开发模板的几条原则
| Principle | Description |
|---|---|
| Be performant | 主题的构建应考虑到性能,以便商家及其客户可以从最快、最可靠的在线购物体验中受益。主题应尽量减少 JavaScript 的使用,并依赖现代和本机 Web 浏览器功能来实现大多数功能。 |
| Be purpose-built | 每个主题的布局、风格和功能集都应该针对特定的商家或商家细分市场进行自定义和优化。开箱即用,您的主题应该根据商家的销售对象和销售对象为商家提供一组优化的工具以满足他们的需求。与通用主题相比,专业主题为商家提供了更多价值。 |
| Offer best-in-class UX | 随着 Shopify 商店数量的增加,主题有能力引领行业并塑造电子商务用户体验模式。设计主题时应牢记质量,将客户放在首位。 |
| Be mobile first | 由于大部分在线商店流量发生在移动设备上,因此在整个主题构建过程中,移动设备设计必须处于最前沿。 |
| Be accessible | 为了向广泛的商家和客户提供最佳体验,必须从头开始构建主题,并牢记可访问性最佳实践。 |
| Make customization simple | 商家使用主题来定制并向潜在客户表达他们的品牌。主题应该具有灵活性和深思熟虑的选项,以便商家能够进行自定义,但要足够简单以进行管理,以便他们可以快速设置商店并开始销售他们的产品。 |
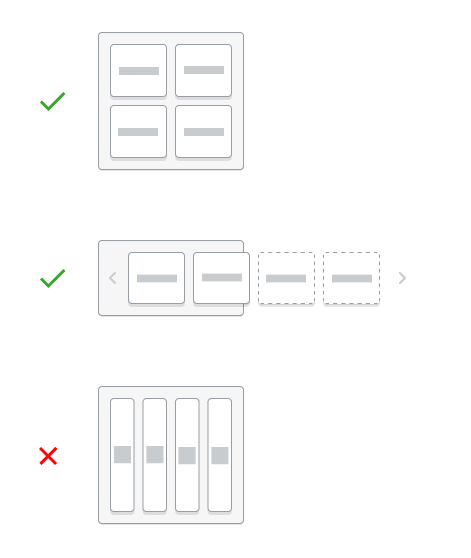
sections
- 在template级别添加、删除或重新排序内容
- 控制范围为整个section的布局和内容的主题设置

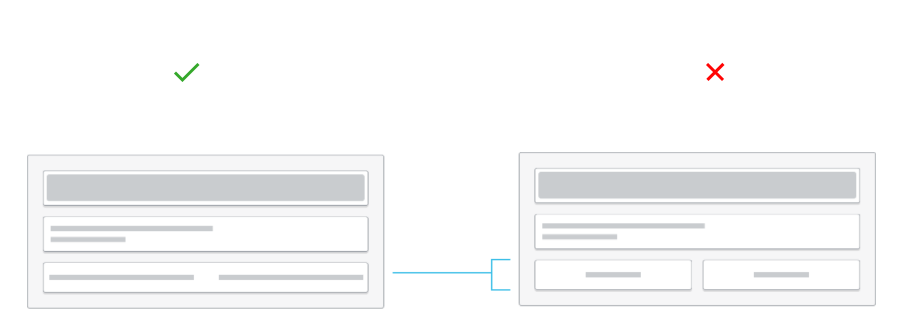
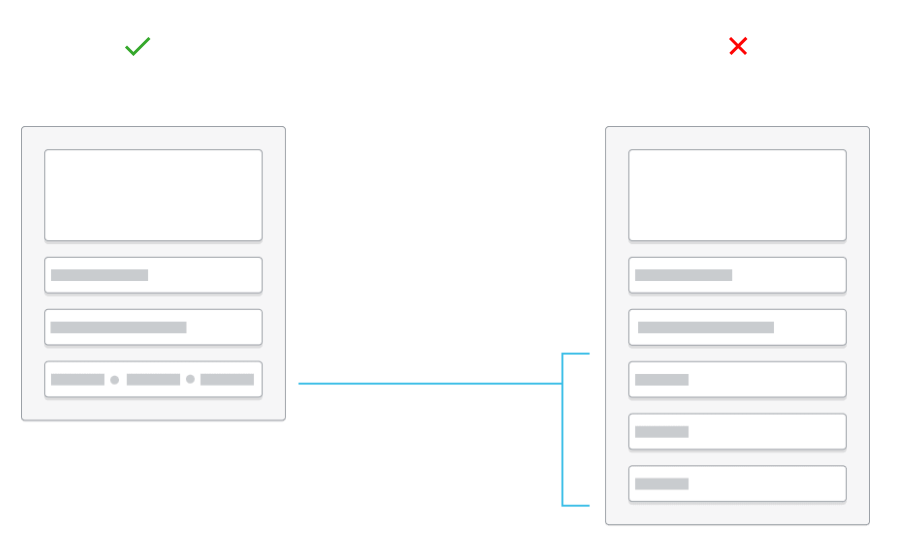
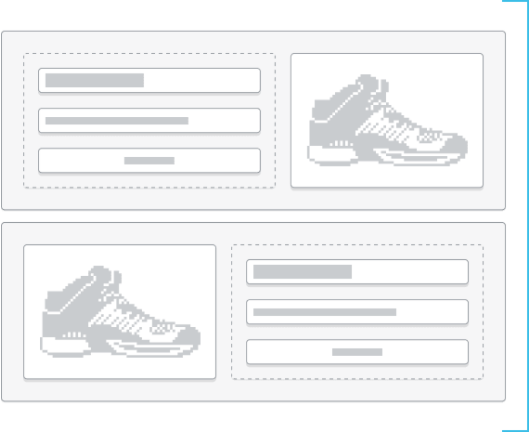
Blocks
开发block时请记住以下原则: 确保主题设置的范围仅限于block。 选择适合内容的block布局,并确保您的block在逻辑上流动,而不管block类型或顺序如何。 选择适当的灵活性级别以引入使用block