概述
模板决定了 Shopify在线商店对商家及其客户的外观、感觉和功能。 Shopify 模板是使用 Shopify 的模板模板语言Liquid以及 HTML、CSS、JavaScript 和 JSON构建的。使用这些语言,开发人员可以创建客户想要的任何外观和感觉。Shopify 提供了多种工具和最佳实践来加速开发过程。 作为开发者,您可以为特定商家构建自定义模板,自定义模板以满足商家需求,或者构建模板以在 Shopify 模板商店中销售。您还可以构建扩展模板功能的应用程序。模板结构
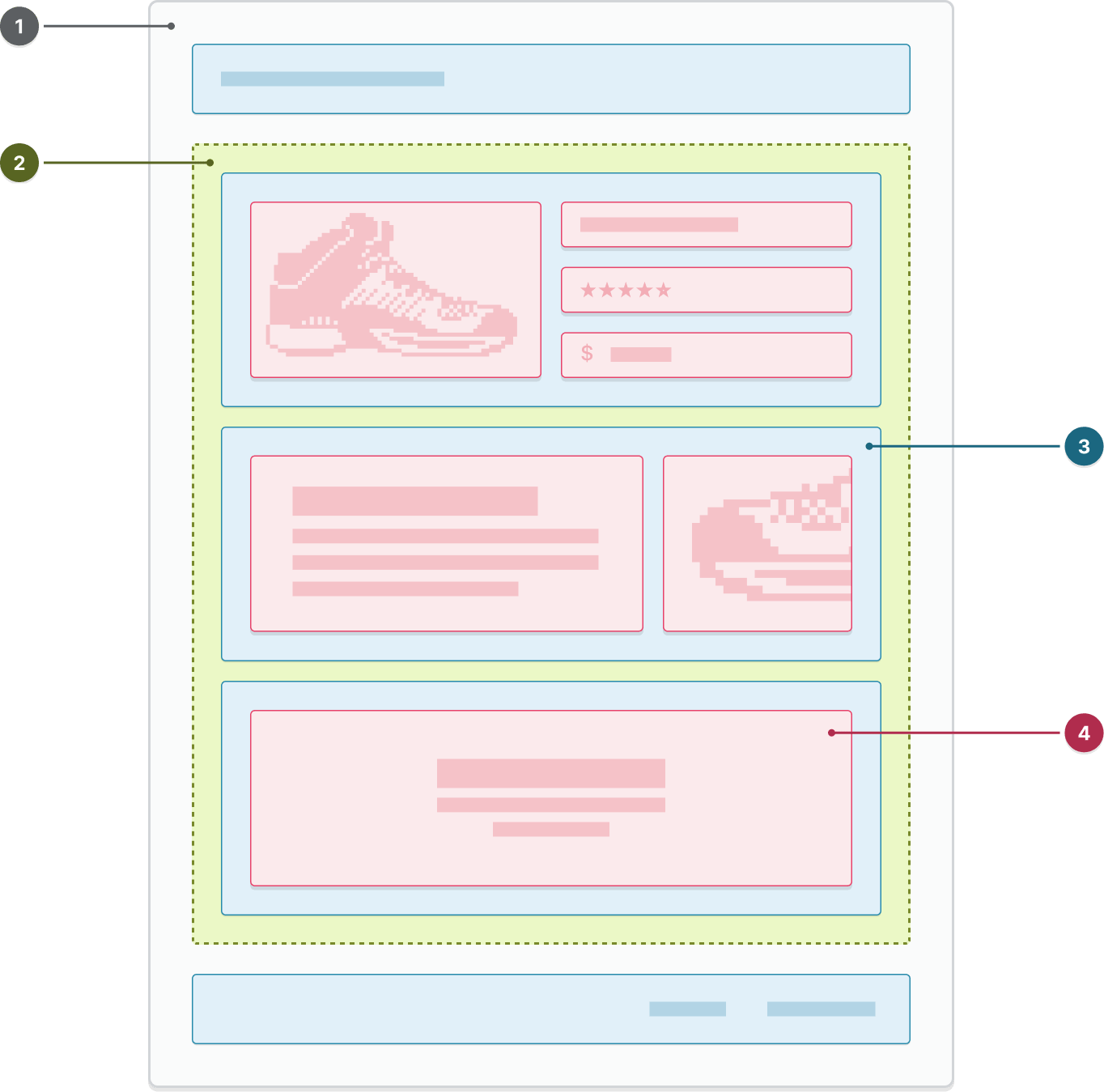
- The layout file
- The template assigned to the resource being displayed
- The sections added to the template
- The blocks that each section contains

| 序号 | 成分 | 描述 |
|---|---|---|
| 1 | The layout file | 模板的基础。使用布局文件来承载重复的模板元素,如页眉和页脚。 |
| 2 | The template | 控制页面上显示内容的模板。每个模板应包含不同类型的模板,以显示不同类型的内容,例如主页 和产品 。您还可以为相同的资源类型创建多个模板 并将它们与您的商店资源相关联,以允许变化。 JSON 模板仅充当部分的包装器,而 Liquid 模板包含代码。 |
| 3 | The sections rendered by the template | 商家可以添加到 JSON 模板的可重复使用、可定制的内容模块。 |
| 4 | The blocks that each section contains | 可重复使用、可定制的内容模块,可以添加到部分、删除和重新排序。 |
代码结构
└── theme├── assets├── config├── layout├── locales├── sections├── snippets└── templates└── customers
assets
包括图像、CSS 和 JavaScript 文件。config
包含模板的配置文件。layout
包含模板的布局文件,通过这些文件呈现模板文件。locales
包含用于提供翻译内容的模板的语言环境文件。 ### sections 包含模板的Sections。 ### snippets 包含托管较小的可重用代码片段的 Liquid 文件。templates
包含模板文件,控制每种类型页面上呈现的内容。 templates/customers包含以客户为中心的页面(如登录和帐户概览页面)的模板文件。

