<div><p>this is paragraph</p><a href="#">this is a link</a></div>div {/*设置字体颜色不会被a标签继承,因为a标签有默认样式*/color: red;background-color: #ccc;font: 20px Verdana,Helvitica,sans-serif;}
结论:由于 css 的层叠(cascading),a元素继承自div的样式(color:red)被浏览器的a元素的默认样式给覆盖了
分析:
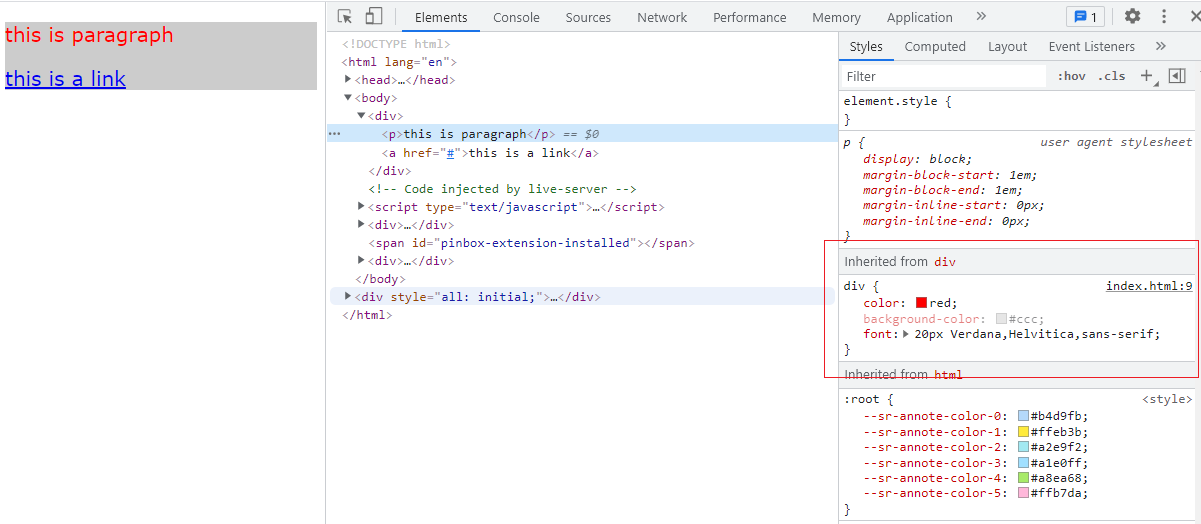
图一:
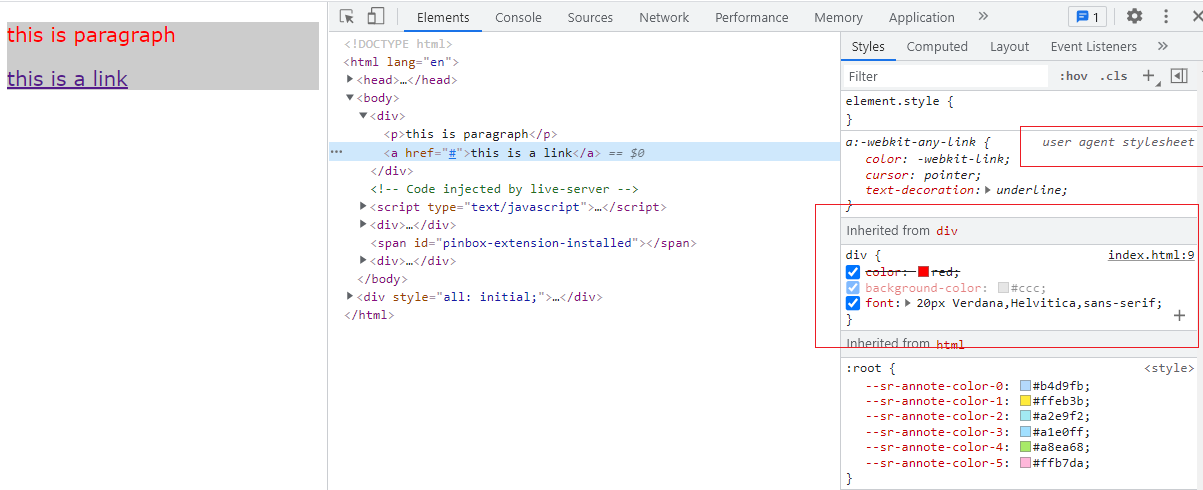
图二:
由以上两个图可知:
1.浏览器本身对a元素有默认样式,(user agent stylesheet)(图二),对p元素没有默认样式(图一)
2.由于css的层叠,a元素red继承自div(Inherited from div)被划掉了(图二)
解决:
1.更改a标签的默认样式
div {color: red;background-color: #ccc;font: 20px Verdana,Helvitica,sans-serif;}/*更改a标签的默认样式*/a {color: black;}
2.将a标签的默认样式更改为继承color: inherit;
a {color: inherit;}
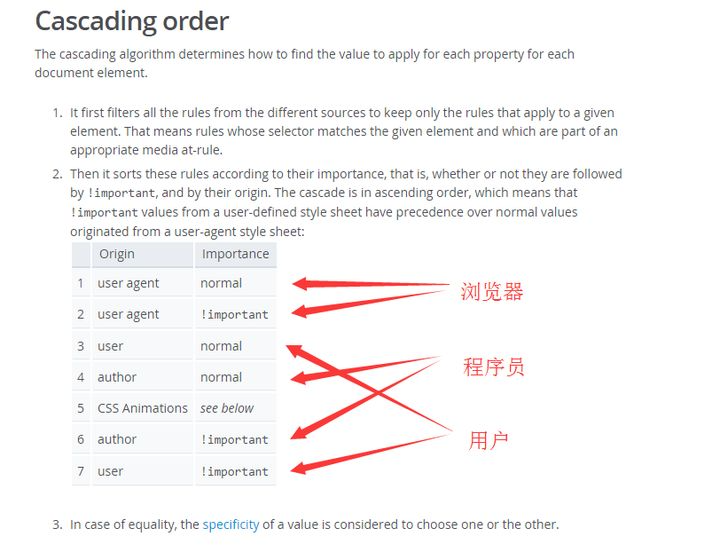
原理:

参考资料
Cascade - CSS
stackoverflow
《css权威指南》 第三章

