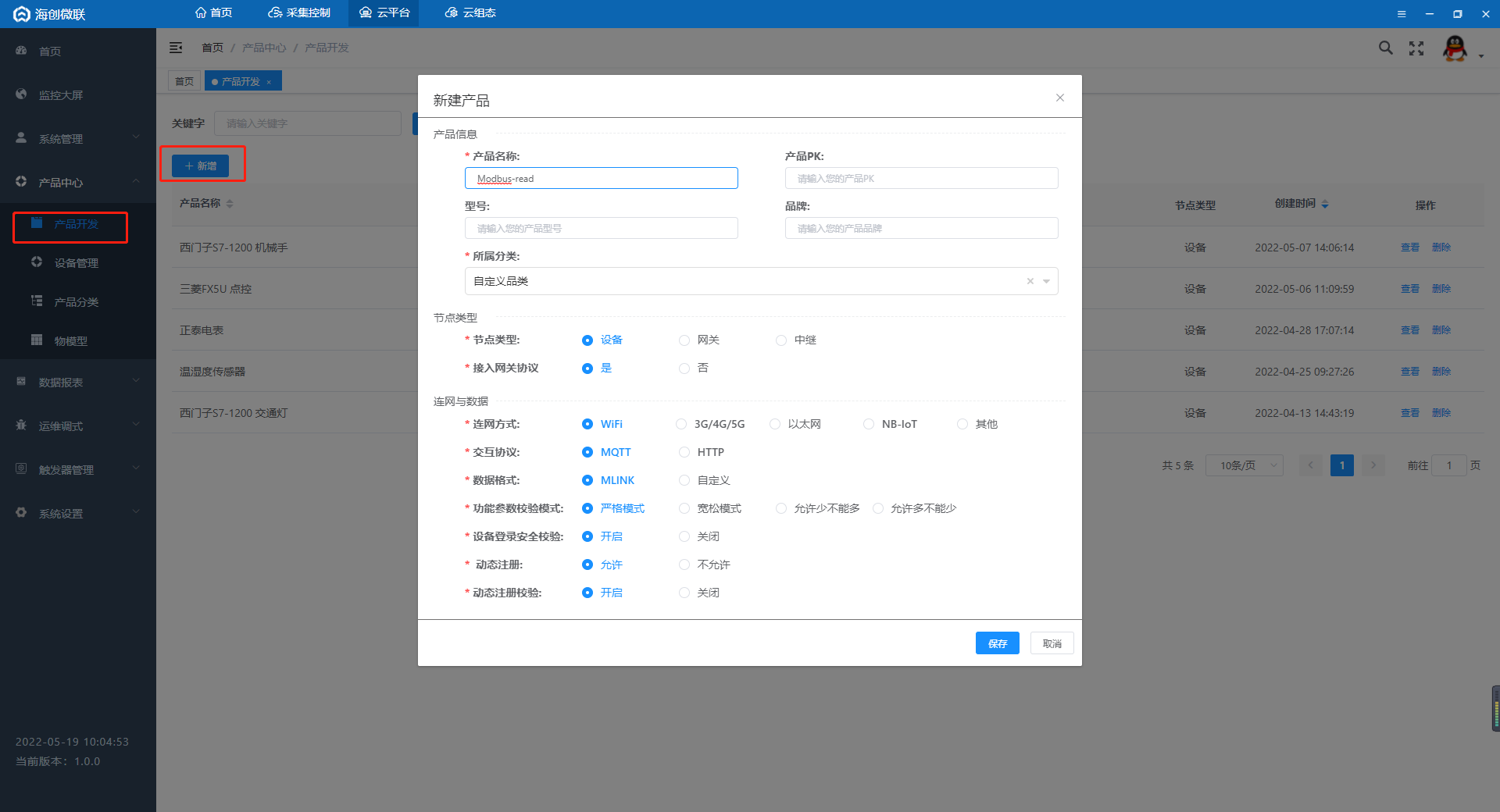
点击左侧产品中心-产品开发,新增一个产品,类别选择自定义品类。
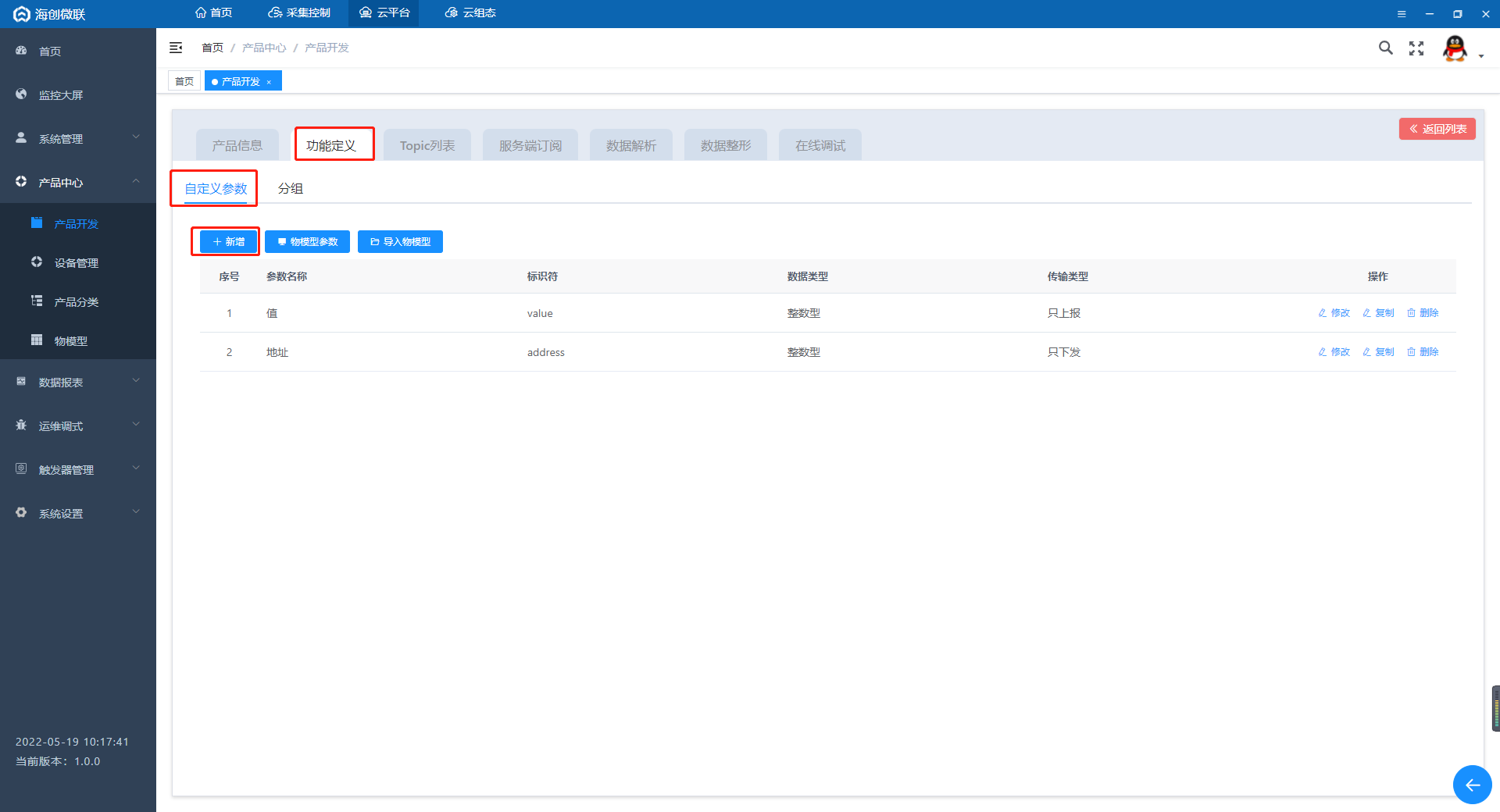
查看创建的产品,在功能定义-自定义参数中新增属性。
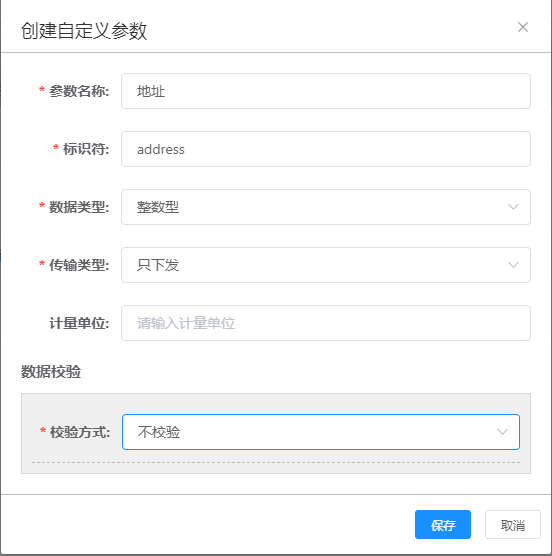
创建配置如下,标识符是采集控制和云平台能够对应上的关键字符,同一个产品中不能有重复的标识符。
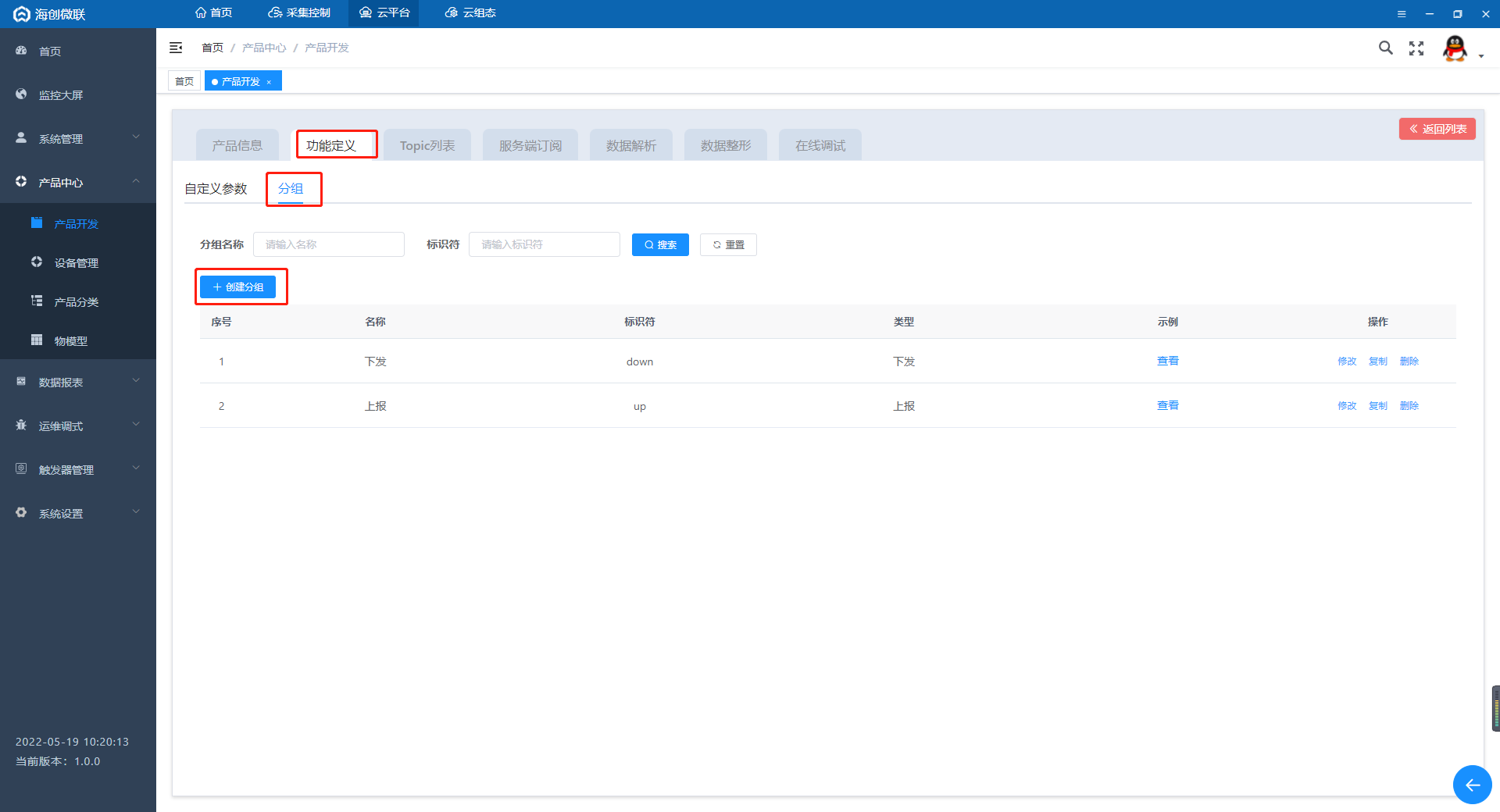
在功能定义-分组中创建上报和下发分组。
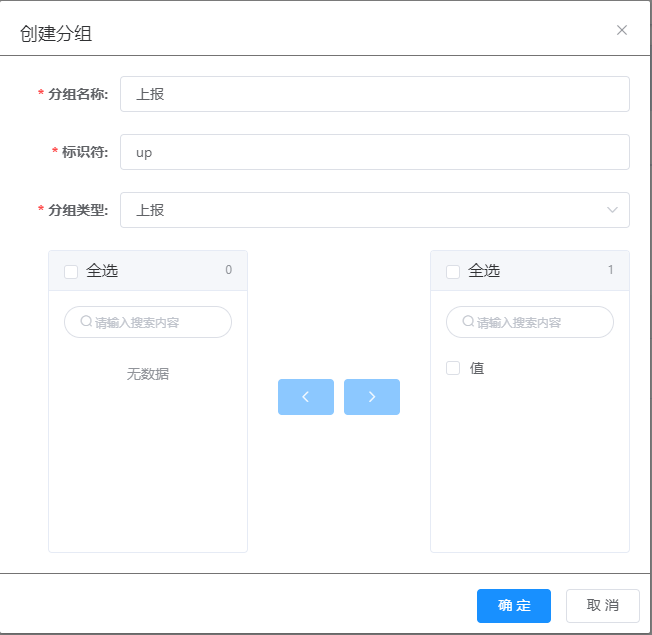
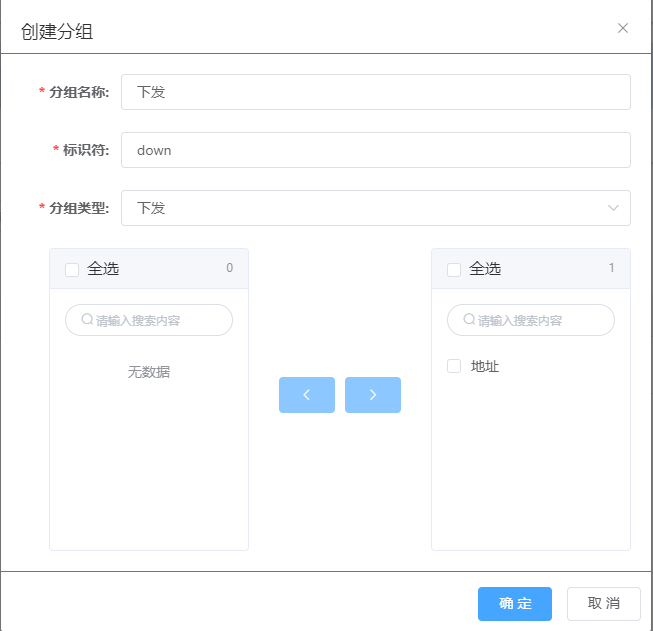
创建一个上报分组,类型选择上报,将左边的点位全选,点击右箭头,加入到当前分组中,下发分组同理。

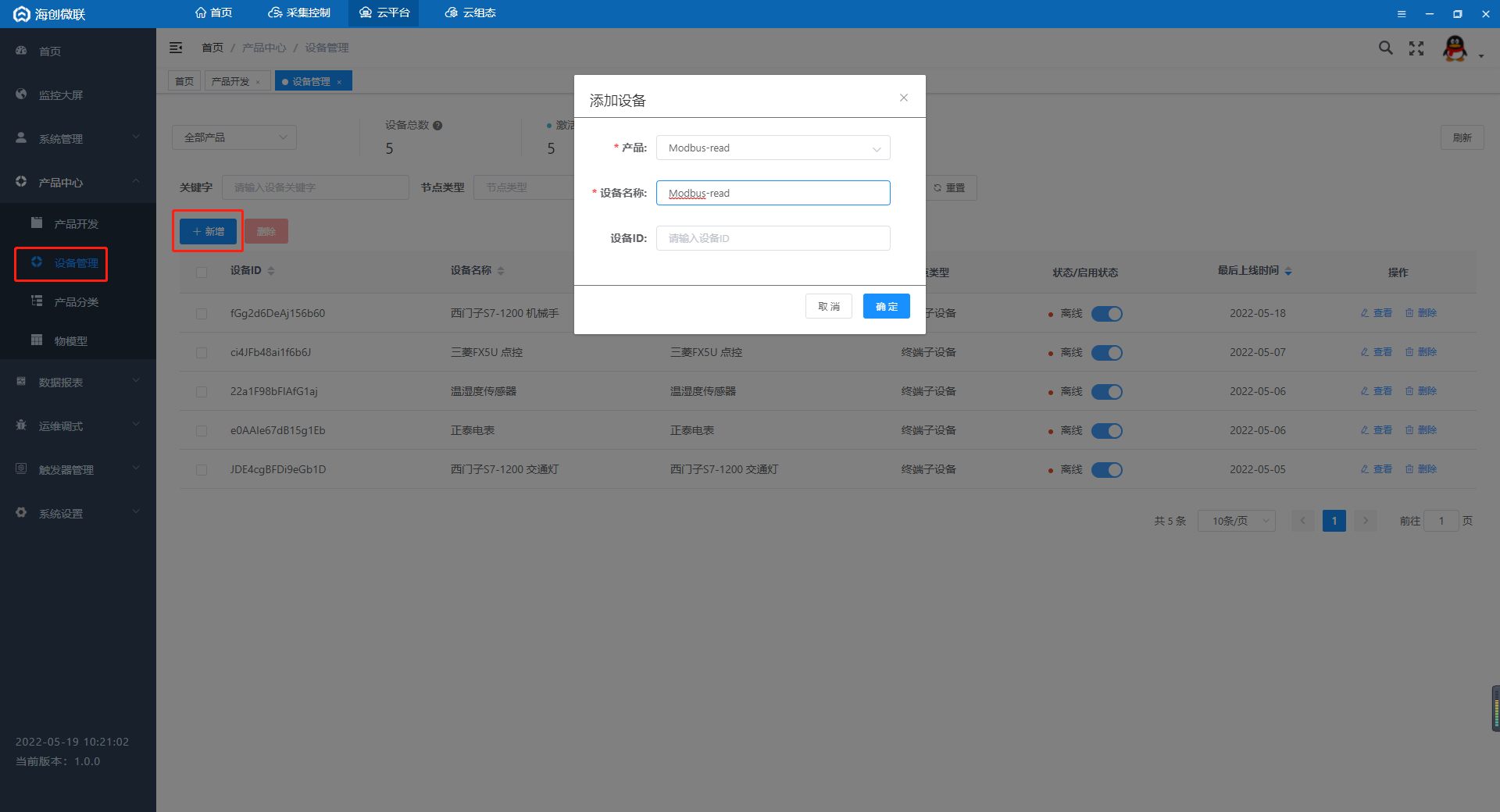
接着点击产品中心-设备管理,在该产品下增加一个设备。
下一步将云平台和采集控制中的属性进行绑定,回到采集控制系统,先将C#函数中的读取长度改成1。我们现在输出是buffer的形式,需要给他转成int16类型,然后赋值到msg.payload.value对象下,value是云平台创建的值的标识符。
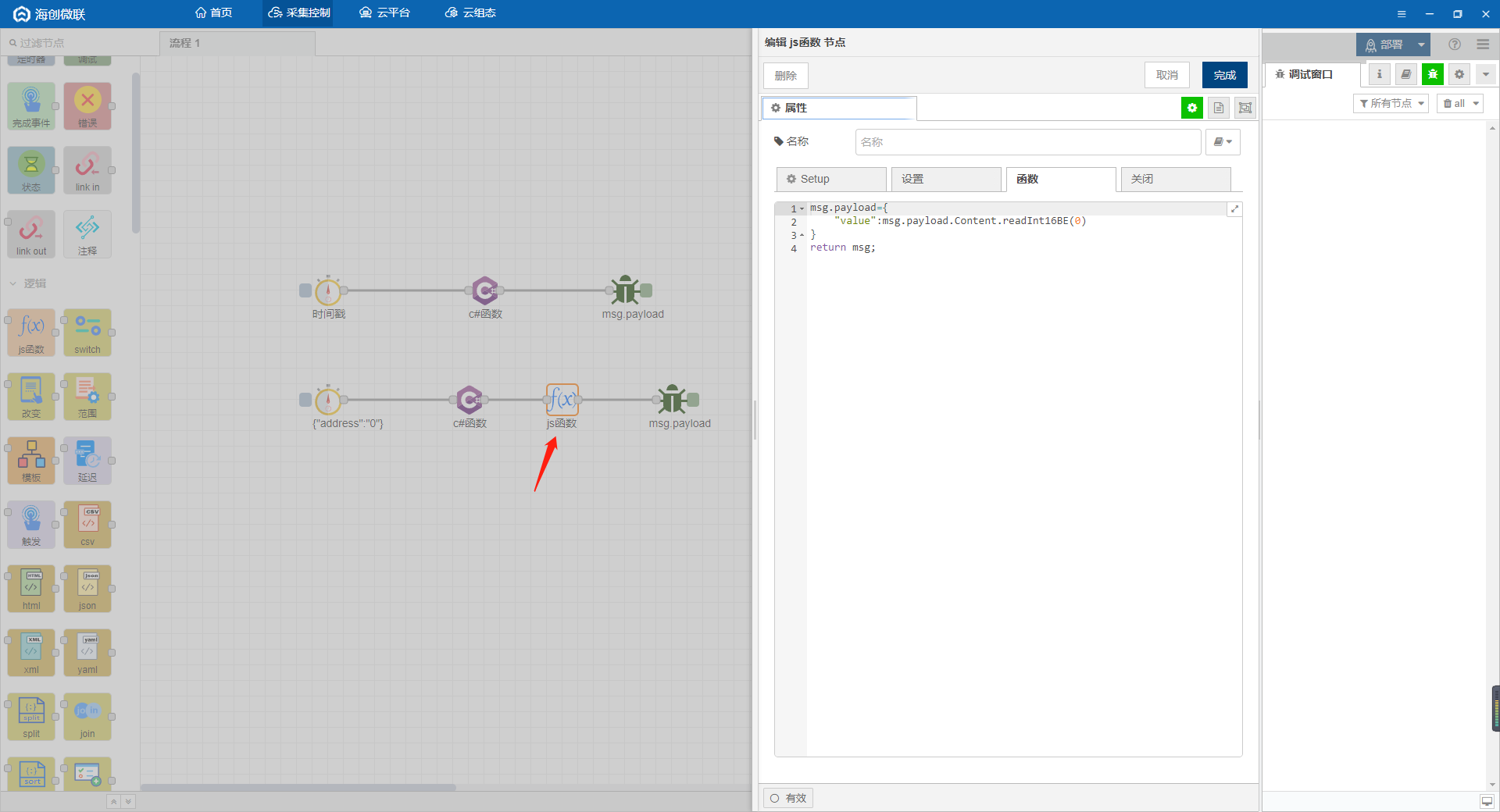
IoT-Fast不仅支持C#语言,还支持JS语言,也给大家演示一下JS控件的使用,我们从左侧逻辑控件中拉出js函数控件。.png#crop=0&crop=0&crop=1&crop=1&id=d5kxd&originHeight=79&originWidth=75&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=shadow&title=)
将它连接在C#函数和调试控件的中间,双击进行编,代码如下。
msg.payload={"value":msg.payload.Content.readInt16BE(0)}return msg;

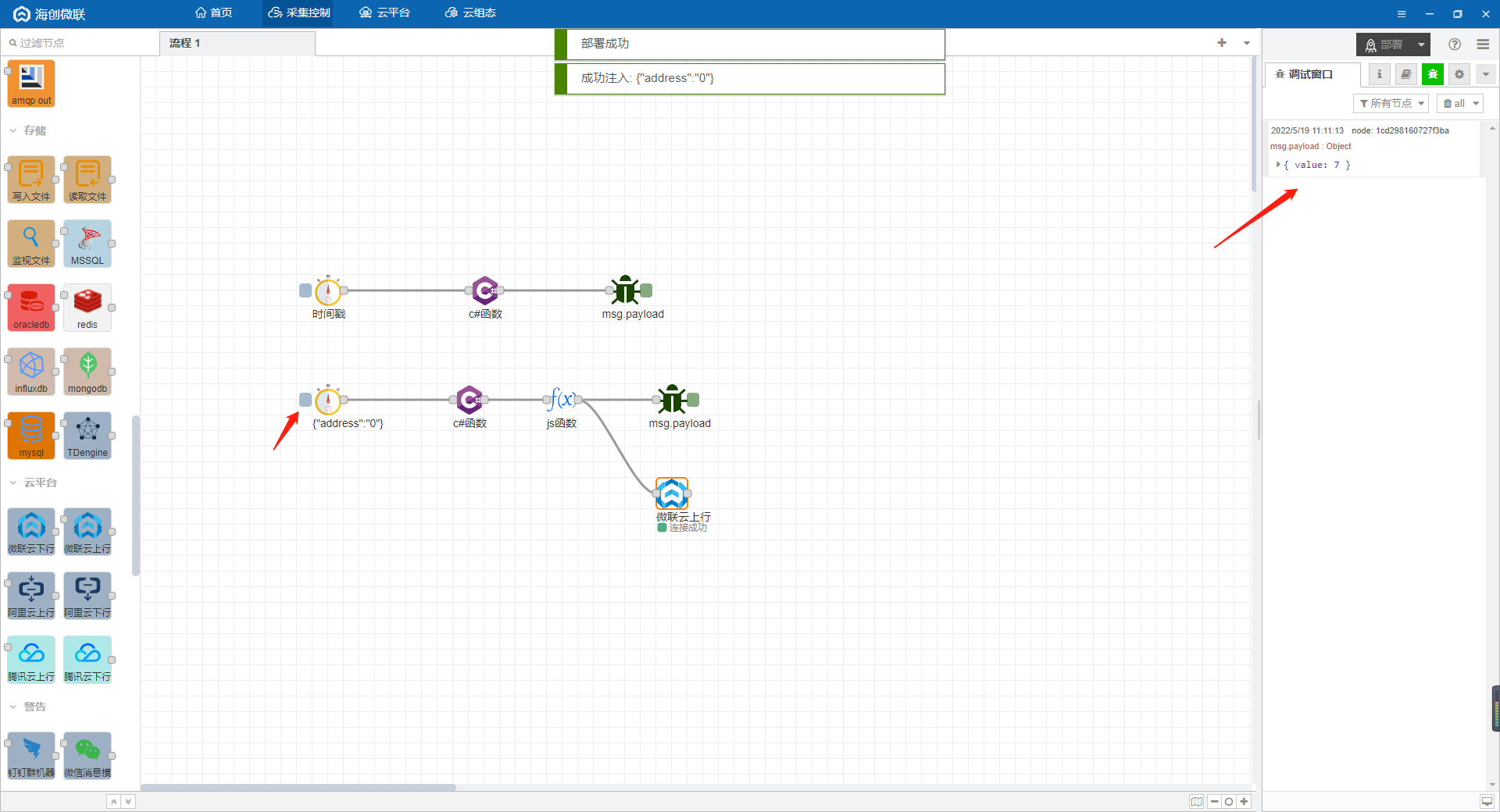
然后从左侧云平台中拉出微联云上行控件,用于将采集的数据上报云平台。
双击控件就可以选择刚刚在云平台创建的产品、设备和分组了。
将它接在js函数后面,点击部署,点击定时器,调试窗口显示处理后的值,可以看到转换后的key就是云平台中的标识符,这样就对应上了。
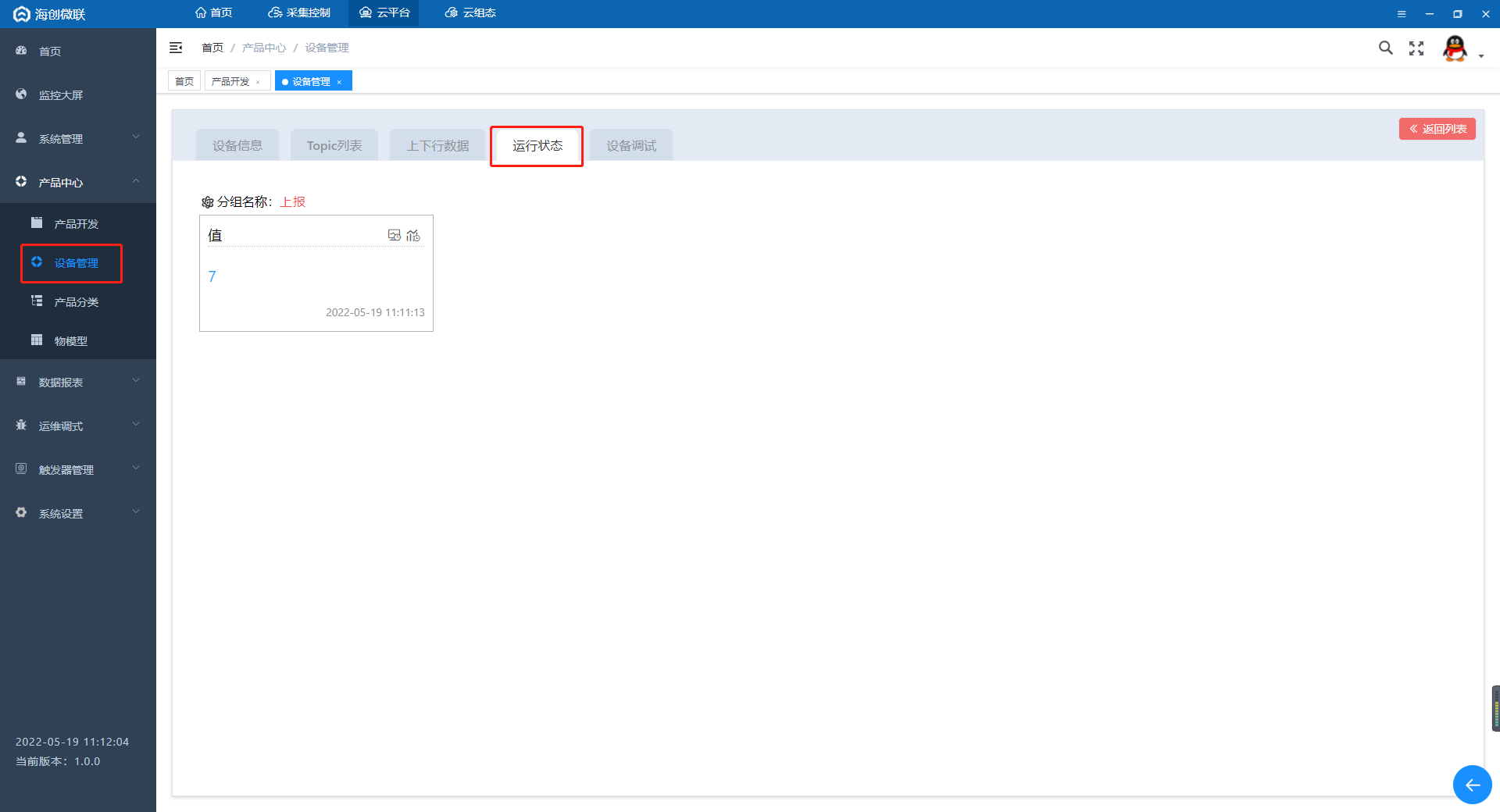
回到云平台,查看设备的运行状态,可以看到数据已经上传上来了。
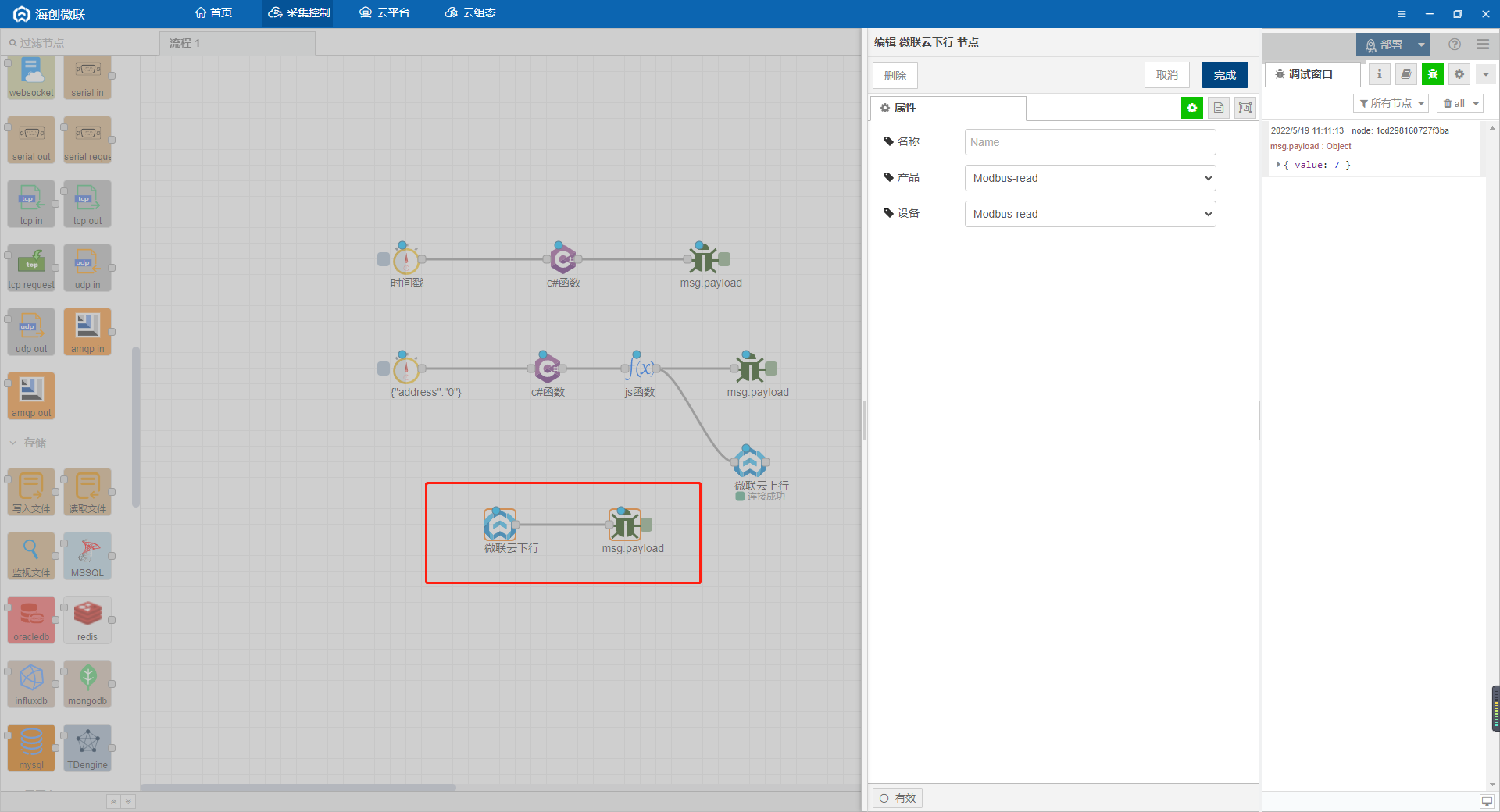
接着配置云端下发的操作,回到采集控制界面,从左侧云平台中拉出微联云下行控件。
双击配置产品和设备,在后面接上调试控件,点击部署。
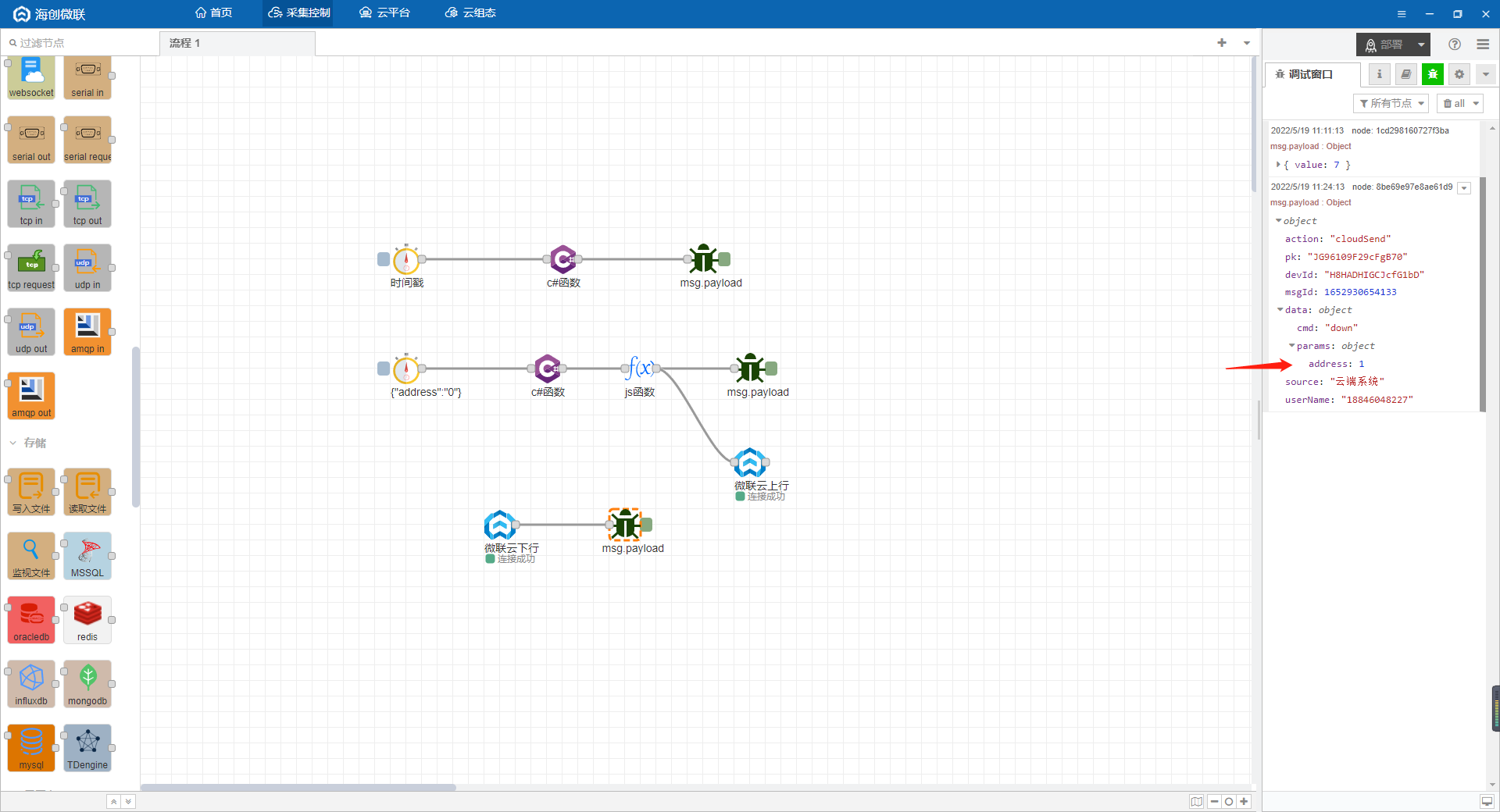
打开云平台中的设备调试界面,选择下发,输入地址1,点击发送。
采集控制系统的调试窗口中可以看到云端下发的指令。
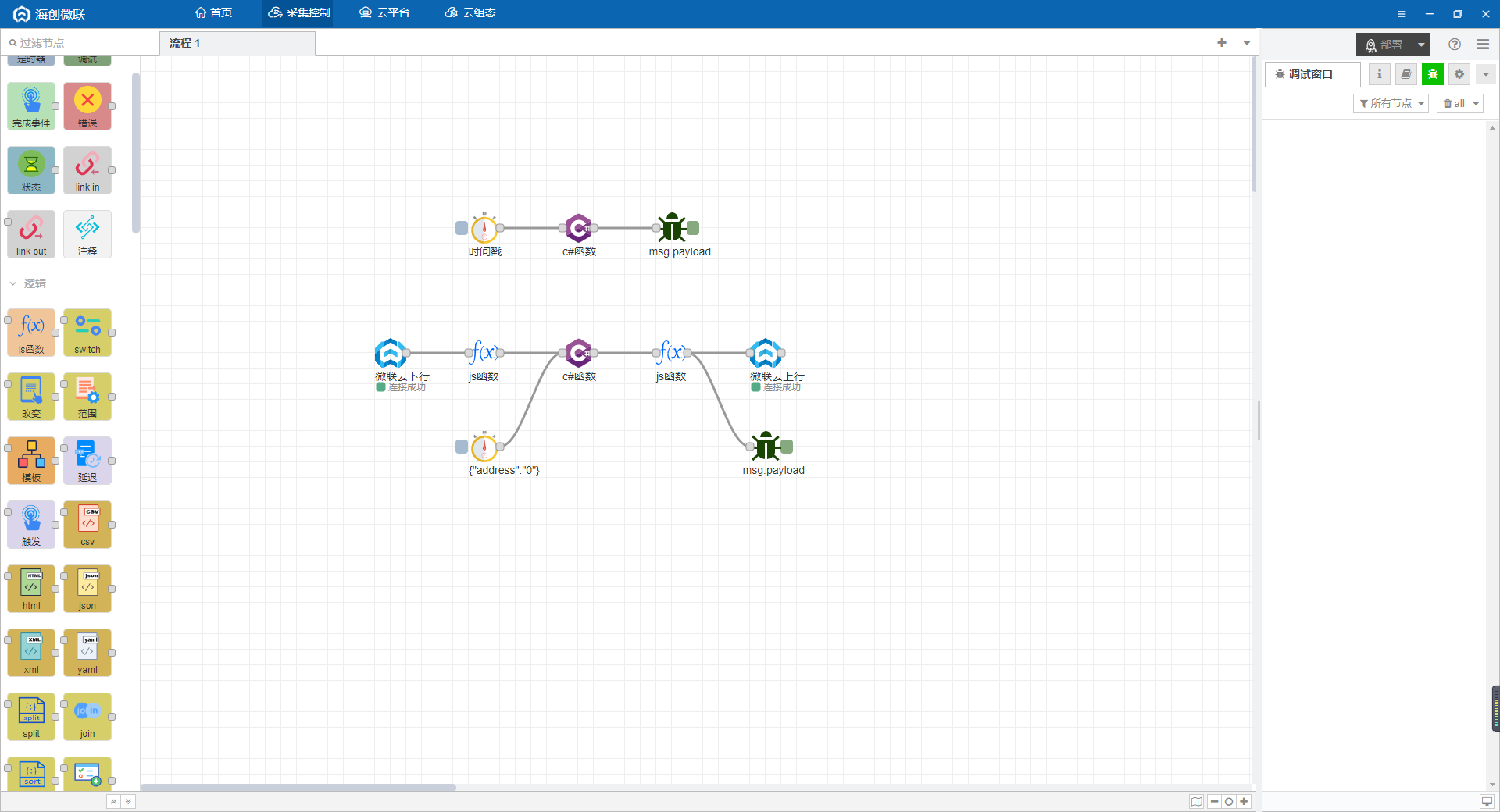
用js函数将address的值赋值到msg.payload.address对象下,因为协议规定输入的地址类型是字符串,所以需要将数值转成字符串,然后连接到C#前面,用云端下发代替定时器的作用。
msg.payload={"address":msg.payload.data.params.address.toString()}return msg;
.png#crop=0&crop=0&crop=1&crop=1&id=Z34jw&originHeight=1040&originWidth=1920&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=shadow&title=)
将页面整理美观些,点击部署。
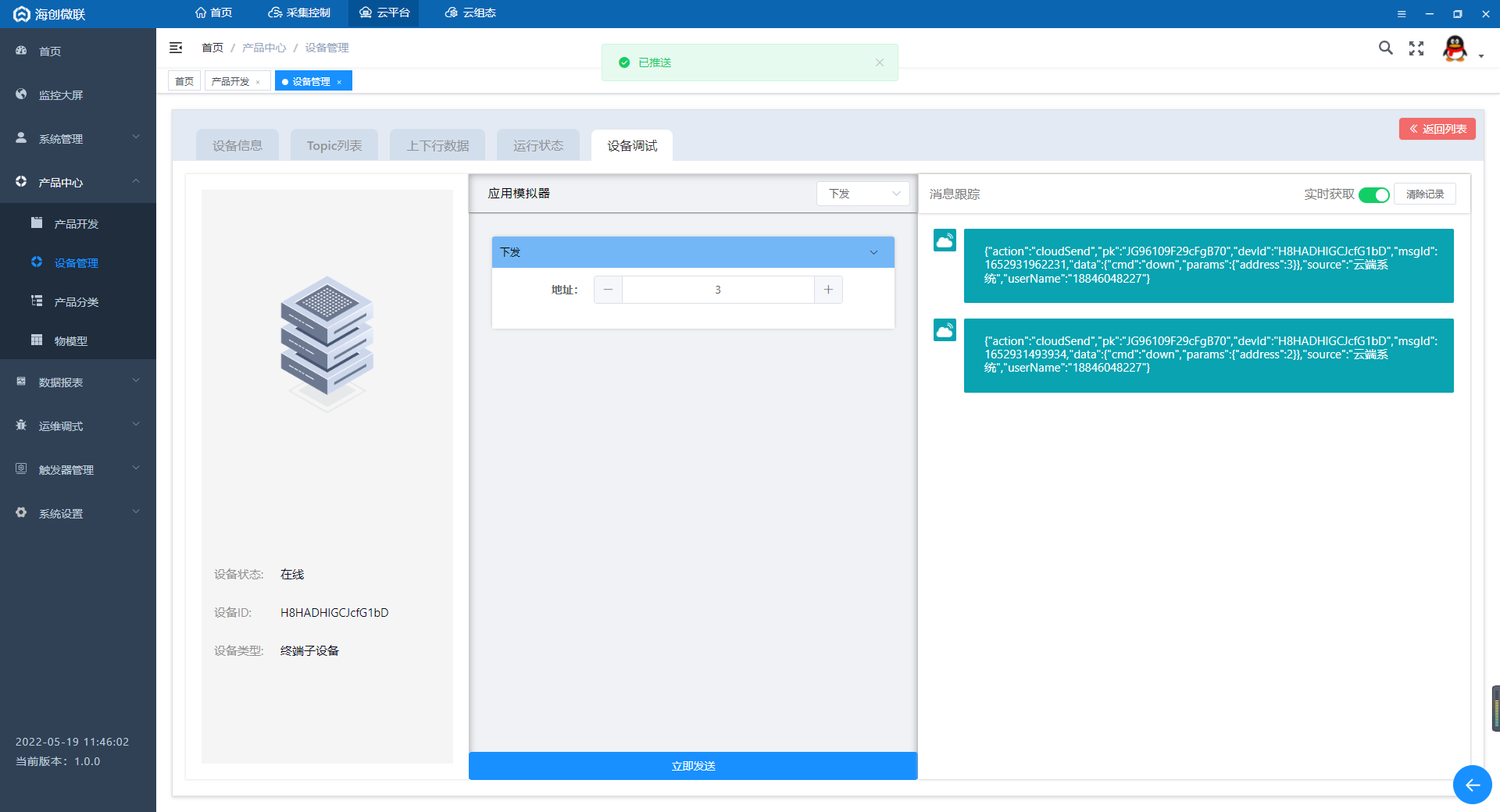
打开云平台中的设备调试界面,选择下发,输入地址2,点击发送。.png#crop=0&crop=0&crop=1&crop=1&id=W2FkD&originHeight=1040&originWidth=1920&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=shadow&title=)
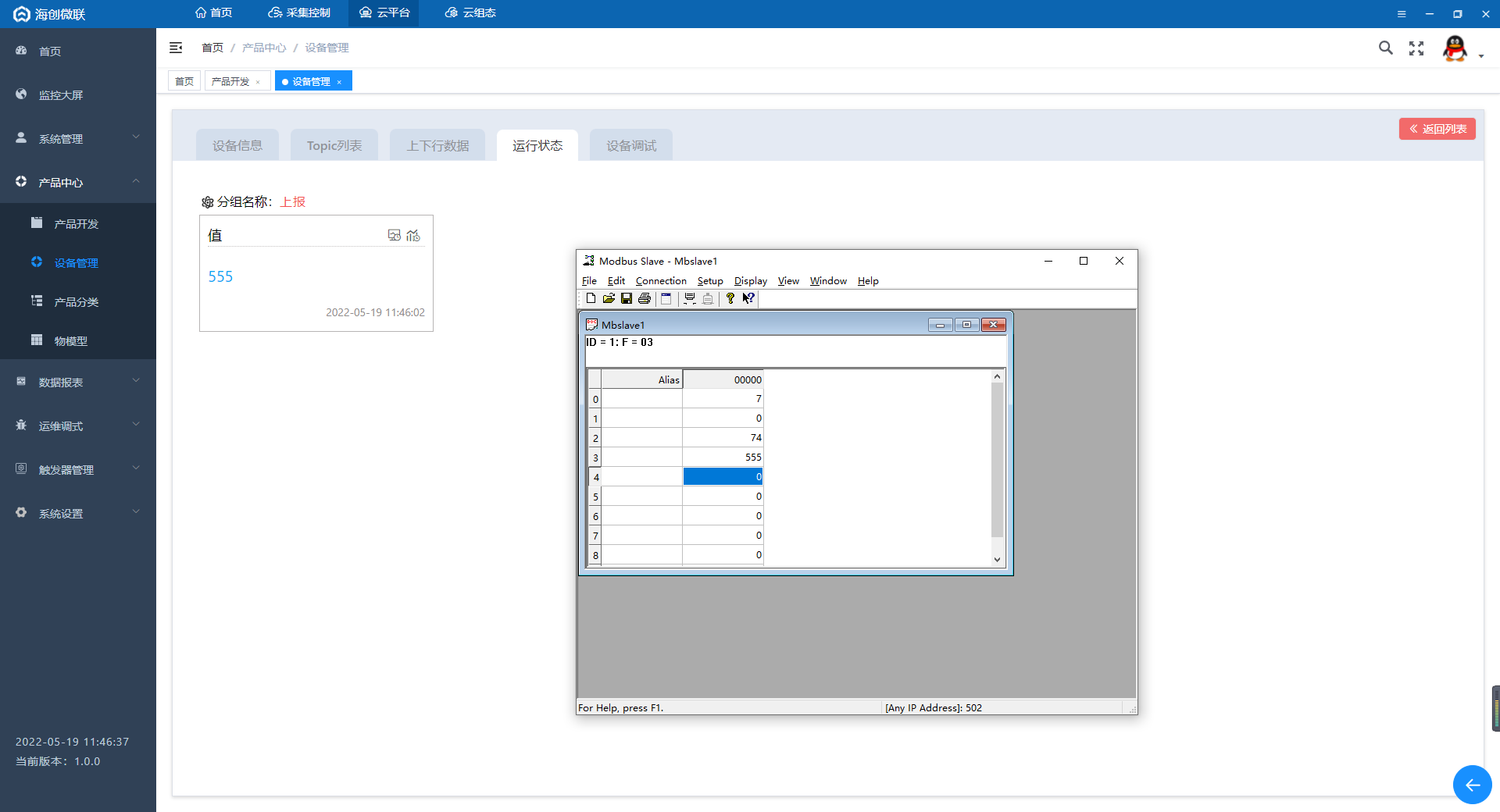
查看运行状态界面,采集值显示74,和模拟器一致。.png#crop=0&crop=0&crop=1&crop=1&id=HF4Pk&originHeight=1040&originWidth=1920&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=shadow&title=)
再下发一个地址3,采集值显示555,和模拟器一致。

这样就配置好了采集控制和云平台的联动,接着可以去云组态进行2D组态,用图形展示数据。
四、IoT-Fast-云组态
点击云组态按钮进入云组态首页。
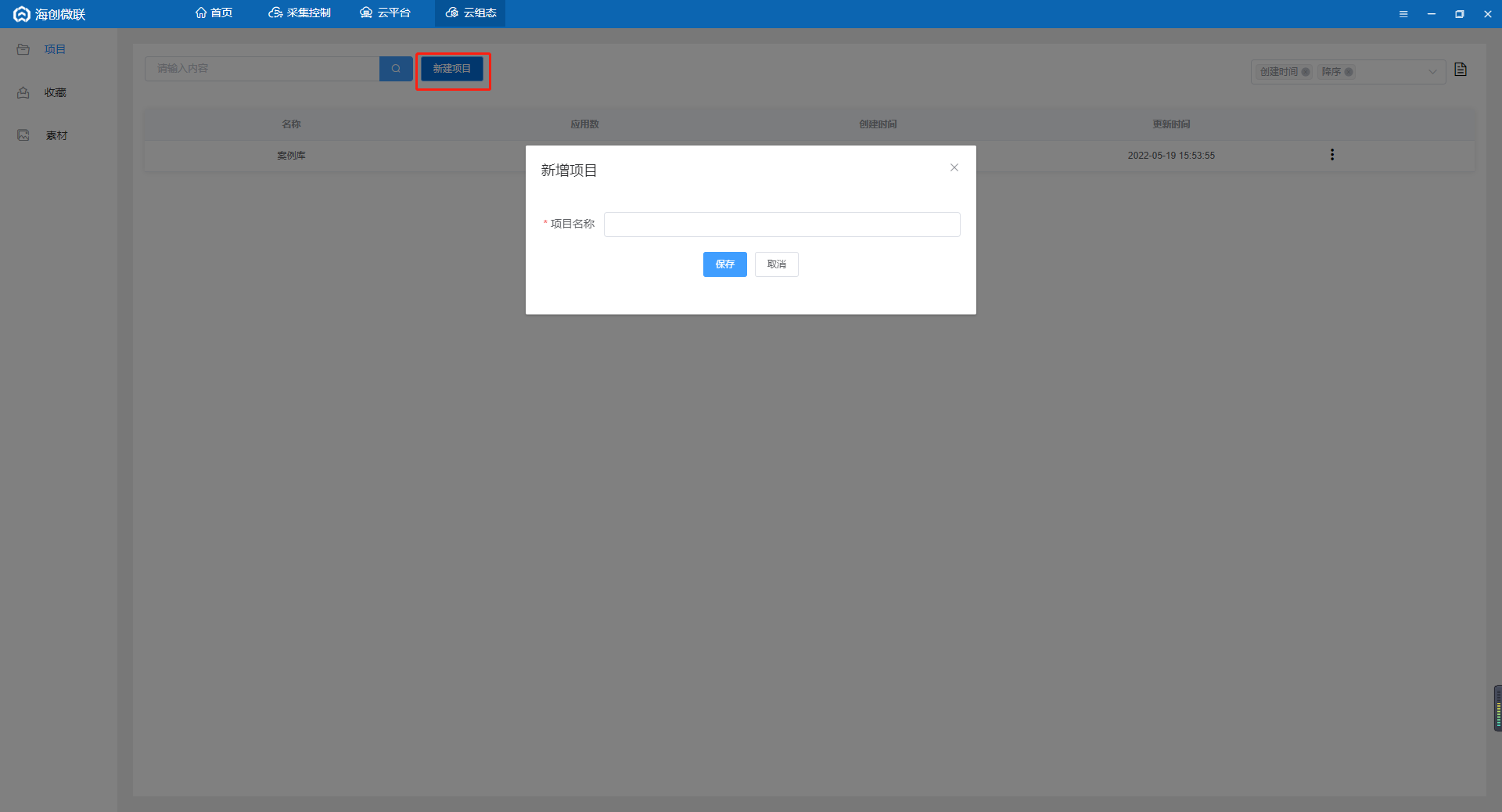
先新建一个项目,填写项目名称,保存,进入项目。
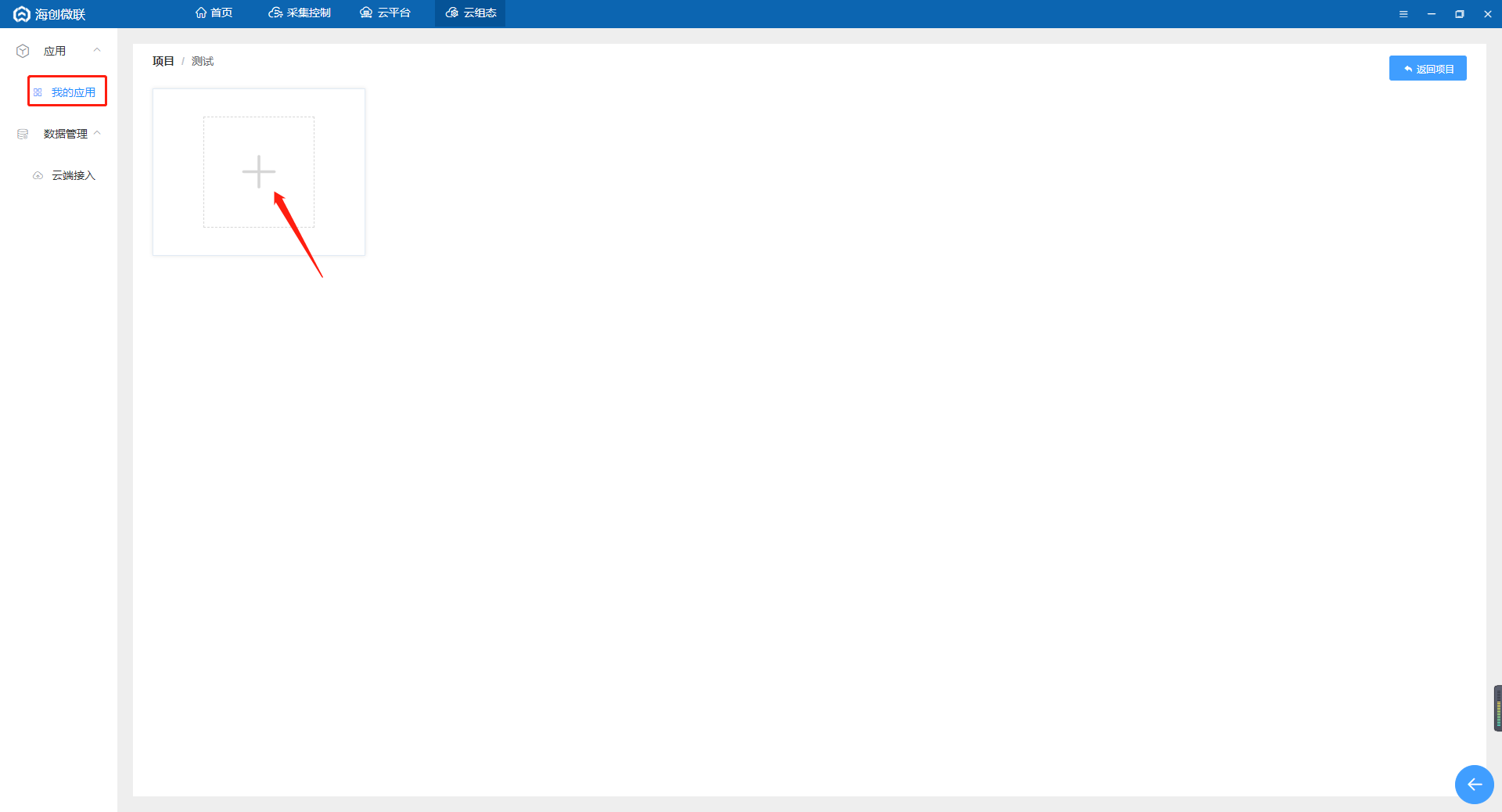
点击应用-我的应用,点击图示位置新增一张图纸,来构建组态。
填写图纸名称后就可以开始画组态图了。
可以在左侧项目树中选择图标使用现成的组件,也可以在设计中设计自己需要的组件。
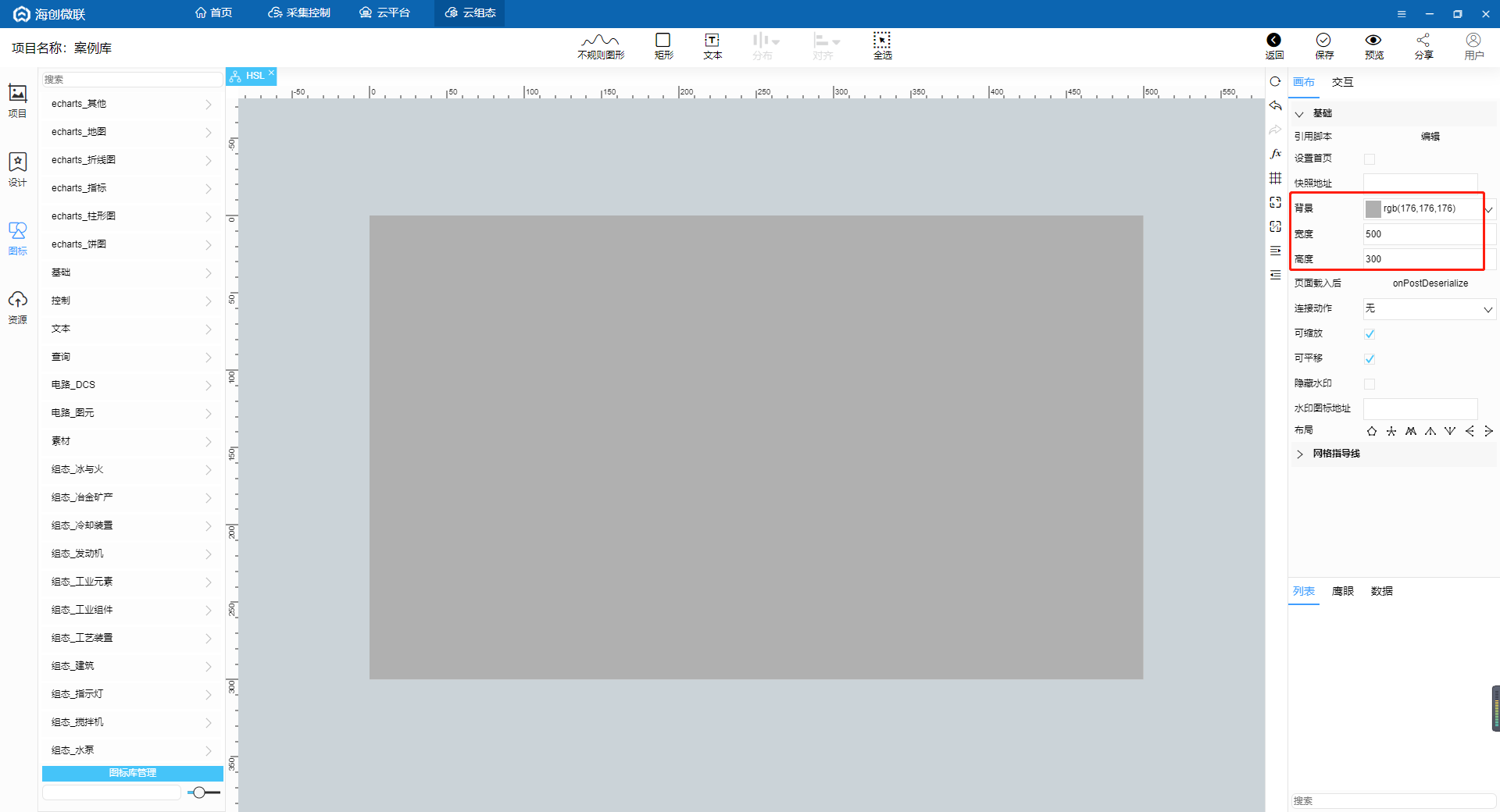
点击图纸空白处,在右侧修改图纸大小和背景颜色。
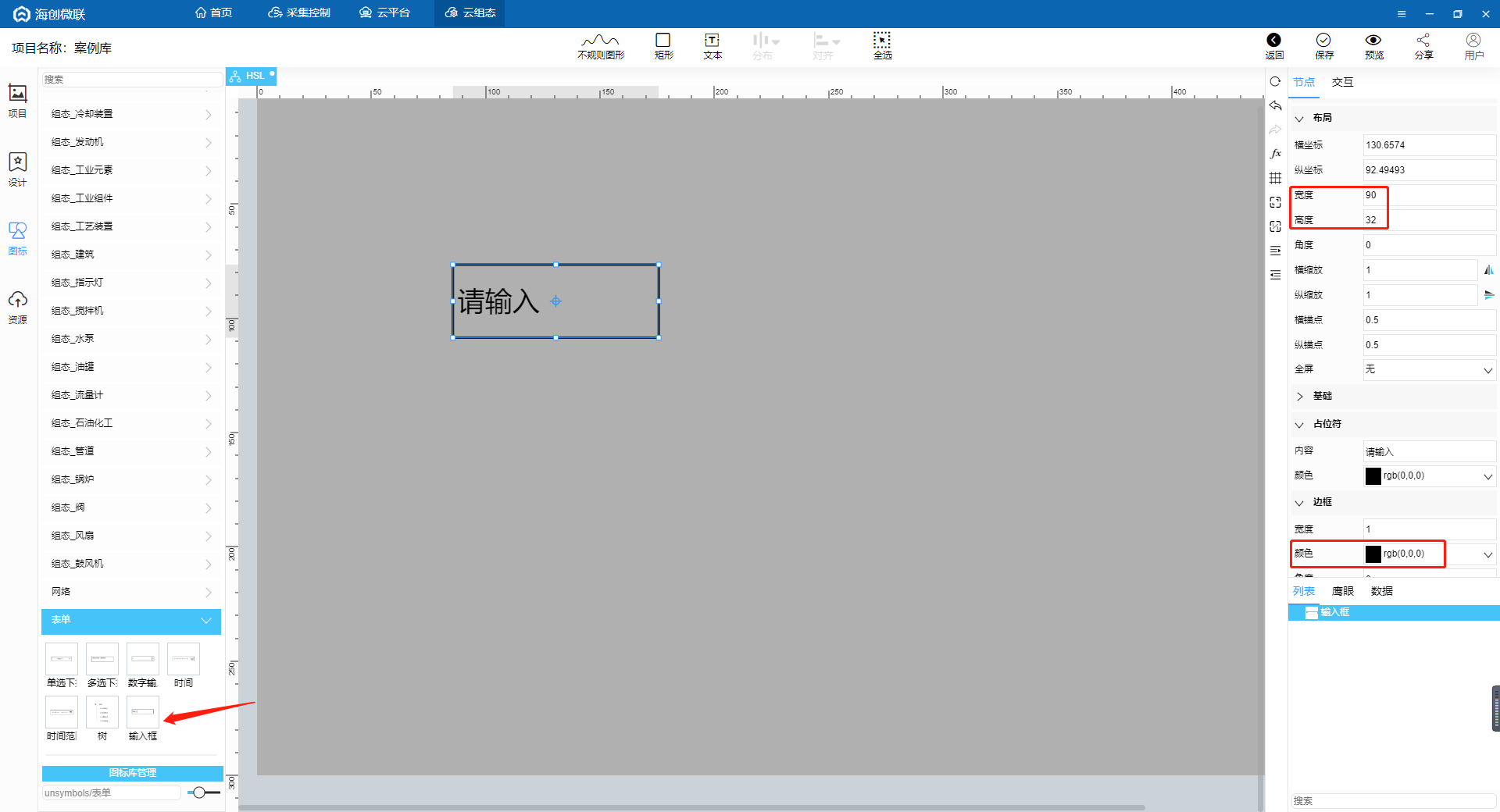
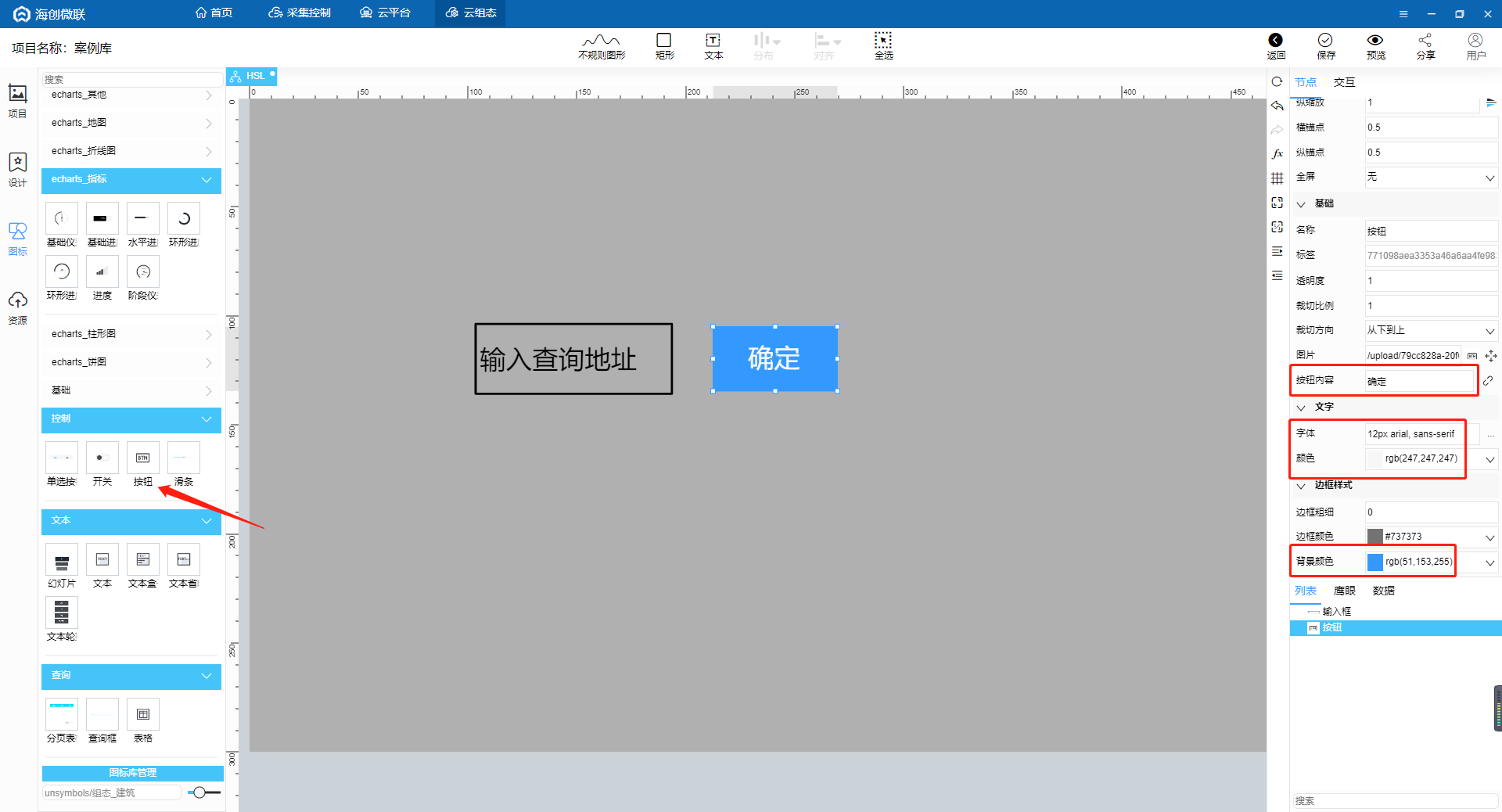
从表单文件夹中拖出输入框,在右侧可以改组件属性,比如颜色,大小,显示的文本内容等等。
从控制文件夹中拖出按钮组件,调整成满意的属性。
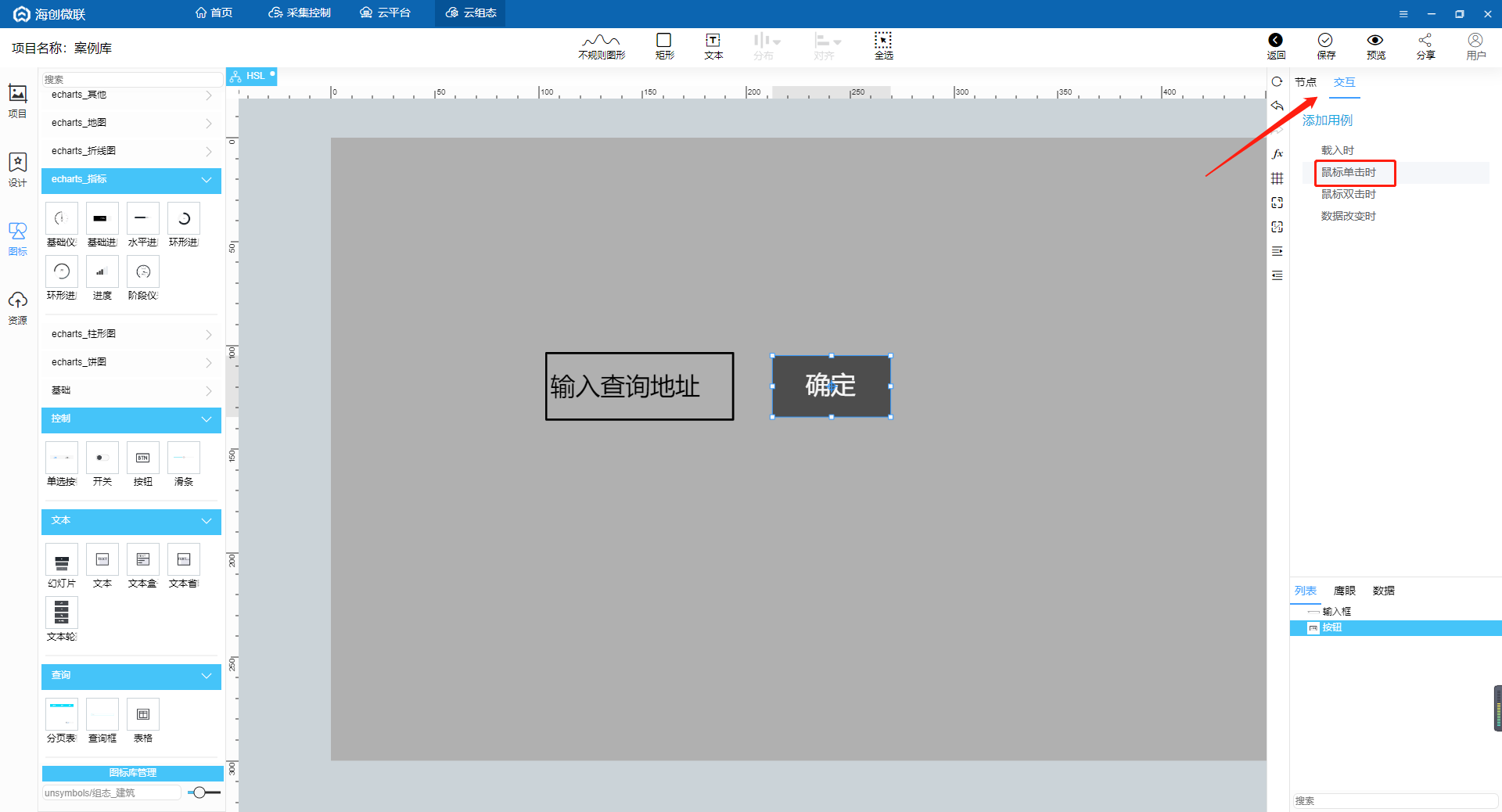
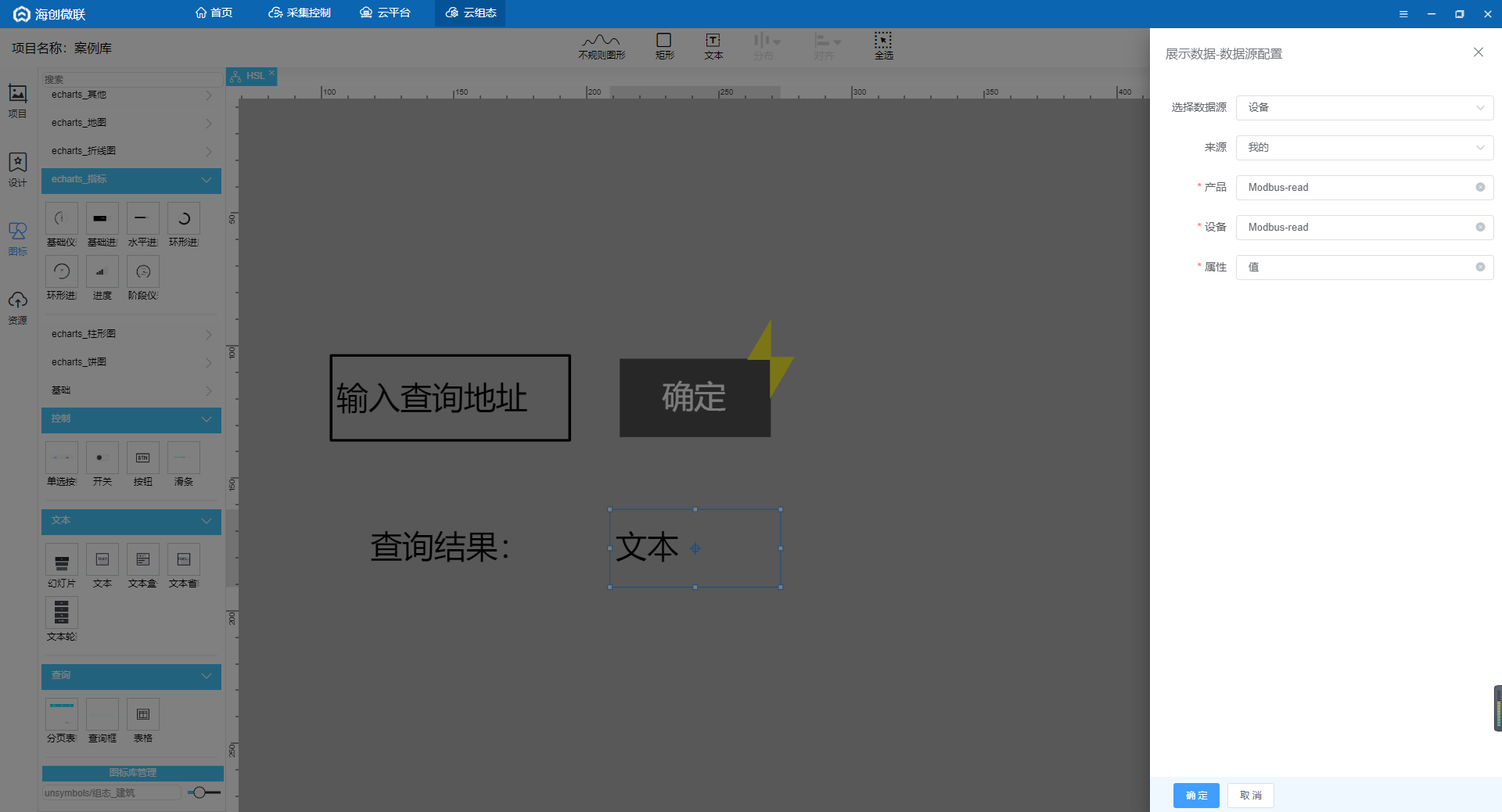
然后点击右上角的交互按钮,双击鼠标单击时配置交互动作。
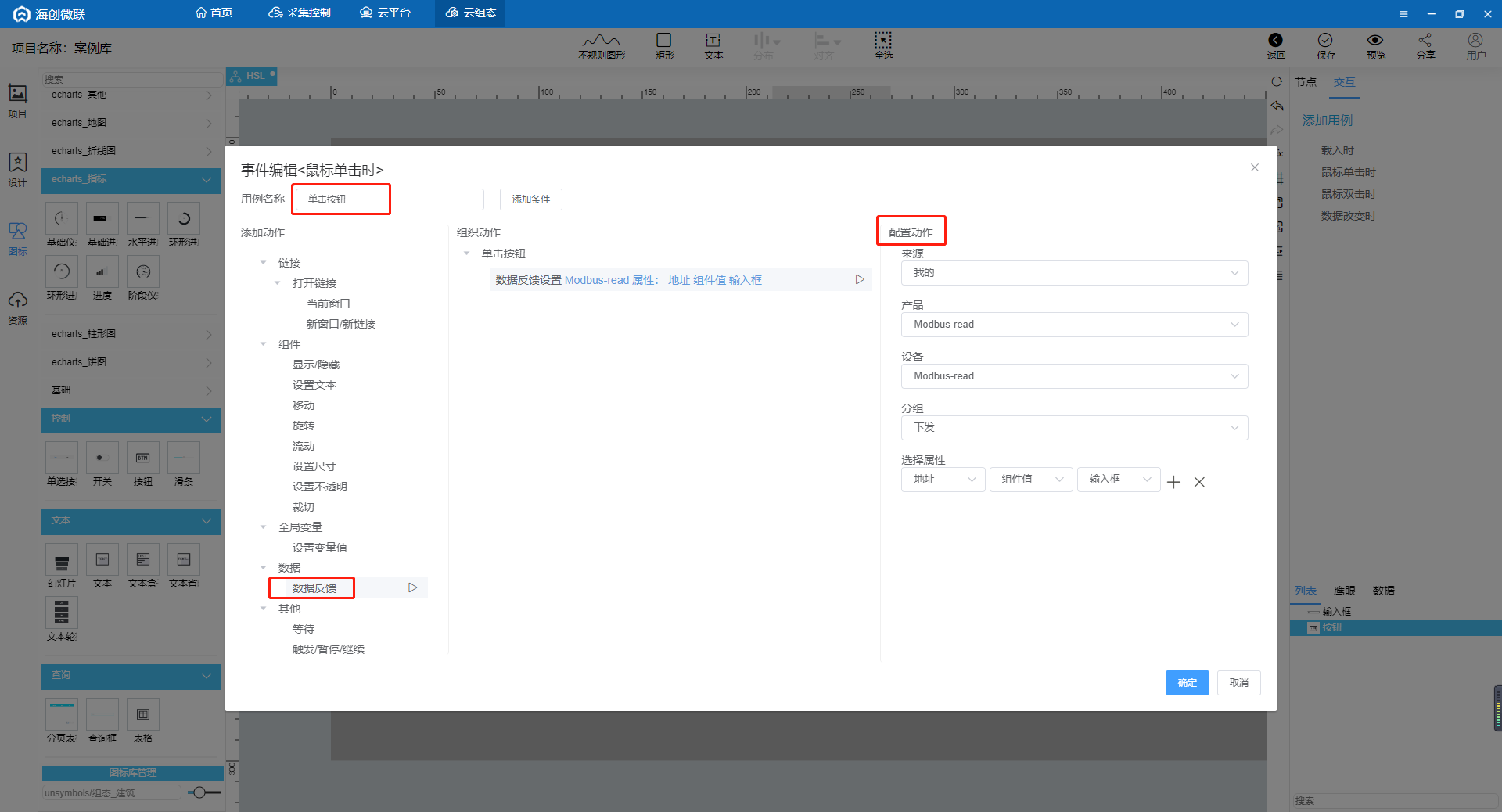
填写交互名称,点击数据反馈,右边配置云平台的属性,来源-我的,产品-云平台创建的产品,设备-云平台创建的设备,分组-云平台创建的下发分组,属性-选择地址、组件值、输入框。
这里配置的意思是,鼠标单击这个按钮时,会给云平台地址这个属性下发输入框中输入的值,然后因为之前的配置,云平台又会给采集控制系统发送这个地址,采集控制系统收到地址后,通过C#函数调用Hsl的dll库去查询这个地址的值,返回的值又会上报到云平台显示,所以再在组态上绑定值这个属性显示出来,就形成了一个云组态→云平台→采集控制→云平台→云组态的闭环。
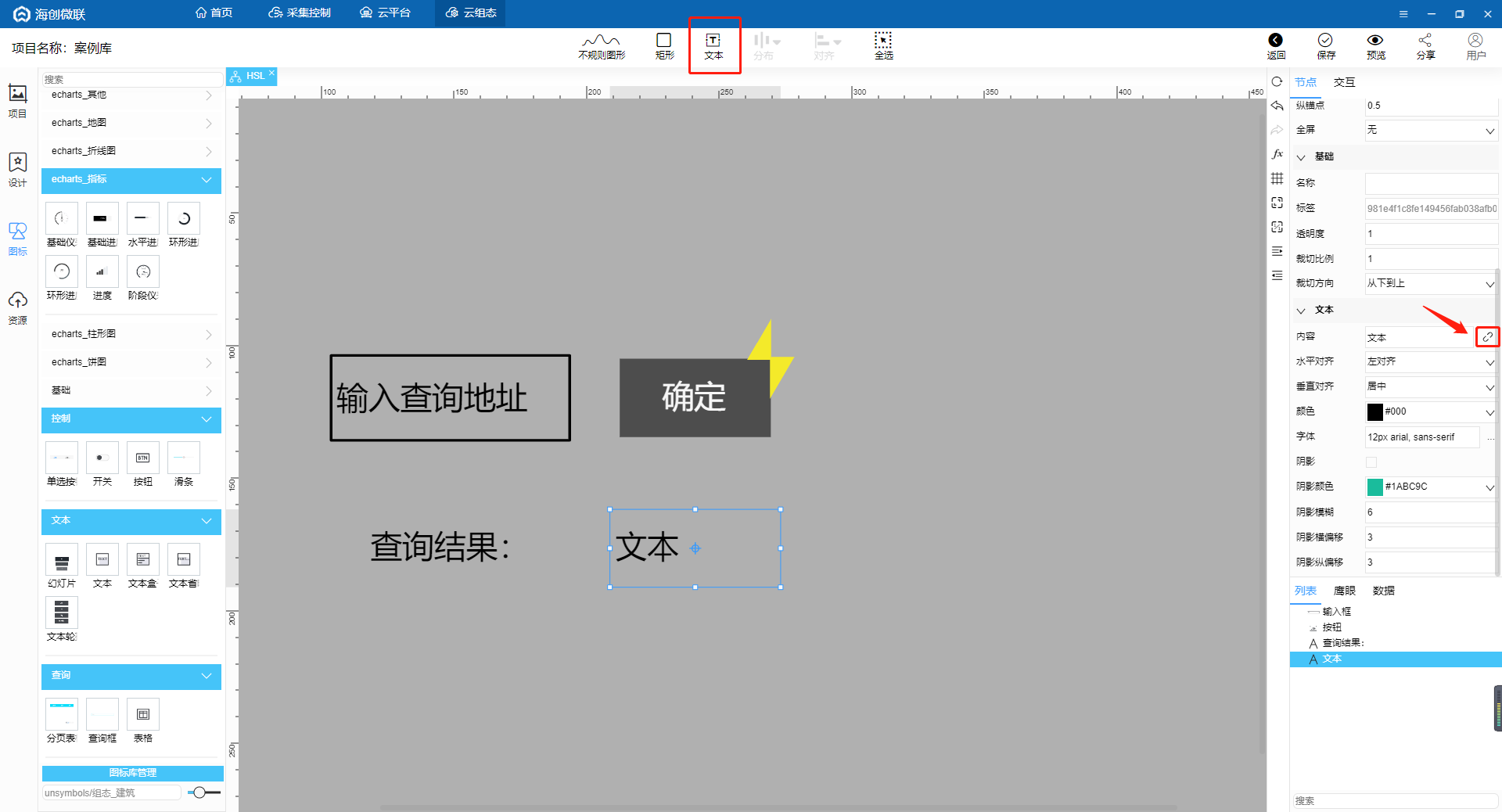
选择上方文本,拉出两个文本框,一个的内容写上查询结果:,另一个绑定云平台上的值这个属性。
点击上图箭头处链接的图标,选择属性。来源-我的,产品-云平台创建的产品,设备-云平台创建的设备,属性-选择值。
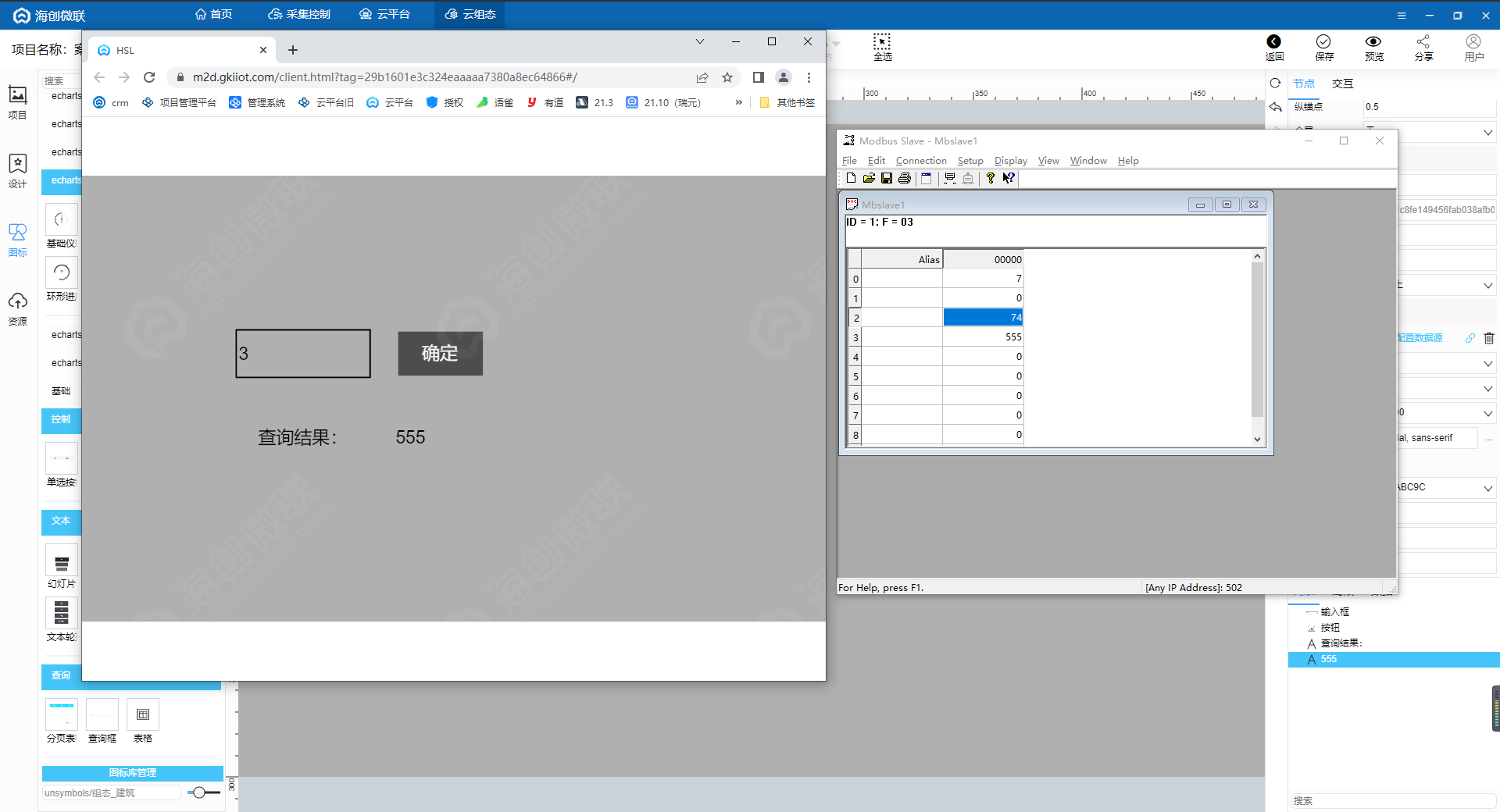
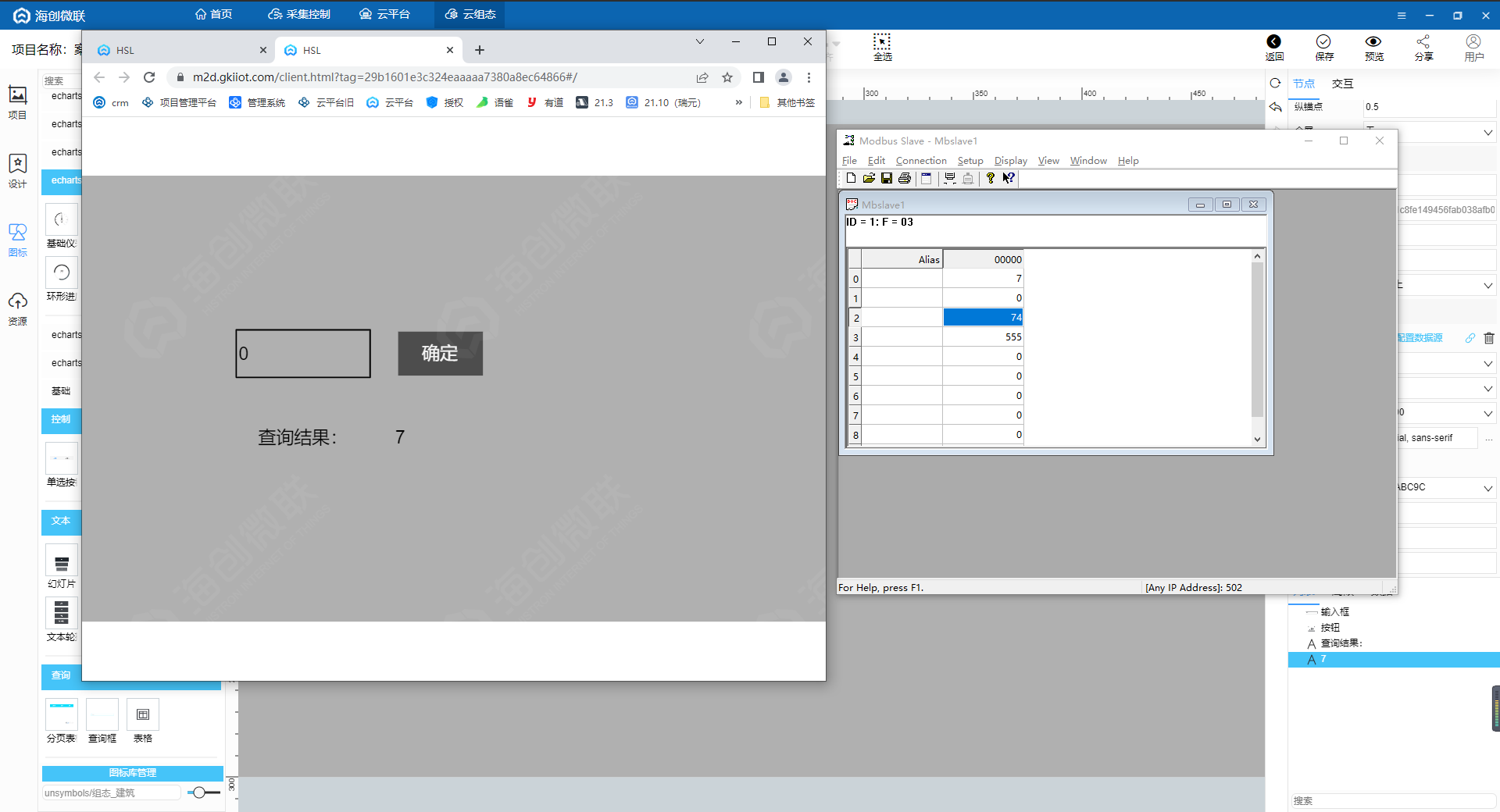
全部配置完成后点击右上角的保存,然后点击预览。输入地址3,点击确定按钮,查询结果显示555;输入地址0,确定,查询结果显示7。

五、IoT-Fast-微信小程序/APP
软件上的数据支持在微信小程序或者APP上查看,小程序和APP的二维码在云平台首页的右侧,目前只支持安卓APP,ios的用户可以直接用微信小程序查看。
扫码进入IoT-Fast小程序,输入PC端注册的账号密码。
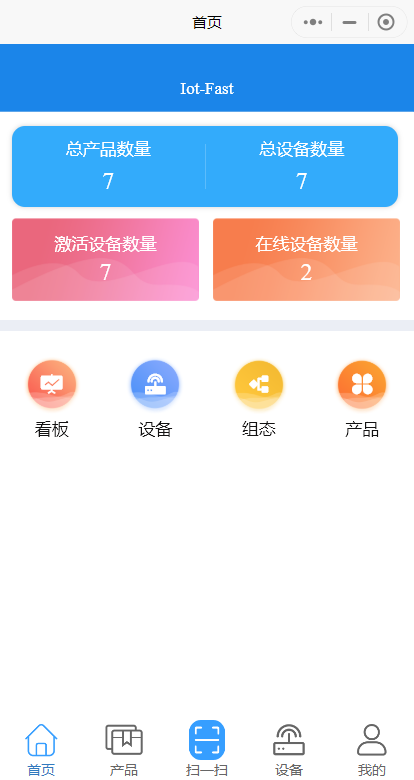
进入首页,可以看到产品和设备数量,点击设备查看该账号下的所有设备。

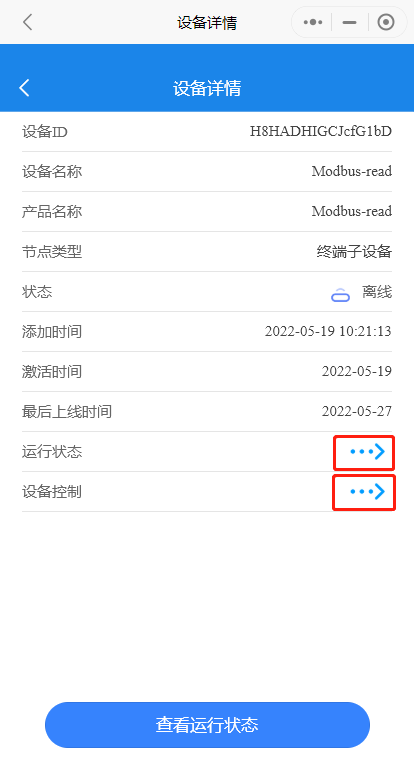
选择Modbus-read,点击查看可以看到设备的详细信息。
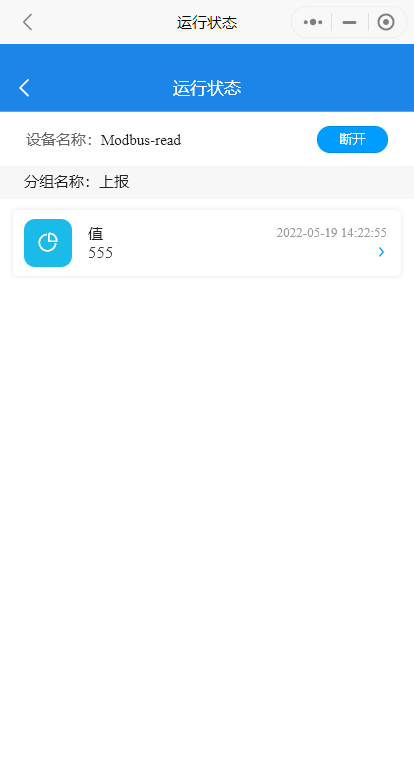
点击运行状态右侧的箭头可以查看设备的上报数据。
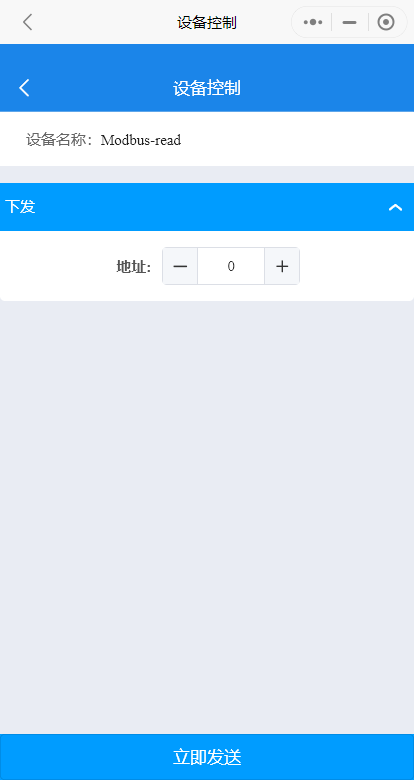
点击设备控制右侧的箭头可以对设备下发数据。
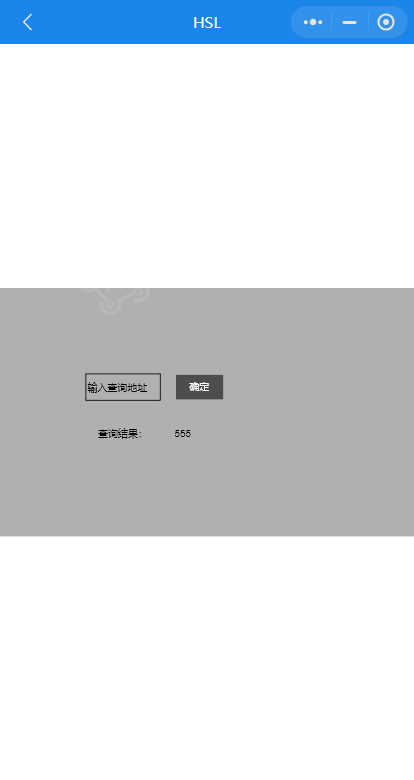
回到首页,点击组态查看该账号下的所有组态,选择HSL,点击查看。
效果和PC端是一样的,手机查看组态会自动横屏。